浅谈vuex使用方法(vuex简单实用方法)
Vuex 是什么?
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex 也集成到 Vue 的官方调试工具 devtools extension,提供了诸如零配置的 time-travel 调试、状态快照导入导出等高级调试功能。
以上是官方文档对xuex的定义,对于vuex的官方文档讲的很详细,但是对于一个前端菜鸟来说,表示看不懂,看完过后很懵逼(比如小胖纸)。基础知识太薄弱,理解起来很费劲。但是有想用vuex做状态管理怎么办,只有想办法咯,慢慢磨出来的。
以下简述vuex的state,mutations,actions怎么配合使用,形成一个完整的流程,很简单的一个功能实现。
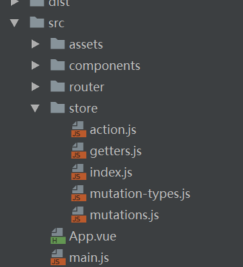
目录结构:

主要通过配合使用store里面的 action Index mutation-types mutation.js的使用。


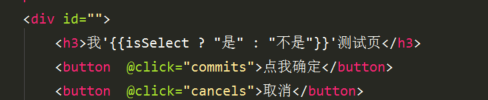
isSelect 初始状态为 false ,点击确定isSelect = true , 点击取消 isSelect = false ;
第一步: Index.js
在state里面申明一个变量 is_select ,作为状态管理
import Vue from "vue";
import Vuex from "vuex";
import mutations from "./mutations";
import actions from "./action";
import getters from "./getters"; Vue.use(Vuex)
//所有的状态树
const state = {
is_select: false
}; export default new Vuex.Store({
state,
getters,
actions,
mutations,
})
第二步: 在 mutation.js 书写状态管理的逻辑函数
export default {
/**
* 书写所有的状态管理逻辑函数
* Mutations必须是同步函数
* @constructor
*/
CHECH_SELECT(state,res){
//写业务逻辑
state.is_select = res;
console.log(res)
}
}
第三步: 在 mutation-types.js 把在 mutation.js中写的函数抛出
//配置vuex调用的Mutations逻辑
export const CHECH_SELECT = 'CHECH_SELECT'
第四步: 在 action.js 从定义的Mutations逻辑函数中取需要用到的逻辑函数
import {CHECH_SELECT} from "./mutation-types.js"; //从定义的Mutations逻辑函数中取需要用到的逻辑函数
/**
*Action 类似于 mutation,不同在于:
*Action 提交的是 mutation,而不是直接变更状态。
* Action 可以包含任意异步操作。
*/
export default {
async check_select({commit}, is_select) {
commit(CHECH_SELECT, is_select)
}
}
通过commit提交mutation来改变state中的 is_select 值的变化
第五步:在 xxx.vue中实现点击确定取消,来触发改变 is_select 的值
methods:{
commits(){
const _self = this;
_self.$store.dispatch("check_select",true)
.then(function () {
_self.isSelect = _self.$store.state.is_select;
})
},
cancels(){
const _self = this;
_self.$store.dispatch("check_select",false)
.then(function () {
_self.isSelect = _self.$store.state.is_select;
})
},
}
经过五个步骤,就可以完成一个炒鸡简单的通过vuex来进行的状态管理,以上仅仅是为了实现功能,想说出个所以然,但有理解太浅,只能实现功能,不清楚为什么。接下来在深入去了解,仔细品下官方文档。
浅谈vuex使用方法(vuex简单实用方法)的更多相关文章
- vuex的module的简单实用方法
当我们的项目越来越大的时候,我们就开始使用vuex来管理我们的项目的状态.但是如果vuex的状态多了呢,这个时候module就登场了.看了一下官方的文档,很详细,但是没有demo让初学者很头疼.那我就 ...
- 浅谈分词算法基于字的分词方法(HMM)
前言 在浅谈分词算法(1)分词中的基本问题我们讨论过基于词典的分词和基于字的分词两大类,在浅谈分词算法(2)基于词典的分词方法文中我们利用n-gram实现了基于词典的分词方法.在(1)中,我们也讨论了 ...
- 浅谈使用spring security中的BCryptPasswordEncoder方法对密码进行加密与密码匹配
浅谈使用springsecurity中的BCryptPasswordEncoder方法对密码进行加密(encode)与密码匹配(matches) spring security中的BCryptPass ...
- 浅谈Android中的startActivityForResult和setResult方法
引言 我们知道,如果想打开一个新的Activity我们可以使用startActivity方法.今天我们介绍的startActivityForResult不仅可以打开全新的Activity,而且当新的A ...
- 浅谈javascript中的call与apply方法
call方法与apply方法都是为了改变函数体内部this的指向. call方法与apply方法,这二者的作用完全一样,只是接受参数的方式不太一样. apply()方法: Function.apply ...
- bootstrapValidator.js,最好用的bootstrap表单验证插件 简单实用方法
实用方法 1.引入 在有jquery和bootstrap的页面里引入bootstrapValidator.js和bootstrapValidator.css文件 2. 按照bootstrap的表单组件 ...
- 浅谈 JS 内存泄露方式与避免方法(二)
Concept WHAT : 内存泄露是指一块被分配的内存既不能使用,又不能回收,直到浏览器进程结束.正常情况下,垃圾回收器在DOM元素和event处理器不被引用或访问的时候回收它们.但是,IE的早些 ...
- 《转》 浅谈C# 多态的魅力(虚方法,抽象,接口实现)
前言:我们都知道面向对象的三大特性:封装,继承,多态.封装和继承对于初学者而言比较好理解,但要理解多态,尤其是深入理解,初学者往往存在有很多困惑,为什么这样就可以?有时候感觉很不可思议,由此,面向对象 ...
- Smart3D系列教程1之《浅谈无人机倾斜摄影建模的原理与方法》
一.引言 倾斜摄影测量技术是国际测绘遥感领域近年发展起来的一项高新技术,以大范围.高精度.高清晰的方式全面感知复杂场景,通过高效的数据采集设备及专业的数据处理流程生成的数据成果直观反映地物的外观.位置 ...
随机推荐
- Python generator和yield介绍
Python生成器(generator)并不是一个晦涩难懂的概念.相比于MetaClass和Closure等概念,其较为容易理解和掌握.但相对于程序结构:顺序.循环和分支而言其又不是特别的直观.无论学 ...
- Spring Cloud Alibaba基础教程:Sentinel使用Apollo存储规则
上一篇我们介绍了如何通过Nacos的配置功能来存储限流规则.Apollo是国内用户非常多的配置中心,所以,今天我们继续说说Spring Cloud Alibaba Sentinel中如何将流控规则存储 ...
- 第66章 视频 - Identity Server 4 中文文档(v1.0.0)
第66章 视频 66.1 2019 January [NDC] - 使用ASP.NET Core 2.2和3.0保护Web应用程序和API 1月[NDC] - 为基于OpenID Connect / ...
- c#导出文件,文件名中文乱码解决方法
public string clFielName(string fileName) { System.Web.HttpContext curContext = System.Web.HttpConte ...
- 关于C#的new与override
先放出来两个基类和派生类: public class BaseClass { public virtual void Method1(string desc) { Console.WriteLine( ...
- DataTable克隆行
DataRow Adr = ds.Tables[].NewRow(); Adr.ItemArray = (].Rows[].ItemArray.Clone(); ds.Tables[].Rows.Ad ...
- ArcEngine ILabelEngineLayerProperties Expression 添加常量
ArcEngine实现复杂标注的时候,需要结合几个字段并将常量加载表达式中. 开始的时候发现VBScript需要采用“”来括起来常量才能在VB中正常使用,但是 ILabelEngineLayerPro ...
- 基于LinedHashMap 实现LRUCache 缓存
原文链接 基于LinedHashMap 实现LRUCache 缓存 基于LinkedHashMap实现LRUCache public class LRUCache2<K, V> exten ...
- 通过maven profile 打包指定环境配置
背景 最近换了个新公司接手了一个老项目,然后比较坑的是这个公司的项目都没有没有做多环境打包配置,每次发布一个环境都要手动的去修改配置文件.今天正好有空就来配置下. 解决这个问题的方式有很多,我这里挑选 ...
- MyDAL - is null && is not null 条件 使用
索引: 目录索引 一.API 列表 C# 代码中 instance.property == null 生成 SQL 对应的 is null : 如:.Queryer<Agent>() .. ...
