【webGL入门2】点线面的绘制
用js绘制webGL的点:
THREE.Vector3 = function ( x, y, z ) { //用THREE声明的变量都是全局变量。
this.x = x || 0;
this.y = y || 0;
this.z = z || 0;
};
注意:“||”(或)运算符,就是当x=null或者undefine时,this.x的值应该取0。
定义个一点,通常使用:
var point1 = new THREE.Vector3();
point1.set(4,8,9); //每个点都是在三维空间里的一个坐标,我们可以看作一个从原点引出的向量vector。
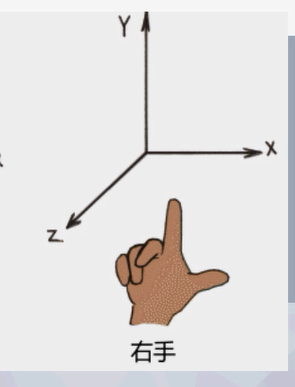
需要强调的是,three.js用的是右手坐标系。所以运行一下2-1的例程就能发现我们的屏幕其实显示的是xz平面,纵向为z,上方为正,横向为x,左边为正。所以将右手逆时针旋转即可模拟。

我们可以从代码中:
initThree();
initCamera();
initScene();
initLight();
initObject();
renderer.clear();
renderer.render(scene, camera);
再次复习,WebGl的重要组成部分。
【webGL入门2】点线面的绘制的更多相关文章
- [WebGL入门]十四,绘制多边形
注意:文章翻译http://wgld.org/.原作者杉本雅広(doxas),文章中假设有我的额外说明,我会加上[lufy:].另外,鄙人webgl研究还不够深入.一些专业词语,假设翻译有误,欢迎大家 ...
- [WebGL入门]十六,绘制多个模型
注意:文章翻译http://wgld.org/.原作者杉本雅広(doxas),文章中假设有我的额外说明,我会加上[lufy:],另外.鄙人webgl研究还不够深入.一些专业词语.假设翻译有误.欢迎大家 ...
- WebGL入门教程(二)-webgl绘制三角形
前面已经介绍过了webgl,WebGL入门教程(一)-初识webgl(http://www.cnblogs.com/bsman/p/6128447.html),也知道了如何绘制一个点,接下来就用web ...
- WebGL入门教程(五)-webgl纹理
前面文章: WebGL入门教程(一)-初识webgl WebGL入门教程(二)-webgl绘制三角形 WebGL入门教程(三)-webgl动画 WebGL入门教程(四)-webgl颜色 这里就需要用到 ...
- WebGL入门教程(四)-webgl颜色
前面文章: WebGL入门教程(一)-初识webgl WebGL入门教程(二)-webgl绘制三角形 WebGL入门教程(三)-webgl动画 颜色效果图: 操作步骤: 1.创建HTML5 canva ...
- WebGL入门教程(三)-webgl动画
前面文章: WebGL入门教程(一)-初识webgl WebGL入门教程(二)-webgl绘制三角形 WebGL动画有移动.旋转和缩放,我们将移动.旋转和缩放图形,然后将其绘制到屏幕上,称为变换(tr ...
- VB6 GDI+ 入门教程[4] 文字绘制
http://vistaswx.com/blog/article/category/tutorial/page/2 VB6 GDI+ 入门教程[4] 文字绘制 2009 年 6 月 18 日 7条评论 ...
- WebGL简易教程(三):绘制一个三角形(缓冲区对象)
目录 1. 概述 2. 示例:绘制三角形 1) HelloTriangle.html 2) HelloTriangle.js 3) 缓冲区对象 (1) 创建缓冲区对象(gl.createBuffer( ...
- WebGL入门教程(一)-初识webgl
一.WebGL和传统网页的区别: 普通网页组成成分:HTML.JavaScript: WebGL网页组成成分:HTML5.JavaScript和GLSL ES(着色器语言 OpenGL ES): 二. ...
随机推荐
- 【RMAN】Oracle中如何备份控制文件?备份控制文件的方式有哪几种?
真题1. 如何备份控制文件?备份控制文件的方式有哪几种? 答案:备份控制文件的方式有多种. ① 备份控制文件可以在线进行: SQL> ALTER DATABASE BACKUP CONTROLF ...
- java或判断优化小技巧
写业务代码的时候,我们经常要做条件判断,有的时候条件判断的或判断长达20多个.reg.equals("1") || reg.equals("2") || reg ...
- WebGL 3D 电信机架实战之数据绑定
前言 在前端中,视图层和数据层需要进行单向或者双向数据绑定,大家都已经不陌生了,有时候 2D 做的比较顺了之后,就会想要挑战一下 3D,不然总觉得痒痒的.这个 3D 机架的 Demo 我觉得非常有代表 ...
- numpy pandas 索引注意事项
pandas.DataFrame 的 iloc # ------------------------------------------------------------ 'python式的切片,包 ...
- Pick up lines搭讪
1.In a bar Do you come here often? I've never seen you here before. What do you think of this bar? A ...
- 基于jQuery/zepto的单页应用(SPA)搭建方案
这里介绍一个基于jquery或zepto的单页面应用方案,遵循尽可能简单的原则,使大家一目了然,只需配置一个路由,之后完全按照jq日常写法即可完成.可做学习使用,也可修改后用于一些业务逻辑简单的spa ...
- 【Flask】 结合wtforms的文件上传表单
表单中的文件上传 基本的表单渲染,表单类设置等等就不多说了,参看另一个文章即可.但是那篇文章里没有提到对于FileField,也就是上传文件的表单字段是如何处理,后端又是如何实现接受上传过来的文件的. ...
- iOS CocoaPods一些特别的用法 指定版本、版本介绍、忽略警告
简介 介绍一些CocoaPods一些特别的用法 CocoaPods github地址 CocoaPods 官方地址 1. 指定第三方库版本 1. 固定版本 target 'MyApp' do use_ ...
- linux --> 获取进程执行时间
获取进程执行时间 一.时间概念 在linux下进行编程时,可能会涉及度量进程的执行时间.linux下进程的时间值分三种: 时钟时间(real time):指进程从开始执行到结束,实际执行的时间. 用户 ...
- ListView属性及divider设置分割线
给ListView设置分割线,只需设置如下两个属性: android:divider="#000" //设置分割线显示颜色 android:dividerHeight=" ...
