javascript学习(2)修改html元素和提示对话框
一、修改html元素
1、修改p元素
1.1、源代码

1.2、执行前

1.3、执行后

2、修改div元素的className
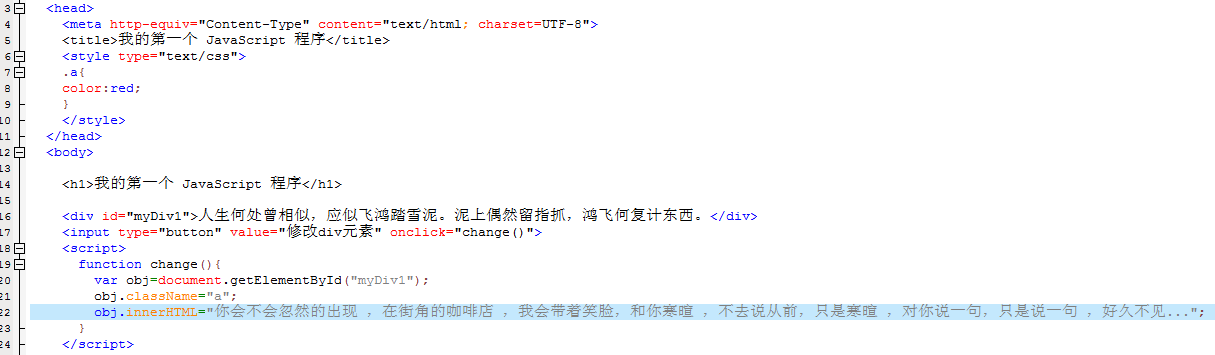
2.1、源代码

1.2、执行前
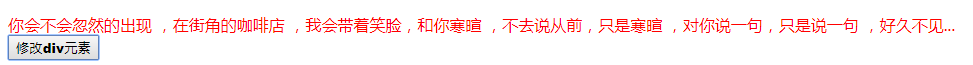
1.3、执行后

3、直接在当前位置输出内容
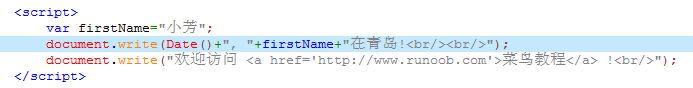
3.1、源代码

3.2、执行前
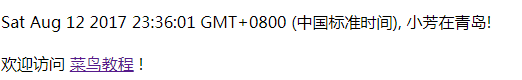
3.3、执行后

4、为div增加子元素
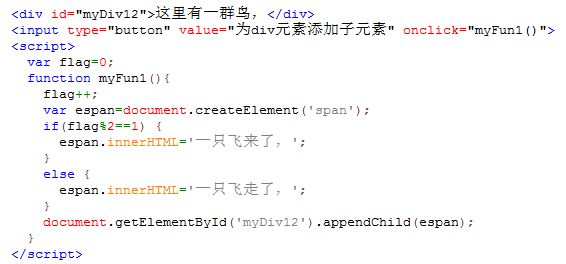
4.1、源代码

4.2、执行前

4.3、执行后

二、提示和对话框
1、alert
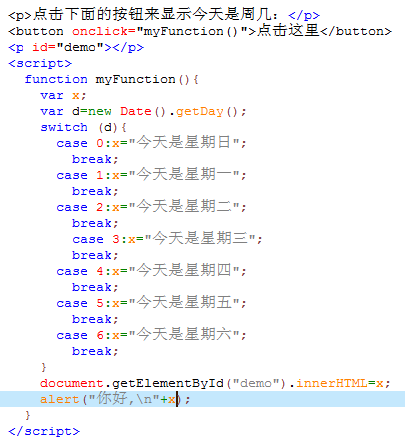
1.1、源代码

1.2、执行前
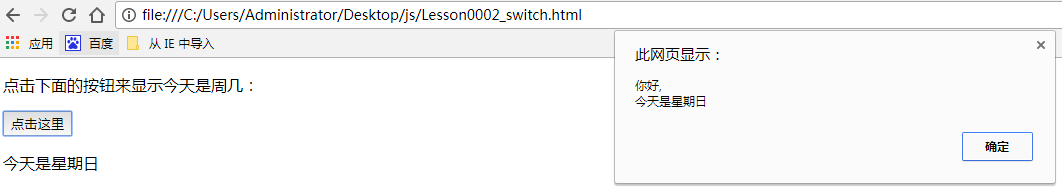
1.3、执行后

2、确认对话框
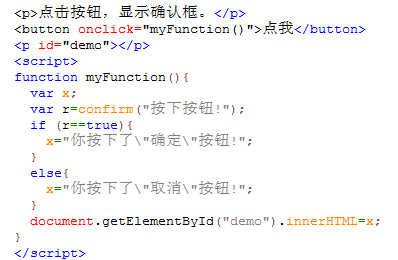
2.1、源代码

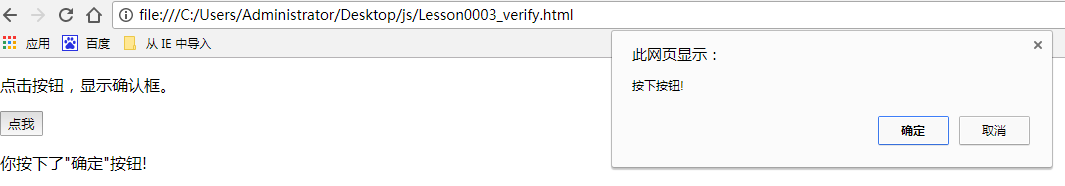
2.2、执行前
2.3、执行后

3、输入对话框
3.1、源代码

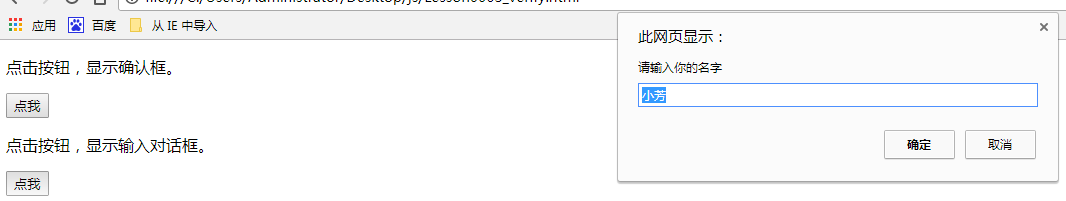
3.2、执行前
3.3、执行后

javascript学习(2)修改html元素和提示对话框的更多相关文章
- javascript学习之路之元素获取和设置属性
收拾心情,学习学习js!总结下自己的学习所得! 现有的有三种方法可以获取元素的节点,分别是通过元素ID,通过标签名和类名来获取的 1.GetElmentById:将返回一个与那个有给定ID属性的值的元 ...
- JavaScript 学习(2)表单元素
##JavaScript 学习-2 1. 表单和表单元素 1.1 form对象 form对象的引用:document.forms[0]或者引用name属性,如:document.forms[" ...
- JavaScript学习总结(6)——js弹出框、对话框、提示框、弹窗总结
一.JS的三种最常见的对话框 [javascript] view plaincopy //====================== JS最常用三种弹出对话框 =================== ...
- JavaScript学习(2):对象、集合以及错误处理
在这篇文章里,我们讨论一下JavaScript中的对象.数组以及错误处理. 1. 对象 对象是JavaScript中的一种基本类型,它内部包含一些属性,我们可以对这些属性进行增删操作. 1.1 属性 ...
- JavaScript学习知识点归纳
JavaScript学习包括几大方面: 1.基础语法 2.JavaScript核心对象 3.DOM操作 4.BOM操作 5.正则表达式 6.AJAX 7.面向对象编程 以下依次为各版块相关内容==&g ...
- javascript学习路线图
史上最全的javascript学习路线图 JavaSctipt学习路线 完成整个课程大纲需要花上6~8周的时间,将学会完整的JavaScript语言(包括jQuery和一些HTML5).如果你没有时间 ...
- JavaScript 学习笔记(初学者)
Java Script 基础 一. JS的简介 JavaScript是一种网页编程技术,经常用于创建动态交互网页 JavaScript是一种基于对象和事件驱动的解释性脚本语言,类似C语 ...
- JavaScript学习(零)前引
一)概述 JavaScript是一个面向web的编程语言,一种解释性语言,边执行边解释.也是一种基于对象(Object)和事件驱动(EventDriven)的,安全性好的脚本语言,语法和java类似. ...
- Web编程基础--HTML、CSS、JavaScript 学习之课程作业“仿360极速浏览器新标签页”
Web编程基础--HTML.CSS.JavaScript 学习之课程作业"仿360极速浏览器新标签页" 背景: 作为一个中专网站建设出身,之前总是做静态的HTML+CSS+DIV没 ...
随机推荐
- ubuntu16.04下安装windows10(傻瓜式)
参考如下博文,首先利用ubuntu的16.04的启动U盘,对原有的系统的磁盘分出一个区来,并使用gparted工具格式化为nyfs格式 http://blog.csdn.net/oct11/artic ...
- ASP.NET MVC编程——视图
1Razon语法 使用@符号后接C#或VB.NET语句的方式. 基本规则 1)变量 @后直接变量即可 2)代码块 为使用表达式或多行代码,@后跟大括号将多行代码包括在大括号中 3)"+&qu ...
- AngularJS应用,常用数组知识点
AngularJS 1:ng-click,ng-model,ng-bind,ng-class,ng-hide,ng-app 2:placeholder, 3:{}中加入代码“:true|false”, ...
- 实现Java线程安全
一个类如果想要满足线程安全的条件: 每个线程都能正常的执行原子操作,保证得到正确的结果 这个类的对象可以同时被多个线程安全的访问 在每个线程的原子操作都完成后,对象处于合理的状态 一般情况下不可变类总 ...
- 仿vue实现简易版mvvm双向绑定
项目地址:https://github.com/pangyongsheng/mvvm 1. 指令 vm-bind 单选数据绑定- 将数据显示到标签视图 vm-model : 双向数据绑定 vm-sho ...
- Ajax与服务器(JSON)通信介绍
本文主要介绍使用Ajax与服务器(JSON)通信方法,谈谈Ajax提供的两类服务器通信手段:同步通信和异步通信.有需要的可以了解一下.毕竟这个时代出了很多东西,自动化构建工具,mvvm框架等等.Jav ...
- 【Python】 Web开发框架的基本概念与开发的准备工作
Web框架基本概念 现在再来写这篇文章显然有些马后炮的意思.不过正是因为已经学习了Flask框架, 并且未来计划学习更加体系化的Django框架,在学习过程中碰到的很多术语等等,非常有必要通过这样一篇 ...
- 19.C++-(=)赋值操作符、智能指针编写(详解)
(=)赋值操作符 编译器为每个类默认重载了(=)赋值操作符 默认的(=)赋值操作符仅完成浅拷贝 默认的赋值操作符和默认的拷贝构造函数有相同的存在意义 (=)赋值操作符注意事项 首先要判断两个操作数是否 ...
- 数据库 --> SQL 和 NoSQL 的区别
SQL 和 NoSQL 的区别 一.概念 SQL (Structured Query Language) 数据库,指关系型数据库.主要代表:SQL Server,Oracle,MySQL(开源), ...
- linux小白成长之路4————centos7配置自动更新安装安全补丁
[内容指引] 安装yum-cron; 修改配置:nano: 手工启动服务: 将服务设置为开机自动启动. 为保证linux系统的安全性以及稳定性,可以使用yum-cron服务自动更新: 1.安装yum- ...