在webpack里使用jquery.mCustomScrollbar插件
malihu-custom-scrollbar-plugin是一个依赖jquery的自定义网页滚动条样式插件
网站:http://manos.malihu.gr/jquery-custom-content-scroller/
github:https://github.com/malihu/malihu-custom-scrollbar-plugin
jquery.mCustomScrollbar在npm上写了在webpack里使用的方法
但是其只说啦引用js,还需要配合mCustomScrollbar的css才能正常使用。
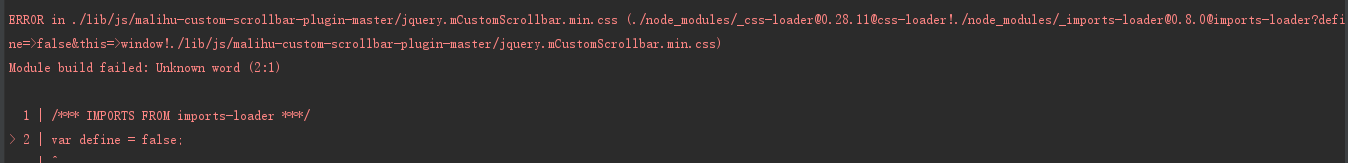
如果直接将下载下来的mCustomScrollbar解压,然后在js里require的话,你会发现使用webpack打包总是报错,

遇到这样的报错时,说明你使用了mCustomScrollbar在npm上写的引入方法,并且没有更改下载下来的文件夹名。
只需要将jquery.mCustomScrollbar.css所在文件夹的名字修改来不含有malihu-custom-scrollbar-plugin 即可,比如直接将这个css放在你自己的css文件夹里~~~。
因为在config里配置了匹配到malihu-custom-scrollbar-plugin就是用imports-loader在加载,所以导致引入的这个css没有使用css-loader去加载并报错。
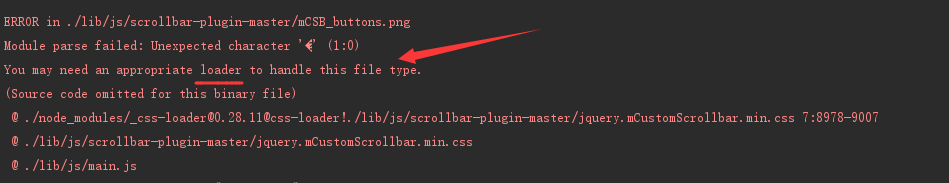
在该插件的css里使用了背景图,webpack在打包时,除了js其他的所有类型都需要添加加载器loader,webpack 中引入图片需要依赖 url-loader 这个加载器,
打包时遇到引用图片报错:

1、安装URL-loader 加载器
npm install url-loader --save-dev
2、配置webpack的config.js 文件
module: {
loaders: [
{
test: /\.css$/,
loader: 'style-loader!css-loader'
},
{ test: /\.(gif|jpg|png|woff|svg|eot|ttf)\??.*$/, loader: 'url-loader?limit=8192&name=images/[hash:8].[name].[ext]'},
//{ test: /\.png$/, loader: "file-loader?name=images/[hash:8].[name].[ext]" }
],
}
所有都配置完,就可以完美的使用webpack引用jquery.mCustomScrollbar插件啦~~~
以上是第一次使用webpack以及第一次在webpack里使用插件的经历,对其理解还不够深入~~~
在webpack里使用jquery.mCustomScrollbar插件的更多相关文章
- 【新手向】一个超简单的jquery.mCustomScrollbar滚动条插件Demo
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script> < ...
- 使用vue脚手架的项目如何引入JQuery第三方插件
1:下载jquery npm install jquery --save 2:打开build文件夹下的webpack.base.conf.js文件: 1)在最上方 引入webpack var web ...
- jquery编写插件的方法
版权声明:作者原创,转载请注明出处! 编写插件的两种方式: 1.类级别开发插件(1%) 2.对象级别开发(99%) 类级别的静态开发就是给jquery添加静态方法,三种方式 1.添加新的全局函数 2 ...
- jQuery倒计时插件
倒计时jQuery插件 引言 最近又换工作了,还不错,我换工作的次数其实有点频繁,2014年7月份毕业,到现在工作已经换了3份了,工资跟刚毕业时候相比也涨了点儿,最近一次换工作我离开了深圳,来到了北京 ...
- 基于jquery fly插件实现加入购物车抛物线动画效果,jquery.fly.js
在购物网站中,加入购物车的功能是必须的功能,有的网站在用户点击加入购物车按钮时,就会出现该商品从点击出以抛物线的动画相似加入购物车,这个功能看起来非常炫,对用户体验也有一定的提高.下面介绍基于jque ...
- jQuery常用插件
jQuery UI插件简介: jQuery UI是以 jQuery 为基础的开源 JavaScript 网页用户界面代码库.包含底层用户交互.动画.特效和可更换主题的可视控件.我们可以直接用它来构建具 ...
- noty – jQuery通知插件
noty是一个jQuery的通知(信息提示)插件,灵活轻便,是一个非常棒的用于替代传统提示对话框的插件. 当前最新版本为2.1.0: 从https://github.com/needim/noty 可 ...
- Jquery相册插件(开源下载)
一,导言 上次 “不定义JQuery插件,不要说会JQuery” 的博客写的肤浅,漏洞百出,而且最重要的是从理论上说如何定义一个jQuery插件,没有实质性的写一个jQuery插件出来,这未免是纸上谈 ...
- webpack里的module选项配置
webpack里的module 有loaders选项和noParse选项,noParse选项配置不需要解析的目录和文件 module:{ loaders:[], noParse: [ path.joi ...
随机推荐
- linux内核 container_ofC语言之应用
之前在剖析内核链表的文章中就有说到这个 container_of宏展开后的应用技巧. //offset(struct list , list);----->展开后((size_t) & ...
- spring的maven配置文件
spring各个包的maven配置文件 <!--spring-context--> <dependency> <groupId>org.springframewor ...
- Erlang cowboy 处理不规范的客户端
Erlang cowboy 处理不规范的客户端 Cowboy 1.0 参考 本章: Dealing with broken clients 存在许多HTTP协议的实现版本.许多广泛使用的客户端,如浏览 ...
- Oracle数据库容灾备份技术探讨
Oracle数据库容灾备份技术探讨 三种Oracle灾备技术 对于Oracle数据库的灾备技术,我们可以从Data Guard,GoldenGate和CDP角度去考虑. Oracle Data Gua ...
- ubuntu12.04:Mysql数据库:手动安装
首先到mysql的下载中心上下载最新的tar.gz包: 1.在浏览器中输入http://www.mysql.com/downloads/ 进入mysql的下载中心,在这里有使用mysql开发的一些工具 ...
- ionic3-ng4学习见闻--(轮播图完美方案)
ionic上 轮播图是最坑的插件了吧,各种bug和 问题. 事件也不好用.. 于是,我终于搞出来了一个完美的方案, 适用于,动态获取轮播图数据,自动循环播放,跳转其他页面回来后自动播放,手指触摸后自动 ...
- jquery性能优化的38个建议
一.注意定义jQuery变量的时候添加var关键字 这个不仅仅是jQuery,所有javascript开发过程中,都需要注意,请一定不要定义成如下: $loading = $('#loading'); ...
- List内存分配
当采用默认构造函数List<int> value = new List<int>();实例化一个List<T>对象时,.Net Framework只是在内存中申请了 ...
- Bash的一些零星笔记
1.变量带入操作符 在脚本中,使用变量前做检查是很重要的.通过代入操作符,可以实现这方面的功能.比如当变量未赋值时为变量赋默认值,以及更多内容: ${parameter:-默认为空}:当paramet ...
- 使用mpvue开发微信小程序
更多内容请查看 我的新博客 地址 : 前言 16年小程序刚出来的时候,就准备花点时间去学学.无奈现实中手上项目太多,一个接着一个,而且也没有开发小程序的需求,所以就一拖再拖. 直到上周,终于有一个小程 ...
