基于vue-cli构建vue-router的入门级demo
前言
本案列仅针对刚刚入门vue学习的伙伴,博主也是刚刚在学基于vue-cli搭建脚手架项目,对于前端大牛,可以移步。
快速搭建vue-cli环境
如何搭建基于vue-cli项目,这里不再叙述,如果不会的伙伴可以自己百度。
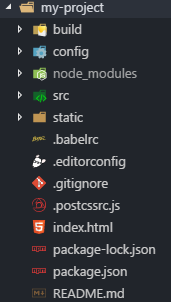
项目搭建完成后,基本文件目录如下:
打开我们刚刚创建的my-project文件夹,这里对文件夹下的一些文件做简要说明:
实现具体流程
新建三个单组件文件,main.vue,person.vue,user.vue ,效果图如下:

main.vue文件中代码如下:
<template><div id="main"><h1>首页</h1><p>这里是首页,可以放置一些公司的相关信息,简介等资料</p></div></template><script>export default {name: 'Main',data () {return {}}}</script><style>#main {color: red;}#main p {background: #bbffaa;}</style>
这里是首页组件的相关内容,一个组件文件有三部分组成(template+script+css),可以简单理解成一个网页的三要素:html+css+javascript
- user.vue 文件中相关代码:
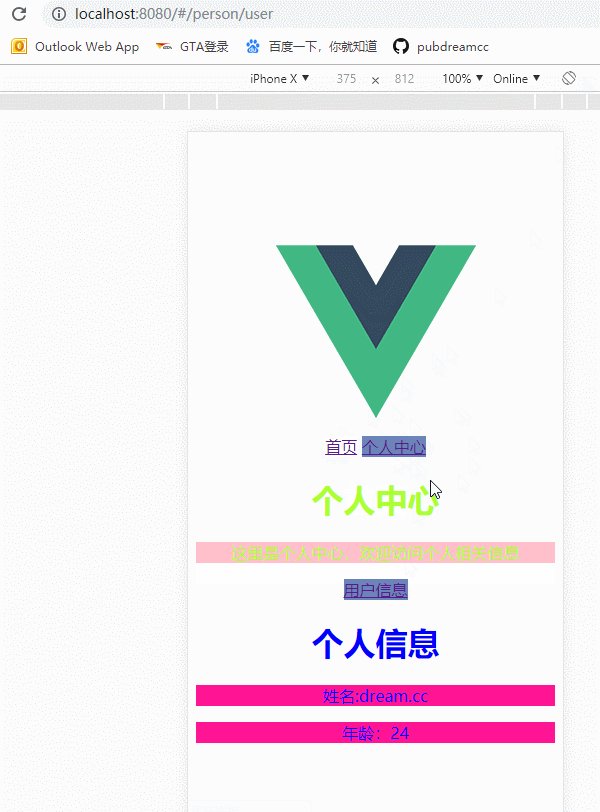
<template><div id="user"><h1>个人信息</h1><p>姓名:{{userName}}</p><p>年龄:{{age}}</p></div></template><script>export default {name: 'User',data () {return {userName: 'dream.cc',age: 24}}}</script><style>#user {color: blue}#user p{background: deeppink;}</style>
- person.vue 文件中相关代码如下:
<template><div id="person"><h1>个人中心</h1><p>这里是个人中心,欢迎访问个人相关信息</p><router-link to="/person/user">用户信息</router-link><router-view></router-view></div></template><script>export default {name: 'Person',data () {return { }}}</script><style>#person {color: greenyellow;}#person p {background: pink;}</style>
这里利用了嵌套路由,user组件在person组件的内部渲染,user是person的子路由。一个基本路由实现需要两个标签,router-link(默认渲染成a标签)和router-view(路由渲染的容器,指定将来路由组件渲染的位置)
- 配置router文件下的index.js,路由的匹配规则
import Vue from 'vue'import Router from 'vue-router'import Main from '../components/Main.vue'import Person from '../components/Person.vue'import User from '../components/User.vue'Vue.use(Router)export default new Router({routes: [{path: '/main',name: 'Main',component: Main},{path: '/person',name: 'Person',component: Person,children: [{path: 'user',name: 'User',component: User}]}]})
每一个路由对应一个组件,path属性提供路由地址,component属性提供匹配地址所对应的组件,这里需要注意component属性后面是一个我们事先定义的三个组件模板对象,所以这里先必须导入三个组件文件
App主组件挂载router-link和router-view标签,具体代码如下:

设置main.js 文件。 导入router下的index.js ,在vue实例下挂载router属性。
import Vue from 'vue'import App from './App'import router from './router'Vue.config.productionTip = false/* eslint-disable no-new */new Vue({el: '#app',router,components: { App },template: '<App/>'})
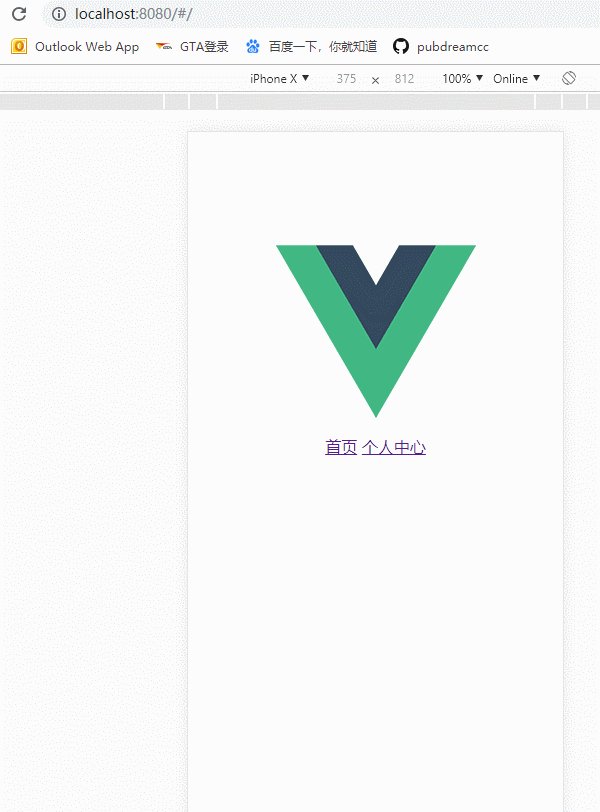
以上代码保存后,终端可运行npm run dev 开启本地服务器查看我们代码 。如需打包可运行npm run build ,项目发布时只需把dist文件丢到服务器即可。

后缀
如果你觉得上面的案列对你有作用,欢迎转载,希望能注明出处。同时你也可以在GitHub或知乎上与我一起进阶前端学习。
基于vue-cli构建vue-router的入门级demo的更多相关文章
- 使用Vue CLI构建Vue项目
第一步:首先在控制台输入vue --version,如果出现版本号则进入第三步:否则进入第二步: 第二步:输入npm install cnpm -g --registry=https://regist ...
- [Vue CLI 3] vue inspect 的源码设计实现
首先,请记住: 它在新版本的脚手架项目里面非常重要 它有什么用呢? inspect internal webpack config 能快速地在控制台看到对应生成的 webpack 配置对象. 首先它是 ...
- 使用@vue/cli搭建vue项目开发环境
当前系统版本 mac OS 10.14.2 1.安装node.js开发环境 前端开发框架和环境都是需要 Node.js vue的运行是要依赖于node的npm的管理工具来实现 <mac OS ...
- Vue CLI及其vue.config.js(一)
有时候我们为了快速搭建一个vue的完整系统,经常会用到vue-cli,vue-cli用起来很方便而且命令简单容易上手,但缺点是在构建的时候我感觉有一些慢,因为CLI 服务 (@vue/cli-serv ...
- VUE学习笔记之vue cli 构建项目
一.环境搭建: 1.安装node.js 从node.js官网下载并安装node,安装过程很简单,一路"下一步"就可以了.安装完成之后,打开命令行工具(win+r,然后输入cmd), ...
- @vue/cli 构建得项目eslint配置
如下:package.json // package.json { "name": "ecommerce-mall-front", "version& ...
- vue cli 构建的 webpack 项目设置多页面
1. webpack-dev-server下的设置(npm run dev) ./build/webpack.dev.conf.js 中,修改 new HtmlWebpackPlugin ,一个页面一 ...
- @vue/cli 构建得项目eslint配置2
使用ESLint+Prettier来统一前端代码风格 加分号还是不加分号?tab还是空格?你还在为代码风格与同事争论得面红耳赤吗? 正文之前,先看个段子放松一下: 去死吧!你这个异教徒! 想起自己刚入 ...
- 利用脚手架vue cli搭建vue项目
vue.js https://vuejs.org/ 基础: http://cn.vuejs.org/v2/guide/installation.html 1.安装需要利用npm包管理器,所以首先安装n ...
- [Vue CLI 3] @vue/cli-plugin-eslint 源码分析
熟悉 eslint-loader 的同学一般如下配置: 设置一下几项: test : A condition that must be met(一般是处理对应文件的正则) exclude : A co ...
随机推荐
- React官方文档笔记之快速入门
快速开始 JSFiddle 我们建议在 React 中使用 CommonJS 模块系统,比如 browserify 或 webpack. 要用 webpack 安装 React DOM 和构建你的包: ...
- ZooKeeper 安装、配置
http://blog.csdn.net/franklysun/article/details/6424582 如题本文介绍的是ZooKeeper 的安装和配置过程,此过程非常简单,关键是如何应用(将 ...
- create_volume.go
package api import ( "net/http" "io/ioutil" "errors" & ...
- golang实现权重轮询调度算法
package main import ( "fmt" "time" ) var slaveDns = map[int]map[string]interface ...
- 【转】一则使用WinDbg工具调试iis进程调查内存占用过高的案例
最近遇到一个奇葩内存问题,跟了三四天,把Windbg玩熟了,所以打算分享下. 症状简介 我们团队的DEV开发环境只有一台4核16G的win2012r2.这台服务器上装了SqlServer.TFS(项目 ...
- linux yum命令 使用
yum -y install 包名(支持*) :自动选择y,全自动 yum install 包名(支持*) :手动选择y or n yum remove 包名(不支持*) rpm -ivh 包名(支持 ...
- 开源方案搭建可离线的精美矢量切片地图服务-2.PostGIS+GeoServer矢量切片
项目成果展示(所有项目文件都在阿里云的共享云虚拟主机上,访问地图可以会有点慢,请多多包涵). 01:中国地图:http://test.sharegis.cn/mapbox/html/3china.ht ...
- jackson json转对象 json转集合 对大小写支持
@JsonAutoDetect(fieldVisibility = Visibility.ANY, getterVisibility = Visibility.NONE, isGetterVisibi ...
- Docker最全教程——Redis容器化以及排行榜实战(十三)
前言 容器教程的路还很长,笔者尽量根据实践来不断地完善.由于在编写的过程中还会有完善和补充,后续可能会以番外来补充. 接下来会分享TeamCity.树莓派等内容,节奏可能会有点跳脱. 另外,长沙.NE ...
- 啥?客户叫在DataGridView的左上角添加CheckBox?
效果图是这样的,如何把CheckBox放到左上角是最重要的. 添加方法 InitColumnInfo() 方法,代码如下. private void InitColumnInfo() { ; Data ...