ASP.NET Core中使用GraphQL - 第七章 Mutation

ASP.NET Core中使用GraphQL - 目录
- ASP.NET Core中使用GraphQL - 第一章 Hello World
- ASP.NET Core中使用GraphQL - 第二章 中间件
- ASP.NET Core中使用GraphQL - 第三章 依赖注入
- ASP.NET Core中使用GraphQL - 第四章 GrahpiQL
- ASP.NET Core中使用GraphQL - 第五章 字段, 参数, 变量
- ASP.NET Core中使用GraphQL - 第六章 使用EF Core作为持久化仓储
在前面几篇中,我们已经介绍了如何使用GraphQL中的query字段获取数据。那么如何使用GraphQL进行数据的添加,删除,修改操作呢?这里我们需要引入GraphQL中的mutation。
我们继续编写新代码之前,我们需要先整理一下当前的项目代码。这里我们将HelloWorldQuery类改名为InventoryQuery类, 并将HelloWorldSchema类改名为InventorySchema。然后我们将hello和howdy两个字段移除掉。
在GraphQL中, 一个Mutation类型也是继承自ObjectGraphType类。在以下代码中,createItem字段在服务器端创建了一个货物并返回了它的内容。
InventoryMutation
public class InventoryMutation : ObjectGraphType
{
public InventoryMutation(IDataStore dataStore)
{
Field<ItemType>(
"createItem",
arguments: new QueryArguments(
new QueryArgument<NonNullGraphType<ItemInputType>> { Name = "item" }
),
resolve: context =>
{
var item = context.GetArgument<Item>("item");
return dataStore.AddItem(item);
});
}
}
以上代码中我们引入了一个新的ItemInputType类作为查询参数。在第五章中,我们已经创建过一个标量类型的参数。但是针对复杂类型,我们使用不同的方式。因此,这里我们创建了一个新的类ItemInputType。其代码如下:
ItemInputType
public class ItemInputType : InputObjectGraphType
{
public ItemInputType()
{
Name = "ItemInput";
Field<NonNullGraphType<StringGraphType>>("barcode");
Field<NonNullGraphType<StringGraphType>>("title");
Field<NonNullGraphType<DecimalGraphType>>("sellingPrice");
}
}
为了将新的货物记录添加到数据库,我们还需要修改IDataStore接口,添加一个AddItem的方法,并在DataStore类中实现它。
IDataStore
public interface IDataStore
{
IEnumerable<Item> GetItems();
Item GetItemByBarcode(string barcode);
Task<Item> AddItem(Item item);
}
DataStore
public async Task<Item> AddItem(Item item)
{
var addedItem = await _context.Items.AddAsync(item);
await _context.SaveChangesAsync();
return addedItem.Entity;
}
这里请注意AddItem的方法签名,在添加完成之后,我们将添加成功的货物记录返回了。因此我们可以查询新添加对象的内嵌字段
Just like in queries, if the mutation field returns an object type, you can ask for nested fields. This can be useful for fetching the new state of an object after an update. - GraphQl Org.
和查询一样,如果
mutation字段返回一个对象类型,你就可以查询它的内嵌字段。这对于获取一个更新后对象的新状态非常有用。
在我们运行程序之前,我们还如要在控制反转容器中注册ItemInputType和InventoryMutation。
Startup
services.AddScoped<ItemInputType>();
services.AddScoped<InventoryMutation>();
最后我们需要在InventorySchema的构造函数中,注入InventoryMutation
InventorySchame
public class InventorySchema : Schema
{
public InventorySchema(InventoryQuery query, InventoryMutation mutation)
{
Query = query;
Mutation = mutation;
}
}
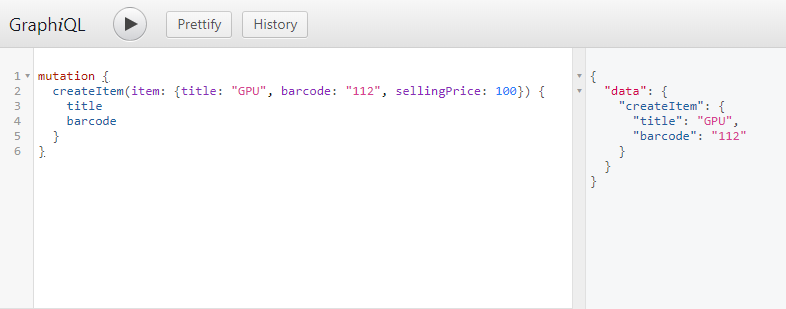
现在你可以运行程序了,这里我们运行如下的mutation
mutation {
createItem(item: {title: "GPU", barcode: "112", sellingPrice: 100}) {
title
barcode
}
}
这段代码的意思是,我们将调用createItem的mutation, 将item保存到数据库,并会返回新增item的title和barcode属性。

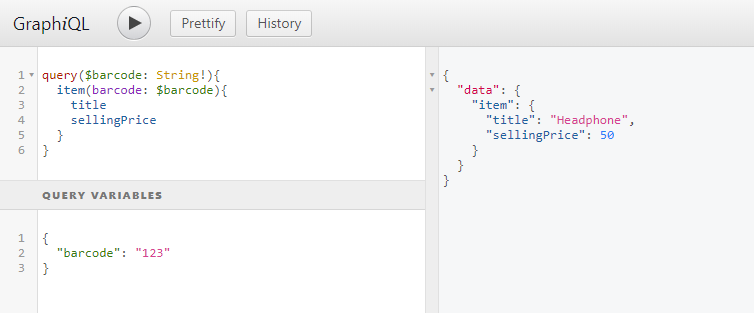
当然你也可以把添加的item对象放到Query Variables窗口中, 得到的结果是一样的

本文源代码: https://github.com/lamondlu/GraphQL_Blogs/tree/master/Part%20VII
ASP.NET Core中使用GraphQL - 第七章 Mutation的更多相关文章
- ASP.NET Core中使用GraphQL - 第四章 GraphiQL
ASP.NET Core中使用GraphQL ASP.NET Core中使用GraphQL - 第一章 Hello World ASP.NET Core中使用GraphQL - 第二章 中间件 ASP ...
- ASP.NET Core中使用GraphQL - 第五章 字段, 参数, 变量
ASP.NET Core中使用GraphQL ASP.NET Core中使用GraphQL - 第一章 Hello World ASP.NET Core中使用GraphQL - 第二章 中间件 ASP ...
- ASP.NET Core中使用GraphQL - 第六章 使用EF Core作为持久化仓储
ASP.NET Core中使用GraphQL ASP.NET Core中使用GraphQL - 第一章 Hello World ASP.NET Core中使用GraphQL - 第二章 中间件 ASP ...
- ASP.NET Core中使用GraphQL - 第三章 依赖注入
ASP.NET Core中使用GraphQL ASP.NET Core中使用GraphQL - 第一章 Hello World ASP.NET Core中使用GraphQL - 第二章 中间件 SOL ...
- ASP.NET Core中使用GraphQL - 最终章 Data Loader
ASP.NET Core中使用GraphQL - 目录 ASP.NET Core中使用GraphQL - 第一章 Hello World ASP.NET Core中使用GraphQL - 第二章 中间 ...
- ASP.NET Core中使用GraphQL - 第八章 在GraphQL中处理一对多关系
ASP.NET Core中使用GraphQL - 目录 ASP.NET Core中使用GraphQL - 第一章 Hello World ASP.NET Core中使用GraphQL - 第二章 中间 ...
- ASP.NET Core中使用GraphQL - 第九章 在GraphQL中处理多对多关系
ASP.NET Core中使用GraphQL ASP.NET Core中使用GraphQL - 第一章 Hello World ASP.NET Core中使用GraphQL - 第二章 中间件 ASP ...
- ASP.NET Core中使用GraphQL - 第一章 Hello World
前言 你是否已经厌倦了REST风格的API? 让我们来聊一下GraphQL. GraphQL提供了一种声明式的方式从服务器拉取数据.你可以从GraphQL官网中了解到GraphQL的所有优点.在这一系 ...
- ASP.NET Core中使用GraphQL - 第二章 中间件
前文:ASP.NET Core中使用GraphQL - 第一章 Hello World 中间件 如果你熟悉ASP.NET Core的中间件,你可能会注意到之前的博客中我们已经使用了一个中间件, app ...
随机推荐
- Nginx 入门学习教程
昨天听一个前同事说他们公司老大让他去研究下关于Nginx 方面的知识,我想了下Nginx 在如今的开发技术栈中应该会很大可能会用到,所以写篇博文记录总结下官网学习教程吧. 1. 什么是Nginx? 我 ...
- document_index_data.go
package types type DocumentIndexData struct { // 文档全文(必须是UTF-8格式),用于生成待索引的关键词 Content string ...
- C++中memset()函数的作用
memset()函数可以对大内存的分配进行很方便的操作(初始化),所谓“初始化”,当然是指将你定义的变量或申请的空间赋予你所期望的值, 例如语句int i=0;就表明定义了一个变量i,并初始化为0: ...
- Apache SkyWalking 为.NET Core带来开箱即用的分布式追踪和应用性能监控
在大型网站系统设计中,随着分布式架构,特别是微服务架构的流行,我们将系统解耦成更小的单元,通过不断的添加新的.小的模块或者重用已经有的模块来构建复杂的系统.随着模块的不断增多,一次请求可能会涉及到十几 ...
- vue enter事件无效,加入native
<Input type="password" v-model="password" placeholder="password" @k ...
- EntityFramework Core依赖注入上下文方式不同造成内存泄漏了解一下?
前言 这个问题从未遇见过,是一位前辈问我EF Core内存泄漏问题时我才去深入探讨这个问题,刚开始我比较惊讶,居然还有这种问题,然后就有了本文,直接拿前辈的示例代码并稍加修改成就了此文,希望对在自学E ...
- 什么是语义化的HTML?为什么要做到语义化?
一.什么是语义化的HTML? 语义化的HTML就是写出的HTML代码,符合内容的结构化(内容语义化),选择合适的标签(代码语义化),能够便于开发者阅读和写出更优雅的代码的同时让浏览器的爬虫和机器很好地 ...
- HBase的下载、安装与配置
声明:作者原创,转载注明出处. 作者:帅气陈吃苹果 (一)安装 下载.解压: wget http://mirror.bit.edu.cn/apache/hbase/1.3.1/hbase-1.3.1- ...
- [Leetcode]643. Maximum Average Subarray I
Given an array consisting of n integers, find the contiguous subarray of given length k that has the ...
- rocketMQ安装中遇到的坑
安装步骤是这些: Prerequisite The following softwares are assumed installed: 64bit OS, Linux/Unix/Mac is rec ...
