iView栅格的使用
一般情况下栅格系统都会把每行row分为12列,但是iview是采用了24栅格系统,将区域进行24等分
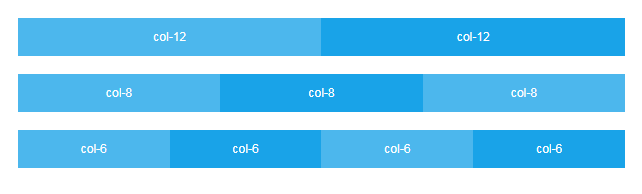
基础用法 实例代码:

<template>
<Row>
<Col span="12">col-12</Col>
<Col span="12">col-12</Col>
</Row> <br>
<Row>
<Col span="8">col-8</Col>
<Col span="8">col-8</Col>
<Col span="8">col-8</Col>
</Row> <br>
<Row>
<Col span="6">col-6</Col>
<Col span="6">col-6</Col>
<Col span="6">col-6</Col>
<Col span="6">col-6</Col>
</Row>
</template>
区块间隔
通过给 row 添加 gutter 属性,可以给下属的 col 添加间距,推荐使用 (16+8n)px 作为栅格间隔。
注意:在实际开发中需要给col里面的div加上背景颜色才能看出效果,如果是给col加背景则会看不出效果,因为间隔还是属于col的部分

效果图
<Row :gutter="16">
<Col span="6">
<div>col-6</div>
</Col>
<Col span="6">
<div>col-6</div>
</Col>
<Col span="6">
<div>col-6</div>
</Col>
<Col span="6">
<div>col-6</div>
</Col>
</Row>
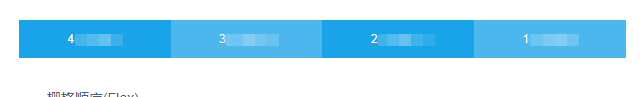
栅格顺序(Flex)
通过 Flex(弹性布局) 布局的order来改变栅格的顺序。
说明:这里是通过设置row的type为fiex,再通过设置col的order来设置它显示的顺序

效果图
<Row type="flex">
<Col span="6" order="4">1 </Col>
<Col span="6" order="3">2</Col>
<Col span="6" order="2">3</Col>
<Col span="6" order="1">4</Col>
</Row>
除上面的方法还可以通过设置 push 和 pull 来改变栅格的顺序。 pull 拉(拉向前)栅格向左移动格数, push 推(推向后)栅格向右移动格数

<Row>
<Col span="18" push="6"> 推向后
qwert
</Col>
<Col span="6" pull="18"> 拉向前
asdfg
</Col>
</Row>
左右偏移
通过设置 offset属性,将列进行左右偏移设置,偏移栅格数为offset的值。
offset栅格左侧的间隔格数

<Row>
<Col span="8">col-8</Col>
<Col span="8" offset="8">col-8 | offset-8</Col>
</Row> <br>
<Row>
<Col span="6" offset="8">col-6 | offset-8</Col>
<Col span="6" offset="4">col-6 | offset-4</Col>
</Row> <br>
<Row>
<Col span="12" offset="8">col-12 | offset-8</Col>
</Row>
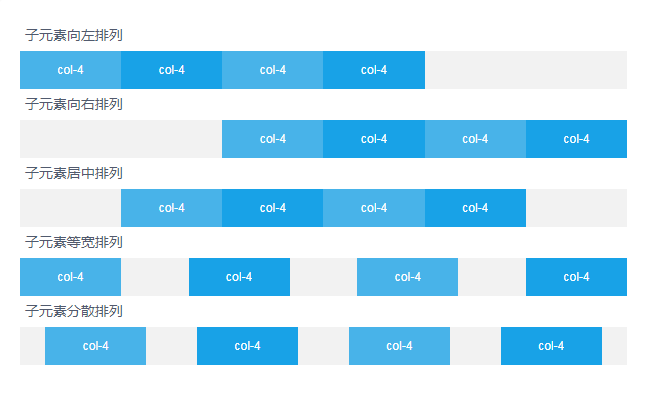
Flex布局(弹性布局)
通过给row设置参数justify为不同的值,来定义 子元素 的排布方式。在flex模式下有效。
flex 布局的水平排列方式,可选值为start(向左排列)、end(向右排列)、center(居中排列)、space-around(等宽排列)、space-between(分散排列)
注:等宽排列和分散排列的区别是,分散排列会有左右两边的边距,等宽排列左右两边是紧靠父元素的

<template>
<p>子元素向左排列</p>
<Row type="flex" justify="start" class="code-row-bg">
<Col span="4">col-4</Col>
<Col span="4">col-4</Col>
<Col span="4">col-4</Col>
<Col span="4">col-4</Col>
</Row>
<p>子元素向右排列</p>
<Row type="flex" justify="end" class="code-row-bg">
<Col span="4">col-4</Col>
<Col span="4">col-4</Col>
<Col span="4">col-4</Col>
<Col span="4">col-4</Col>
</Row>
<p>子元素居中排列</p>
<Row type="flex" justify="center" class="code-row-bg">
<Col span="4">col-4</Col>
<Col span="4">col-4</Col>
<Col span="4">col-4</Col>
<Col span="4">col-4</Col>
</Row>
<p>子元素等宽排列</p>
<Row type="flex" justify="space-between" class="code-row-bg">
<Col span="4">col-4</Col>
<Col span="4">col-4</Col>
<Col span="4">col-4</Col>
<Col span="4">col-4</Col>
</Row>
<p>子元素分散排列</p>
<Row type="flex" justify="space-around" class="code-row-bg">
<Col span="4">col-4</Col>
<Col span="4">col-4</Col>
<Col span="4">col-4</Col>
<Col span="4">col-4</Col>
</Row>
</template>
Flex对齐
通过给row设置参数 align 为不同的值,来定义子元素在垂直方向上的排布方式。在flex模式下有效。
flex 布局下的垂直对齐方式,参数 align可选值为top(顶部对齐)、middle(居中对齐)、bottom(底部对齐)

<template>
<p>顶部对齐</p>
<Row type="flex" justify="center" align="top" class="code-row-bg">
<Col span="4">
<p style="height: 80px">col-4</p>
</Col>
<Col span="4">
<p style="height: 30px">col-4</p>
</Col>
<Col span="4">
<p style="height: 100px">col-4</p>
</Col>
<Col span="4">
<p style="height: 60px">col-4</p>
</Col>
</Row>
<p>底部对齐</p>
<Row type="flex" justify="center" align="bottom" class="code-row-bg">
<Col span="4">
<p style="height: 80px">col-4</p>
</Col>
<Col span="4">
<p style="height: 30px">col-4</p>
</Col>
<Col span="4">
<p style="height: 100px">col-4</p>
</Col>
<Col span="4">
<p style="height: 60px">col-4</p>
</Col>
</Row>
<p>居中对齐</p>
<Row type="flex" justify="center" align="middle" class="code-row-bg">
<Col span="4">
<p style="height: 80px">col-4</p>
</Col>
<Col span="4">
<p style="height: 30px">col-4</p>
</Col>
<Col span="4">
<p style="height: 100px">col-4</p>
</Col>
<Col span="4">
<p style="height: 60px">col-4</p>
</Col>
</Row>
</template>
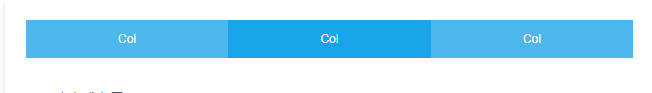
响应式布局
iview预设六个响应尺寸:xs sm md lg xl xxl
<!-- xs < 768px, 768px <= sm < 992px, 992px <= md < 1200px, lg > 1200px -->
下面是lg宽度屏幕下的显示效果

<Row>
<Col :xs="2" :sm="4" :md="6" :lg="8">Col</Col>
<Col :xs="20" :sm="16" :md="12" :lg="8">Col</Col>
<Col :xs="2" :sm="4" :md="6" :lg="8">Col</Col>
</Row>
其它属性的响应式
span pull push offset order 属性可以通过内嵌到 xs sm md lg 属性中来使用。其中 :xs="6" 相当于 :xs="{ span: 6 }"。
下面是在lg宽度屏幕下的效果

要注意IView采用了24栅格系统,使用时它们的和,包括偏移(offset)加起来要等于24
<Row>
<Col :xs="{ span: 5, offset: 1 }" :lg="{ span: 6, offset: 2 }">Col</Col>
<Col :xs="{ span: 11, offset: 1 }" :lg="{ span: 6, offset: 2 }">Col</Col>
<Col :xs="{ span: 5, offset: 1 }" :lg="{ span: 6, offset: 2 }">Col</Col>
</Row>
实例:
<div class="box-b">
<Row :gutter="16">
<!-- xs 0 ~ 575px, sm 576px ~ 767px, md 768px ~ 991px -->
<!-- lg 992px ~ 1199px, xl 1200px ~ 1599px, xxl ≥ 1600px-->
<Col :xs="24" :sm="12" :md="8" :lg="6" :xl="6" :xxl="6">
<div class="box-b-a01">
jquery
</div>
</Col>
<Col :xs="24" :sm="12" :md="8" :lg="6" :xl="6" :xxl="6">
<div class="box-b-a01">
KAKSHHGD
</div>
</Col>
<Col :xs="24" :sm="12" :md="8" :lg="6" :xl="6" :xxl="6">
<div class="box-b-a01">
KDJAAFVDD
</div>
</Col>
<Col :xs="24" :sm="12" :md="8" :lg="6" :xl="6" :xxl="6">
<div class="box-b-a01">
KDJAAFVDD
</div>
</Col>
</Row>
</div>
iView栅格的使用的更多相关文章
- 使用vue iview遇到的一些问题
使用阿里巴巴图标库 下载代码 这五个文件 iconfount.css 如果导入多个文件记得把@font-face复制到里面 改成./路径 //main.js import './assets/font ...
- vue+iview实现一行平均五列布局
iview 的栅格布局是以 html代码部分: <Row :gutter="20"> <Col style="float: left;width: 20 ...
- vue、vuex、iview、vue-router报错集锦与爬坑记录
1.vue报错: 没安装 less-loader css-loader style-loader 可能的很大原因:没安装less 2.vuex报错:Computed property &qu ...
- 使用iview如何使左上的添加按钮和右上的搜索框和边框对齐
使用iview如何使左上的添加按钮和右上的搜索框和边框对齐呢? 效果如下: 使用iview自带的Grid 栅格进行布局,但是由于按钮和搜索框的大小不正好是一个栅格的宽度,所以不是很好跳转,且栅格也不支 ...
- iView 实战系列教程(21课时)_4.iView 实战教程之布局篇(二)
https://github.com/iview/iview 下载iview的代码 Layout布局大概的样子 Iview的源代码.Layout 组件比较简单,,里面一个slot Sider是最复杂的 ...
- iView 实战系列教程(21课时)_3.iView 实战教程之布局篇(一)
Grid布局 先了解一下iview的24栅格布局 清理一下App.vue 然后从iview的color里面获取推荐的背景色 我们先渲染栅格 24列,然后再讲解他是一个什么东西: 栅格外面row包裹的, ...
- 浅谈css的栅格布局
栅格布局想必大家都很了解,我们做页面开发的时候,往往对页面板式的要求很高,如何对各个区域的内容排版,并使之对齐是我们的一大难题.而栅格系统就是我们排版的利器,他支持自动对齐.自动计算边距.流式布局等优 ...
- bootstrap的栅格布局与两列布局结合使用
在工作中我们常常需要实现响应式布局,这个可以使用bootstrap的栅格系统来实现,我们在列里也需要实现一部分的响应式.比如下面的效果图,需要实现左边图标固定,右边的自适应 : 左边固定宽度,右边自适 ...
- bootstrap(关于栅格布局)
栅格系统是通过行(.row)与列(column)的组合一起来创建页面布局的,所以只有列(column)可以作为行(row)的直接子元素,我们所要写的内容可以放在列里(column),不过在行的外层还需 ...
随机推荐
- 测开之路一百二十六:flask之获取request请求数据
可以根据flask的request对象获取所有的请求信息 path = request.path # 获取请求地址method = request.method # 获取请求方法ip = reques ...
- 自定义标记mark
前言 pytest可以支持自定义标记,自定义标记可以把一个web项目划分多个模块,然后指定模块名称执行.app自动化的时候,如果想android和ios公用一套代码时,也可以使用标记功能,标明哪些是i ...
- 【MM系列】SAP MM模块-打开前面物料账期的方法
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[MM系列]在SAP里查看数据的方法 前言部 ...
- Ubuntu16.04 国内源 source 注意事项
注意对应关系 Ubuntu16.04 为 xenial 如果贴错了 在你执行 sudo apt-get upgrade 的时候很麻烦.很慢会更新到 另外版本系统中. 被坑过…… 阿里云源 deb ht ...
- 【Python】我的第一个完整的小说爬虫
写在开头 纪念我的第一个爬虫程序,一共写了三个白天,其中有两个上午没有看,中途遇到了各种奇怪的问题,伴随着他们的解决,对于一些基本的操作也弄清楚了.果然,对于这些东西的最号的学习方式,就是在使用中学习 ...
- nginx rewrite + 排错方法 + server_name 172.19.134.43
upstream space.two.cn { ip_hash; #ip hash:每个请求按访问ip的hash结果分配,这样每个访客固定访问一个后端服务器,可以解决session的问题. serve ...
- Spark集成的包与引入包冲突
今天在编写Spark应用的时候,想把处理结果输出为JSON字符串,查到Java比较常用的JSON处理包gson,按照其API编写代码后运行程序,总是出现"NoSuchMethodExcept ...
- 移动端HTML5开发问题汇总-样式篇
问题:Android 上圆形图片使用 border 时,边框显示变形 解决:给 img 外嵌套一个元素,为其使用圆角 <div> <img src=""> ...
- UML类图(一)
前言 最近在学习程杰老师的<大话设计模式>,觉得非常不错,就做了一些学习笔记和总结.如果对设计模式很感兴趣的,可以直接阅读书籍,相信会有更多的收获. 本人小菜一枚,如果理解的不对的还请多多 ...
- python3 pycurl 出现 TypeError: string argument expected, got 'bytes' 解决方案
用pycurl请求指定链接并返回结果时出现 TypeError: string argument expected, got 'bytes' 错误 经过排查问题出现在使用StringIO的write ...
