ubtuntu下虚拟环境搭建【python】
为什么要搭建虚拟环境?
在开发过程中, 当需要使用python的某些工具包/框架时需要联网安装
比如联网安装Flask框架flask-0.10.1版本
sudo pip install flask==0.10.1提示:使用如上命令, 会将flask-0.10.1安装到/usr/local/lib/python2.7/dist-packages路径下 问题:如果在一台电脑上, 想开发多个不同的项目, 需要用到同一个包的不同版本, 如果使用上面的命令, 在同一个目录下安装或者更新, 新版本会覆盖以前的版本, 其它的项目就无法运行了. 解决方案 :虚拟环境作用 :虚拟环境可以搭建独立的python运行环境, 使得单个项目的运行环境与其它项目互不影响.
所有的虚拟环境都位于/home/下的隐藏目录.virtualenvs下
如何搭建虚拟环境?
安装虚拟环境的命令 :
sudo pip install virtualenv
sudo pip install virtualenvwrapper
安装完虚拟环境后,如果提示找不到mkvirtualenv命令,须配置环境变量:
1、创建目录用来存放虚拟环境
mkdir
$HOME/.virtualenvs
2、打开~/.bashrc文件,并添加如下:
export WORKON_HOME=$HOME/.virtualenvs
source /usr/local/bin/virtualenvwrapper.sh
3、运行
source ~/.bashrc
创建虚拟环境的命令 :提示:如果不指定python版本,默认安装的是python2的虚拟环境
在python2中,创建虚拟环境
mkvirtualenv 虚拟环境名称
例 :
mkvirtualenv py_flask
在python3中,创建虚拟环境
mkvirtualenv -p python3 虚拟环境名称
例 :
mkvirtualenv -p python3 py3_flask
如何使用虚拟环境?
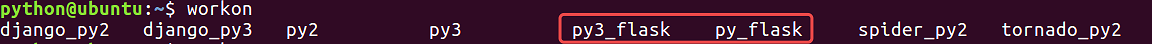
查看虚拟环境的命令
workon 两次tab键

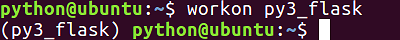
使用虚拟环境的命令 :
workon 虚拟环境名称
例 :使用python2的虚拟环境
workon py_flask
例 :使用python3的虚拟环境
workon py3_flask

退出虚拟环境的命令 :
deactivate
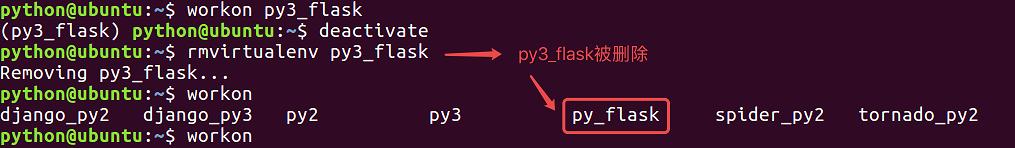
删除虚拟环境的命令 :
rmvirtualenv 虚拟环境名称
例 :删除虚拟环境py3_flask
先退出:deactivate
再删除:rmvirtualenv py3_flask

如何在虚拟环境中安装工具包?
提示 : 工具包安装的位置 :
python2版本下:
~/.virtualenvs/py_flask/lib/python2.7/site-packages/
python3版本下:
~/.virtualenvs/py3_flask/lib/python3.5/site-packages
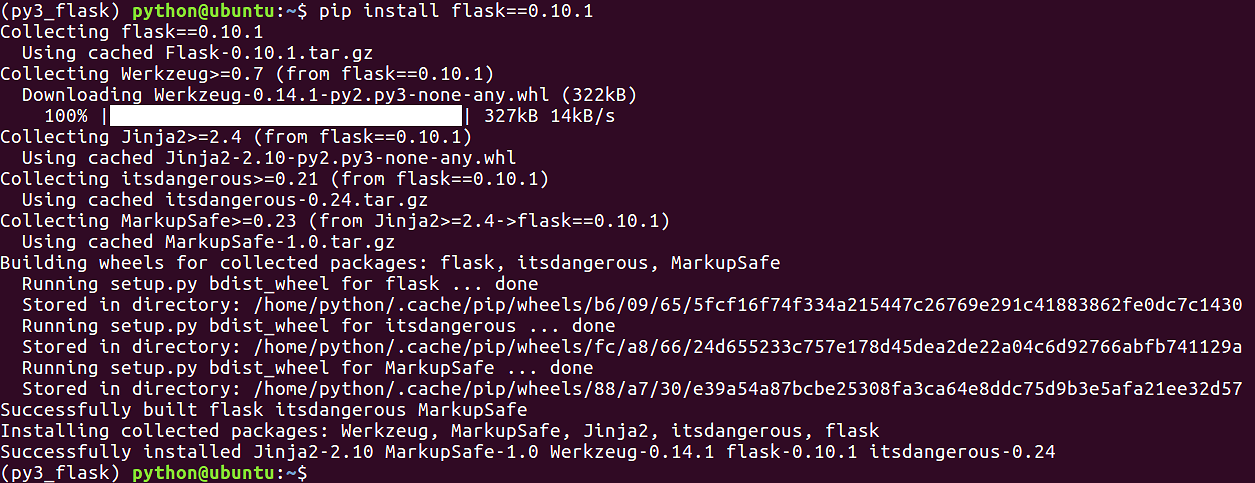
python3版本下安装flask-0.10.1的包 :
pip install 包名称
例 : 安装flask-0.10.1的包
pip install flask==0.10.1

查看虚拟环境中安装的包 :
pip freeze

ubtuntu下虚拟环境搭建【python】的更多相关文章
- mac下如何搭建python开发环境
1. 安装brew ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/insta ...
- window下虚拟环境搭建
1.找到你的host文件
- windows下vscode 搭建python开发环境
1.vscode https://code.visualstudio.com/ 下载 2.python下载 https://www.python.org/downloads/windows/ exe ...
- 转 Ubuntu 下 vim 搭建python 环境 配置
1. 安装完整的vim# apt-get install vim-gnome 2. 安装ctags,ctags用于支持taglist,必需!# apt-get install ctags 3. 安装t ...
- Windows下怎么搭建Python+Selenium的自动化环境
http://jingyan.baidu.com/article/47a29f244aec6bc014239985.html 注意点:配置了环境变量后需要重启电脑
- Windows下搭建Python虚拟环境
一.安装使用 virtualenv 1. 安装 virtualenv pip install virtualenv 2. 新建虚拟环境 virtualenv env1 用 Python3 创建虚拟环境 ...
- windows环境下搭建python虚拟环境及离线移植
以python3.6为例 ①安装virtualenv: #pip安装之后在D:\Python36\Scripts目录下可以看到多了一个virtualenv.exe可执行文件pip install vi ...
- linux下搭建python机器学习环境
前言 在 linux 下搭建 python 机器学习环境还是比较容易的,考虑到包依赖的问题,最好建立一个虚拟环境作为机器学习工作环境,在建立的虚拟环境中,再安装各种需要的包,主要有以下6个(这是看这个 ...
- centos下搭建python双版本环境
目录 centos下搭建python双版本环境 一.安装python3 1.理清自带python位置 2.更新用于下载编译python3的相关包 3.安装pip 4.用pip安装wget 5.用wge ...
随机推荐
- Java 编程技巧之数据结构
前言: 介绍几种常见的java数据结构及应用. 使用HashSet判断主键是否存在 HashSet 实现 Set 接口,由哈希表(实际上是 HashMap )实现,但不保证 set 的迭代顺序,并允 ...
- linux 定时任务---给心爱的小姐姐发情书
目录 1.计划任务基本概述 什么是crond? 为什么要用crond? 2.计划任务时间管理 crontab配置文件解析 crontab的时间编写规则 crontab命令选项 3.计划任务编写实践 使 ...
- mybatis-generator 代码自动生成插件
Hibernate 可以选择MyEclipse Datebase Explorer 或者是 Hibernate-tools 等工具来自动生成映射文件和实体类. mybatis 当然也要有!下面简单介绍 ...
- 浅谈JavaScript原型图与内存模型
js原型详解 1.内存模型: 1.原型是js中非常特殊一个对象,当一个函数(Person)创建之后,会随之就产生一个原型对象 2. 当通过这个函数的构造函数创建了一个具体的对象(p1)之后,在这个具体 ...
- 关于python全局变量
今天踩了一个坑,记录一下,避免后犯 在constant.py 中定义了一个全局变量 ZH_LIST= [],以个用于存储配置一些信息: 在views.py 中引用了这个ZH_LIST : 然后在app ...
- 致第一次安装(yong)小小输入法的你
目录 强大全开放的外挂内置输入平台 支持各种编码 方便的词库维护功能 最温情的输入法 小鹤双拼自定义 本文的题目就参考了百度贴吧「致第一次安装 RIME 的你」,因为最近使用小小输入法,感觉很好用,所 ...
- Java中JDBC连接池&JDBCTemplate
数据库连接池 概念:其实就是一个容器(集合),存放数据库连接的容器. 当系统初始化好后,容器被创建,容器中会申请一些连接对象,当用户来访问数据库时,从容器中获取连接对象,用户访问完之后,会将连接对象归 ...
- 【leetcode】998. Maximum Binary Tree II
题目如下: We are given the root node of a maximum tree: a tree where every node has a value greater than ...
- security 页面测试
<!DOCTYPE html><html><head> <meta http-equiv="Content-Type" content=& ...
- SPI子系统
一.SPI子系统模型 三个组成部分: SPI核心:连通了SPI客户驱动.SPI主控制器驱动 SPI控制器驱动:驱动芯片中的SPI控制器 SPI的FLASH(客户驱动) 二.SPI控制器驱动分析 sta ...

