Echarts-主题切换
从网上搜索了相关的方法,是主题之前的切换,但是用的是下拉框类型的,也可以设置div样式,参考官网那种

设置一个div,通过三个图片的点击效果实现切换主题的功能
我用的jQuery和Echarts是cdn,如果您想引用js文件未尝不可
放上代码以供参考
code:
<!-- 主题切换 -->
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Echarts Theme Switch</title>
<script src="https://cdn.bootcss.com/echarts/4.2.1-rc1/echarts-en.common.min.js" type="text/javascript" charset="utf-8"></script>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js" type="text/javascript" charset="utf-8"></script>
//引入官网下载的三个文件,参考https://echarts.baidu.com/theme-builder/
<script src="js/dark.js" type="text/javascript" charset="utf-8"></script>
<script src="js/macarons.js" type="text/javascript" charset="utf-8"></script>
<script src="js/purple-passion.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
//下拉框设置id,一会jQuery选择器会用到
<select name="" id="sel">
//给每个主题设置一个value值
<option value="dark">dark</option>
<option value="purple-passion">purple-passion</option>
<option value="macarons">macarons</option>
</select>
//<button id = 'clear'>clear</button>
<div id = 'zhuzhuangtu' style="height:399px;"></div>
</body>
</html>
<script>
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('zhuzhuangtu'),'dark');
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
grid:{
show:true,
backgroundColor:'black'
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
//通过change事件,里面一定要初始化和进行使用显示图表
$('#sel').change(function(){
myChart.dispose();
//把点击获取到的主题的value值复制给Theme
let Theme = $(this).val();
// 基于准备好的dom,初始化echarts实例
myChart = echarts.init(document.getElementById('zhuzhuangtu'),Theme);
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
});
</script>
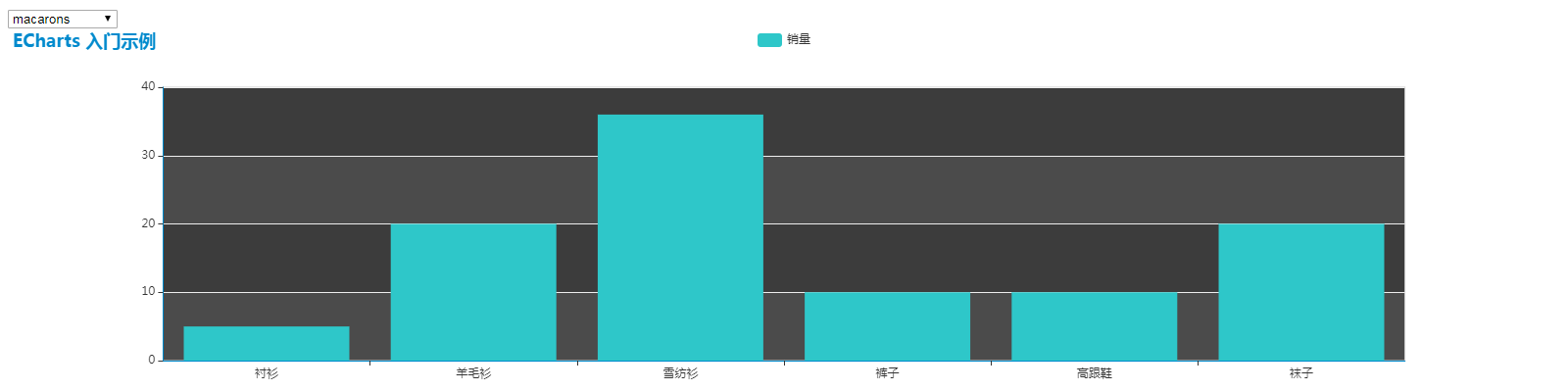
效果如下:

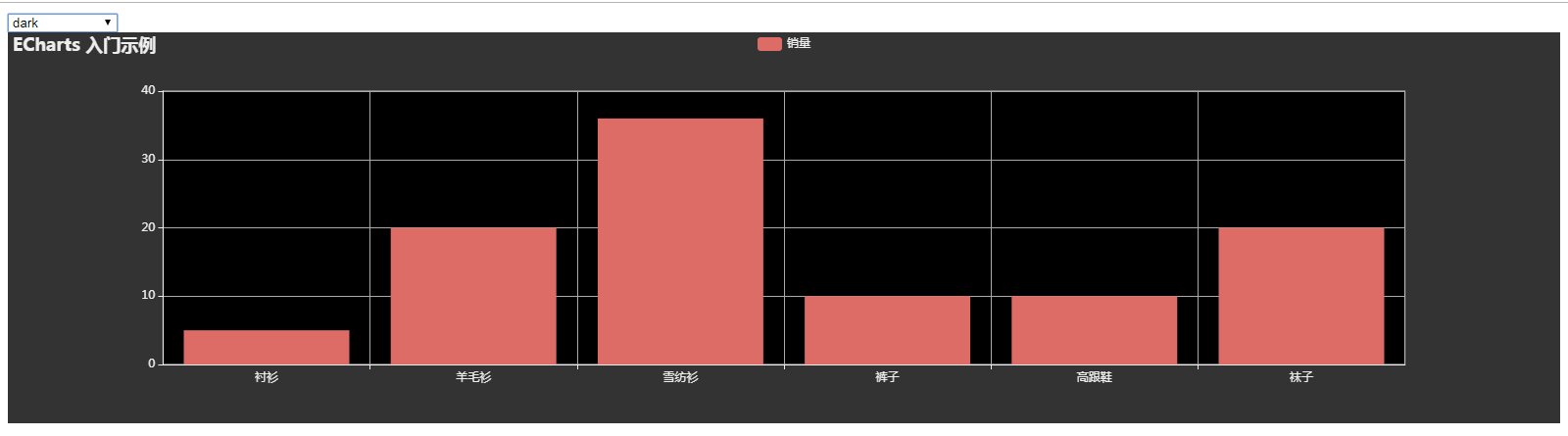
点击选中dark之后:

Echarts-主题切换的更多相关文章
- Android 主题切换 小结
前言 我们用手机的时候经常看到 设置里面有夜间模式和白天模式来更换APP的主题,以前以为很简单,但是实际做起来还是有各种不完美,那么我们也要去了解各种解决方案来丰富我们的知识,现在我们就来看看各种优劣 ...
- windows phone主题切换(换肤)
之前项目做了个主题切换的功能,最后客户没来得及出第二套界面给放弃了,默哀中... 为了不让它就这样流产了,就放博客共享吧. 首先说明下原理:这个切换是通过重写资源字典里指定的样式,在运行的过程中加载指 ...
- Android主题切换方案总结
所谓的主题切换,就是能够根据不同的设定,呈现不同风格的界面给用户,也就是所谓的换肤. 1.将主题包(图片与配置)存到SD卡上(可通过下载或手动放入指定目录),在代码里强制从本地文件创建图片与配置文字大 ...
- extjs folder is lost解决方法 和 FineUI主题切换时 iframe内的内容主题不变的解决方法
错误原因:extjs包和FineUI版本不一致 或者是 webconfig配置中 没有设置为任何人可访问 解放方法下载和FineUI版本相同的extjs包就ok了 解决方法:FineUI主题切换时 ...
- iOS开发之App主题切换完整解决方案(Swift版)
本篇博客就来介绍一下iOS App中主题切换的常规做法,当然本篇博客中只是提到了一种主题切换的方法,当然还有其他方法,在此就不做过多赘述了.本篇博客中所涉及的Demo完全使用Swift3.0编写完成, ...
- CI框架主题切换的功能
CI框架主题切换的功能 本人接触到这个框架不就,属于菜鸟 , 公司现在用CI框架做项目 ,老大要做一个主题切换的功能,说明功能的要求我的脑子里瞬间有几个想法. 脑子里最简单的就是设置全局变量 如 : ...
- Android主题切换—夜间/白天模式探究
现在市面上众多阅读类App都提供了两种主题:白天or夜间. 上述两幅图片,正是两款App的夜间模式效果,所以,依据这个功能,来看看切换主题到底是怎么实现的(当然现在github有好多PluginThe ...
- 基于 Flutter 以两种方式实现App主题切换
概述 App主题切换已经成为了一种流行的用户体验,丰富了应用整体UI视觉效果.例如,白天夜间模式切换.实现该功能的思想其实不难,就是将涉及主题的资源文件进行全局替换更新.说到这里,我想你肯定能联想到一 ...
- ASP.NET Core 中的SEO优化(4):自定义视图路径及主题切换
系列回顾 <ASP.NET Core 中的SEO优化(1):中间件实现服务端静态化缓存> <ASP.NET Core 中的SEO优化(2):中间件中渲染Razor视图> < ...
- Echarts主题颜色
Echarts主题颜色搜集: 直接覆盖默认颜色即可 例如在 echarts.setOption({ '#2ec7c9','#b6a2de','#5ab1ef','#ffb980','#d87a80', ...
随机推荐
- java 调用腾讯云短信api
依赖: <!--腾讯短信依赖--> <dependency> <groupId>com.github.qcloudsms</groupId> <a ...
- windows管理员权限激活
第一步:计算机-右键--管理--选择用户,选择administrator用户--取消勾选:账户禁用 第二步:alt+ctrl+delete,快捷键调出资源管理器--点击切换用户 第三步:显示出现adm ...
- 如何把java项目打包成war包
用Eclipse手动打包 右击工程名 选择Export… 选择Web → WAR file 点击Browse,选择导出路径 然后war包就被导出来啦~是不是很简单呢 利用Maven的package命令 ...
- In an ASP.NET website with a codebehind at what point are the .cs files compiled?
In an ASP.NET website with a codebehind at what point are the .cs files compiled? This applies to We ...
- spark 笔记 11: SchedulingAlgorithm 两种调度算法的优先级比较
调度算法的最基本工作之一,就是比较两个可执行的task的优先级.spark提供的FIFO和FAIR的优先级比较在SchedulingAlgorithm这个接口体现.) { ) { ) { ) { fa ...
- jquery数组的合并 对象的合并
直接转自:https://www.cnblogs.com/ooo0/p/7737678.html 1.数组的合并 1.1 concat方法 var a=[1,2,3],b=[4,5,6]; var c ...
- jquery 登录判断遇到的小问题
1.碰到的第一个问题是: 往body上加载check,用load不管用,可以用ready试试. 2.原来jquery里获取用的val(),我一直以为是value()... 尴尬 3.两个标志位是为了判 ...
- vue-解决弹出蒙层滑动穿透问题
最近开发过程中遇到一些小问题(似乎问题总是那么多),但一直没什么时间去优化与解决.程序员不能被业务绑架,有时间还是花点在代码上
- doctype是什么?
1.<!doctype>声明必须处于HTML文档的头部,在<html>标签之前,HTML5中不区分大小写 2.<!doctype>声明不是一个HTML标签,是一个用 ...
- nodejs之express中间件cookie-parser使用
知识点: * .domain的使用,.aaa.com的域名都共享这个cookie信息 * res.cookie(,domain:'.aaa.com'}); * .获取所有cookie,设置cookie ...
