Vue.use

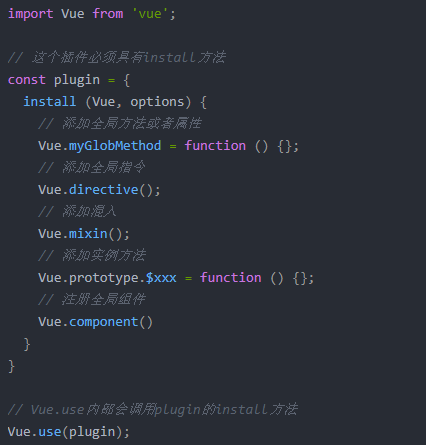
不管是对象还是函数install 是Vue.use()必须要有的方法 否则无法使用(Vue.use(MintUI))但axios 不需要Vue.use(axios) 可以直接使用 因为axios没有install
Vue.use() 为全局注册一个组件 典型案例Vue.use(Router) this.$router
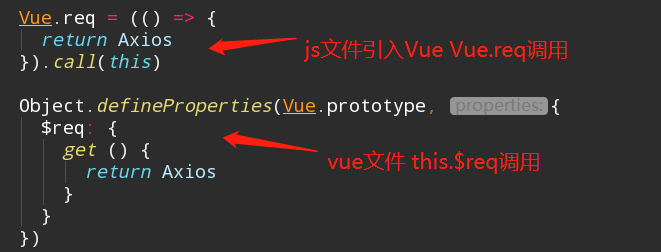
install 方法 也就是说,如果传入的是对象,那就调用插件的install方法并通过apply()方法将install方法改变this的指向为plugin。插件类型为function时,插件运行的上下文this指向null(严格模式下;非严格模式下指向window)将Vue作为参数传入、在vue文件用this调用

还可以添加到defineProperties

在main.js 注册 Vue.use(Http)
Vue.use的更多相关文章
- Vue.js 和 MVVM 小细节
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双向数据绑定,这使得ViewModel 的状态改变可以自 ...
- wepack+sass+vue 入门教程(三)
十一.安装sass文件转换为css需要的相关依赖包 npm install --save-dev sass-loader style-loader css-loader loader的作用是辅助web ...
- wepack+sass+vue 入门教程(二)
六.新建webpack配置文件 webpack.config.js 文件整体框架内容如下,后续会详细说明每个配置项的配置 webpack.config.js直接放在项目demo目录下 module.e ...
- wepack+sass+vue 入门教程(一)
一.安装node.js node.js是基础,必须先安装.而且最新版的node.js,已经集成了npm. 下载地址 node安装,一路按默认即可. 二.全局安装webpack npm install ...
- Vue + Webpack + Vue-loader 系列教程(2)相关配置篇
原文地址:https://lvyongbo.gitbooks.io/vue-loader/content/ 使用预处理器 在 Webpack 中,所有的预处理器需要和一个相应的加载器一同使用.vue- ...
- Vue + Webpack + Vue-loader 系列教程(1)功能介绍篇
原文地址:https://lvyongbo.gitbooks.io/vue-loader/content/ Vue-loader 是什么? vue-loader 是一个加载器,能把如下格式的 Vue ...
- 关于Vue.js 2.0 的 Vuex 2.0,你需要更新的知识库
应用结构 实际上,Vuex 在怎么组织你的代码结构上面没有任何限制,相反,它强制规定了一系列高级的原则: 应用级的状态集中放在 store 中. 改变状态的唯一方式是提交mutations,这是个同步 ...
- Vue.js 2.0 和 React、Augular等其他框架的全方位对比
引言 这个页面无疑是最难编写的,但也是非常重要的.或许你遇到了一些问题并且先前用其他的框架解决了.来这里的目的是看看Vue是否有更好的解决方案.那么你就来对了. 客观来说,作为核心团队成员,显然我们会 ...
- 窥探Vue.js 2.0 - Virtual DOM到底是个什么鬼?
引言 你可能听说在Vue.js 2.0已经发布,并且在其中新添加如了一些新功能.其中一个功能就是"Virtual DOM". Virtual DOM是什么 在之前,React和Em ...
- 初探Vue
Vue.js(读音/vju:/,类似于view),是近来比较火的前端框架,但一直没有怎么具体了解.实现过,就知道个啥的MVVM啦,数据驱动啦,等这些关于Vue的虚概念. 由于最近,小生在公司中,负责开 ...
随机推荐
- 验证客户端的合法性、socketserver模块
一.为了防止客户端被人非法利用,需要在使用之前对客户端进行合法性验证.接下来就是客户端验证的几种方法 hmac 加密方法 import socket import os import hmac #能 ...
- CSRF相关
CSRF原理 第一次获取页面的时候浏览器返回一个随机字符串,之后提交数据的时候需要把到这个字符串去提交,不然会报错 返回的时候还会把这个字符串放到cookie里面, 使用form提交时候: {% cs ...
- 使用logstash同步MongoDB数据到es
input{ mongodb{ codec => "json" uri => 'mongodb://127.0.0.1:27017/kuaibao' placehold ...
- macos系统安装mysql
MacOS系统安装mysql 一.下载 官网下载链接地址:https://dev.mysql.com/downloads/mysql/ 二.安装 打开文件是pkg包,双击进行安装: 按照提示: 点击最 ...
- vue,一路走来(10)--生产环境
生产环境下的一些问题 使用webpack 打包前端应用后,图片和css.js 资源引用会出问题,这源于开发环境的目录和生产环境的路径[url]不同 比如,开发环境的url是:http://localh ...
- TCP和UDP的区别,以及它们对应的协议有哪些?
TCP(传输控制协议) 是面向连接的协议.在收发数据前,一个TCP连接必须要经过“三次握手”建立可靠的连接.握手过程中传送的包里不包含数据,三次握手完毕后,客户端与服务器才正式开始传送数据.理想状态下 ...
- 六、实现一个小功能 todolist
1.创建一个新的Compnent 如果是通过 cli 创建的会自动加入,如果是手动创建的,需要自己加入. 2.实现添加效果 3.实现删除按钮 4.优化,把点击 添加 改为 回车 添加 5.优化,分成“ ...
- Nginx配置参数详解参考示例
user nobody; worker_processes 2; events{ worker_connections 1024; } http{ #设置默认类型为二进制流 default_type ...
- 第三节 基本数据写入 --------增加&查询
启动mongodb服务 net start mongodb 链接mongodb 进入bin目录 mongo 127.0.0.1:12345 启动连接 show dbs 显示所有的数据库 use ...
- jquery自带的排序方法(js也是)
jquery.sort() js.sort() <!DOCTYPE html> <html> <head> <meta charset=&qu ...
