vue学习 ---- 使用vue-router 进行跳转
前提说明,在学习vue的时候,尽量的以官网的为主,而且框架本身与官方文档都是在不断迭代更新的。
在vue的框架中,目前都是使用vue-router 来进行页面跳转的,而不是<a>。先贴一个vue-router学习的官方文档 https://router.vuejs.org/zh-cn/essentials/getting-started.html
事实上,使用vue-router 进行页面跳转一共有3种方式。这里我就先用一个demo进行说明一下。
一、demo准备工作:自己先按照官网的说明 用webpack搭建 vue-cli 脚手架 网址:https://vuejs-templates.github.io/webpack/ 。搭建后运行 npm run dev ,在浏览器页面成功出来就可以了。
踩坑说明:要及时升级版本!!!,这个版本包括,node版本,npm版本,vue版本,vue-cli版本,在全局安装vue-cli时会自动默认安装webpack的最新版本。
因为不同的版本会导致你安装的vue-cli会有些细微的差异。这对于开发vue有经验的人说影响不大,因为代码原理一样,目的一样,使用方式不同而已。但是对于初学者会很致命,会绕很多弯路
先贴出demo源码 链接:https://pan.baidu.com/s/1LIVX1G4EMN6joV1vDSTODg 密码:boiw
然后,为了更好的说明问题,
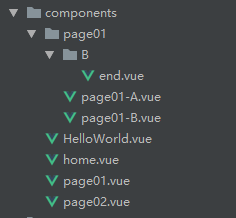
在src/components里面创建以下文件

src/router/router.js文件修改如下
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import home from '@/components/home'
import page01 from '@/components/page01'
import page02 from '@/components/page02' import page01A from '@/components/page01/page01-A'
import page01B from '@/components/page01/page01-b'
import pageEnd from '@/components/page01/B/end' Vue.use(Router) export default new Router({
routes: [
{
path: '/',
name: 'home',
component: home
},
{
path: '/home',
name: 'home',
component: home
},
{
path: '/page01',
name: 'page01',
component: page01,
children: [
{
path: 'page01-a',
name: 'page01A',
component: page01A
},
{
path: 'page01-b',
name: 'page01B',
component: page01B,
children: [
{
path: 'end',
name: 'pageEnd',
component: pageEnd
}
]
}
]
},
{
path: '/page02',
name: 'page02',
component: page02
}
]
})
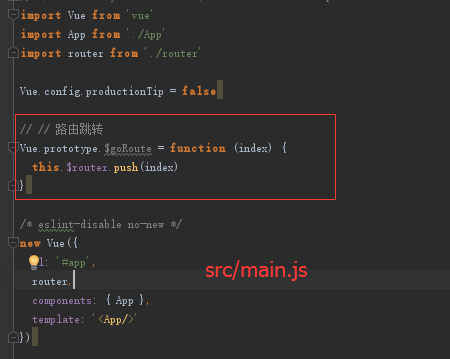
方法一、使用js编程的方式进行页面跳转。然后下面红框是修改部分。
在src/main.js里,给vue的原型链添加一个跳转的函数,在往后需要跳转的页面,点击后调用这个函数即可


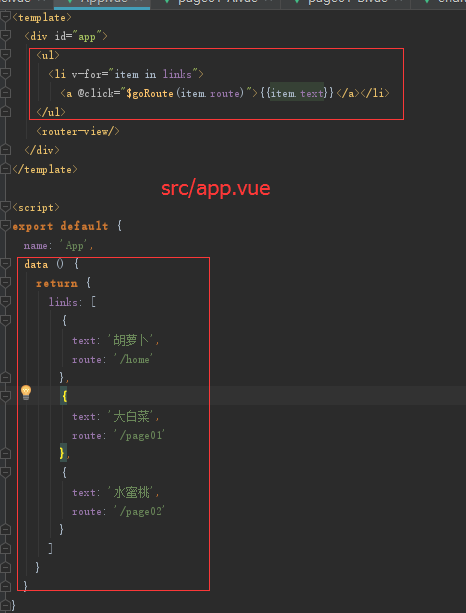
方法二、通过router-link实现跳转
像我这样,直接渲染出来的是a标签的。这种试用于不用做各种校验直接跳转的情况下使用

参考博文:https://www.cnblogs.com/wisewrong/p/6277262.html
https://www.jb51.net/article/127676.htm
vue学习 ---- 使用vue-router 进行跳转的更多相关文章
- Vue学习笔记-Vue.js-2.X 学习(四)===>脚手架Vue-CLI(基本工作和创建)
(五) 脚手架Vue-CLI 一 Vue-CLI前提(nodejs和webpack) 二 Vue学习-nodejs按装配置,Node.js 就是运行在服务端的 JavaScript. 1. 去nod ...
- Vue学习笔记-Vue.js-2.X 学习(一)===>基本知识学习
一 使用环境: windows 7 64位操作系统 二 IDE:VSCode/PyCharm 三 Vue.js官网: https://cn.vuejs.org/ 四 下载安装引用 方式1:直接 ...
- vue学习之vue基本功能初探
vue学习之vue基本功能初探: 采用简洁的模板语法将声明式的将数据渲染进 DOM: <div id="app"> {{ message }} </div> ...
- vue学习目录 vue初识 this指向问题 vue组件传值 过滤器 钩子函数 路由 全家桶 脚手架 vuecli element-ui axios bus
vue学习目录 vue学习目录 Vue学习一之vue初识 Vue学习二之vue结合项目简单使用.this指向问题 Vue学习三之vue组件 Vue学习四之过滤器.钩子函数.路由.全家桶等 Vue学习之 ...
- Vue学习笔记-Vue.js-2.X 学习(六)===>脚手架Vue-CLI(项目说明-Babel)
五 Vue学习-vue-cli脚手架学习(创建只选一个选项:Babel) 1. 项目目录说明 node_modules : 包管理文件夹 public : 静态资源 src : 源代码 gitign ...
- Vue学习笔记-Vue.js-2.X 学习(五)===>脚手架Vue-CLI(PyCharm)
Vue项目在pycharm中配置 退出运行: ctrl+c Vue学习笔记-Vue.js-2.X 学习(六)===>脚手架Vue-CLI(项目说明)
- Vue学习笔记-Vue.js-2.X 学习(三)===>组件化高级
(四) 组件化高级 1.插槽(slot)的基本使用 A:基本使用: <slot></slot> B:默认置:<slot><h1>中间可以放默认值< ...
- Vue学习笔记-Vue.js-2.X 学习(二)===>组件化开发
===重点重点开始 ========================== (三) 组件化开发 1.创建组件构造器: Vue.extends() 2.注册组件: Vue.component() 3.使用 ...
- Vue学习笔记-Vue.js-2.X 学习(七)===>脚手架Vue-CLI(路由Router)
脚手架Vue-CLI(路由Router) 一 按装(通过新创建脚手架按装),如果在原来的脚手架上按装直接进图型化界面vue ui的插件按装. 二 使用(上面按装下面步骤自动会生成) 第一步:导入路由对 ...
- Vue学习之--------Vue中收集表单数据(使用v-model 实现双向数据绑定、代码实现)(2022/7/18)
文章目录 1.Vue中实现表单数据的收集 1.1 基础知识 1.2 代码实例 1.3 测试效果 1.4 额外插一嘴 1.Vue中实现表单数据的收集 1.1 基础知识 表单中常用的标签:input(输入 ...
随机推荐
- zabbix入门之添加监控项
zabbix入门之添加监控项 添加一个不带参数的监控项(system.cpu.switches) 进入"配置"-->"主机"选择某主机的"监控项 ...
- spring-boot-shiro-jwt-redis实现登陆授权功能
一.前言 在微服务中我们一般采用的是无状态登录,而传统的session方式,在前后端分离的微服务架构下,如继续使用则必将要解决跨域sessionId问题.集群session共享问题等等.这显然是费力不 ...
- .net core 操作oracle
依赖项——右键——管理NuGet程序包——浏览——输入以下内容 oracle.ManagedDataAccess.core(记得勾选包括预发行版) 在页面中加入操作数据库的方法 public IAct ...
- Syntax behind sorted(key=lambda :)
I think all of the answers here cover the core of what the lambda function does in the context of so ...
- Delphi Treeview 用法(概念、属性、添加编辑插入节点、定位节点、拖拽等)
今天再细研究了一下Treeview的用法,网上虽然总结了很多,但是还是有很多节点没有讲到了,也给使用中遇到很多问题.特地总结一下: 1.概念 Treeview用于显示按照树形结构进行组织的数据.Tre ...
- SQL group by分组查询
本文导读:在实际SQL应用中,经常需要进行分组聚合,即将查询对象按一定条件分组,然后对每一个组进行聚合分析.创建分组是通过GROUP BY子句实现的.与WHERE子句不同,GROUP BY子句用于归纳 ...
- linux 基础知识及命令总结
1.mkdir 创建目录 -p 创建多级目录 mkdir -p /data/test -m, --mode=模式 设置权限模式(类似chmod),而不是rwxrwxrwx 减umask -p, ...
- BZOJ 2741: 【FOTILE模拟赛】L(可持久化Trie+分块)
传送门 解题思路 首先求出前缀异或和,那么问题就转化成了区间内选两个数使得其异或和最大.数据范围不是很大考虑分块,设\(f[x][i]\)表示第\(x\)块开头到\(i\)这个位置与\(a[i]\)异 ...
- bugku | login2(SKCTF) 200
在响应包里面发现tips,base64解码后看到提示信息: $sql="SELECT username,password FROM admin WHERE username='". ...
- 【Java架构:持续交付】一篇文章搞掂:Jenkins
一.安装 1.使用yum本地安装 1.1.使用yum安装JDK a.检查系统是否有安装open-jdk rpm -qa |grep java rpm -qa |grep jdk rpm -qa |gr ...
