WebForm 用户控件 委托 实现 textbox后台赋值 调用端处理实现 textchange
新建一个简单的用户控件,如下图所示 textbox只读,button按钮模拟实现一堆业务逻辑后对textbox赋值。

用户控件后台代码也很简单
public partial class UTTControl : System.Web.UI.UserControl
{ public delegate void CompanychangedDelegate();
public event CompanychangedDelegate companychange; protected void Page_Load(object sender, EventArgs e)
{ } public string CompanyName
{
get { return tbxInput.Text; }
set
{
if (!tbxInput.Text.Equals(value))
{
tbxInput.Text = value;
companychange();
}
}
} protected void btnCc_Click(object sender, EventArgs e)
{
////执行也对业务逻辑后
this.CompanyName = "触发值改变";
}
}
下面是调用端,新建一个index页面,把上面创建的用户控件拖上去就可以了。

Index后台代码
public partial class Index : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{ UTTControl.companychange += new UTTControl.CompanychangedDelegate(companychangeindex); } protected void companychangeindex()
{
var stringc = this.UTTControl.CompanyName;
}
}
开始测试:
F5 跑起来,点击按钮

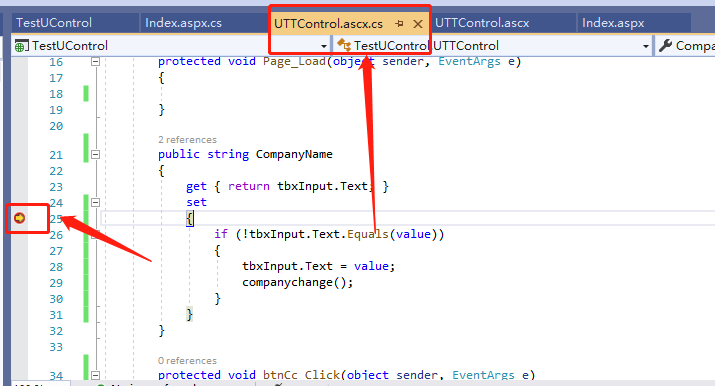
后台记得打断点
第一个断点到达

F5 放过去:
第二个断点到达

简单来说这就是个委托使用的小实现。
如果是其他控件比如button点击事件,或者textbox可以输入的可以采用下面方式。
用户控件端代码:
public delegate void CompanychangedDelegate(object sender, EventArgs e);//建立委托
public CompanychangedDelegate companychange; protected void Page_Load(object sender, EventArgs e)
{
tbApprovalCompany.TextChanged += new EventHandler(companychange);
}
调用页面代码
//一般pageload里面绑定
ApprovalCompanyUC1.companychange += new Infobase.Framework.WebUI.Workflow.UserControls.ApprovalCompanyUC1.CompanychangedDelegate(tbApprovalCompany_TextChanged); public void tbApprovalCompany_TextChanged(object sender, EventArgs e)
{
var company = ApprovalCompanyUC1.ApprovalCompany;
}
WebForm 用户控件 委托 实现 textbox后台赋值 调用端处理实现 textchange的更多相关文章
- 客户端的javascript改变了asp.net webform页面控件的值,后台代码中如何获取修改后的值。
客户端的javascript改变了asp.net webform页面控件的值,后台代码中如何获取修改后的值. 无论是什么的html控件,只要加上了runat="server" ...
- Webform用户控件
用户控件一 用户控件二
- 2016.2.24 利用用户控件和委托完美解决快速选择txbbox
1.首先将tet_box和一个datagridview控件打包成用户控件uC_QuickTxtBox 2.在用户控件中定义执行主窗口的委托函数 3.主窗体中添加用户控件的load事件,赋值 uC_Qu ...
- C# winform中自定义用户控件 然后在页面中调用用户控件的事件
下面是用户控件的代码: using System; using System.Collections.Generic; using System.ComponentModel; using Syste ...
- C#窗体程序【用户控件-窗体】委托事件
这里的自定义控件是由普通控件组合而成的.希望事件响应代码推迟到使用自定义控件的窗体里写.步骤一:新建一个用户控件,放两个按钮,Tag分别是btn1,btn2.这两个按钮的共用单击事件处理代码如下: u ...
- C#中,用户控件UserControl里面用Panl加载UserControl,并实现利用委托互相传值
用户控件主窗体结构:左侧树形菜单,右侧Panl: 根据点击的菜单节点,panl里面选择性加载某一个子窗体用户控件,并传值给子窗体: 反之,在子窗体进行相应的操作之后,传值给主窗体,触发主窗体的刷新. ...
- WebForm中搭配母版页和用户控件页时候的事件加载顺序
在生产环境中,一个内容页(aspx)可能会包含数个用户控件(ascx),而每个控件可能都会涉及到数据库访问. 如果在内容页.母版页.控件页中各自使用自己的数据库访问方法,会造成很大的运行成本. 这样的 ...
- Web用户控件
用户控件是个什么东西?自定义的反复重用的控件集合 注意:创建好用户控件后,必须添加到其他web页中才能显示出来,不能直接作为一个网页来显示,因此也就不能设置用户控件为“起始页”. 用户控件与ASP.N ...
- 【WPF学习】第六十四章 构建基本的用户控件
创建一个简单用户控件是开始自定义控件的好方法.本章主要介绍创建一个基本的颜色拾取器.接下来分析如何将这个控件分解成功能更强大的基于模板的控件. 创建基本的颜色拾取器很容易.然而,创建自定义颜色拾取器仍 ...
随机推荐
- CentOS下编译Lua使得其支持动态链接
在Linux下编译Lua时,我一般都是使用的make generic,这样编译没有什么问题,运行lua的程序也都OK,但是,这样在加载外部的C动态 链接库,却总是报下面的错误 dynamic libr ...
- spring boot整合redis多实例
最近项目中遇到需要连接两个redis实例的情况,于是就在spring boot原先的基础上修改了一点. 首先,添加所需的依赖 <dependency> <groupId>org ...
- shell本地变量和环境变量的对比
- raw, SOCK_RAW - Linux IPv4 raw socket.
总 览 #include <sys/socket.h> #include <netinet/in.h> raw_socket = socket(PF_INET, SOCK_RA ...
- 关于springmvc 整合jackson报错问题
spring mvc 在整合jackson中报错如下 Context initialization failed org.springframework.beans.factory.BeanCreat ...
- P.W.N. CTF - MISC - Canadian FOI
题目 链接:https://ctftime.org/task/6935 题解 只有两个页面的网站,index.html和about.html index.html页面有一个pdf链接,指向http:/ ...
- leetcode 001
1 Two Sum Difficulty: Easy The Link: https://leetcode.com/problems/two-sum/description/ Description ...
- $NOI2014$ 购票(斜率优化 点分治)
\(NOI2014\)购票 哇终于可以碰电脑了赶快切些火题找找感觉. 拿到这道题的时候发现简单的斜率优化推一推可以秒掉平方做法,然后一条链也可以做. 然后呢... 卧槽这个在一棵树上怎么办啊. 大力\ ...
- BZOJ3207 花神的嘲讽计划I
Time Limit: 10 Sec Memory Limit: 128 MB Summary 给你一个模式串P,q个询问,对每个询问回答从Pl到Pr是否存在与给定串相同的子串,同时有所有的给定串长度 ...
- Sublime Text3添加C++编译与运行
安装MinGW 1.安装MinGW ,其安装方法一直下一步,安装完后点Continue会出现一个窗口,在Basic Setup下标记所有包,然后在菜单里点"Apply Changes&quo ...
