css linear-gradient;心跳animation
css线性背景
background:linear-gradient(20deg,#ccffff,#ffcccc);
transform
transform:scale(1.5);
transform:skewX(10deg);
transform:rotate(10deg);
animation
div:hover{animation:move 2s infinite;}
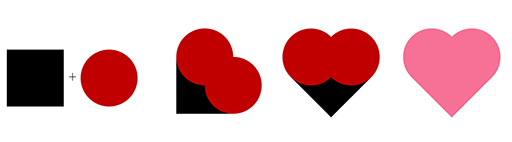
桃心

div{width:50px;height:50px;background:pink;transform:rotate(-45deg);margin:auto;position:absolute;top:111px;left:111px;}
div::before{content:'';width:50px;height:50px;position:absolute;background:pink;border-radius:50%;left:0;top:-25px;}
div::after{content:'';width:50px;height:50px;position:absolute;background:pink;border-radius:50%;left:25px;top:0;}
桃心跳动
div:hover{animation:move 0.5s cubic-bezier(0.7,0.1,1,0.1) infinite;}
@keyframes move{50% {transform:rotate(-45deg) scale(1.1);opacity:0.7;}}
css linear-gradient;心跳animation的更多相关文章
- FCC---Create a Gradual CSS Linear Gradient
Applied Visual Design: Create a Gradual CSS Linear Gradient background: linear-gradient(gradient_dir ...
- css text gradient color, css fonts gradient color
css text gradient color, css fonts gradient color css 字体渐变色 demo https://codepen.io/xgqfrms/pen/OJya ...
- CSS 中 transform、animation、transition、translate的区别
在前端页面的开发过程中,经常会碰到这么几个 CSS 属性容易搞混:transform.translate.animation还有transition.下面就针对这几个 CSS 属性做一个对比,辨别这几 ...
- CSS border gradient color All In One
CSS border gradient color All In One CSS Gradient Borders border-image-source & border-image-sli ...
- css动画——transition和animation
http://www.ruanyifeng.com/blog/2014/02/css_transition_and_animation.html 第一部分:CSS Transition 在CSS 3引 ...
- css 动画 transform transition animation
1.transform transform 是通过在浏览器里面让网页元素 移动 旋转 透明 模糊 等方法来实现改变其外观的技术 -webkit-transform : translate(3em,0 ...
- css动画(transition/transform/animation)
在开发中,一个好的用户操作界面,总会夹杂着一些动画.css用对少的代码,来给用户最佳的体验感,下面我总结了一些css动画属性的使用方法及用例代码供大家参考,在不对的地方,希望大佬直接拍砖评论. 1 t ...
- css 动画 transition和animation
本文参考:http://www.ruanyifeng.com/blog/2014/02/css_transition_and_animation.html 1. transition基本用法: < ...
- CSS动画效果之animation
Y(^o^)Y css动画大乱弹之animation. 概述 什么是animation呢?在回答这个问题之前,先要说明什么叫做@keyframe(关键帧).@keyframe算是一个动画模板.在其中, ...
随机推荐
- JDBC连接sql server数据库的详细步骤和代码 转
JDBC连接sql server数据库的步骤如下: 1.加载JDBC驱动程序(只做一次): 在连接数据库之前,首先要加载想要连接的数据库的驱动到JVM(Java虚拟机), 这通过java.lang.C ...
- 20150803--JS学习笔记(1)
JS中对象的 prototype 的含义: javascript中的每个对象都有prototype属性,Javascript中对象的prototype属性的解释是:返回对象类型原型的引用. A.pro ...
- linux使用pigz多线程压缩
因为tar zip是单线程的压缩,压缩起来很慢,这个使用使用pigz工具辅助就会使用多线程了. 安装 sudo apt install pigz 压缩 tar cvf - test.txt | pig ...
- HBase备份还原OpenTSDB数据之Export/Import(增量+全量)
前言 本文基于伪分布式搭建 hadoop+zookeeper+hbase+opentsdb之后,文章链接:https://www.cnblogs.com/yybrhr/p/11128149.html, ...
- JSP_01
1.定义局部变量.输出语句 <!doctype html> <html> <head> <title>定义局部变量.输出语句</title> ...
- no suitable ctr exists to convert from 'int' to 'std::basic_string<char,std::char_traits<char>,std::allocator<char> >
int xfun(int *a,int n) { int x = *a;//a的类型是int *,a+1跳动一个int的长度 ; pa < a + n; pa++)//指向同一个类型的指针比较大 ...
- 【题解】4879. 【NOIP2016提高A组集训第11场11.9】少女觉
Description 在幽暗的地灵殿中,居住着一位少女,名为古明地觉.据说,从来没有人敢踏入过那座地灵殿,因为人们恐惧于觉一族拥有的能力——读心.掌控人心者,可控天下. 咳咳.人的记忆可以被描述为一 ...
- MapReduce(2): How does Mapper work
In the previous post, we've illustrated how Hadoop MapReduce prepares input for Mappers. Long story ...
- 第一次工作->笔记:在phpstrom2019上搭建phpunit单元测试环境,php环境使用docker
前言:公司大佬让我开发一个工具,并合并到他的工具包中,使用的是github 说明:这里的php环境使用的是laradock.感兴趣的道友自行查找. 工具:php.phpstrom.phpunit.do ...
- Tensorflow--Keras官方原文
Keras 是一个用于构建和训练深度学习模型的高阶 API(应用程序接口).它可用于快速设计原型.高级研究和生产,具有以下三个主要优势: 方便用户使用 Keras 具有针对常见用例做出优化的简单而一致 ...
