(16)Python3.5+Pyqt5+PyCharm+Opencv3.3+Qtdesigner开发环境配置
一:Python3.3和Pyqt5的安装
注意:两个的版本一定要对应,一定要对应,一定要对应,重要的事情说三遍。
因为我自己的电脑是64位的,所以我下载的都是64位版本的,且都是3.5版本的;这两个一定要对应。
先安装Python3.3
Python3.3百度网盘安装包下载:http://pan.baidu.com/s/1i5oqV9V
下载完成后按照默认安装路径进行安装,安装后在cmd下输入python,如果出现:

表示安装成功;
然后下载Pyqt5 百度网盘安装包下载 : http://pan.baidu.com/s/1gfjBqld
pyqt5按照默认路径安装,它的默认路径会自动选在刚才安装好的Python目录下。
二:PyCharm中IDE的配置
在开始配置以下步骤时,先向path中添加以下几个环境变量:
(1)你的Python路径\Python35\Lib\sitepackages\PyQt5;
(2)你的Python路径\Python35\Lib\sitepackages\PyQt5\plugins;
(3)你的Python路径\Python35;
(4)你的Python路径\Python35\Scripts;
正式步骤如下:
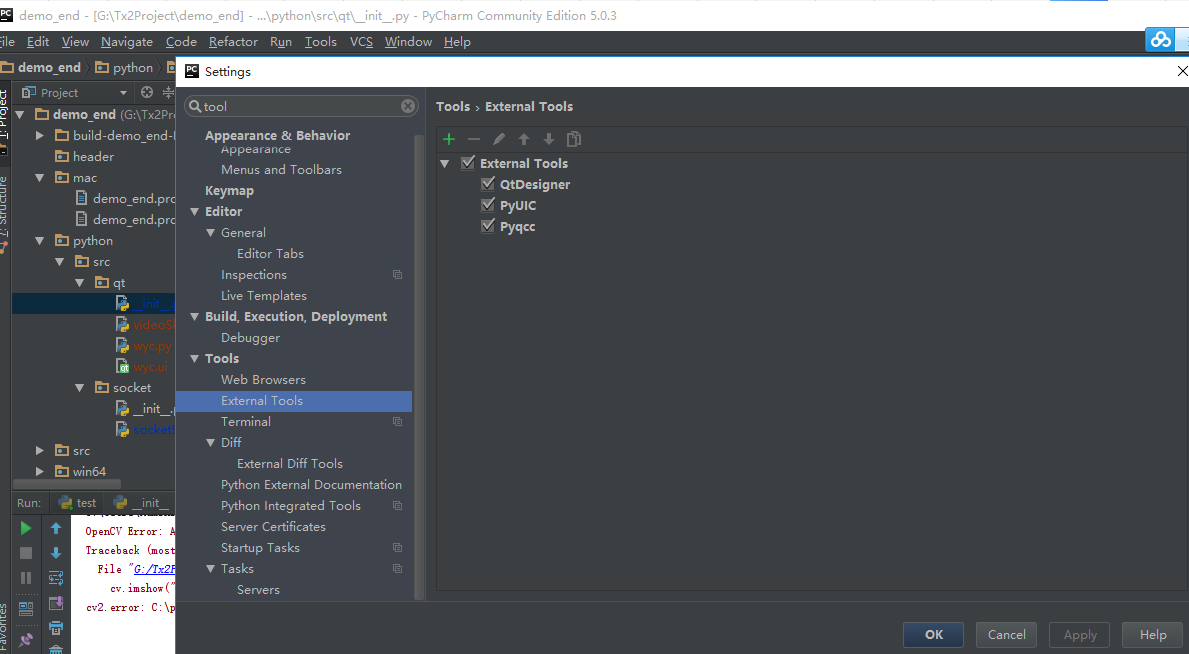
(1)File----》Settings;在搜索框中输入tool,选择External tool,点击绿色加号:

首先建立Qtdesigner

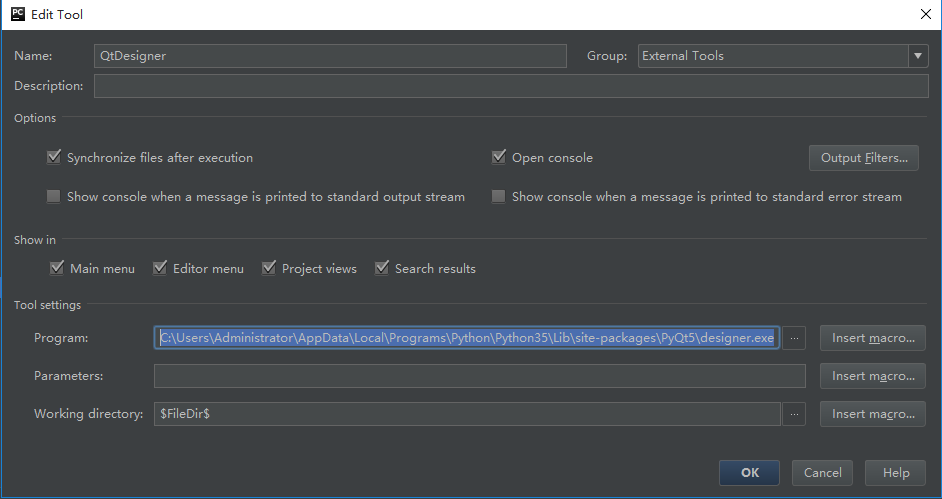
在这里面的Program选择你安装的Python下Lib----->site-packages------->PyQt5下的designer.exe;我的安装路径如上图所示。
建立好后就可以方便的使用qtdesigner设计可视化界面了。
然后建立PyUIC,建立这个后可以方便把qtdesigner设计的ui文件转换为py文件;

其中Program中是你安装Python的路径;然后Parameters下写入参数"-m PyQt5.uic.pyuic $FileName$ -o $FileNameWithoutExtension$.py"
为了验证以上两个步骤是否成功,可以在PyCharm的Tools下的External tools下打开Qtdesiner,看是否成功。

三:python下opencv的配置
在以上步骤包扩环境变量配置完后,在cmd命令行下依次输入以下命令下载
pip install --upgrade setuptools
pip install numpy Matplotlib
pip install opencv-python
安装完成后写一个py脚本进行测试:
#导入cv模块 import cv2 as cv #读取图像,支持 bmp、jpg、png、tiff 等常用格式 img = cv.imread("D:\python\test.jpg") #创建窗口并显示图像 cv.namedWindow("Image") cv.imshow("Image",img) cv.waitKey(0) #释放窗口 cv2.destroyAllWindows()
附几个Python学习网址:
参考博客:http://blog.csdn.net/a359680405/article/details/45147005
http://blog.csdn.net/a359680405/article/details/42486689
http://www.cnblogs.com/vamei/archive/2012/09/13/2682778.html
(16)Python3.5+Pyqt5+PyCharm+Opencv3.3+Qtdesigner开发环境配置的更多相关文章
- 75.VS2013和opencv3.1.0开发环境配置
首先要做的就是 开发环境配置,具体过程如下: Step 1:OpenCV环境变量配置 我的电脑--->属性--->高级系统设置--->高级--->环境变量--->系统变量 ...
- PyQt5+qtdesigner开发环境配置
1.PyQt5安装 pip install PyQt5 2.qtdesigner安装 本来直接用pip install PyQt5-tools安装的,但是网速下的慢,中间还断了几次,在网上找到一个稳定 ...
- Python3 安装 PyQt5 -pycharm 环境搭建
执行命令: pip3 install PyQt5 PyQt5+python3+pycharm开发环境配置 1.下载PyQt 官方网站:http://www.riverbankcomputing.c ...
- 【转】PyQt5开发环境配置并使用
[转]PyQt5开发环境配置并使用 https://blog.csdn.net/HuangZhang_123/article/details/78046706 本人新书<玩转Python网络爬虫 ...
- 基于Pycharm的Python开发环境配置
基于Pycharm的Python开发环境配置 编辑于2020-11-18 Python安装 双击桌面的Python3.x安装包. 勾选Add to path. 方便起见,选择Install now.下 ...
- (4)Linux(ubuntu)下配置Opencv3.1.0开发环境的详细步骤
Ubuntu下配置opencv3.1.0开发环境 1.最近工作上用到在Ubuntu下基于QT和opencv库开发应用软件(计算机视觉处理方面),特把opencv的配置过程详细记录,以供分享 2.步骤说 ...
- PyCharm Django Python 开发环境配置 详细教程
PyCharm Django Python 开发环境配置 详细教程 1. Python 下载及安装 (1)根据需要的版本去 Python 官网(https://www.python.org/downl ...
- Ubuntu 14.04下搭建Python3.4 + PyQt5.3.2 + Eric6.0开发平台
引言 找了很多Python GUI工具集,还是觉得PyQt比较理想,功能强大跨平台,还支持界面设计器.花一天时间折腾了Ubuntu14.04(32位)+ Python3.4 + Qt5.3.2 + P ...
- PyQt5+python+pycharm开发环境配置
Qt Designer的安装方法 使用Qt Designer可以使用GUI的方式快速生成PyQt代码,本文介绍Qt Designer的安装以及在PyCharm中的配置方法. pip install P ...
随机推荐
- [每天一课] 今天就讲一讲关于vue-cli 脚手架里 如何调用API
既然vue-resource停更了,就不讲了,但是效果也是差不多了 今天主要讲一下关于axios的方式来调用API,按照vue-cli的模式,这个当然得先引入一个axios这个模块了.那当然得走一遍终 ...
- [Git] 023 Re:从零开始的 rebase 命令
1. 开门见山 我新建了一个本地仓库,并进行了一些操作 当前情况 查看(直观但不明了) 上图的第二条 "log" 命令详见 [Git] 024 log 命令的补充 的 " ...
- 安装开发环境vs2017+sql2016+tfs2017
安装开发环境vs2017+sql2016+tfs2017 编写人:左丘文 2019-7-16 近一年了,一直没空着手写点什么,跟大家交待下吧,去年一次机会,其实也不完全是去年,因此离开了我工作15年的 ...
- 前端导出excel文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Vue Element使用第三库icon图标
一:引入单设图标 1.打开 阿里icon,注册 >登录>图标管理>我的项目 2.新建项目 返回阿里icon首页,点进去你想要的icon库,因为没有批量导入购物车,所以一般情况下需要一 ...
- Web服务器——WSGI
1.什么是WSGI? WSGI全称 Web Server Gateway Interface,也可称作Python Web Server Gateway Interface,开始于2003年,为Pyt ...
- 搜索专题: HDU1429胜利大逃亡
胜利大逃亡(续) Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) Total S ...
- Delphi中各个包中包含的控件
经常有朋友提这样的问题,“我原来在delphi5或者delphi6中用的很熟的控件到哪里去了?是不是在delphi7中没有了呢?这是不是意味着我以前写的代码全都不能够移植到delphi7中来了呢?是不 ...
- js中封装一个自己的简单数学对象
封装一个数学对象求最大值最小值 <script> var myMath={ PI:3.1415926, max:function(){ var max=arguments[0];//注意a ...
- Qt项目界面文件(.ui)及其作用(超详细)
http://c.biancheng.net/view/1820.html Qt 项目中,后缀为“.ui”的文件是可视化设计的窗体的定义文件,如 widget.ui.双击项目文件目录树中的文件 wid ...

 如果有图像显示,则代表安装成功。
如果有图像显示,则代表安装成功。