css盒子模型中的border属性
认识border属性
我们可以通过boder属性来为元素设置边框;元素的边框 (border) 是围绕元素内容和内边距的一条或多条线。CSS border 属性允许你规定元素边框的样式、宽度和颜色。值得注意的一点是:为元素设置边框时必须指定三个样式(边框的样式,宽度,颜色),三者缺一不可。
每个边框有 3 个方面:宽度、样式,以及颜色。下面内容将会具体讲解这三个方面
一、边框的宽度border-width:
设置边框宽度有两种方法,第一种是值复制法按照 top-right-bottom-left 的顺序设置元素的各边边框,第二种 也可以通过单独属性分别设置边框各边的宽度,
(一)值复制(简写样式)
指定四个值,分别设置给上,右,下,左。顺时针方向;
div{border-style:soild;border-width:10px 20px 30px 40px}
指定三个值,第一个值10px设置给上边框,第二个值设置给左边框和右边框,第三个值设置给下边框;
div{border-style:soild;border-width:10px 20px 30px}
指定两个值,第一个值设置给上下边框,第二个值设置给左右边框;
div{border-style:soild;border-width:10px 20px}
指定一个值,四个边框使用同一个值
div{border-style:soild;border-width:10px}
(二)单独属性设置边框宽度
- border-top-width 顶部边框宽度
- border-left-width 左面边框宽度
- border-right-width 右面边框宽度
- border-bottom-width 底面边框宽度
二、边框的颜色 border-color
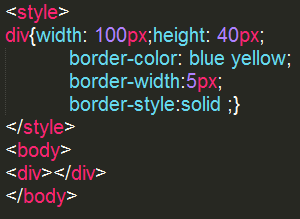
border-color 属性,它一次可以接受最多 4 个颜色值。可以使用任何类型的颜色值,例如可以是命名颜色,也可以是十六进制和 RGB 值:
(一)值复制 如果颜色值小于 4 个,值复制就会起作用,与边框宽度border-width属性顺序一致。
例如: p {border-style: solid;border-color: blue green;} 就是上下边框为蓝色,左右为绿色

表达的效果

(二)单独属性设置边框颜色
还有一些单边边框颜色属性。它们的原理与单边样式和宽度属性相同:
- border-top-color 顶部边框颜色
- border-right-color 右面边框颜色
- border-bottom-color 底面边框颜色
- border-left-color 左面边框颜色
(三)透明边框
如果我们希望创建一个不可见的边框,即透明边框。边框颜色值 transparent。这个值用于创建有宽度的不可见边框。
利用 transparent,使用边框就像是额外的内边距一样;此外还有一个好处,就是能在你需要的时候使其可见。这种透明边框相当于内边距,因为元素的背景会延伸到边框区域(如果有可见背景的话)
注意:transparent值,在IE7之前的版本是无法使用的,在以前的版本中浏览器或根据 color值 来设置边框的颜色
三、边框的样式border-style
样式是边框最重要的一个方面,样式控制着边框的显示,同时要注意如果没有样式,将根本没有边框。
CSS 的 border-style 属性定义了 10 个不同的非 inherit (非继承)样式,包括 none。我们最常使用的四种边框样式分别是:solid实线;dotted点状实线;dashed虚线;double双实线。同样边框样式与边框宽度属性相似有两种设置方式:
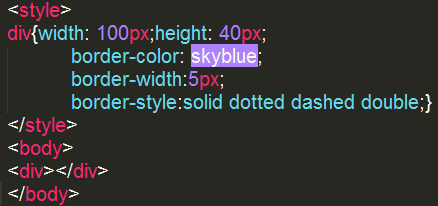
(一)简写样式(其顺序与边框宽度顺序相同, top-right-bottom-left 的顺序)
可为一个边框定义四种样式,例如:
div{border-style:solid dotted dashed double}

表现效果

(二)单独属性设置边框样式
- border-top-style 顶部边框样式
- border-right-style 右边边框样式
- border-bottom-style 底部边框样式
- border-left-style 左边边框样式
注意:如果要使用第二种方法,必须把单边属性放在简写属性之后。因为如果把单边属性放在 border-style 之前,简写属性的值就会覆盖单边值 none。
div{border-style: solid solid solid none;}可以写成:
div{border-style: solid; border-left-style: none;}

表现效果 (三)border-style:none
(三)border-style:none
none是默认值
如果边框样式为 none,即边框根本不存在,那么无论边框多大的值都不可能有宽度。
因为边框宽度自动设置为0了,而不论原先定义的是什么。
p {border-style: none; border-width: 50px;}
四、默认值
border-style的默认值为:none(无) 所以表格样式的属性一定不能缺少,如果缺少则border-width和border-color属性都不可使用。
border-width的默认值为:3px 希望边框宽度出现就一定要设置边框样式。
border-color的默认值为:black 黑色。默认的边框颜色是元素本身的前景色。如果没有为边框声明颜色,它将与元素的文本颜色相同。另一方面,如果元素没有任何文本,假设它是一个表格,其中只包含图像,那么该表的边框颜色就是其父元素的文本颜色(因为 color 可以继承)。这个父元素很可能是 body、div 或另一个 table。
css盒子模型中的border属性的更多相关文章
- CSS盒子模型中的Padding属性
CSS padding 属性 CSS padding 属性定义元素边框与元素内容之间的空白区域,不可见.如果想调整盒子的大小可以调整内容区,内边距,边框. CSS padding 属性定义元素的内边距 ...
- CSS盒子模型中()是透明的,这部分可以显示背景()
CSS盒子模型中()是透明的,这部分可以显示背景() border margin padding content 我的理解: · Margin(外边距) - 清除边框外的区域,外边距是透明 ...
- css盒子模型、边框border、外边距margin、填充padding、轮廓outline
盒子模型:盒子默认的宽度为容器的宽度,也可以自省设定宽度,高度根据内容适应,也可以自行设定高度.min-height设定最小高度 一个盒子包括外边距.边框.内边距和实际内容 Margin(外边距):清 ...
- css3盒子模型中的box-sizing属性的使用_box sizing常用的3种属性
box-sizing属性用来定义元素的width和height所表示的区域,该属性一般有三种值:content-box.border-box.inherit.其中inherit表示box-sizing ...
- 前端 CSS 盒子模型 padding 内边距 属性
padding:就是内边距的意思,它是边框到内容之间的距离 另外padding的区域是有背景颜色的.并且背景颜色和内容区域的颜色一样.也就是说background-color这个属性将填充所有的bor ...
- 前端 CSS 盒子模型 目录
CSS盒子模型介绍 padding border属性
- CSS 盒子模型概述
一.简介 CSS 盒子模型(元素框)由元素内容(content).内边距(padding).边框(border).外边距(margin)组成. 盒子模型,最里面的部分是实际内容:直接包围内 ...
- 理解CSS盒子模型
概述 网页设计中常听的属性名:内容(content).填充(padding).边框(border).边界(margin),CSS盒子模型都具备这些属性,也主要是这些属性. 这些属性我们可以把它转移到我 ...
- (5)css盒子模型(基础上)
CSS 盒子模型概述 ***什么是CSS的盒子模型呢?为什么叫它是盒子?先说说我们在网页设计中常听的属性名:内容(content).边框(border).内边距(padding).外边距(margin ...
随机推荐
- html script生成二维码
<div class="code" align="center"> <p >手机端扫描以下二维码直接观看(支持安卓Android/苹果i ...
- anr以及nlp语音自动化测试方案
进行asr自动化测试 1.将人工语音录制的音频文件分为一句话一个文件,并将文件名命名为此句话,可以加后缀,例如:附近的公园_1 2.使用电脑连接蓝牙音箱,控制好距离角度等环境 3.使用python或者 ...
- 【MM系列】MB1A MB1B MB1C MB11 MIGO的区别解析
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[MM系列]MB1A MB1B MB1C MB1 ...
- 递归算法之不用乘号的乘法——用位移实现乘法(dart语言实现)
前两天突发奇想,写一个乘法的实现,但不用乘号*.并测试一下性能如何.因此就有了下面的代码:(本文主要目的是为了玩递归和位移,因此仅限自然数) 首先,标准乘法: int commonMultiplica ...
- docker安装mysql(Baas)
Docker安装mysql 5.7版本 //拉取mysql镜像 docker pull mysql:5.7 下载完成后,在本地镜像列表里查到REPOSITORY为mysql,标签为5.7的镜像. do ...
- Spring中单例模式中的饿汉和懒汉以及Spring中的多例模式
链接:https://pan.baidu.com/s/1wgxnXnGbPdK1YaZvhO7PDQ 提取码:opjr 单例模式:每个bean定义只生成一个对象实例,每次getBean请求获得的都是此 ...
- Java Springboot 根据图片链接生成图片下载链接 及 多个图片打包zip下载链接
现有一些图片在服务器上的链接,在浏览器中打开这些链接是直接显示在浏览器页面的形式. 现在需要生成这些图片的单独下载以及打包下载链接,即在浏览器中打开下载链接后弹出下载框提示下载.由于前端存在跨域问题, ...
- Laravel 学习笔记之文件上传
自定义添加磁盘——upload 位置:config/filesystems.php 'disks' => [ 'local' => [ 'driver' => 'local', 'r ...
- oracle比较两个查询结果的差异
可以使用minus select * from A minus select * from B; select * from B minus select * from A;
- 在浏览器输入URL发生了什么
在我们输入google.com之后,浏览器上很快就会呈现出谷歌的页面,本文简单介绍一下从URL的输入到浏览器页面的展示,这中间发生了些什么. URL是什么URL全名叫统一资源定位符,uniform r ...
