基于vant实现一个问卷调查
 实现背景
实现背景
最近学习《vue实战》,第二篇进阶篇有一个练习


刚好最近在研究vue移动端框架vant

两者结合,实现这么个小项目
实现代码
新建 vue单文件 L0529L.vue
- <template>
- <div class="dom">
- <div class="tmnr">{{showtm+1}}. {{timu[showtm]['tmcontent']}}</div>
- <component0529
- :info="ziInfo"
- :showtm="showtm"
- @chooseRadio="changeAnswer"
- @chooseCheckbox="changeAnswer"
- @chooseInput="changeAnswer"
- ></component0529>
- <div class="buttondom">
- <van-button type="primary" v-show="showtm>0" @click="shangtm" :disabled="showtm===0">上一题</van-button>
- <van-button
- type="primary"
- v-show="showtm<timu.length-1"
- @click="nexttm"
- :disabled="nextdisable"
- >下一题</van-button>
- <van-button type="warning" @click="chongzhi">重置</van-button>
- </div>
- </div>
- </template>
- <script>
- import component0529 from "./views/component0529";
- export default {
- name: "",
- data() {
- return {
- showtm: 0,
- timu: [
- {
- id: 1,
- type: "radio",
- tmcontent: "题目内容1-单选",
- xx: [
- { id: "A", nr: "选项A-单选" },
- { id: "B", nr: "选项B-单选" },
- { id: "C", nr: "选项C-单选" }
- ],
- cannext: false,
- answer: ""
- },
- {
- id: 2,
- type: "checkbox",
- tmcontent: "题目内容2-复选",
- xx: [
- { id: "A", nr: "选项A", ischeck: false },
- { id: "B", nr: "选项B", ischeck: false },
- { id: "C", nr: "选项C", ischeck: false },
- { id: "D", nr: "选项D", ischeck: false }
- ],
- cannext: false,
- answer: []
- },
- {
- id: 3,
- type: "input",
- tmcontent: "题目内容3-问答",
- cannext: false,
- answer: ""
- }
- ]
- };
- },
- computed: {
- ziInfo() {
- return this.timu[this.showtm];
- },
- nextdisable() {
- var a = false;
- if (this.showtm == this.timu.length - 1) a = true;
- var t = this.timu[this.showtm]["type"];
- switch (t) {
- case "radio":
- if (this.timu[this.showtm]["answer"] == "") a = true;
- break;
- case "checkbox":
- if (
- this.timu[this.showtm]["answer"].length != 2 &&
- this.timu[this.showtm]["answer"].length != 3
- )
- a = true;
- break;
- case "input":
- var c = this.timu[this.showtm]["answer"];
- if (c.length < 100) a = true;
- break;
- }
- return a;
- }
- },
- components: {
- component0529
- },
- methods: {
- nexttm() {
- this.showtm++;
- },
- shangtm() {
- this.showtm--;
- },
- chongzhi() {
- if (this.timu[this.showtm]["type"] == "checkbox") {
- this.timu[this.showtm]["answer"].length = 0;
- for (var i = 0; i < this.timu[this.showtm]["xx"].length; i++) {
- this.timu[this.showtm]["xx"][i]["ischeck"] = false;
- }
- } else {
- this.timu[this.showtm]["answer"] = "";
- }
- },
- changeAnswer(ans) {
- this.timu[this.showtm]["answer"] = ans;
- }
- }
- };
- </script>
- <style scoped>
- .dom{
- padding: 14px;
- }
- .tmnr{
- margin: 10px 0px;
- text-align: left;
- }
- .buttondom {
- position: absolute;
- bottom: 10px;
- text-align: center;
- width: 100%;
- }
- </style>
引入组件 component0529.vue 代码:
- <template>
- <ul>
- <li v-if="info.type==='checkbox'">
- <van-checkbox
- v-for="infoa in childInfo.xx"
- v-model="infoa.ischeck"
- @change="changeCheckbox"
- >{{infoa.nr}}</van-checkbox>
- </li>
- <li v-else-if="info.type==='radio'">
- <van-radio-group v-model="childInfo.answer" @change="changeRadio">
- <van-radio v-for="infoa in childInfo.xx" :name="infoa.id">{{infoa.nr}}</van-radio>
- </van-radio-group>
- </li>
- <li v-else-if="info.type==='input'">
- <van-cell-group>
- <van-field
- v-model="childInfo.answer"
- type="textarea"
- placeholder="请输入不少于100字"
- rows='1'
- autosize
- border="true"
- />
- </van-cell-group>
- </li>
- </ul>
- </template>
- <script>
- export default {
- props: ["info", "showtm"],
- data() {
- return {};
- },
- computed: {
- childInfo() {
- var an = this.info["answer"],
- type = this.info["type"];
- if (type == "checkbox") {
- for (var i = 0; i < this.info.xx.length; i++) {
- var x = this.info.xx[i];
- if (an.join(",").indexOf(x.id) > -1) x.ischeck = true;
- }
- }
- return this.info;
- }
- },
- methods: {
- changeRadio() {
- var a = this.childInfo.answer;
- this.$emit("chooseRadio", a);
- },
- changeCheckbox() {
- var a = [];
- for (var i = 0; i < this.childInfo.xx.length; i++) {
- if (this.childInfo.xx[i]["ischeck"]) a.push(this.childInfo.xx[i]["id"]);
- }
- this.$emit("chooseCheckbox", a);
- },
- changeInput() {
- this.$emit("chooseInput", this.childInfo.answer);
- }
- },
- components: {}
- };
- </script>
- <style scoped>
- ul li .van-radio,
- .van-checkbox {
- margin: 16px 0px;
- }
- </style>
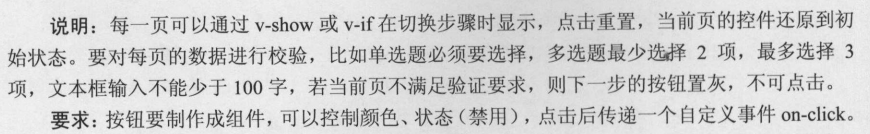
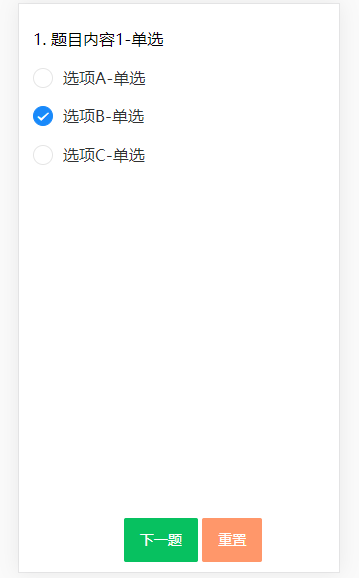
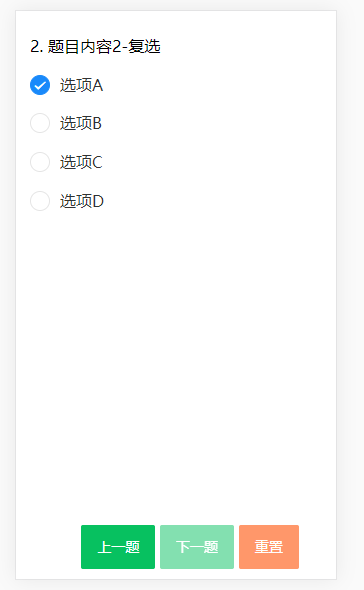
实现页面展示



解释逻辑
1.在L0529L.vue 定义好相关问卷题目,设计好题目类型,内容,选项,选择或者输入的答案等
2.定义一个当前题目id==showtm,用这个参数决定当前显示的是哪道题。
3、将题目传递给子组件component0529.vue,在这里面处理显示选项信息或者输入框
4、子组件信息操作选择完成或者输入了相关信息,修改对应父组件中问题的答案
5、刚接触vue,逻辑方面有些冗余啰嗦,以后有更好的实现想法再进行修改
基于vant实现一个问卷调查的更多相关文章
- Android消息传递之基于RxJava实现一个EventBus - RxBus
前言: 上篇文章学习了Android事件总线管理开源框架EventBus,EventBus的出现大大降低了开发成本以及开发难度,今天我们就利用目前大红大紫的RxJava来实现一下类似EventBus事 ...
- 基于SpringBoot开发一个Restful服务,实现增删改查功能
前言 在去年的时候,在各种渠道中略微的了解了SpringBoot,在开发web项目的时候是如何的方便.快捷.但是当时并没有认真的去学习下,毕竟感觉自己在Struts和SpringMVC都用得不太熟练. ...
- 基于线程开发一个FTP服务器
一,项目题目:基于线程开发一个FTP服务器 二,项目要求: 基本要求: 1.用户加密认证 2.允许同时多用户登录 3.每个用户有自己的家目录 ,且只能访问自己的家目录 4.对用户进行磁盘配 ...
- 基于 Express 搭建一个node项目 - 起步
一,如何基于 Express 搭建一个node项目 什么是Express 借用官方的介绍,Express是一个基于Node.js平台的极简.灵活的web应用开发框架,它提供了一系列强大的特性,帮助你创 ...
- 【Python】如何基于Python写一个TCP反向连接后门
首发安全客 如何基于Python写一个TCP反向连接后门 https://www.anquanke.com/post/id/92401 0x0 介绍 在Linux系统做未授权测试,我们须准备一个安全的 ...
- 基于 OpenResty 实现一个 WS 聊天室
基于 OpenResty 实现一个 WS 聊天室 WebSocket WebSocket 协议分析 WebSocket 协议解决了浏览器和服务器之间的全双工通信问题.在WebSocket出现之前,浏览 ...
- 如何基于Go搭建一个大数据平台
如何基于Go搭建一个大数据平台 - Go中国 - CSDN博客 https://blog.csdn.net/ra681t58cjxsgckj31/article/details/78333775 01 ...
- 基于PHP实现一个简单的在线聊天功能(轮询ajax )
基于PHP实现一个简单的在线聊天功能(轮询ajax ) 一.总结 1.用的轮询ajax 二.基于PHP实现一个简单的在线聊天功能 一直很想试着做一做这个有意思的功能,感觉复杂的不是数据交互和表结构,麻 ...
- 基于 React 实现一个 Transition 过渡动画组件
过渡动画使 UI 更富有表现力并且易于使用.如何使用 React 快速的实现一个 Transition 过渡动画组件? 基本实现 实现一个基础的 CSS 过渡动画组件,通过切换 CSS 样式实现简单的 ...
随机推荐
- Ubuntu caffe 测试matlab接口
这是17年8月份新增的: make matcaffe error 255解决:在Makefile里面,大约第410行那一句话CXXFLAGS += -MMD -MP下面添加CXXFLAGS += -s ...
- Linux使用技巧汇总
Debian是我日常使用的桌面系统,这里记录了我在使用Debian和其他Linux时所有的问题和解决办法,以及一些其他的心得体会. 向Debian致敬! 找回桌面系统关机按钮 在/etc/polkit ...
- 19.tcp_upd
# socket编程 # 01010 ethernet(你在教室的那个位置)mark ip(教室在哪,主机)子网 tcp,udp(端口)应用程序在哪 # 物理层---->数据链路层------- ...
- docker和Dockerfile
目录: 1.docker为什么会出现? 2.docker的理念 3.容器化技术 4.docker三要素 5.docker安装 6.docker帮助命令 7.Docker阿里云镜像加速器配置. 8.do ...
- hdu 1796 How many integers can you find 容斥第一题
How many integers can you find Time Limit: 12000/5000 MS (Java/Others) Memory Limit: 65536/32768 ...
- (Java多线程系列一)快速入门
Java多线程快速入门 1.线程和进程的区别 进程是所有线程的集合,每一个线程是进程的一条执行路径. 2.多线程的应用场景 多线程主要体现在提高程序的效率,比如迅雷多线程下载,多线程分批发送短信等. ...
- unittest详解(四) 批量执行用例(discover)
前面我们说了,对于不同文件用例,我们可以通过addTest()把用例加载到一个测试套件(TestSuite)来统一执行,对于少量的文件这样做没问题,但是如果有几十上百个用例文件,这样做就太浪费时间了. ...
- [CTS2019]氪金手游
[CTS2019]氪金手游 各种情况加在一起 先考虑弱化版:外向树,wi确定 i合法的概率就是wi/sw sw表示子树的w的和,和子树外情况无关 这些概率乘起来就是最终合法的概率 如果都是外向树, f ...
- [CSP-S模拟测试]:集合合并(记忆化搜索)
题目传送门(内部题133) 输入格式 第一行一个正整数$n$. 第二行$n$个正整数$a_i$,表示一开始有$S_i=\{a_i\}$ 输出格式 输出一个非负整数表示最大的收益之和 样例 样例输入: ...
- .py与.pyc文件区别
原来Python的程序中,是把原始程序代码放在.py文件里,而Python会在执行.py文件的时候.将.py形式的程序编译成中间式文件(byte-compiled)的.pyc文件,这么做的目的就是为了 ...
