GitHub托管代码-学习笔记
1、注册github账号
https://github.com/
2、下载GitHub Desktop软件
https://desktop.github.com/
- 在下载的软件上登陆GitHub账户
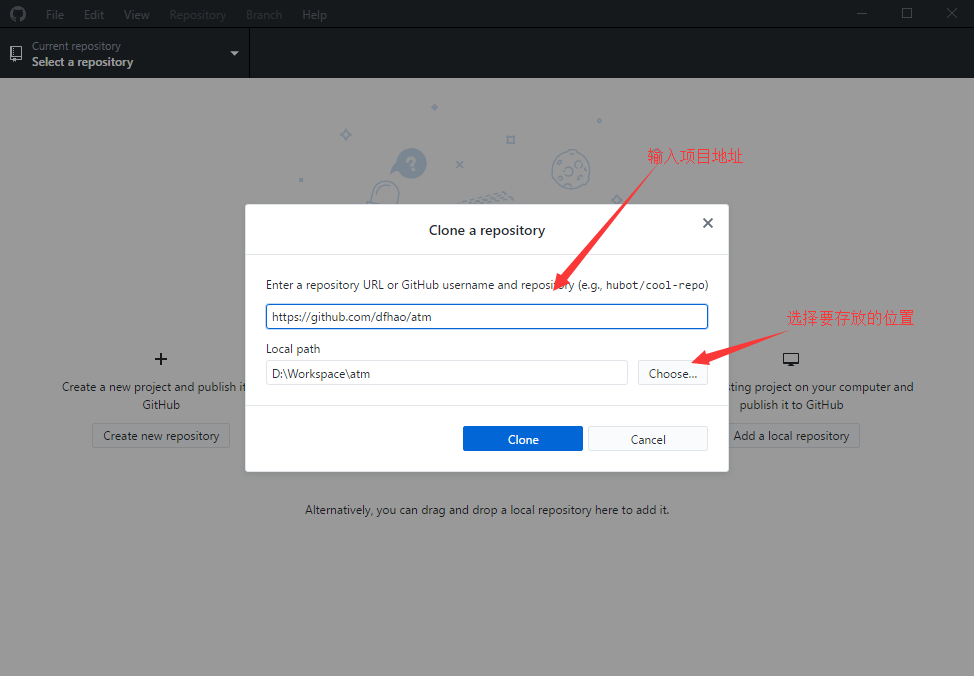
- 选择Clone a repository(下载网上已有的项目),如下图所示

- 分别输入要克隆项目的地址和要存放的位置,如图

- (选Clone)提交后,等待下载完就可以用IDE修改代码了

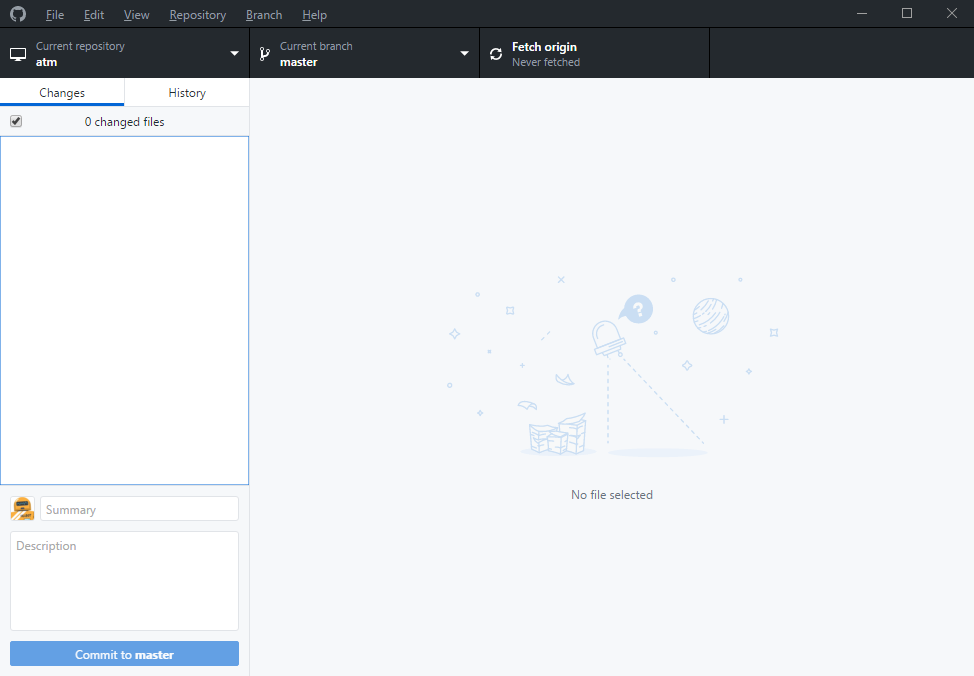
- 代码修改后,上图的change会显示修改的文件,
- 在summary中填写说明,点击commit to master提交代码;
- 然后点击fetch origin将提交后的代码传到网上
GitHub托管代码-学习笔记的更多相关文章
- 【Git和GitHub】学习笔记
1. 书籍推荐: 先看一本比较简单并且好的入门书籍 Git - Book https://git-scm.com/book/zh/v2 2. 书籍理解: Git 有三种状态,你的文件可能处于其中之一: ...
- NodeJS学习笔记 进阶 (13)Nodejs进阶:5分钟入门非对称加密用法
个人总结:读完这篇文章需要5分钟,这篇文章讲解了Node.js非对称加密算法的实现. 摘录自网络 地址: https://github.com/chyingp/nodejs-learning-guid ...
- Github学习笔记-不定时更新
最近在搞一个外包项目,有个非常厉害的师兄带我,他写后端,我负责前端部分,项目合作需要用到github,这也是早晚要接触,记录下项目过程中对github/git使用的学习笔记. 1.在网上看了一些教程之 ...
- HIT2019春软件构造->Git&Github学习笔记
由于软件构造课程需要,学习使用git,以下作为学习笔记. 一.Git初始化及仓库创建和操作 1.基本信息设置(设置签名) 命令 项目级别/仓库级别:仅在当前本地库范围内有效 git ...
- iOS 学习笔记七 【博爱手把手教你使用2016年gitHub Mac客户端】
iOS 学习笔记七 [博爱手把手教你使用gitHub客户端] 第一步:首先下载git客户端 链接:https://desktop.github.com 第二步:fork 大神的代码[这里以我的代码为例 ...
- Git、Github、Gitkraken 学习笔记
<Git.Github.Gitkraken 学习笔记> 一.写在前面 1.参考资料 本文参考 <Pro Git> 一书. 在官网有免费在线版可供阅读:https://git-s ...
- seaJs学习笔记2 – seaJs组建库的使用
原文地址:seaJs学习笔记2 – seaJs组建库的使用 我觉得学习新东西并不是会使用它就够了的,会使用仅仅代表你看懂了,理解了,二不代表你深入了,彻悟了它的精髓. 所以不断的学习将是源源不断. 最 ...
- react-native学习笔记--史上最详细Windows版本搭建安装React Native环境配置
参考:http://www.lcode.org/react-native/ React native中文网:http://reactnative.cn/docs/0.23/android-setup. ...
- swift学习笔记5——其它部分(自动引用计数、错误处理、泛型...)
之前学习swift时的个人笔记,根据github:the-swift-programming-language-in-chinese学习.总结,将重要的内容提取,加以理解后整理为学习笔记,方便以后查询 ...
随机推荐
- Linux系统常用知识(centos7)
一.查看系统版本 1.查看linux内核版本 #cat /etc/redhat-release 二.主机名 2.1定义: 静态的(Static hostname):“静态”主机名也称为内核主机名,是系 ...
- logging error. UnicodeEncodeError: 'ascii' codec can't encode characters in position 0-1: ordinal not in range(128)
根据错误提示, 找到出错的文件. 可以看到, 出错的文件是 logging 模块中的__init__.py 文件. 根据目录, 找到 这个文件, 并打开它 搜查这个文件的内容, 找'encoding' ...
- 更好的在 Git 项目中保存大文件(Git LFS 的使用)
珠玉在前, 大家可以参考 Git LFS的使用 - 简书 为什么要用 Git LFS 原有的 Git 是文本层面的版本控制, 为代码这种小文件设计的, 保存大文件会导致 repo 非常臃肿, push ...
- spring boot 热部署devtools实现(成功,主要是添加依赖后配置setting)
1.devtools spring为开发者提供了一个名为spring-boot-devtools的模块来使Spring Boot应用支持热部署,提高开发者的开发效率,无需手动重启Spring Boot ...
- JavaScript-黑科技
单行写一个评级 var rate = 3; "★★★★★☆☆☆☆☆".slice(5 - rate, 10 - rate); 随机字符串 Math.random().toStrin ...
- vue 生命周期函数详解
beforeCreate( 创建前 ) 在实例初始化之后,数据观测和事件配置之前被调用,此时组件的选项对象还未创建,el 和 data 并未初始化,因此无法访问methods, data, compu ...
- python打印9宫格,25宫格等奇数格,且横竖斜相加和相等
代码如下: #!/usr/bin/env python3#-*- coding:utf-8 -*-num = int(input('请输入一个奇数:'))# 定义一个长为num的列表high = [[ ...
- 戴尔DELL P2419H显示器连接笔记本之后,笔记本的耳机不工作了
去control panel,找到sound 在playback的tab上,重新设置default
- jquery 自定义类
jQuery自定义类封装: (function ($) { $.DragField = function (arg) { var name = "你好"; //这个是私有变量,外部 ...
- Java执行static顺序
1.定义: 1. Java中静态变量只能在类主体中定义,不能在方法中定义. 静态变量属于类所有而不属于方法. 2. 静态块:用static申明,JVM加载类时执行,仅执行一次 构造块:类中 ...
