使用uc进行手机页面调试
最近使用uc浏览器的时候发现了,一个有趣的现象,就是uc会处理h5web app为全屏,并屏蔽一些手机上的操作,这样就会使web app更加接近本地应用。所以就研究 了一下uc的手机调试。
1.准备工作
1.1 手机端
进入UC官方网站开发者中心(网站地址),下载Android平台的UC浏览器开发者版,安装到手机中。
1.2 PC端
PC机一台,并在PC上安装Chrome或Safari(推荐使用Chrome)。支持Chrome15–Chrome21,以及Safari5.1.4以上版本。
USB连接模式
USB连接模式需要搭建AndroidSDK开发环境或安装adb工具。
- //附Windows操作系统上的adb安装参考
- 1)在PC上,通过网络下载安装豌豆荚(Android手机助手);
- 2)在手机上打开USB调试模式:
3)连接手机与PC,若PC无手机驱动,豌豆荚会自动下载驱动并安装;4)将手机与PC连接,能被豌豆荚识别则为正常连接5)将adb_tool.zip解压到C:\WINDOWS\system32目录下6)开始>运行>输入cmd.exe进入Windows命令提示符窗口,输入adb,如果无错误提示,并能够看到”AndroidDebugBridgeversion1.0.26”的提示,则表明adb安装成功
2.开始调试
在手机上启动 UC 浏览器开发者版,并打开需要调试的页面。
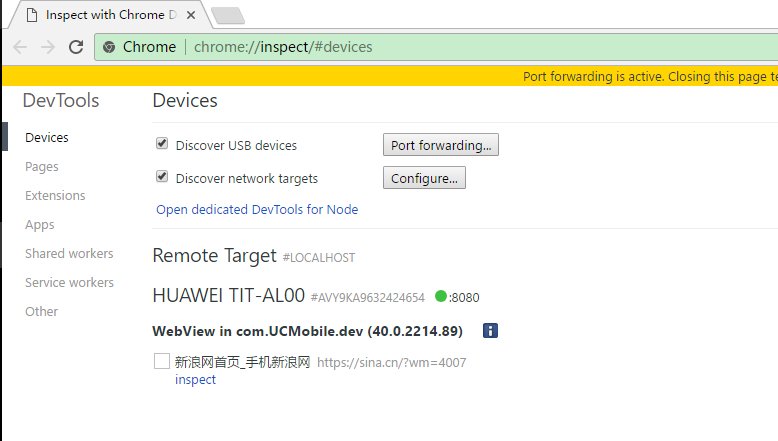
在 PC 上打开 Chrome , 点 击 ” 工 具 -- 检查设备 ” 或 者 在地址 栏 输 入 : chrome://inspect,即可看到 UC 浏览器开发者版已打开的索引页面:

这里可以看到你的手机型号,以及现在打开的页面
点击任一需要调试的页面即可进行调试,调试方法与 PC 上 Chrome 开发 者工具的调试方法类似。
3.其他问题
使用chrome浏览器,输入chrome://inspect可以调试android app里面的网页,如果inspect的时候,是空白,
那就在C:\Windows\System32\drivers\etc\hosts文件加入
61.91.161.217 chrome-devtools-frontend.appspot.com
61.91.161.217 chrometophone.appspot.com
使用uc进行手机页面调试的更多相关文章
- UC浏览器开发者版调试手机页面
1 关于RI 目前,在手机上使用浏览器访问网页,无法便捷地进行网页语言调试.手机屏幕相对较小且操作不便,直接在手机上进行网页数据调试不太现实. 因此,我们使用技术将手机网页调试信息分离,实现一种能在大 ...
- 如何用 fiddler 代理调试本地手机页面
最近在做移动端的页面,但是移动端的调试很蛋疼.虽然说 90% 的功能都能用 chrome 下的模拟器来模拟解决,但是剩余的 10% 却只能在真机上调试.比如说一两个像素的误差,比如说只有真机上才能重现 ...
- H5 页面调试小帮手-UC 开发者工具
调试web页面难 接触过app自动化的同学都比较清楚,如果想要对web应用或者Hybrid应用进行调试时(获取页面元素信息等等),必定绕不开的就是chrome浏览器的inspect功能了:在chrom ...
- 使用fiddler4做代理调试手机页面
由于一般手机不能改host,手机页面如果涉及到各个域名ip的混合使用,在手机上调试看效果非常麻烦. 使用fiddler4做代理,手机跟电脑连到同一个局域网,手机上网通过电脑做个代理上网,那么一切请求就 ...
- 【前端调试手机页面】分享一款便捷的调试工具--spy-debugger
spy-debugger : 微信调试,各种WebView样式调试.手机浏览器的页面真机调试.便捷的远程调试手机页面.抓包工具,支持:HTTP/HTTPS,无需USB连接设备. github地址: ...
- 绕过限制,在PC上调试微信手机页面
场景 假设一个手机页面,开发者对其做了限制,导致只能在微信客户端中打开.而众所周知手机上非常不利于调试页面,所以需要能在电脑上打开并进行调试.这里针对常见的三种页面做一下分析,一一绕过其限制,(当然不 ...
- 通过chrome浏览器调试手机页面(IOS和Android)
开发PC页面的时候使用chrome浏览器的开发者工具,可以很容易的捕获到页面的dom元素,并且可以修改样式,方便调试,但是手机上却很麻烦,因为手机上没有办法直接打开开发者工具查看元素.其实可以通过将设 ...
- 在PC上调试微信手机页面的三种方法
场景 假设一个手机页面,开发者对其做了限制,导致只能在微信客户端中打开.而众所周知手机上非常不利于调试页面,所以需要能在电脑上打开并进行调试.这里针对常见的三种页面做一下分析,一一绕过其限制,(当然不 ...
- uc浏览器手机版,页面图片不显示
uc浏览器手机版,有时候上面的轮播广告看不到 原因:uc浏览器会拦截所有带ad的标签 例如: <div id="adDiv"> <img src="/r ...
随机推荐
- 2019牛客多校第⑨场D Knapsack Cryptosystem(折半搜索)
原题:https://ac.nowcoder.com/acm/contest/889/D 题意: 给定大小为n(<=36)的集合a,整数s,求a的一个和为s的子集(有且只有一个) 思路: 直接搜 ...
- SCI小论文投稿记录
英文小论文投的是SCI 3区的一个刊物,收录在spring,ei等, 投稿的时候2019/2/3影响因子2.8左右 现在2019/8/13 影响因子3.844 先科普下论文的各个状态 1. Subm ...
- DataFrame读取CSV文件
读取csv的代码: print pd.read_csv("ex1.csv") print "\n" print "Can also use read ...
- Rust <2>:函数、方法与注释的格式
rust 函数定义格式如下: fn function_name(a: i64, b: u32, c: bool) -> (d: f64, e: &str) { ... (1, " ...
- png图片使用opacity在ie中出现黑边情况
JQuery动画的淡入淡出效果,用在PNG24的图片上,在IE7.IE8下会出现黑边框. 有些人觉得很奇怪,为什么?潘?E6正常,反而在IE7.8下却有黑边呢. 其实问题出在filter属性上.IE6 ...
- 翻译 What is the concept of Service Container in Laravel?
原文链接: https://stackoverflow.com/questions/37038830/what-is-the-concept-of-service-container-in-larav ...
- springMVC相应之返回值
string返回值: <%-- Created by IntelliJ IDEA. User: Administrator Date: 2019/11/12 Time: 16:24 To cha ...
- 2018-2-13-win10-uwp-活动磁贴
title author date CreateTime categories win10 uwp 活动磁贴 lindexi 2018-2-13 17:23:3 +0800 2018-2-13 17: ...
- 2019-8-31-matlab-画图
title author date CreateTime categories matlab 画图 lindexi 2019-08-31 16:55:59 +0800 2018-2-13 17:23: ...
- 判断list中元素是否是相邻
private static List<Integer> findShunZi(List<Integer> tmpCards){ List<Integer> lis ...
