第十三周Java课程学习总结
学习总结:





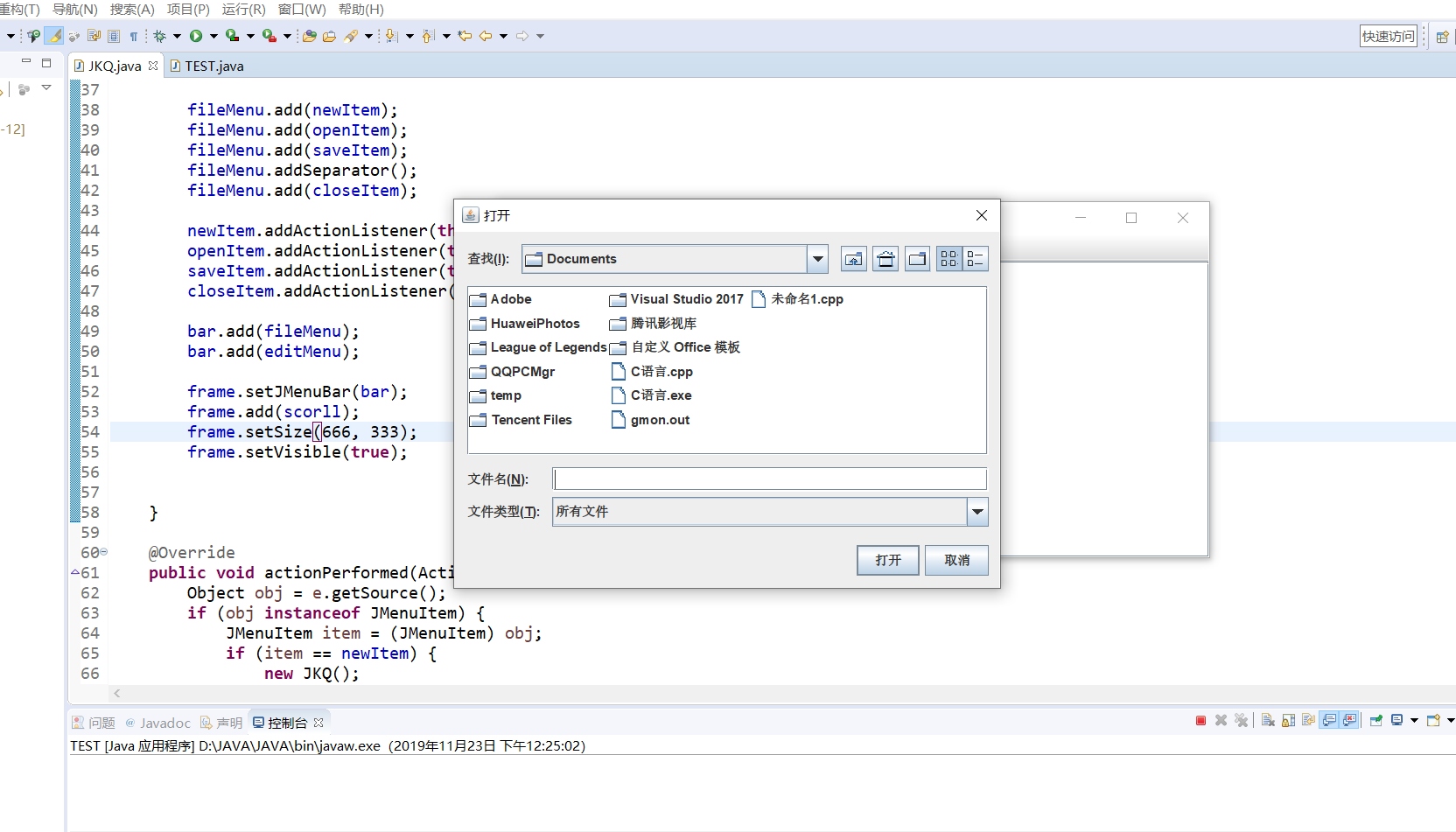
记事本界面:

监听适配器。
可以通过Window Adapter来实现监听。
void windowActivated(WindowEvent e)
激活窗口时调用。
void windowClosed(WindowEvent e)
当窗口已被关闭时调用。
void windowClosing(WindowEvent e)
窗口正处在关闭过程中时调用。
void windowDeactivated(WindowEvent e)
停用窗口时调用。
void windowDeiconified(WindowEvent e)
取消图标化窗口时调用。
void windowGainedFocus(WindowEvent e)
该 Window 被设置为聚焦 Window 时调用,聚焦 Window 意味着该 Window 或其某个子组件将接收键盘事件。
void windowIconified(WindowEvent e)
图标化窗口时调用。
void windowLostFocus(WindowEvent e)
该 Window 不再为聚焦 Window 时调用,不再为聚焦 Window 意味着键盘事件不再传递到该 Window 或其任意子组件。
void windowOpened(WindowEvent e)
已打开窗口时调用。
void windowStateChanged(WindowEvent e)
窗口状态改变时调用。
键盘事件及其监听处理。
接口 KeyListener
用于接收键盘事件(击键)的侦听器接口。旨在处理键盘事件的类要么实现此接口(及其包含的所有方法),要么扩展抽象 KeyAdapter 类(仅重写有用的方法)。
然后使用组件的 addKeyListener 方法将从该类所创建的侦听器对象向该组件注册。按下、释放或键入键时生成键盘事件。然后调用侦听器对象中的相关方法并将该 KeyEvent 传递给它。
鼠标事件及其监听处理。
鼠标监听器MouseListener
监听鼠标事件MouseEvent。
相应事件和处理方法
鼠标事件 处理方法
MOUSE_CLICKED MouseClicked (MouseEvent) 鼠标点击(单或双)
MOUSE_PRESSED MousePressed (MouseEvent) 鼠标按下
MOUSE_RELEASED MouseReleased(MouseEvent) 鼠标松开
MOUSE_ENTERED MouseEntered (MouseEvent) 鼠标进入(某组件区域)
MOUSE_EXITED MouseExited (MouseEvent) 鼠标离开(某组件区域)
鼠标事件MouseEvent常用方法
int getClickCount() 得到点击次数1 OR 2;
int getX(), int getY() 得到鼠标的(象素)位置。
鼠标监听器MouseMotionListener
对于鼠标的移动和拖放,另外用鼠标运动监听器MouseMotionListener。
因为许多程序不需要监听鼠标运动,把两者分开可简化程序。
相应事件和处理方法
鼠标事件 处理方法
MOUSE_MOVED MouseMoved (MouseEvent) 鼠标在移动
MOUSE_DRAGGED MouseDragged(MouseEvent) 鼠标被拖动
第十三周Java课程学习总结的更多相关文章
- 20175215 2018-2019-2 第十周java课程学习总结
第十二章 Java多线程机制 12.1 进程与线程 12.1.1 操作系统与进程 程序是一段静态的代码,它是应用软件执行的蓝本. 进程是程序的一次动态执行过程,它对应了从代码加载.执行至执行完毕的一个 ...
- 20175215 2018-2019-2 第九周java课程学习总结
第十一章 JDBC与MySQL数据库 11.1 MySQL数据库管理系统 下载安装过程略 使用的是MySQL 5.6而非5.7 11.2 启动MySQL数据库服务器 启动和root用户过程略 11.3 ...
- 20175215 2018-2019-2 第六周java课程学习总结
第七章 内部类与异常类 1.内部类 Java支持在一个类中定义另一个类,这样的类称作内部类,而包含内部类的类成为内部类的外嵌类 内部类和外嵌类之间重要关系如下 内部类的外嵌类的成员变量在内部类中仍然有 ...
- 20175215 2018-2019-2 第三周java课程学习总结
第三周 一.使用JDB调试java代码(主要内容为断点) 以下文字内容转自使用JDB调试java程序,图片则为自己的截图 我们提倡在Linux命令行下学习Java编程.学习时在Ubuntu Bash中 ...
- 20175215 2018-2019-2 第十一周java课程学习总结
第13章 Java网络编程 13.1 URL类 URL类是java.net包中的一个重要的类,URL的实例封装着一个统一资源定位符(Uniform Resource Locator),使用URL创建对 ...
- 20175215 2018-2019-2 第八周java课程学习总结
第十五章 泛型与几何框架 15.1 泛型 泛型(Generics)是在JDK1.5中推出的,其主要目的是可以建立具有类型安全的集合框架,如链表.散列映射等数据结构. 15.1.1 泛型类声明 可以使用 ...
- 20175215 2018-2019-2 第五周java课程学习总结
第六章学习内容 1.接口 使用interface来定义一个接口. 接口体中包含常量的声明(没有变量)和抽象方法两部分.接口体中只有抽象方法,没有普通的方法,而且接口体中所有的常量的访问权限一定都是pu ...
- 20175215 2018-2019-2 第七周java课程学习总结
第八章 常用实用类 8.1 String类 Java专门提供了用来处理字符序列的String类.String类在java.lang包中,由于java.lang包中的类被默认引入,因此程序可以直接使用S ...
- 20175215 2018-2019-2 第二周java课程学习总结
一.学生免费申请使用IDEA 下载好IDEA后,设置到最后有一个界面, 我们需要到IDEA官网进行IDEA免费试用权的申请,如果有学校的邮箱,使用学校的邮箱注册并证明是自己的就可以直接通过申请.如下图 ...
随机推荐
- YOLOv3:Demo needs OpenCV for webcam images
Compiling With CUDA And OpenCV: change the Makefile in the base directory to read: GPU=1 OPENCV=1 ma ...
- 禁止ios10双指缩放
document.addEventListener('gesturestart', function(event) { event.preventDefault(); });
- this —— javascript
目录 为什么要讨论this this是什么 如何改变this的指向 箭头函数中的this 为什么要讨论this 代码一: function fun1(){ var aa = 'I am aa'; co ...
- C# 递归式快速排序算法
static void Main(string[] args) { Console.WriteLine("************快速排序*****************"); ...
- 忘记oracle的sys用户密码如何修改以及Oracle 11g 默认用户名和密码
忘记除SYS.SYSTEM用户之外的用户的登录密码 CONN SYS/PASS_WORD AS SYSDBA; --用SYS (或SYSTEM)用户登录 ALTER USER user_name ID ...
- 点击切换的JS
$(function(){ var tabnav = $("#tab-nav ul li"); tabnav.click(function(){ $(this).addClass( ...
- Mysql命令行添加用户
创建用户: 命令: ? 1 CREATE USER 'username'@'host' IDENTIFIED BY 'password'; 说明:username – 你将创建的用户名, host – ...
- VSCode配合chrome浏览器调试cocos2d js项目
1.准备阶段 具备调试功能的VSCode(我的是在win10上,版本是1.17.1) 在VSCode里下载安装Debugger for Chrome扩展插件. 2.具体操作 创建一个cocosjs工程 ...
- Python 2中万恶的字符编码
Python2中如果文件存在中文,必须要指定#-*- coding:utf8 -*-或#coding:utf8,否则会报错.那这是为什么呢? 一.原理解析 我们知道,在计算机发展初期,计算机只能识别字 ...
- nginx搭建及加固
系统使用的是centos7 Nginx安装及配置 Nginx (engine x) 是一个高性能的HTTP和反向代理web服务器,同时也提供了IMAP/POP3/SMTP服务 安装 我是用的环境是ce ...
