JavaScript 中的 for 循环---------------引用
在ECMAScript5(简称 ES5)中,有三种 for 循环,分别是:
简单for循环
for-in
forEach
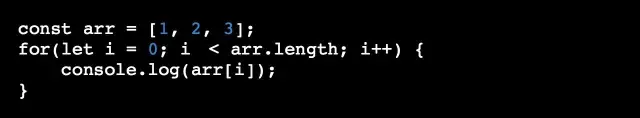
下面先来看看大家最常见的一种写法:

当数组长度在循环过程中不会改变时,我们应将数组长度用变量存储起来,这样会获得更好的效率,下面是改进的写法:

for-in
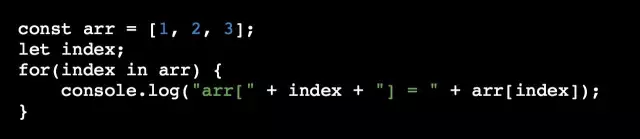
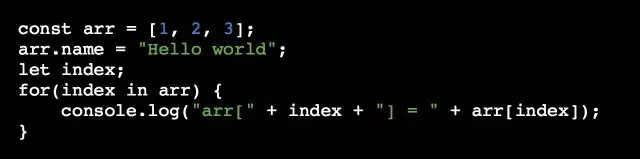
通常情况下,我们可以用 for-in 来遍历一遍数组的内容,代码如下

一般情况下,运行结果如下:

但这么做往往会出现问题。
for-in 的真相
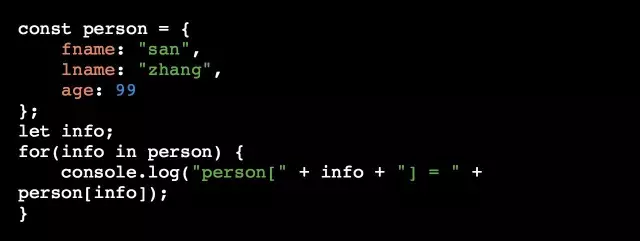
for-in 循环遍历的是对象的属性,而不是数组的索引。因此, for-in 遍历的对象便不局限于数组,还可以遍历对象。例子如下:

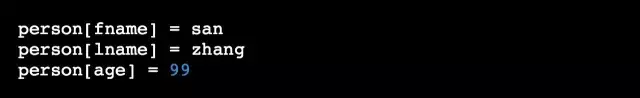
结果如下:

需要注意的是, for-in 遍历属性的顺序并不确定,即输出的结果顺序与属性在对象中的顺序无关,也与属性的字母顺序无关,与其他任何顺序也无关。
Array 的真相
Array 在 Javascript 中是一个对象, Array 的索引是属性名。事实上, Javascript 中的 “array” 有些误导性, Javascript 中的 Array 并不像大部分其他语言的数组。首先, Javascript 中的 Array 在内存上并不连续,其次, Array 的索引并不是指偏移量。实际上, Array 的索引也不是 Number 类型,而是 String 类型的。我们可以正确使用如 arr[0] 的写法的原因是语言可以自动将 Number 类型的 0 转换成 String 类型的 "0" 。所以,在 Javascript 中从来就没有 Array 的索引,而只有类似 "0" 、 "1" 等等的属性。有趣的是,每个 Array 对象都有一个 length 的属性,导致其表现地更像其他语言的数组。但为什么在遍历 Array 对象的时候没有输出 length 这一条属性呢?那是因为 for-in 只能遍历“可枚举的属性”, length 属于不可枚举属性,实际上, Array 对象还有许多其他不可枚举的属性。
现在,我们再回过头来看看用 for-in 来循环数组的例子,我们修改一下前面遍历数组的例子:

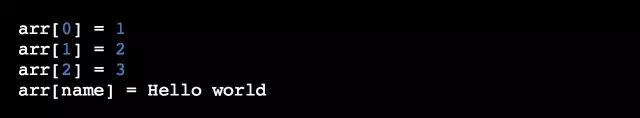
运行结果是:

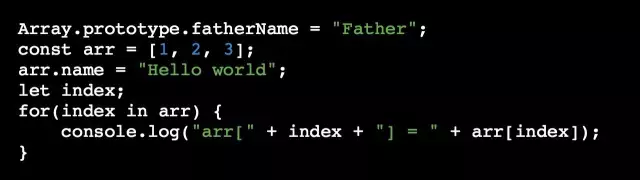
我们看到 for-in 循环访问了我们新增的 "name" 属性,因为 for-in 遍历了对象的所有属性,而不仅仅是“索引”。同时需要注意的是,此处输出的索引值,即 "0"、 "1"、 "2"不是 Number 类型的,而是 String 类型的,因为其就是作为属性输出,而不是索引。那是不是说不在我们的 Array 对象中添加新的属性,我们就可以只输出数组中的内容了呢?答案是否定的。因为 for-in 不仅仅遍历 array 自身的属性,其还遍历 array 原型链上的所有可枚举的属性。下面我们看个例子:

运行结果是:
JavaScript 中的 for 循环---------------引用的更多相关文章
- 深入理解javascript中的事件循环event-loop
前面的话 本文将详细介绍javascript中的事件循环event-loop 线程 javascript是单线程的语言,也就是说,同一个时间只能做一件事.而这个单线程的特性,与它的用途有关,作为浏览器 ...
- [译]Javascript中的for循环
本文翻译youtube上的up主kudvenkat的javascript tutorial播放单 源地址在此: https://www.youtube.com/watch?v=PMsVM7rjupU& ...
- [译]Javascript中的do-while循环
本文翻译youtube上的up主kudvenkat的javascript tutorial播放单 源地址在此: https://www.youtube.com/watch?v=PMsVM7rjupU& ...
- JavaScript中的事件循环机制跟函数柯里化
一.事件循环机制的理解 test();//按秒输出5个5 function test() { for (var i = 0; i < 5; i++) { setTimeout(() => ...
- JavaScript中基本数据类型和引用数据类型的区别(栈——堆)
JavaScript中基本数据类型和引用数据类型的区别 1.基本数据类型和引用数据类型 ECMAScript包括两个不同类型的值:基本数据类型和引用数据类型. 基本数据类型指的是简单的数据段,引用数据 ...
- Javascript 中的闭包和引用
Javascript 中一个最重要的特性就是闭包的使用.因为闭包的使用,当前作用域总可以访问外部的作用域.因为Javascript 没有块级作用域,只有函数作用域,所以闭包的使用与函数是紧密相关的. ...
- [ Javascript ] 内存泄露以及循环引用解析
内存泄露 在javascript中,我们非常少去关注内存的管理. 我们创建变量,使用变量,浏览器关注这些底层的细节都显得非常正常. 可是当应用程序变得越来越复杂而且ajax化之后,或者用户在一个页面停 ...
- 深入了解 JavaScript 中的 for 循环
在ECMAScript5(简称 ES5)中,有三种 for 循环,分别是: 简单for循环 for-in forEach 在2015年6月份发布的ECMAScript6(简称 ES6)中,新增了一种循 ...
- block中如何避免循环引用
使用 weak–strong dance 技术 block 可以直接引用 self,但是要非常小心地在 block 中引用 self.因为在 block 引用 self,可能会导致循环引用.如下例所示 ...
随机推荐
- Java程序设计——不一样的开始 IP地址判定
不一样的开始 其实,写报告,很烦人,但是着实很有用. 报告不但是自己复习回顾的数据库,还是团队合作,技术提高的加速器,认真对待报告,认真对待自己的行业,把他看作自己安身立命的对象. IP地址判定 [问 ...
- python__007内置函数
本文摘自:https://docs.python.org/3/library/functions.html?highlight=built#ascii 内置功能 abs() delat ...
- 项目连接oracle报错:listener does not currently know of SID given in connect descriptor
今天练习用IDEA搭建了一个ssm框架,数据库是oracle,在执行mybatis-generator时,一直报错listener does not currently know of SID giv ...
- C++随笔(1)——关于C++11中的线程创建,join和detach
主要是和之前的博文有关,之前在这里有一部分代码是通过创建新的进程来应对新的用户请求的,但是基本没怎么解释怎么用的,所以这里做点小笔记. join 首先引入的库: #include <thread ...
- 大觅网07day
分布式日志环境的构建(ELK+Kafka) 主要是搭建分布式日志环境,由ELK+Kafka实现,分为以下四步实现: 一.Elasticsearch环境的搭建和测试 1.删除已经存在的ES容器和镜像,如 ...
- PTA(Basic Level)1031.查验身份证
一个合法的身份证号码由17位地区.日期编号和顺序编号加1位校验码组成.校验码的计算规则如下: 首先对前17位数字加权求和,权重分配为:{7,9,10,5,8,4,2,1,6,3,7,9,10,5,8, ...
- Linux上面执行 Windows 命令(比如 重启服务)的简单方法
1. 首先 基础是:openssh 还有 expect的包 2. 方法 安装openssh 转帖来自: https://www.jianshu.com/p/6e5bc39d386e 最近项目在搞Jen ...
- 用ansible修改用户密码并给予挂载点
--- - hosts: myjob gather_facts: false tasks: - name: chage user passwd user: name={{ item.name }} p ...
- 利用pcl数据结构,实现RegionGrowing的复现
这篇博客是pcl中区域增长的算法进行简介以实现重写,并添加了一些判断条件. 起初原因是在使用pcl封装的regionGrowing时,效果不太好. 于是想自己重新写一下,通过改变其中种子点的生成策略和 ...
- P1106 删数问题
展开 题目描述 键盘输入一个高精度的正整数NN(不超过250250位) ,去掉其中任意kk个数字后剩下的数字按原左右次序将组成一个新的正整数.编程对给定的NN和kk,寻找一种方案使得剩下的数字组成的新 ...
