Bootstrap Table 的X-editable插件怎么用
在准备使用X-editable来做Bootstrap Table 的行内编辑的时候,根据http://www.cnblogs.com/landea... 的文章,我不能将全部效果重复实现,网上也搜索了其他资料,大都是单独使用X-editable的,我需要是结合Bootstrap Table来实现行内编辑的。

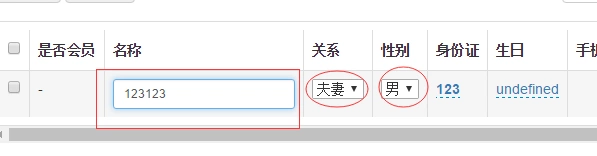
其中单元格的text的普通编辑,是可以做到。但是下拉框却不行。截图看到的下拉框我是用Table的field.formatter强行添加的<select>. 并没有达到理想的效果。
代码:
//引用部分
//css
<link href="/lib/Bootstrap/3.3.7-dist/css/bootstrap.min.css" rel="stylesheet">
<link href="/lib/Bootstrap/BootstrapTable/bootstrap-table.css" rel="stylesheet">
<link href="/lib/Bootstrap/BootstrapTable/x-editable/bootstrap-editable.css" rel="stylesheet">
//js
<script src="/lib/jquery/jquery-3.1.1.min.js"></script>
<script src="/lib/Bootstrap/3.3.7-dist/js/bootstrap.min.js"></script>
<script src="/lib/Bootstrap/BootstrapTable/bootstrap-table.js"></script>
<script src="/lib/Bootstrap/BootstrapTable/x-editable/bootstrap-editable.js"></script>
<script src="/lib/Bootstrap/bootstrap-treeview/js/bootstrap-treeview.js"></script>
<script src="/lib/Bootstrap/datapicker/bootstrap-datepicker.js"></script>
//HTML
<body>
<div id="familInfo">
</div>
</body>
//js
$('#familTable').bootstrapTable({
editable: false,//开启编辑模式
toolbar: '#tbar_famil',
search: true,
showColumns: true, // 开启自定义列显示功能
dataType: 'json',
striped: true,
sidePagination: 'server',//设置为服务器端分页
pagination: true,
pageList: [10, 25, 50, 100],
columns: [{ checkbox: true },
{ field: 'id', title: 'ID', visible: false },
{ field: 'isMember', title: '是否会员' },
{
field: 'name', title: '名称',
formatter:function(value,row,index){
var strHtml ='<a class="editable editable-click">'+ value +'</a>';
return strHtml;
}
},
{ field: 'relationShip', title: '关系' ,
formatter:function(value,row,index){
// $(this).editable();
//var strHtml ='<a class="editable editable-click" data-relationship>'+ value/*row.actionName*/ +'</a>';
var strHtml ='<select class="show-tick" id="relationShip"><option value="夫妻">夫妻</option><option value="父女">父女</option></select>'
return strHtml;
}
},
{ field: 'gender', title: '性别',
formatter:function(value,row,index){
// $(this).editable();
//var strHtml ='<a class="editable editable-click" data-relationship>'+ value/*row.actionName*/ +'</a>';
var strHtml ='<select class="show-tick " id="relationShip"><option value="男">男</option><option value="女">女</option></select>'
return strHtml;
}
},
{ field: 'idcard', title: '身份证',
formatter:function(value,row,index){
var strHtml ='<a class="editable editable-click">'+ value +'</a>';
return strHtml;
}
},
{ field: 'birthday', title: '生日' ,
formatter:function(value,row,index){
var strHtml ='<a class="editable editable-click">'+ value +'</a>';
return strHtml;
}
},
{ field: 'mobilePhone', title: '手机' ,
formatter:function(value,row,index){
var strHtml ='<a class="editable editable-click">'+ value +'</a>';
return strHtml;
}
},
{ field: 'nativePlace', title: '籍贯' },
{ field: 'party', title: '政治面貌' },
{ field: 'nation', title: '国籍' },
{ field: 'nationality', title: '民族' }
],
onEditableHidden: function(field, row, $el, reason) { // 当编辑状态被隐藏时触发
if(reason === 'save') {
var $td = $el.closest('tr').children();
$td.eq(-1).html((row.price*row.number).toFixed(2));
$el.closest('tr').next().find('.editable').editable('show'); //编辑状态向下一行移动
} else if(reason === 'nochange') {
$el.closest('tr').next().find('.editable').editable('show');
}
},
onClickRow: function (row, tr) {
// memberID = row.id;
}
});
//新增家庭成员
$('#btn_addFamil').on('click', function () {
$('#familTable').bootstrapTable('insertRow', { index: 0, row: { name: '测试' ,relationShip:'',mobilePhone:'',idcard:''} });
});
$.fn.editable.defaults.mode = 'inline'; //行内进行编辑.
$.fn.editable.defaults.showbuttons = false; //不显示按钮组.
$.fn.editable.defaults.onblur ="submit"; //当焦点离开时以提交处理,默认是取消.
//点击单元格既进行编辑
$('#familTable').on( 'click', 'td:has(.editable)', function (e) {
e.stopPropagation(); // 阻止事件的冒泡行为
$(this).find('.editable').editable('show'); // 打开被点击单元格的编辑状态
} );我的问题:
如何完整的使用X-editable,我只是试出来了input的,其他下拉,时间等具体该怎么用?
我发现editable的text是能在界面上反应,但是用Table的getDate 获取数据时,这个修改的数据并不直接反应在data里,是什么回事,如何实现编辑后数据提交到data里?
希望得到各位的帮助,有源码的最好,不然给出具体的资料、思路也可。
Bootstrap Table 的X-editable插件怎么用的更多相关文章
- [前端插件]Bootstrap Table服务器分页与在线编辑应用总结
先看Bootstrap Table应用效果: 表格用来显示数据库中的数据,数据通过AJAX从服务器加载,同时分页功能有服务器实现,避免客户端分页,在加载大量数据时造成的用户体验不好.还可以设置查询数据 ...
- bootstrap table 插件多语言切换
在bootstrap中的bootstrap table 插件在多语言切换的审核,只需要如下操作 引入bootstrap-table-locale-all.js文件 $('#Grid').bootstr ...
- 使用bootstrap table 插件固定表头时 表头与表格内容无法对齐
在使用bootstrap table开发后台管理系统,表格利用bootstrap-table插件来实现,使用bootstrap-table过程中,会出现表头错位的情况 表头对不齐效果: 解决的方法: ...
- bootstrap table插件动态加载表头
这篇文章主要为大家详细介绍了bootstrap table插件动态加载表头,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 bootstrap的table属性已经很熟悉了,最近遇到一个问题,犹豫 ...
- 轻量级表格插件Bootstrap Table。拥有强大的支持固定表头、单/复选、排序、分页、搜索及自定义表头等功能。
Bootstrap Table是轻量级的和功能丰富的以表格的形式显示的数据,支持单选,复选框,排序,分页,显示/隐藏列,固定标题滚动表,响应式设计,Ajax加载JSON数据,点击排序的列,卡片视图等. ...
- 在ASP.NET MVC中使用 Bootstrap table插件
Bootstrap table: http://bootstrap-table.wenzhixin.net.cn/zh-cn/getting-started/ 1. 控制器代码: using Syst ...
- 利用BootStrap Table插件实现自己的弹出框分页。
参考链接1: 官网:http://bootstrap-table.wenzhixin.net.cn/zh-cn/home/ 开始使用:http://bootstrap-table. ...
- [转]手把手教你--Bootstrap Table表格插件及数据导出(可导出Excel2003及Exce2007)
原文地址:https://blog.csdn.net/javayoucome/article/details/80081771 1.介绍 Bootstrap Table介绍见官网:http://boo ...
- bootstrap table 和 x-editable 使用方法
最近需要做一些数据表格,有同事推荐EasyUI,但经过比较还是选择了Bootstrap,一款极为强大的表格组件,基于Bootstrap 的 jQuery .本文还将介绍Bootstrap-editab ...
随机推荐
- selenium之京东商品爬虫
#今日目标 **selenium之京东商品爬虫** 自动打开京东首页,并输入你要搜索的东西,进入界面进行爬取信息 ``` from selenium import webdriver import t ...
- 常用的PHP函数封装,有排序和数据库操作函数
//二分查找 function bin_sch($array, $low, $high, $k) { if ($low <= $high) { $mid = intval(($low + $hi ...
- oracle分页查询按日期排序失败问题
今天对已经上线的代码进行测试,结果发现分页是失效的,一度怀疑是前台页面分页失效,排查后发现是分页sql有问题,分页sql按日期排序,导致分页失败. 按日期排序,会造成相同的数据重复出现. 解决方案:在 ...
- System.Windows.Forms.Application.DoEvents();
关于Application.DoEvents()的小研究 在MSDN中的备注是: 当运行 Windows 窗体时,它将创建新窗体,然后该窗体等待处理事件.该窗体在每次处理事件时,均将处理与该事件关联的 ...
- 如何修改wordpress博客默认管理员用户名称
打开你的WordPress数据库,点击结构后面的SQL,输入下面一段命令执行 UPDATE wp_users SET user_login = '新用户名', user_nicename = '新用户 ...
- java 对象与类
类与类之间的关系 一.继承关系 继承指的是一个类(称为子类.子接口)继承另外的一个类(称为父类.父接口)的功能,并可以增加它自己的新功能的能力.在Java中继承关系通过关键字extends明 ...
- 502 bad gateway nginx 的错误的解决方案
总结 一般是php问题居多,也需要调整相应的nginx参数,最后也可能是mysql假死 nginx问题 查看日志中的报错error.log一般设置路径/usr/local/nginx/logs/ngi ...
- web性能优化--减少DOM操作(三)
减少DOM数量 减少DOM操作 批量处理DOM操作 批量处理样式修改 尽量不要使用tabel布局 尽量不要使用css表达式 string用数组join css选择符优化 1.减少DOM数量 在HTML ...
- python类库32[序列化和反序列化之pickle]
一 pickle pickle模块用来实现python对象的序列化和反序列化.通常地pickle将python对象序列化为二进制流或文件. python对象与文件之间的序列化和反序列化: pi ...
- iOS画线段
CGContextRef context = UIGraphicsGetCurrentContext(); //设置线条类型 CGContextSetLineCap(context, kCGLineC ...

