vue循环渲染变量类样式
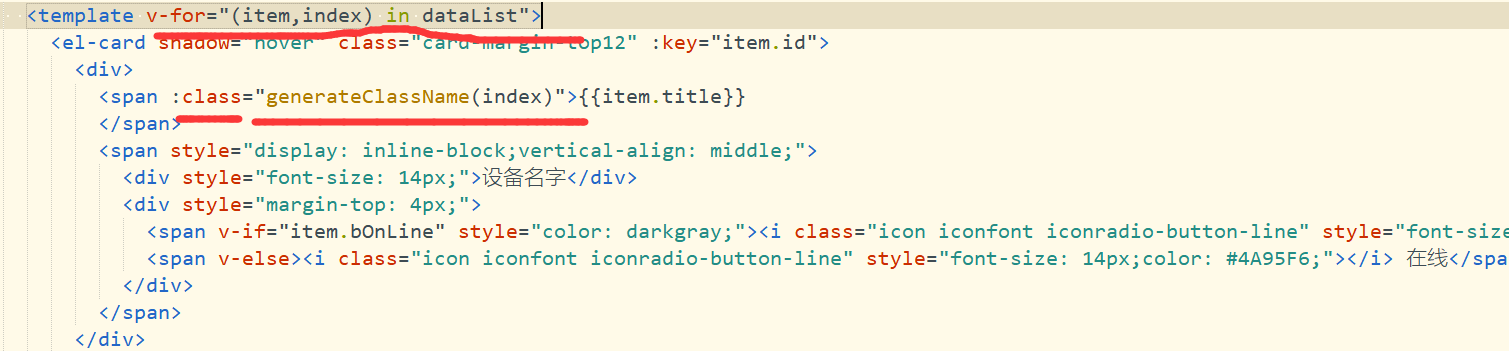
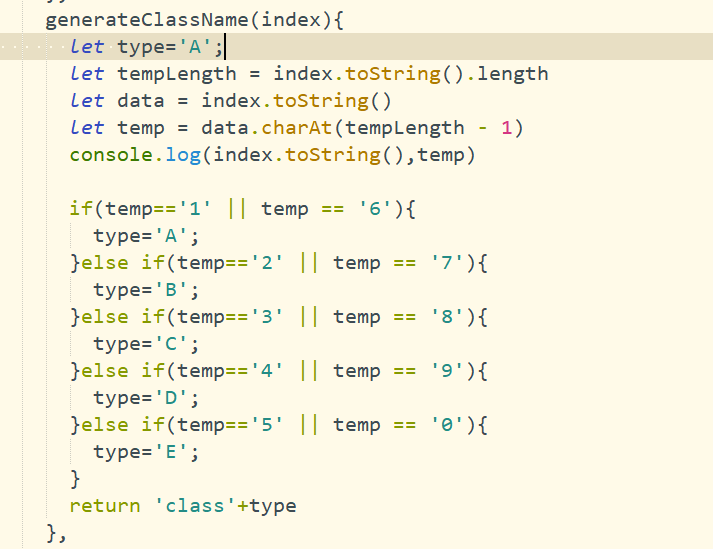
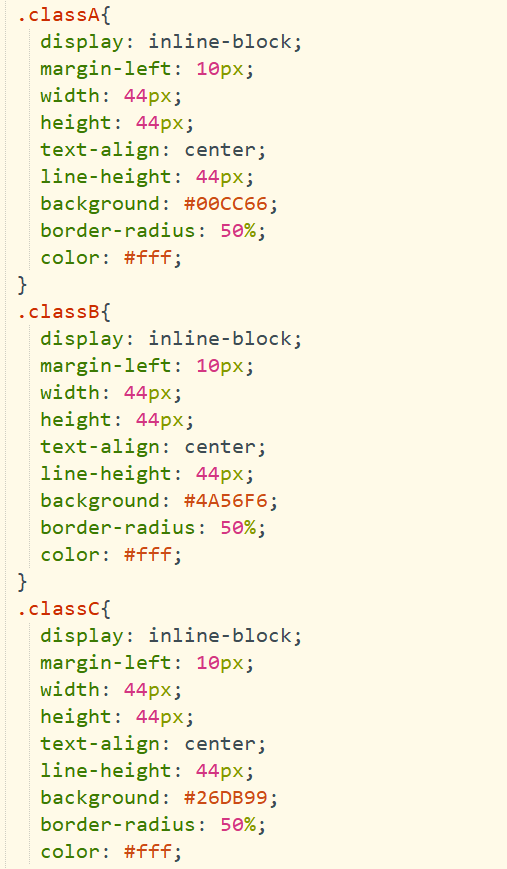
由于需求的需要,将五种不同的颜色样式通过v-for进行遍历渲染,所以我这里采用绑定类函数进行判断方式。代码:



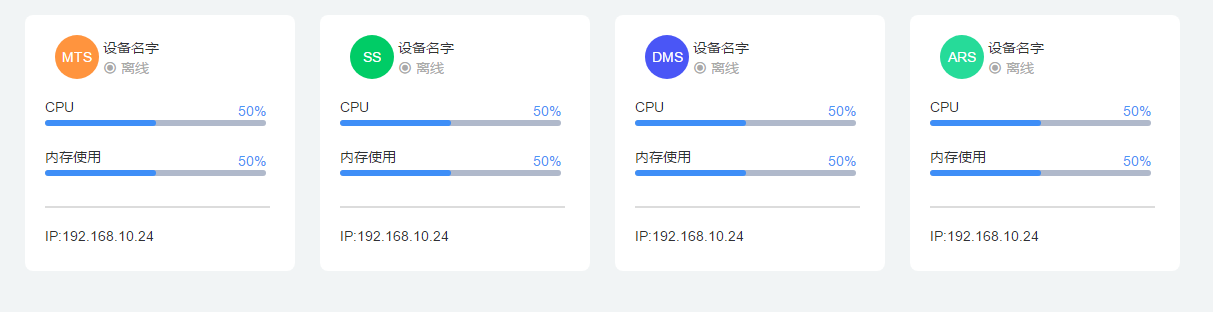
效果:

灵感来自:https://www.jianshu.com/p/33e181be3db9
vue循环渲染变量类样式的更多相关文章
- 🍓 vue循环渲染本地图片不显示? 🍓
teamList: [{ title: '大数据拍牌', imgUrl: './img/data.jpg', introduce: '5星服务:强烈推荐', cost: '15000', bail: ...
- vue动态绑定类样式ClassName知多少
对于动态绑定类样式,之前用的最多的也就是:class="{'classA':true}" ,今天遇到一种情况,就是要给元素动态添加一个保存在数据源中的类样式,那前边的这种写法显然满 ...
- vue3——vue数据循环渲染
博客地址 :https://www.cnblogs.com/sandraryan/ vue循环渲染 <!DOCTYPE html> <html lang="en" ...
- 前端(二十一)—— vue指令:文本类指令、避免页面闪烁、v-bind指令、v-on指令、v-model指令、条件渲染指令、列表渲染指令
文本类指令.v-bind指令.v-on指令.v-model指令.条件渲染指令.列表渲染指令 一.文本操作 v-text:文本变量 <p v-text='msg'></p> &l ...
- Vue如何循环渲染图片
Vue如何把服务器返回的图片数据渲染出来 首先,一般来说,当请求图片的接口时,会返回一个数组,这个数组里会是一些图片的名字,比如1.jpg,2.jpg. 我的做法是先在data里定义一个数组,来存储服 ...
- Vue学习笔记(三)条件渲染和循环渲染
目录 一.条件渲染 1. v-if 2. 与v-else配合使用 3. 与v-else-if配合使用 4. v-show的使用 5. 类型切换案例 二.列表渲染 1. 遍历数组 2. 遍历对象 获取v ...
- 黑马vue---16、vue中通过属性绑定为元素设置class类样式
黑马vue---16.vue中通过属性绑定为元素设置class类样式 一.总结 一句话总结: 这里就是为元素绑定class样式,和后面的style样式区别一下 vue中class样式绑定方式的相对于原 ...
- vue如何循环渲染element-ui中table内容
对于大多数前端开发者来说,vuejs+element-ui是开发后台管理系统过程中必不可少的技术框架.而后台管理系统中,最常见的形式就是表格和表单,以便用来增删改查. element-ui中table ...
- Vue 列表渲染及条件渲染实战
条件渲染 有时候我们要根据数据的情况,决定标签是否进行显示或者有其他动作.最常见的就是,表格渲染的时候,如果表格没有数据,就显示无数据.如果有数据就显示表格数据. Vue 帮我们提供了一个v-if的指 ...
随机推荐
- centos6.5下apollo1.7.1的搭建
前言:apollo MQ作为消息队列中间件,在需要消息列表的应用程序环境中,需要使用该服务器中间件 1.准备工作 2.搭建 3.测试 1.准备工作 第一步:linux系统中配置好java环境 A.卸载 ...
- DELPHI之全局变量和局部变量
http://www.cnblogs.com/Stwo/archive/2011/07/11/2102816.html DELPHI之全局变量和局部变量 全局变量: 如果我们在应用程序一个单元中的in ...
- Game on a Tree Gym - 102392F(树上最大匹配)
思路: 本质是求一个树上的最大匹配能否覆盖所有的点. dfs遍历,用qian[]数组记录当前节点的子树内有几个没有匹配的点(初始化为-1因为可以匹配掉一个子树中未匹配的点),pipei[]数组记录当前 ...
- 开源企业IM-免费企业即时通讯-ENTBOOST V2014.183 Linux版本号正式公布
版权声明:本文为博主原创文章,欢迎转载,转载请尽量保持原文章完整,谢谢! https://blog.csdn.net/yanghz/article/details/37807975 ENTBOOST, ...
- 排序---快速排序及其切分函数Partition应用
快速排序 快速排序通过一个切分元素将数组分成两个子数组,左子数组小于等于切分元素,右子数组大于切分元素,将这两个子数组排序,也就是将整个数组排序了. 代码如下: public class Sort ...
- C# 引用类型的深度拷贝帮助类
using System; using System.Collections.Generic; using System.IO; using System.Linq; using System.Lin ...
- 修改DbVisualizer的默认快捷键 .
修改SQL提示的步骤如下:1, 编辑dbvis.jar包下的dbvis-actions.xml文件(解压或直接修改)2, 找到以下的代码<actionidref="show-auto- ...
- linux性能分析工具Ntop
- 如何卸载不用的VDP
1.首先删除VDP 2.登录AD的DNS当中,删除VDP对应的DNS解析 3.1登陆 https://vcenterip/mob 这个地址. 输入你的管理员账号密码. 3.2进入content链接. ...
- 【LeetCode】图论 graph(共20题)
[133]Clone Graph (2019年3月9日,复习) 给定一个图,返回它的深拷贝. 题解:dfs 或者 bfs 都可以 /* // Definition for a Node. class ...
