微信小程序中使用阿里ICON图标
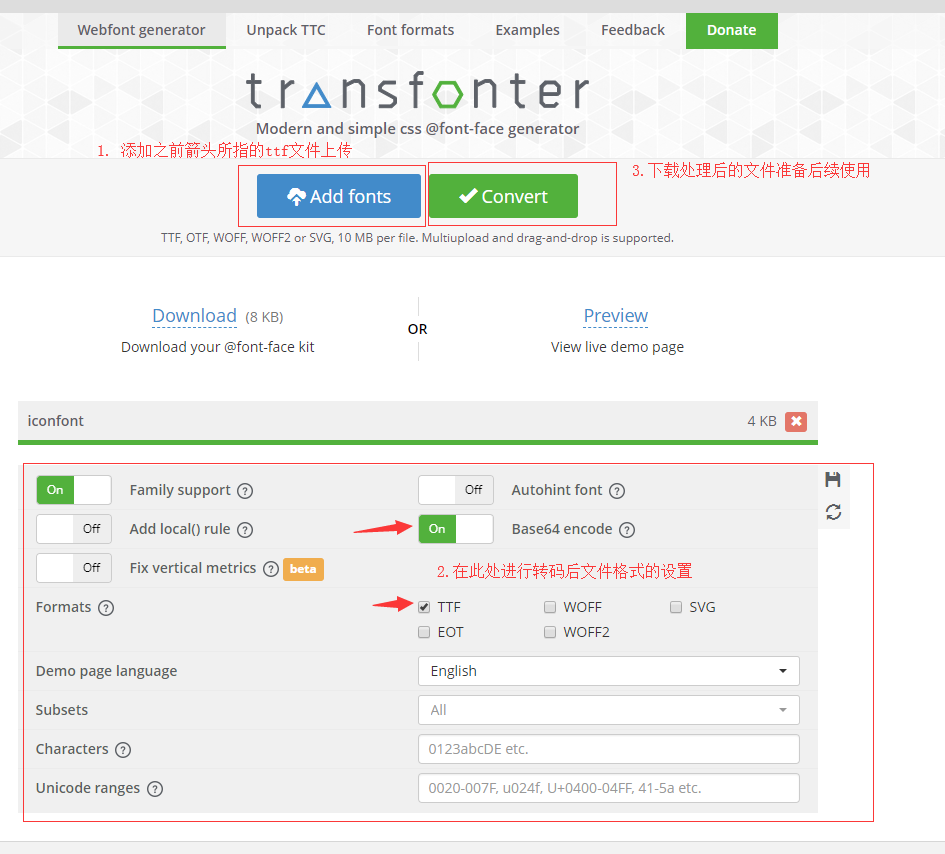
由于微信小程序不支持ttf字体,只支持base64的问题,需要把从图库下载下来的字体文件中的ttf文件转码为base64后使用如图

需将图中箭头所指的字体文件通过 https://transfonter.org/ 进行base64 处理

将经过base64处理后的文件下载并解压后取得stylesheet.css文件并在小程序的目录下新建iconfont.wxss文件讲stylesheet.css中的内容全部复制下来粘贴进新建好的iconfont.wxss文件中


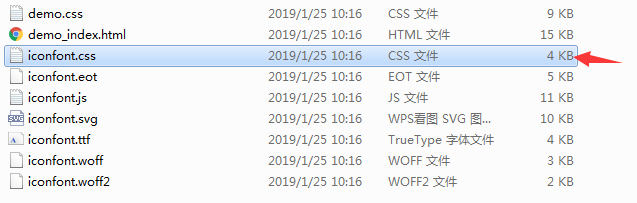
然后将阿里图库下载下来的文件夹中的iconfont.css文件打开将其中部分代码复制粘贴至我们自己小程序中新建的iconfont.wxss文件中


自此,字体文件已经处理完成,只等我们在各个页面使用即可。处理完成的文件如下图所示

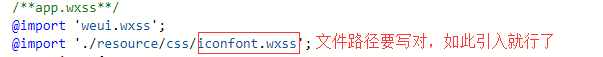
最后一步,在需要的界面进行使用,前提是需要将我们处理后的iconfont.wxss文件引入到小程序根目录下的app.wxss文件进行全局引入。如下图引入即可

引入完毕后即可在任意界面进行使用了,使用方式如下

参考博客:https://blog.csdn.net/hdchangchang/article/details/83511007
微信小程序中使用阿里ICON图标的更多相关文章
- 微信小程序中使用阿里字体图标
在微信小程序中使用阿里字体图标 ,不通过转换成base64的方式实现. 为了美化微信小程序,可以适当的使用一些小图标,这样体验也更友好些,于是决定使用常用的字体图标. 下载图标 首先在阿里字体图标查找 ...
- 如何在微信小程序中使用阿里字体图标
第一步:下载需要的字体图标 进入阿里图标官网http://iconfont.cn/搜索自己想要的图标. 如这里需要一个购物车的图标,流程为: 搜索“购物车”图标 ---> 点击“添加入库” ...
- 在微信小程序中使用阿里图标库Iconfont
首先想要使用图标,只用上图的五个iconfont相关文件就可以了.(下下来的文件iconfont.wxss开始是.css的后缀,手动改成.wxss就可以在小程序中使用) 然后在app.wxss中引入i ...
- 在微信小程序中引入 Iconfont 阿里巴巴图标库
小程序的代码包不能超过4M,为了压缩代码包的大小,可以通过第三方链接引入图标资源 Iconfont 无疑是最常用的第三方图标库,这里介绍一下在微信小程序引入 Iconfont 的方法 一.下载图标 首 ...
- 微信小程序自定义字体及自定义图标问题说明
自定义图标及自定义字体,一直是很多小程序开发者的心病,其实本站是很多解决方案的,为了集中起来,方便直接跳过此坑,我特别做了这次针对字体及字体图标的跳坑: 相关文章:微信小程序添加并使用外部字体(成功添 ...
- 小程序中使用阿里图标库iconfont
小程序中使用阿里图标库iconfont 项目中常常需要使用到字体图标,微信小程序中使用字体图标与在平常的web前端中类似但是又有区别.下面以使用阿里图标为例子讲解如何在微信小程序中使用字体图标. 第一 ...
- 如何在微信小程序中使用字体图标
微信小程序中,在image标签里,可以在src中引用本地文件,但是background设置背景图或者使用字体图标的时候,却不能引用本地文件,只能用url地址的图片或字体,或者使用base64编码后的格 ...
- 微信小程序中图片上传阿里云Oss
本人今年6月份毕业,最近刚在上海一家小公司实习,做微信小程序开发.最近工作遇到一个小问题. 微信小程序图片上传阿里云服务器Oss也折腾了蛮久才解决的,所以特意去记录一下. 第一步:配置阿里云地址: 我 ...
- 全栈开发工程师微信小程序-中(下)
全栈开发工程师微信小程序-中(下) 微信小程序视图层 wxml用于描述页面的结构,wxss用于描述页面的样式,组件用于视图的基本组成单元. // 绑定数据 index.wxml <view> ...
随机推荐
- 使用ajax前必须了解的知识
ajax的全称: asynchronous javascript and xml (异步的javascript和xml) ajax不是某种编程语言 是一种在无需重新加载整个页面的情况下能够更新部分网页 ...
- Adobe Premiere
工具 移动工具(Selection Tool)快捷键(V) 最最常用的工具,常规功能是移动素材以及控制素材的长度 配合 ctrl:可以拖拽素材,移动到切入点进行插入 配合 shift:选择多目标(可以 ...
- jQuery设置checkbox 为选中状态
1设置第一个checkbox 为选中值$('input:checkbox:first').attr("checked",'checked');或者$('input:checkbox ...
- 循环神经网络(RNN)入门介绍
循环神经⽹络是为更好地处理时序信息而设计的.它引⼊状态变量来存储过去的信息,并⽤其与当前的输⼊共同决定当前的输出.循环神经⽹络常⽤于处理序列数据,如⼀段⽂字或声⾳.购物或观影的顺序,甚⾄是图像中的⼀⾏ ...
- golang的数据类型之字符串类型
基本案例: [root@node3 shangxuetang]# cat string.go package main import "fmt" func main() { //s ...
- v-cloakd的应用场景和使用方法
使用vue构建前端应用,加载应用后页面可能会出现闪烁: <div id="app" v-cloak> {{message}} </div> 例如上述场景,应 ...
- webstorm的下载、破解、与汉化
其实很简单的事情,都被我弄复杂了倒腾了很久,特做个记录. 说明前提,版本为 webstorm 2018.1.4 一.下载webstorom 下载地址:当然去官网啊 https://www.jetbr ...
- ELK+filebeat+redis 日志分析平台
一.简介 ELK Stack是软件集合Elasticsearch.Logstash.Kibana的简称,由这三个软件及其相关的组件可以打造大规模日志实时处理系统. 其中,Elasticsearch 是 ...
- java虚拟机规范(se8)——class文件格式(一)
第四章 class文件格式 本章介绍了java虚拟机的class文件格式.每一个class文件包含一个单独的类或者接口的定义.虽然类和接口不一定都定义在文件中(比如类和接口亦可以通过类加载器直接生成) ...
- 【摘】Linux虚拟地址空间布局以及进程栈和线程栈总结
在CSDN上看到的一篇文章,讲的还是满好的. 原文地址:Linux虚拟地址空间布局以及进程栈和线程栈总结 一:Linux虚拟地址空间布局 (转自:Linux虚拟地址空间布局) 在多任务操作系统中,每个 ...
