Jquery复习(七)之尺寸
jQuery 尺寸 方法
jQuery 提供多个处理尺寸的重要方法:
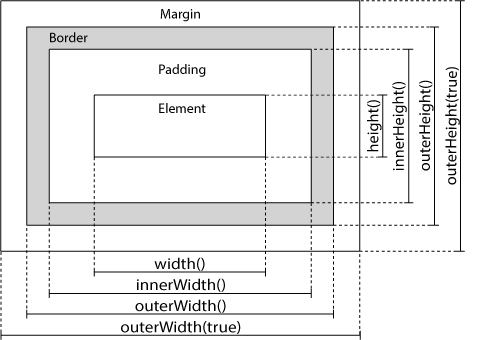
width()
height()
innerWidth()
innerHeight()
outerWidth()
outerHeight()
jQuery 尺寸

jQuery width() 和 height() 方法
width() 方法设置或返回元素的宽度(不包括内边距、边框或外边距)。
height() 方法设置或返回元素的高度(不包括内边距、边框或外边距)。
jQuery innerWidth() 和 innerHeight() 方法
innerWidth() 方法返回元素的宽度(包括内边距)。
innerHeight() 方法返回元素的高度(包括内边距)。
jQuery outerWidth() 和 outerHeight() 方法
outerWidth() 方法返回元素的宽度(包括内边距和边框)。
outerHeight() 方法返回元素的高度(包括内边距和边框)。
Jquery复习(七)之尺寸的更多相关文章
- jquery css事件编程 尺寸设置
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- jQuery 复习
jQuery 复习 基础知识 1, window.onload $(function(){}); $(document).ready(function(){}); 只执行函数体重的最后一个方法,事 ...
- Jquery 复习练习(01)
Jquery 复习练习 window.onload = function() {} == $(function() {}); 千万注意:js对象和jq对象的区别,这也是常常犯的错误 js对象举例: w ...
- ②jquery复习
# jQuery 复习--by 传智前端与移动开发学院 ## 1. jQuery是什么?(了解)+ www.github.com+ jQuery 其实就是一堆的js函数,是普通的js,只不过应用广泛, ...
- jquery盒模型元素尺寸设置
jQuery有多个处理元素尺寸的方法 width():设置或返回元素的宽度(不包括padding.border.和margin) height():设置或返回元素的高度(不包括padding.bord ...
- jquery复习笔记
Jquery基础 让一个按钮灰掉 $("button").("disabled","true"); ance desc选择器(ance代表祖 ...
- Jquery 复习练习(02)Javascript 与jquery 互转 onclick 与click区别
Javascript 与jquery 互转 jquery 为<script src="jquery-1.8.3.js"></script> 以checkbo ...
- 2016/4/21 关于jquery复习
jQuert AJAX [1]jQuery load()方法 :是AJAX方法, 从服务器加载数据,并把数据放入被选元素中 语法: $(selector).load(URL,data,callback ...
- jQuery 做好七件事帮你提升jQuery的性能
1. Append Outside of Loops 凡是触及到DOM都是有代价的.如果你向DOM当中附加大量的元素,你会想一次性将它们全部附加进来,而不是分多次进行.当在循环当中附加元素就会产生一个 ...
随机推荐
- Aragorn's Story
A - Aragorn's Story 直接套 线段树+树剖 板子 代码: // Created by CAD on 2019/8/12. #include <bits/stdc++.h> ...
- dataX调优
dataX调优 标签(空格分隔): ETL 一,Datax调优方向 DataX调优要分成几个部分(注:此处任务机指运行Datax任务所在的机器). 1,网络本身的带宽等硬件因素造成的影响: 2,Dat ...
- Feature Engineering and Feature Selection
首先,弄清楚三个相似但是不同的任务: feature extraction and feature engineering: 将原始数据转换为特征,以适合建模. feature transformat ...
- C++入门经典-例5.18-通过引用交换数值
1:在C++中,函数参数的传递方式主要有两种,即值传递和引用传递.值传递是指在函数调用时,将实际参数的值赋值一份传递到调用函数中,这样如果在调用函数中修改了参数的值,其改变将不会影响到实际参数的值.而 ...
- shiro的Quickstart
/** * Simple Quickstart application showing how to use Shiro's API. * * @since 0.9 RC2 */ public cla ...
- LeetCode 24. 两两交换链表中的节点(Swap Nodes in Pairs)
题目描述 给定一个链表,两两交换其中相邻的节点,并返回交换后的链表. 示例: 给定 1->2->3->4, 你应该返回 2->1->4->3. 说明: 你的算法只能 ...
- EBS 清除高速缓存
以R12.1.3为例: 以 “功能管理员 ”职责打开OAF界面 然后依次点击“核心服务”->“高速缓存结构”->“全局配置”->“清除所有高速缓存”->“是”,即可
- Java反序列化与远程代码执行
https://mp.weixin.qq.com/s/asQIIF8NI_wvur0U0jNvGw 原创: feng 唯品会安全应急响应中心 2017-09-19 https://mp.weixin. ...
- Xpath 和Css Selector使用
Xpath是xml的路径语言,就是通过元素的路径来查找标签元素. Xpath直接在火狐浏览器的firebug中练习,49版本一下的火狐才能用firebug插件. Xpath的使用方法 注://* ...
- enumerable 可枚举 属性
一个对象的可枚举属性会在for...in中被访问到 (或是类似的迭代方法, Object.keys() 如果一个属性不是可枚举的,循环会忽略这个属性 var obj = { key: 'val' }; ...
