JavaWeb_Ajax通过JQuery和原生js异步传输数据
菜鸟教程 传送门
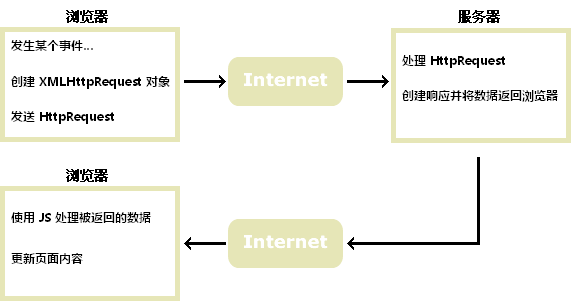
AJAX 优点:在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容
XMLHttpRequest 对象 传送门

(一) [JQuery]定时发送ajax请求
(二) [JQuery]发送ajax时客户端服务端进行数据传递
(三) [原生JS]使用原生js代码完成ajax请求
(四)通过Ajax检测用户注册信息重复
[JQuery]定时发送ajax请求 JQuery.ajax()文档

<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-3.3.1.min.js"></script> <script type="text/javascript"> //2000ms调用一次这个方法
setInterval("callAjax()",2000);
function callAjax(){
$.ajax({
// alert("ajax");ajaxrequest
url:"${pageContext.request.contextPath }/ajaxrequest",
cache:false, //去除缓存
type:"get",
success:function(msg){
//将数据刷新到页面上
$("#msg").append(msg);
}
});
} </script> </head>
<body> <form action="${pageContext.request.contextPath}/login_do" method="post">
用户名:<input type="text" name="username" /><br/>
密码:<input type="password" name="password" /><br/>
<input type="submit" value="登录" />
</form> <div id ="msg"></div> </body>
</html>
ajax.jsp
package com.Gary.controller; import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; @WebServlet("/ajaxrequest")
public class AjaxServlet extends HttpServlet { protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//System.out.println("发送ajax请求");
response.setContentType("text/html; charset=utf-8");
response.getWriter().append("ajax数据"); } }
AjaxServlet.java
客户端发送get请求由AjaxServlet.java中doGet去接收
[JQuery]发送ajax时客户端服务端进行数据传递

<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-3.3.1.min.js"></script> <script type="text/javascript"> //2000ms调用一次这个方法
setInterval("callAjax()",2000);
function callAjax(){
$.ajax({
// alert("ajax");ajaxrequest
// 发送中文需要对中文做一个编码使用encodeURI()
url:encodeURI("${pageContext.request.contextPath }/ajaxrequest?data=我是客户端发送过来的数据"),
cache:false, //去除缓存
type:"get",
success:function(msg){
//将数据刷新到页面上
$("#msg").append(msg);
}
});
} </script> </head>
<body> <form action="${pageContext.request.contextPath}/login_do" method="post">
用户名:<input type="text" name="username" /><br/>
密码:<input type="password" name="password" /><br/>
<input type="submit" value="登录" />
</form> <div id ="msg"></div> </body>
</html>
ajax.jsp
package com.Gary.controller; import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; @WebServlet("/ajaxrequest")
public class AjaxServlet extends HttpServlet { protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//System.out.println("发送ajax请求");
System.out.println("收到了ajax请求:"+request.getParameter("data"));
response.setContentType("text/html; charset=utf-8");
response.getWriter().append("ajax数据"); } }
AjaxServlet.java
中文编码处理时使用encodeURI()方法
服务端数据的交互也通过AjaxServlet.java中的doGet去接收
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//System.out.println("发送ajax请求");
System.out.println("收到了ajax请求:"+request.getParameter("data"));
response.setContentType("text/html; charset=utf-8");
response.getWriter().append("ajax数据");
}
【原生js】使用原生js代码完成ajax请求

<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-3.3.1.min.js"></script> <script type="text/javascript"> //2000ms调用一次这个方法
setInterval("callAjax()",2000);
function callAjax(){
//alert("123123");
var xmlhttp = new XMLHttpRequest();
//xmlHttp.open("post", url, true); 第三个:是否是异步请求 加随机数去处理缓存
xmlhttp.open("GET",encodeURI("${pageContext.request.contextPath }/ajaxrequest?data=我是客户端发送的数据&"+Math.random()),true);
xmlhttp.send();
xmlhttp.onreadystatechange = function(){
if(xmlhttp.readyState==4 && xmlhttp.status==200){
//得到了服务器端的响应
$("#msg").append(xmlhttp.responseText);
}
}
} </script> </head>
<body> <form action="${pageContext.request.contextPath}/login_do" method="post">
用户名:<input type="text" name="username" /><br/>
密码:<input type="password" name="password" /><br/>
<input type="submit" value="登录" />
</form> <div id ="msg"></div> </body>
</html>
ajax.jsp
package com.Gary.controller; import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; @WebServlet("/ajaxrequest")
public class AjaxServlet extends HttpServlet { protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//System.out.println("发送ajax请求");
System.out.println("收到了ajax请求:"+request.getParameter("data"));
response.setContentType("text/html; charset=utf-8");
response.getWriter().append("ajax数据"); } }
AjaxServlet.java
setInterval("callAjax()",2000);
function callAjax(){
//alert("123123");
var xmlhttp = new XMLHttpRequest();
//xmlHttp.open("post", url, true); 第三个:是否是异步请求 加随机数去处理缓存
xmlhttp.open("GET",encodeURI("${pageContext.request.contextPath }/ajaxrequest?data=我是客户端发送的数据&"+Math.random()),true);
xmlhttp.send();
xmlhttp.onreadystatechange = function(){
if(xmlhttp.readyState==4 && xmlhttp.status==200){
//得到了服务器端的响应
$("#msg").append(xmlhttp.responseText);
}
}
}
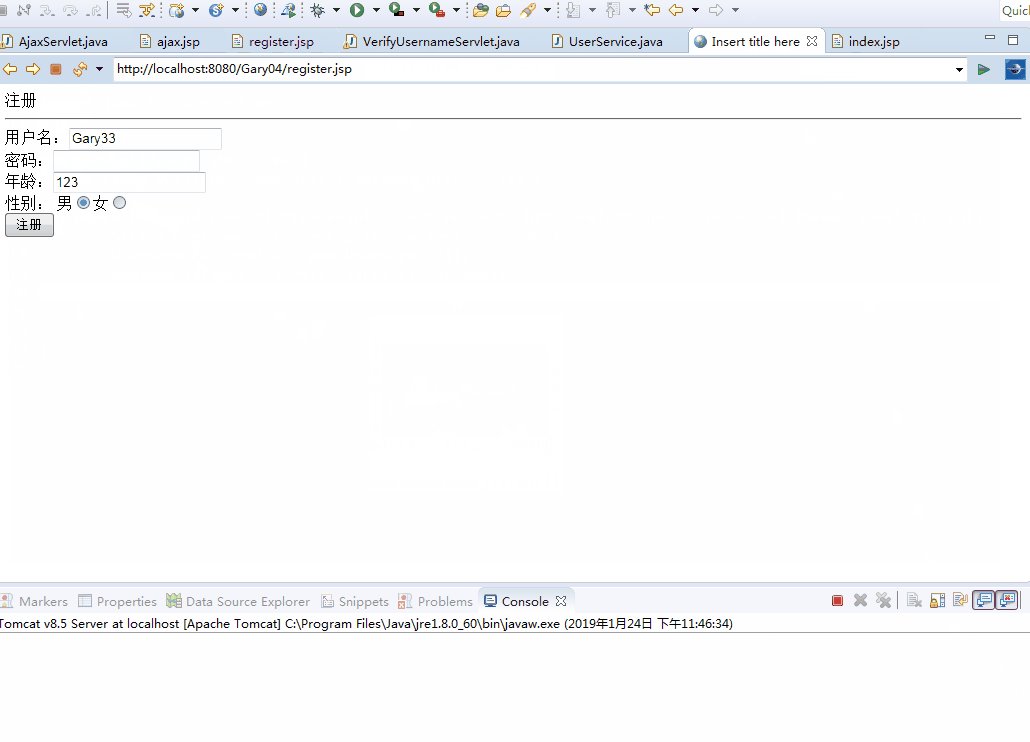
通过Ajax检测用户注册信息重复

<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
// 当网页加载完后会调用这个函数
$(function(){
// 当username失去焦点的时候执行
$("input[name='username']").blur(verifyUsername);
}); function verifyUsername(){
// $("input[name='username']").val()
$.ajax({
url:encodeURI("${pageContext.request.contextPath }/verifyUsername"),
type:"post",
data:{
// 验证用户名是否存在
username:$("input[name='username']").val()
},
cache:false,
dataType:"json",
success:function(msg){
//alert(msg.isSuccess);
if(msg.isSuccess){
alert("用户名可以用!");
}else{
alert("用户名重复!");
} }
});
}
</script> </head>
<body> <%
if(request.getAttribute("msg")!=null)
out.println(request.getAttribute("msg")+"<br/>");
%> 注册
<hr/> <form action="<%=request.getContextPath() %>/register_do" method="post">
用户名:<input type="text" name="username" /><br/>
密码:<input type="password" name="password" /><br/>
年龄:<input type="text" name="age" /><br/>
性别: 男<input type="radio" name="sex" value="男" checked="checked"/>女<input type="radio" name="sex" value="女" /><br/>
<input type="submit" value="注册" />
</form> </body>
</html>
register.jsp
package com.Gary.service; import com.Gary.dao.UserDao;
import com.Gary.model.User; public class UserService {
//处理注册请求
public boolean register(String username,String password,int age ,String sex) {
UserDao userDao = new UserDao();
boolean isExist =userDao.isExist(username);
if(isExist)
return false;
else
userDao.addUser(username, password, age, sex);
return true;
} public User login(String username,String password) {
return new UserDao().getUserByUP(username, password);
} public boolean isExist(String username) {
return new UserDao().isExist(username);
} }
UserService.java
package com.Gary.controller; import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; import com.Gary.service.UserService; @WebServlet("/verifyUsername")
public class VerifyUsernameServlet extends HttpServlet { protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String username = request.getParameter("username");
UserService service = new UserService();
boolean isExist = service.isExist(username);
response.getWriter().append("{\"isSuccess\":"+!isExist+"}");
} }
VerityUsernameServlet.java
其他页面代码(MVC)管理员后台商品查询demo
通过Ajax异步请求在鼠标离焦username标签时将请求发送至verifyUsername并自动校验数据库中用户ID
<script type="text/javascript">
// 当网页加载完后会调用这个函数
$(function(){
// 当username失去焦点的时候执行
$("input[name='username']").blur(verifyUsername);
}); function verifyUsername(){
// $("input[name='username']").val()
$.ajax({
url:encodeURI("${pageContext.request.contextPath }/verifyUsername"),
type:"post",
data:{
// 验证用户名是否存在
username:$("input[name='username']").val()
},
cache:false,
dataType:"json",
success:function(msg){
//alert(msg.isSuccess);
if(msg.isSuccess){
alert("用户名可以用!");
}else{
alert("用户名重复!");
} }
});
}
</script>
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String username = request.getParameter("username");
UserService service = new UserService();
//service.isExist()判断有无重复用户ID
boolean isExist = service.isExist(username);
//有的话返回false表示不允许用户注册,反之为true
response.getWriter().append("{\"isSuccess\":"+!isExist+"}");
}
设置当Ajax异步校验成功返回msg类型时使用dataType:"xxx"并在doPost中的isSuccess使用" "引号引起来
中文编码处理时使用encodeURI()方法
JavaWeb_Ajax通过JQuery和原生js异步传输数据的更多相关文章
- jQuery与原生js实现banner轮播图
jQuery与原生js实现banner轮播图: (jq需自己加载)(图片需自己加载) <!DOCTYPE html> <html> <head> <meta ...
- 通过游戏认识 --- JQuery与原生JS的差异
前言 jQuery是一个快速.简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库( 或JavaScript框架).jQuery设计的宗旨是“write ...
- 原生JS的使用,包括jquery和原生JS获取节点、jquery和原生JS修改属性的比较
一.前言 相比于JS这条直达终点.满是荆棘的小路,jquery无疑是康庄大道了,足够的简洁.易用给了它辉煌的地位.然而,毕竟是绕着道的插件,当小路走着走着变成大路的时候,曾经的大路也就失去了他自身的优 ...
- 通过案例来剖析JQuery与原生JS
首先来个例子: 我们在登陆或者注册一些网站时,如果某一项点过了但没填,鼠标移走后是不是经常看到网站有相应的红色字体提示呢? 那下面我们就以这个为例来剖析下jQuery和原生JS的一些区别,来上代码: ...
- 类似jQuery的原生JS封装的ajax方法
一,前言: 前文,我们介绍了ajax的原理和核心内容,主要讲的是ajax从前端到后端的数据传递的整个过程. Ajax工作原理和原生JS的ajax封装 真正的核心就是这段代码: var xhr = ne ...
- 用jQuery基于原生js封装的轮播
我发现轮播在很多网站里面都用到过,一个绚丽的轮播可以为网页增色不少,最近闲来无事,也用原生js封装了一个轮播,可能不像网上的插件那么炫,但是也有用心去做.主要用了闭包的思想.需要传递的参数有:图片地址 ...
- JQuery和原生JS跨域加载JSON数据或HTML。
前提:有时候需要在网页上,加载另一个网站上的数据.或者加载另一个网站上的一个页面.Js的Ajax请求不具备跨域功能,可以使用JQuery来实现. 网页端JS代码: $(function () { $. ...
- jquery与原生JS实现增加、减小字号功能
预览效果: 实现代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset=&qu ...
- jQuery和原生JS的对比
原生JS的缺点: 不能添加多个入口函数(window.onload),如果添加了多个,后面的会把前面的覆盖掉 原生js的api名字太长,难以书写,不易记住 原生js有的代码冗余 原生js中的属性或者方 ...
随机推荐
- leecode刷题(23)-- 合并两个有序链表
leecode刷题(23)-- 合并两个有序链表 合并两个有序链表 将两个有序链表合并为一个新的有序链表并返回.新链表是通过拼接给定的两个链表的所有节点组成的. 示例: 输入:1->2-> ...
- nginx+php设置大文件请求上传(502及504问题处理)
502问题 php-fpm 修改项: request_terminate_timeout 位置: eg: /etc/php5/fpm2/pool.d/www.conf ; The timeout fo ...
- Ubuntu分区挂载
创建主分区: 25G 主分区 空间起始位置 Ext4日志文件系统 / (ps:安装主要放这了,原因不明) 创建swap分区: 8192MB 逻辑分区 空间起 ...
- 禁止ios10双指缩放
document.addEventListener('gesturestart', function(event) { event.preventDefault(); });
- 浅尝https
HTTPS http超文本传输协议,所以的东西都是明文传输,容易被拦截,被攻击,我们希望能对通话内容进行加密,那么因此而生,出现了https https:在http的基础上新增加了SSL层 先放图 / ...
- 一头扎进 JAVA
硅不可 吉米 JAVA 基础 -- 基础不牢,地动山摇 子类应该比 父类更为 开放 (public protected default private) 子类方法不能比父类抛出更高异常( 可以为父类方 ...
- oracle 12C的新特性-CDB和PDB
1.前言 CDB与PDB是Oracle 12C引入的新特性,在ORACLE 12C数据库引入的多租用户环境(Multitenant Environment)中,允许一个数据库容器(CDB)承载多个可插 ...
- 使用Mybatis Generator自动生成代码
MyBatis Generator(MBG)是MyBatis MyBatis 和iBATIS的代码生成器.它将为所有版本的MyBatis以及版本2.2.0之后的iBATIS版本生成代码.它将内省数据库 ...
- Dubbo 04 服务化最佳实现流程
Dubbo 04 服务化最佳实践 分包 建议将服务接口.服务模型.服务异常等均放在 API 包中,因为服务模型和异常也是 API 的一部分,这样做也符合分包原则:重用发布等价原则(REP),共同重用原 ...
- 如何在当前目录下打开Windows cmd?
在当前目录下,按Alt + D (全选当前目录),然后输入 cmd 再按回车 Enter .
