viewport的相关知识点
主要说一些viewport的基本原理以及使用
㈠概念
手机浏览器是把页面放在一个虚拟的“窗口”(viewport)中,通常这个虚拟的“窗口”(viewport)比屏幕宽,这样就不用把每个网页挤到很小的窗口中(这样会破坏没有针对手机浏览器优化的网页的布局),用户可以通过平移和缩放来看网页的不同部分。移动版的 Safari 浏览器最新引进了 viewport 这个 meta tag,让网页开发者来控制 viewport 的大小和缩放,其他手机浏览器也基本支持。
移动端浏览器通常都在一个比屏幕更宽的虚拟窗口中渲染页面,这个虚拟窗口就是viewport,目的是正常展示没有做移动端适配的网页,可以让他们完整的展现给用户。我们有时用移动设备访问桌面版网页就会看到一个横向滚动条,这里可显示区域的宽度就是viewport的宽度。
㈡利用meta标签对viewport进行控制
我们经常会见到这样一行代码:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
该meta标签的作用是让当前viewport的宽度等于设备的宽度,同时不允许用户手动缩放。
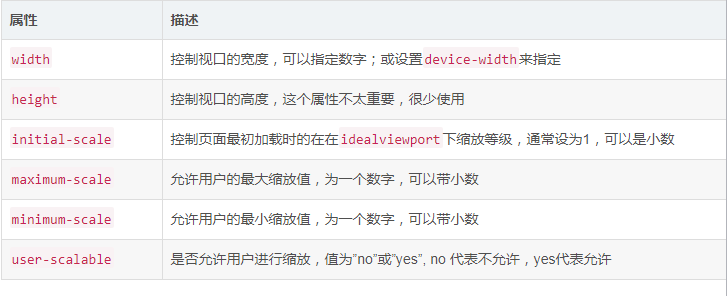
以下为viewport的几个属性,这些属性可以混合来使用,多个属性同时使用要用逗号隔开

㈢width和initial-scale
当设置了width和initial-scale时,浏览器会自动选择数值最大的进行适配。
如设置:
<meta name="viewport" content="width=400, initial-scale=1">
浏览器会选择数值大的进行适配,如果当前窗口ideal viewport宽度为300,initial-scale值为1,取得是width为400的值;如果当前窗口的ideal viewport为480,则取480。
事实上,width=device-width和initial-scale=1都代表应用ideal viewport,但在ipad、iphone等移动设备和IE上,横竖屏不分,默认都取竖屏的宽度,兼容性最好的写法就是<meta name="viewport" content="width=device-width, initial-scale=1">
总结:在iphone和ipad上,无论你给viewport设的宽的是多少,如果没有指定默认的缩放值,则iphone和ipad会自动计算这个缩放值,以达到当前页面不会出现横向滚动条(或者说viewport的宽度就是屏幕的宽度)的目的。
- 希望有所帮助。
viewport的相关知识点的更多相关文章
- UITableView相关知识点
//*****UITableView相关知识点*****// 1 #import "ViewController.h" // step1 要实现UITableViewDataSou ...
- Android开发涉及有点概念&相关知识点(待写)
前言,承接之前的 IOS开发涉及有点概念&相关知识点,这次归纳的是Android开发相关,好废话不说了.. 先声明下,Android开发涉及概念比IOS杂很多,可能有很多都题不到的.. 首先由 ...
- IOS开发涉及有点概念&相关知识点
前言,IOS是基于UNIX的,用C/C+/OC直通系统底层,不想android有个jvm. 首先还是系统架构的分层架构 1.核心操作系统层 Core OS,就是内存管理.文件系统.电源管理等 2.核心 ...
- IOS之UI--小实例项目--添加商品和商品名(使用xib文件终结版) + xib相关知识点总结
添加商品和商品名小项目(使用xib文件终结版) 小贴士:博文末尾有项目源码在百度云备份的下载链接. xib相关知识点总结 01-基本使用 一开始使用xib的时候,如果要使用自定义view的代码,就需要 ...
- 学习记录013-NFS相关知识点
一.NFS相关知识点 1.NFS常用的路径/etc/exports NFS服务主配置文件,配置NFS具体共享服务的地点/usr/sbin/exportfs NFS服务的管理命令,exportfs -a ...
- TCP/IP 相关知识点与面试题集
第一部分:TCP/IP相关知识点 对TCP/IP的整体认 链路层知识点 IP层知识点 运输层知识点 应用层知识点 (这些知识点都可以参考:http://www.cnblogs.com/newwy/p/ ...
- Python开发一个csv比较功能相关知识点汇总及demo
Python 2.7 csv.reader(csvfile, dialect='excel', **fmtparams)的一个坑:csvfile被csv.reader生成的iterator,在遍历每二 ...
- Caffe学习系列(二)Caffe代码结构梳理,及相关知识点归纳
前言: 通过检索论文.书籍.博客,继续学习Caffe,千里之行始于足下,继续努力.将自己学到的一些东西记录下来,方便日后的整理. 正文: 1.代码结构梳理 在终端下运行如下命令,可以查看caffe代码 ...
- php正则相关知识点
关于正则,其实简单就是搜索和匹配.php,java,python等都是支持正则的,php正则兼容perl.好多同学觉得正则比较难,比较抽象,其实正则是非常简单的,主要是一个熟悉和反复练习的结果,还有一 ...
随机推荐
- [转帖]Linux查找文件6个高效工具
Linux查找文件6个高效工具 https://www.linuxrumen.com/rmxx/176.html 需要实操 -inname -type 等等. 1. 前言 我们使用Linux过程中,经 ...
- spring简单crud配置文件说明
字体设置:代码 14px 文字 幼圆 15px 1.在pom.xml下导入依赖包 (1)Spring四个核心依赖包 <dependency> <groupId>org.spr ...
- 面向服务架构之RPC原理与实例
1.RPC概述 RPC(Remote Procedure Call)即远程过程调用,允许一台计算机调用另一台计算机上的程序得到结果,而代码中不需要做额外的编程,就像在本地调用一样.主要是为了应对当前互 ...
- PreparedStatement 以及事务的注意事项
a).PreparedStatement 可以进行批量操作,但是与Statement有一定的区别 1. Statement可以进行不同sql语句的批量操作 即可以同时进行 crud 操作. Strin ...
- # [爬虫Demo] pyquery+csv爬取猫眼电影top100
目录 [爬虫Demo] pyquery+csv爬取猫眼电影top100 站点分析 代码君 [爬虫Demo] pyquery+csv爬取猫眼电影top100 站点分析 https://maoyan.co ...
- 第一次编译ffmpeg
今天开始玩ffmpeg了. 从官网下载来的压缩包,不会编译诶,于是我开始研究起来了. 下面就是实时记录的随笔: 首先是从官网下载来的ffmpeg,就是下面这个版本,目前的最新版吧. http://ff ...
- python第三方库-图像处理库pillow
python图像处理库pillow 安装 pip install pillow 使用 导入 from PIL import pillow 读取图像 picture = Image.open('test ...
- multivariate_normal 多元正态分布
多元正态分布 正态分布大家都非常熟悉了,多元正态分布就是多维数据的正态分布,其概率密度函数为 上式为 x 服从 k 元正态分布,x 为 k 维向量:|Σ| 代表协方差矩阵的行列式 二维正态分布概率密度 ...
- php 技术点积累
PHP 反射之动态代理 php跨域的几种方式 给 PHP 开启 shmop 扩展实现共享内存 php十进制转二进制不用函数 php+nodeJs+thrift协议,实现zookeeper节点数据自动发 ...
- O019、通过例子学习 Keystone
参考https://www.cnblogs.com/CloudMan6/p/5373311.html 上节介绍了 Keystone 的核心概念.本节我们通过“查询可用 image”这个操作让大家对 ...
