2015年最佳的12个 CSS 开发工具推荐
CSS所能做的就是改变网页的布局、排版和调整字间距等,但编写 CSS 并不是一项容易的任务,当你接触新的 CSS3 属性及其各自的浏览器前缀的时候,你会发现很伤脑经。值得庆幸的是一些优秀的开发人员提供了很多在线的 Web 应用程序来帮助我们。
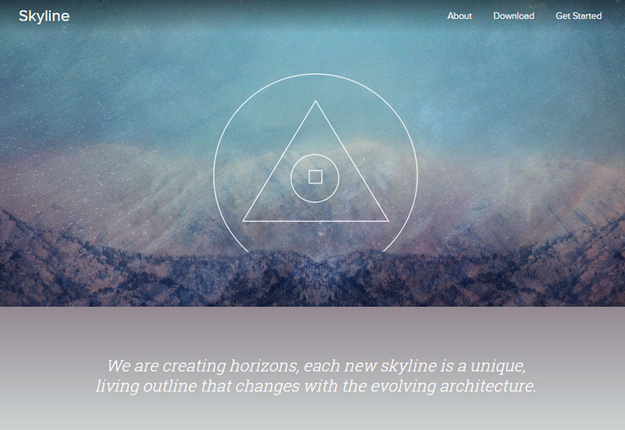
1. Skyline

Skyline helps you create a design system for your website. It encourages a well thought-out CSS architecture, and enables you to develop a reusable and maintainable codebase. The starter kit provides a solid CSS architecture that acts as a scaffolding to support your unique design system. It promotes object-oriented CSS, written in SCSS using BEM notation.
2. CSSess

CSSess is a JS tool that helps find extra CSS rules on your site. It is designed to be used as a bookmarklet. Each URL is loaded into a hidden iframe. Once the iframe has finished loading all of the stylesheets and inline styles are checked against the DOM to find unused styles.
3. Buddy

Buddy is a build tool for js/css/html projects. It compiles source code from higher order js/css/html languages (CoffeeScript, es6, JSX, Handlebars, Dust, Nunjucks, Stylus, Less, Jade, Twig), automatically wraps js files in module definitions, statically resolves js/css/html dependencies, and concatenates (and optionally compresses) all souces into bundles for more efficient delivery to the browser.
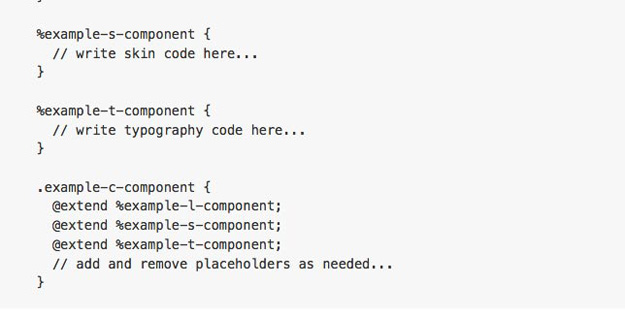
4. CSS Burrito

CSS Burrito is an organizational Sass template that includes four main elements: application.scss, libs, six core components, and modules. It’s goal is to keep your code organized so that projects will scale better.
5. SpaceBase

SpaceBase is a Sass-based responsive CSS framework. Many CSS frameworks are meant to be included and left alone. But spaceBase is a boilerplate layer that can be built upon and tailored for your needs. It combines best practices for today’s responsive web with the core components we use on every project. Consider it the launch pad for your adventures into cyberspace.
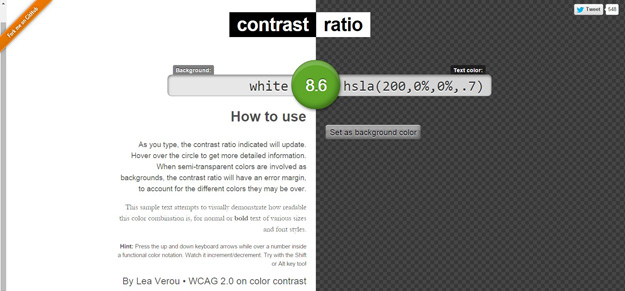
6. Contrast Ratio

A tool to calculate the contrast ratio between any two valid CSS colors
7. Penthouse

Penthouse is a critical path CSS generator for speeding up web page rendering. It looks at your full CSS in relation to the page and provides the CSS needed to render the above-the-fold content of your page, saving time and server resources.
8. Iconizr
![]()
A PHP command line tool for converting SVG images to a set of CSS icons (SVG & PNG, single icons and / or CSS sprites) with support for image optimization and Sass output. Created by Joschi Kuphal (@jkphl), licensed under the terms of the MIT license.
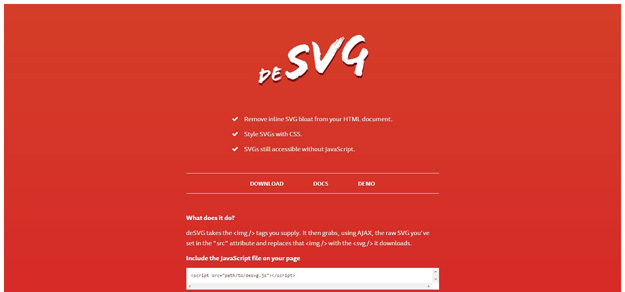
9. deSVG

deSVG makes it simple to remove inline SVG bloat from your HTML. It allows you to style your SVGs with CSS, and keeps your SVGs accessible even without JavaScript.
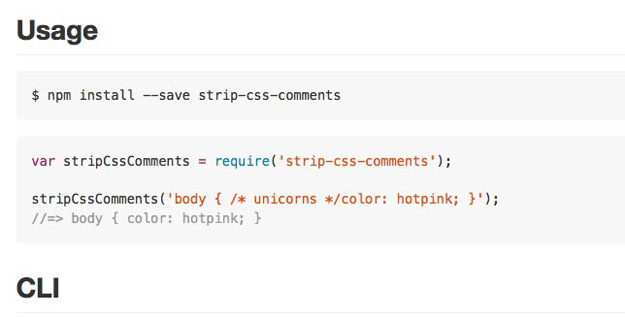
10. Strip CSS Comments

Strip CSS Comments makes it easy to do just that: remove comments from your CSS files, reducing file sizes. It’s also available as a gulp/grunt/broccoli plugin.
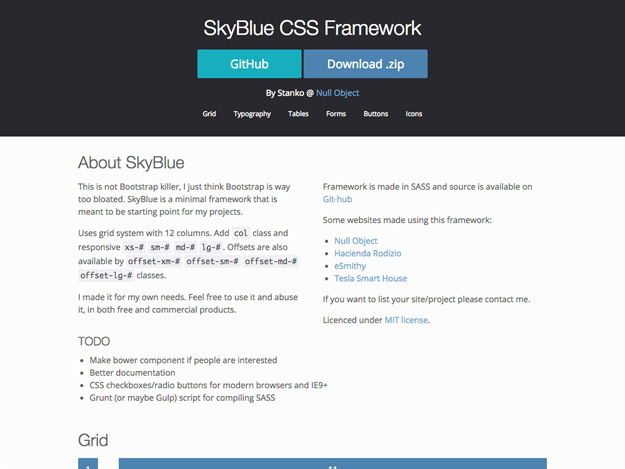
11. SkyBlue

SkyBlue is a CSS framework that offers a grid, typography, tables, forms, buttons, and icons.
12. CSS Critic

A lightweight tool for regression testing of Cascading Style Sheets, CSS Critic checks your current layout constantly against a reference image you have provided in the past. If your layout breaks (or simply changes – CSS Critic can’t tell) your tests fail.
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
2015年最佳的12个 CSS 开发工具推荐的更多相关文章
- 值得拥有!精心推荐几款超实用的 CSS 开发工具
当你开发一个网站或 Web 应用程序的时候,有合适的工具,绝对可以帮助您节省大量的时间.在这篇文章中,我为大家收集了超有用的 CSS 开发工具. 对于 Web 开发人员来说,找到有用的 CSS 开发工 ...
- 35款加速网站开发的 CSS 开发工具
网络有很很多的 CSS 工具和教程可用,它可以帮助设计人员和开发人员轻松.快速地学习 CSS 技术.这些工具中在高效开发 Web 应用程序中发挥重要作用. 在这篇文章中,我们收集了35个最好的 CSS ...
- 【转】精心推荐几款超实用的 CSS 开发工具
原文转自:http://www.html5cn.org/article-5741-1.html 摘要: 当你开发一个网站或 Web 应用程序的时候,有合适的工具,绝对可以帮助您节省大量的时间.在这篇文 ...
- 几款超实用的 CSS 开发工具
当你开发一个网站或 web 应用程序的时候,有合适的工具,绝对可以帮助您节省大量的时间.在这篇文章中,我为大家收集了超有用的 CSS 开发工具. 对于 Web 开发人员来说,找到有用的 css 开 ...
- 5款Python程序员高频使用开发工具推荐
很多Python学习者想必都会有如下感悟:最开始学习Python的时候,因为没有去探索好用的工具,吃了很多苦头.后来工作中深刻体会到,合理使用开发的工具的便利和高效.今天,我就把Python程序员使用 ...
- 10款Mac上程序员装机必备的开发工具推荐和下载
10款Mac上程序员装机必备的开发工具推荐和下载 使用Mac的用户主要有两大类:设计师和程序员,为各位程序员童鞋推荐10个Mac上非常棒的开发工具和辅助工具,分享软件专题[10款Mac上程序员装机必备 ...
- 2015年必火的五个Html5移动开发工具推荐
NO.1 DCloudHBuilder:基于HTML5开发工具 中文官网:http://www.dcloud.io/ DCloudHBuilder:基于HTML5开发工具是当前最快的HTML开发工 ...
- Python 开发工具推荐
对于开发工具,仁者见仁智者见智,关键是自己喜欢,用着顺手就好,不用刻意去追求别人用的是什么工具. 这里给大家主要推荐三款工具,分别是PyCharm.Sublime Text 3.VS Code,因为这 ...
- Python学习资料整理以及书籍、开发工具推荐
我不知道大家学习Python的时候是不是和我一样感觉很无助,不知道在入门或者进阶的时候应该掌握哪些知识点,下面我就梳理下我自己学习Python开 发的过程及资料分享给大家,这些方法资料可能并不适合所有 ...
随机推荐
- Java 的设计模式之一装饰者模式
刚开始接触装饰者的设计模式,感觉挺难理解的,不够后来花了一个晚上的时间,终于有头绪了 装饰者设计模式:如果想对已经存在的对象进行装饰,那么就定义一个类,在类中对已经有的对象进行功能的增强或添加另外的行 ...
- 12款非常精致的免费 HTML5 & CSS3 网站模板
01. Joefrey Mahusay 很炫的单页网站模板,基于 HTML5 & CSS3 制作,适合用于设计师个人简历.摄影师和平面设计师的个人作品展示. 演示 下载 02. Folder ...
- MyEclipse的项目中把 java EE 5 Libraries 删掉后怎么重新导入
myeclipse中鼠标右击项目->properties->java Build Path=>Libraries=>Add Library...=>选择MyEclipse ...
- ios使用jspatch中需要注意的事项
第一份代码,为了纠正原代码不显示29号的bug,先上代码 require('NSString','MCDatePickType','NSMutableArray','UIButton'); defin ...
- HTML5 视频(二) <video> 使用 DOM 进行控制
HTML5 <video> 使用 DOM 进行控制 一.HTML5 <video> 元素同样拥有方法.属性和事件. 其中的方法用于播放.暂停以及加载等.其中的属性(比如时长.音 ...
- CSS3知识点整理&&一些demo
css3能做什么 响应式开发的基础,然后能实现一些酷炫的效果咯. 以下案例纯css3实现,一点都没用js (入门简单,但是水很深) 叮当猫纯用css3做出 http://codepen ...
- 根据起止日期构建指定查询条件:第N周(yyyy-MM-dd/yyyy-MM-dd)
项目中有个查询模块中用到查询条件: 年和周. 以往我直接指定是第几周,后来测试反映如果直接选择周的话并不知道所选周代表的年月日,而无法最快查询数据,后更改查询条件如下: 指定一个起始年月,根据起始年月 ...
- angular中的$q.defer()服务异步处理
jquery和angular都有defer服务,我暂以angular为例谈谈我的理解,最后并附上jquery的阮一峰总结的defer. 以我目前项目的部分代码为例说明为什么要用deferred. fu ...
- kafka配置参数
Kafka为broker,producer和consumer提供了很多的配置参数. 了解并理解这些配置参数对于我们使用kafka是非常重要的.本文列出了一些重要的配置参数. 官方的文档 Configu ...
- Qt自适应大小显示图片,添加菜单
由于后面的图像处理需要UI,OpenCV自带也不怎么会,MFC实在懒得学的.听同学说Qt不错,就用Qt做UI了. 本文主要介绍三个内容:在Qt Creator中使用OpenCV2.Qt中自适应显示图片 ...
