c++ easyX的学习
画象棋盘来浅显学习了解easyx
了解象棋盘的构成:

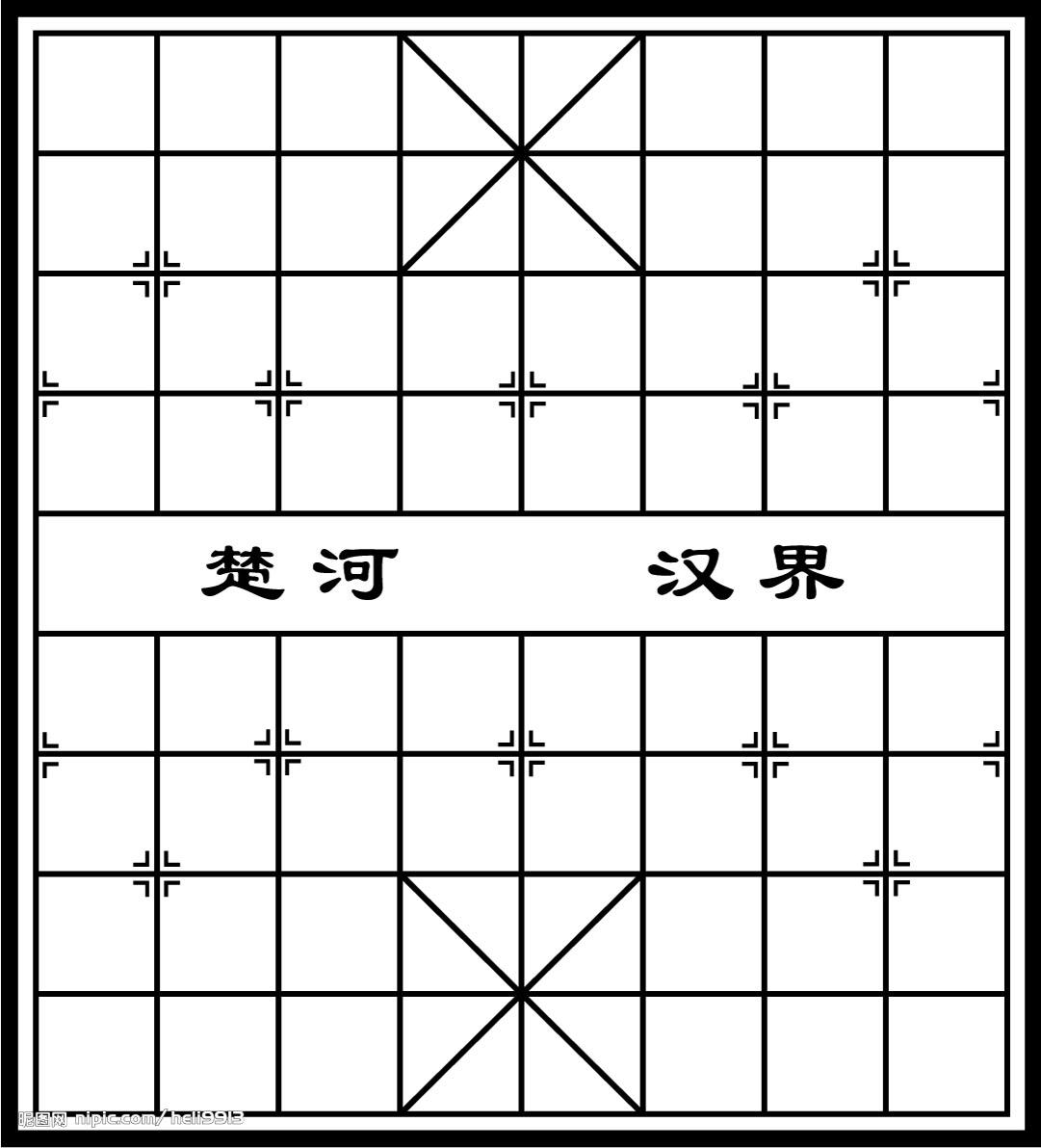
如图就为一个基本的象棋棋盘我们下面就用esayx来画出这个棋盘,我的感觉这个棋盘大概分为两个部分:第一部分就是棋盘的大致布局,第二个就是棋盘的细节实现
棋盘的代码实现:
首先根据网上的数据我们可以得到一个棋盘的长大概为420像素点,宽大概370个像素点,
initgraph(, );// 初始化720x640的绘图屏幕
setorigin(, );//设置坐标原点
//画外边框
setlinestyle(PS_SOLID,);
rectangle(,,wide,length);
setfillcolor(RGB(, , ));
fillrectangle(, , wide, length);
//画内边框
setlinestyle(PS_SOLID, );
rectangle(, , wide-, length-);
如上代码easyx这个库通过在划线或是矩形前设置矩形或是线的一些属性然后绘制,记得这些操作是不会改变得当且仅当你重新设置后才会有所变化
//画网格
for (int i = ; i <= ; i++)
{
line( + i*gridx, , + i*gridx, length - );
}
setbkmode(TRANSPARENT);
fillrectangle(, + * gridy, wide - , + * gridy);
for (int i = ; i <= ; i++)
{
line(, + i*gridy, wide - , + i*gridy);
}
//输入汉字
RECT r = { + , + * gridy, + * , + * gridy };
drawtext(_T("楚 河"), &r, DT_CENTER | DT_VCENTER | DT_SINGLELINE);
RECT c = { + * , + * gridy, + * , + * gridy };
drawtext(_T("汉 界"), &c, DT_CENTER | DT_VCENTER | DT_SINGLELINE); //细节补充
line( + * gridx, , + * gridx, + * gridy);
line( + * gridx, , + * gridx, + * gridy);
line( + * gridx, + * gridy, + * gridx, + * gridy + * gridy);
line( + * gridx, + * gridy, + * gridx, + * gridy + * gridy);
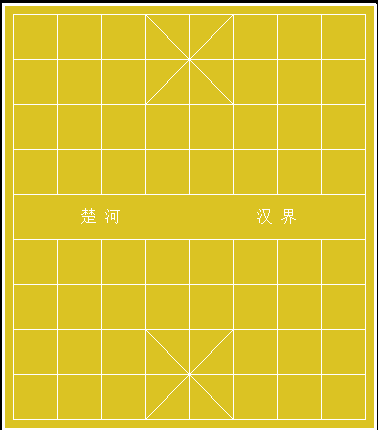
接下来就是画网格这里我们注意一下当我们填充矩形颜色实如果我们还要在这块矩形上进行操作那么我们最好使用 setbkmode(TRANSPARANT);来设置透明填充这样就相当于真正的背景填充。另外我们在输入汉字时我们这里要使用TCHAR这种字符串,如果非UNICODE模式两者是相同的都是char如果UNICODE模式下(支持宽字节)TCHAR 为双字节, 为unsigned short 类型比如汉字和一些扩展字符都是2个字节表示的, 刚好可以和这个类型对应上,微软将这两种ANSI和UNICODE进行了统一,可以再“”前加上 _T 来转换成TCHAR类型。下图为完成的效果图:

下面贴上总的代码供小伙伴们参考!
#include<graphics.h>
#include<conio.h>
#include<string> enum {shiftingx=,shiftingy=,wide=,length=};
const int gridx = (wide - ) / ;
const int gridy = (length - ) / ; using namespace std; void main()
{
initgraph(, );// 初始化720x640的绘图屏幕
setorigin(, );//设置坐标原点
//画外边框
setlinestyle(PS_SOLID,);
rectangle(,,wide,length);
setfillcolor(RGB(, , ));
fillrectangle(, , wide, length);
//画内边框
setlinestyle(PS_SOLID, );
rectangle(, , wide-, length-);
//画网格
for (int i = ; i <= ; i++)
{
line( + i*gridx, , + i*gridx, length - );
}
setbkmode(TRANSPARENT);
fillrectangle(, + * gridy, wide - , + * gridy);
for (int i = ; i <= ; i++)
{
line(, + i*gridy, wide - , + i*gridy);
}
//输入汉字
RECT r = { + , + * gridy, + * , + * gridy };
drawtext(_T("楚 河"), &r, DT_CENTER | DT_VCENTER | DT_SINGLELINE);
RECT c = { + * , + * gridy, + * , + * gridy };
drawtext(_T("汉 界"), &c, DT_CENTER | DT_VCENTER | DT_SINGLELINE); //细节补充
line( + * gridx, , + * gridx, + * gridy);
line( + * gridx, , + * gridx, + * gridy);
line( + * gridx, + * gridy, + * gridx, + * gridy + * gridy);
line( + * gridx, + * gridy, + * gridx, + * gridy + * gridy);
_getch();
closegraph();
}
c++ easyX的学习的更多相关文章
- C++经典绘图工具EasyX
EasyX简介 EasyX 在学习C语言时,很多同学抱怨说C只能写最简单的Demo程序,通过printf在屏幕上打印字符来验证代码.这样的编程很枯燥,一点没觉得自己在设计软件. EasyX是针对C++ ...
- C/C++入门级小游戏——开发备忘录
很多工科的学生在大一都有一门课程,叫C语言程序设计.大概就是装个IDE然后和一个黑乎乎的窗口打交道,期末到了考完试就结束了.然而很多人可能都有一个疑惑:C语言究竟能干什么?除开嵌入式单片机这些高大上的 ...
- easyx学习心得
前几天算法课的实验要求实现可视化,搞了半天没动咋实现,然后有大佬说用easyx,,,我寻思着也没教这玩意咋用啊.然后很烦躁的上网找教程,发现没有教怎么使用的,都说有一本说明书(链接),自己调用函数就可 ...
- easyX最新版在VS2015上的问题解决啦啦
7.10 修改完easyX的路径,只剩下一个问题 []无法解析的外部符号_iob_func,该符号在函数“”中被引用 []1个无法解析的外部命令 原因: 版本的问题,代码已经编译过了,但是是2012版 ...
- C图形库Easyx的使用
学习Eaxy X图形库后我的成果: 花了一周时间做出并完善了Flappy Bird,目前功能如下: 1. 背景的显示 2. 加入小鸟image 3. 小鸟自由下落,按空格键/鼠标右键后上升 4. 加入 ...
- EASY-X
----------------------- Page 1----------------------- 一 创建新项目 VC 写程序要有项目的概念,一个项目可以有多个 .cpp 文件,多个项目构 ...
- easyx的基础应用教程
引用 什么是 EasyX? 作者:EasyX EasyX 是针对 C++ 的图形库,可以帮助 C 语言初学者快速上手图形和游戏编程. 比如,可以用 VC + EasyX 很快的用几何图形画一个房子,或 ...
- PyQt 5 的学习引言
Python 是我学习的第二门编程语言,第一门编程语言是C. 曾经用C和C++的一个库(easyx库)写过图形界面应用, 感受就是难受又难看, 现在想学一下 PyQt 5 这个python的库, 用博 ...
- easyx图形库做贪吃蛇游戏
编程总是对着一个黑窗口,可以说是非常乏味了,于是喵喵就翻出来了以前用easyx图形库做图形界面的贪吃蛇游戏. 不过大家只是当做提高编程的乐趣来学习吧,想进一步做的话可以学习QT,还有其他的框架. 这是 ...
随机推荐
- 小D课堂 - 新版本微服务springcloud+Docker教程_3-03CAP原理、常见面试题
笔记 3.分布式系统CAP原理常见面试题和注册中心选择 简介:讲解CAP原则在面试中回答和注册中心选择 C A 满足的情况下,P不能满足的原因: 数据同步(C) ...
- php register_shutdown_function响应error 配合error_get_last 捕获错误
转自: http://blog.csdn.net/a757291228/article/details/62231125 //一个函数,用来响应 register_shutdown_function ...
- PJzhang:python基础入门的7个疗程-four
猫宁!!! 参考链接:易灵微课-21天轻松掌握零基础python入门必修课-售价29元人民币 https://www.liaoxuefeng.com/wiki/1016959663602400 第十天 ...
- 联想H430怎么清除cmos密码?
联想H430怎么清除cmos密码? 方法一:长时间对cmos放电 首先断掉主机电源,然后找到主板上的纽扣电池,将电池小心取出,然后使用一金属导体,短接电池座中的正负极,这样也可达到快速放电的目的. 有 ...
- Web Service简介与开发实例
简介 1.1.Web Service基本概念 Web Service也叫XML Web Service WebService是一种可以接收从Internet或者Intranet上的其它系统中传递过来的 ...
- DFS(深度优先搜索)和BFS(广度优先搜索)
深度优先搜索算法(Depth-First-Search) 深度优先搜索算法(Depth-First-Search),是搜索算法的一种. 它沿着树的深度遍历树的节点,尽可能深的搜索树的分支. 当节点v的 ...
- wtforms 简单使用
from flask import Flask,request,render_template from wtforms import Form,StringField from wtforms im ...
- Linux基础命令训练题型(上)
1.创建目录/data/dongdaxia,并且在该目录下创建文件dongdaxia.txt,然后在文件dongdaxia.txt里写入内容“inet 192.168.221.132 netmask ...
- [ZJOI2007]捉迷藏(动态点分治/(括号序列)(线段树))
题目描述 Jiajia和Wind是一对恩爱的夫妻,并且他们有很多孩子.某天,Jiajia.Wind和孩子们决定在家里玩捉迷藏游戏.他们的家很大且构造很奇特,由N个屋子和N-1条双向走廊组成,这N-1条 ...
- [转帖]从Intel和ARM争霸,谈芯片前世今生
从Intel和ARM争霸,谈芯片前世今生 http://www.itpub.net/2019/07/24/2476/ 长文预警, 写的非常好.. 我尽量写得轻松一些,因为其实这个话题很有趣,仔细探究起 ...
