elementUI表格行的点击事件,点击表格,拿到当前行的数据
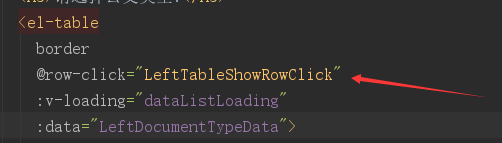
1.绑定事件

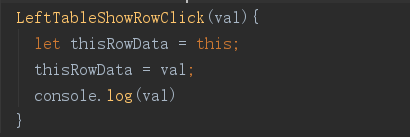
2.定义事件

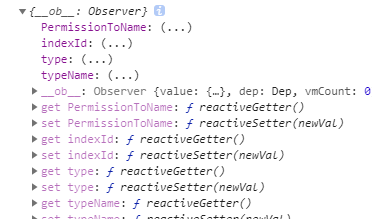
3.点击表格某行的时候,拿到数据]

elementUI表格行的点击事件,点击表格,拿到当前行的数据的更多相关文章
- miniui 给表格行添加监听事件的几种方法以及点击某列列名数据不能排序的问题
最近在使用miniui框架做开发,在做表格行的点击监听事件中发现了几个属性,都可以起到监听效果但是执行的结果却大有不同.好了废话不多说,直接上代码. <div id="pageGrid ...
- 2018.7.6 js实现点击事件---点击小图出现大图---时间定时器----注册表单验证
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8&quo ...
- swift UITapGestureRecognizer获取点击事件点击的位置point
func picTap(sender: UITapGestureRecognizer) { let point = sender.location(in: sender.view) } 其中获取的po ...
- 扩充 jQuery EasyUI Datagrid 数据行鼠标悬停/离开事件(onMouseOver/onMouseOut)
客户需求: jQuery EasyUI Datagrid 用户列表鼠标悬停/离开数据行时显示人员头像(onMouseOver/onMouseOut) 如图所示,Datagrid 鼠标悬停/离开数据行时 ...
- 扩展 jQuery EasyUI Datagrid 数据行鼠标悬停/离开事件(onMouseOver/onMouseOut)
客户需求: jQuery EasyUI Datagrid 用户列表鼠标悬停/离开数据行时显示人员头像(onMouseOver/onMouseOut) 如图所示,Datagrid 鼠标悬停/离开数据行时 ...
- elementUI拿到当前表格行的数据的另一种写法
背景: 这里是通过点击“修改”按钮后才拿到当前行的数据,不是点击当前行任意位置拿到数据,所以不能用 @row-click 方法 改用点击的时候直接拿到这个表里面的这一条数据 1.绑定事件 <te ...
- 通过jQuery实时监听表格行数变化
[本文出自天外归云的博客园] 使用bootstrap table组件,当使用过滤器的时候,页面的表格行数发生变化,此时需要统计表格行数.想要监听表格变化,如何做呢? 使用场景:有一个表格里放着许多测试 ...
- jquery完成带复选框的表格行高亮显示
jquery完成带复选框的表格行高亮显示 通过jquery技术来操作表格是件简单的事,通过jquery的语法,可以很轻松的完成表格的隔行换色,悬浮高亮,在实际的应用中可能会出现表格中带复选框的,删除时 ...
- jquery点击事件失效原因和解决办法
在使用jQuery绑定点击事件的时候,有时候会遇到点击无效,这种情况大多出现在动态添加元素的时候 例如:给demo里添加li元素给li绑定点击事件 $("#demo").appen ...
- jquery 与javascript关系 ①取元素 ②操作内容 ③操作属性 ④操作 样式 ⑤ 事件 点击变色
jQuery的min版本和原版功能是一样的,min版主要应用于已经开发成的网页中,而非min版 的文件比较大,里面有整洁的代码书写规范和注释,主要应用于脚本开发过程当中. JQuery是继protot ...
随机推荐
- 配置框架spring和SpringDataJpa整合----员工是爹
<!-- 1.dataSource 配置数据库连接池--> <bean id="dataSource" class="com.mchange.v2.c3 ...
- 【架构】Linux的架构(architecture)
最内层是硬件,最外层是用户常用的应用,比如说firefox浏览器,evolution查看邮件,一个计算流体模型等等.硬件是物质基础,而应用提供服务.但在两者之间,还要经过一番周折. 还记得Linux启 ...
- Python基础教程(012)--排查手误错误
前言 排查由于手误书写错误的方法 内容 手动输入错误的时候,颜色是红色 函数名称写错 1,颜色不一样 2,nameError错误 掌握知识点 学会在写代码的时候排查错误
- (转)使用OpenGL显示图像(六)响应触摸事件
响应触摸事件 编写:jdneo - 原文:http://developer.android.com/training/graphics/opengl/touch.html 让对象根据预设的程序运动(如 ...
- python 100day notes (1)
x1 + x2 +x3 + x4 = 8 多少正整数解 上面的问题等同于将8个苹果分成四组每组至少一个苹果有多少种方案 即用三个隔板插7个空位. 答案C(7,3) =35 # __name__是Pyt ...
- linux 安装memcache
cd /usr/local/src #进入软件包存放目录wget http://pecl.php.net/get/memcache-2.2.6.tgz #下载tar zxvf memcache-2 ...
- css代码思考:display和float
关于display <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- windows 配置msys2环境
msys2是一个在windows下模拟类unix的环境,之所以叫环境,是用为他提供了部分unix shell类似的功能,这个环境使你像在unix上使用shell一样.看到msys2你可能想到是不是还有 ...
- 【react】---redux-actions的基本使用---【巷子】
一.安装 cnpm install --save redux-actions 二.为什么使用 redux-actions reducer使用switch case语句进行action类型判断,当act ...
- Redis Sentinel用法
1 Redis Sentinel 1.1 哨兵的作用 1. 监控:监控主从是否正常 2. 通知:出现问题时,可以通知相关人员 3. 故障迁移:自动主从切换 4. 统一的配置管理:连接者询问sentin ...
