vue2.0父子组件通信以及同级组件通信
1.父向子通信
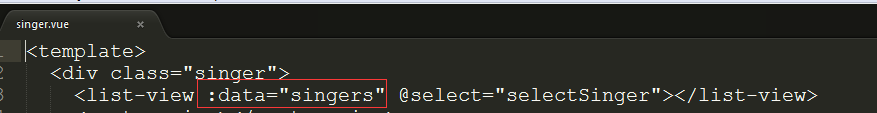
父组件为singer.vue.子组件为list-view.vue.需要把歌手的数据传给子组件。则绑定 :data = 'singers' ,singers为父组件的值。data为子组件接收值的名称

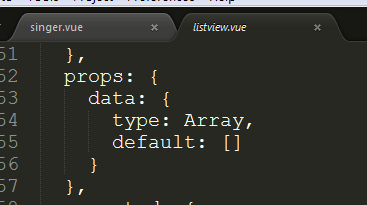
子组件采用props的方式接收、data 里面就是父组件传过来的的值了。

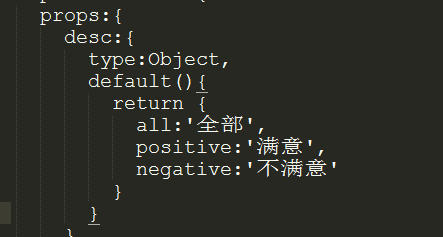
值得注意的是。当定义子组件的值有参数时,props里面的default需要向data函数一样写

2 子组件向父组件派发事件
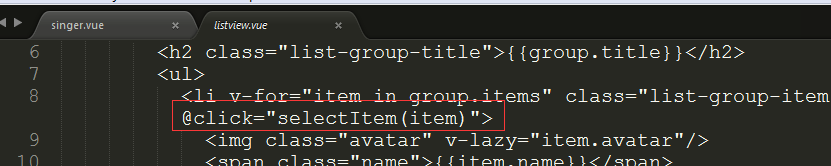
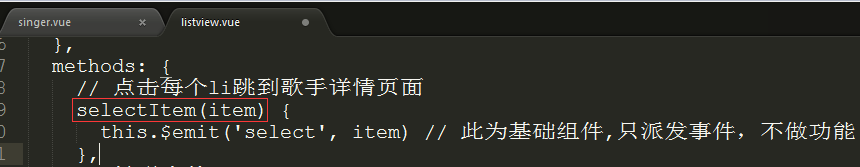
(1)子组件做了一个点击事件 selectItem(item),并传递了一个值

(2)methods里面。这个事件采用$emit的方式传给父组件,并把值也传出去

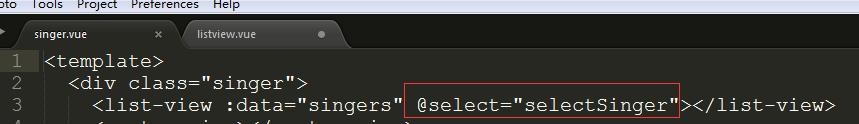
(3)然后父组件@select="selectSinger"这样来接收子组件派发来的事件里面默认带传过来的参数

(4)然后父组件的methods里面就可以写这个事件具体用来做什么的了。并且其参数 也能用

3 兄弟组件互相通信
兄弟组件顾名思义就是两个同级组件。有时候也需要通信。那么简单的我们可以这样来操作
比如文中这样,button和nav分别为不同的组件,需要 点击button的时候,切换展示与隐藏nav。
那么我们就要用到兄弟组件通信来操作


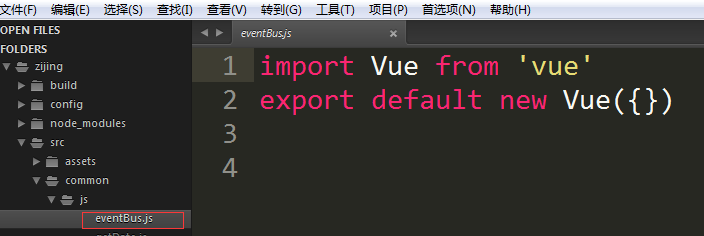
(1)首先,需要创建一个单独的空.js文件。比如 这样
注册一个空的 Vue 实例,作为 ‘中转站’

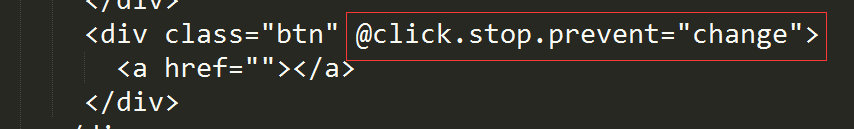
(2)在btn按钮上绑定一个点击事件

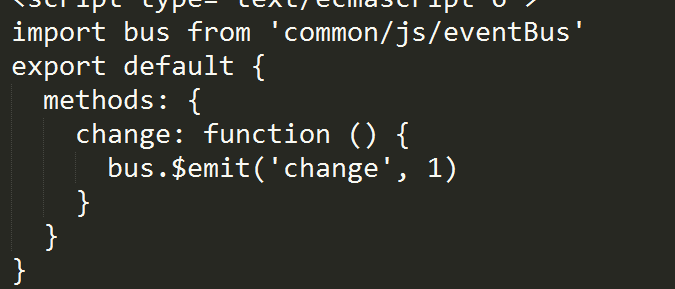
(3)那么我们就可以在事件里面来写这个事件。 当然在写之前要先引入这个’ 中转站‘

(4)
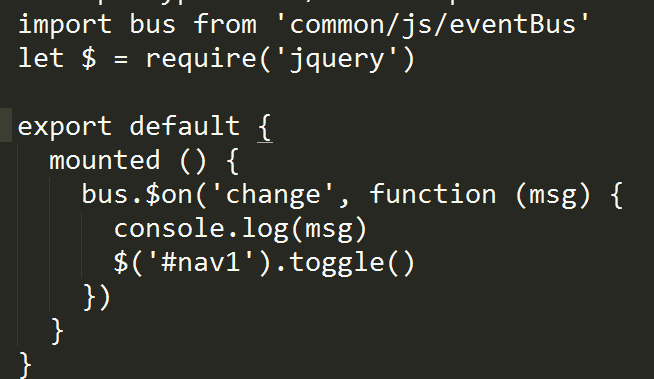
在需要接收这个事件的nav组件
我们可以这样操作。也是需要 先引入那个‘中转站’eventBus.然后接收事件。注意此操作是在mounted(){}这个生命周期里进行的。

vue2.0父子组件通信以及同级组件通信的更多相关文章
- vue2.0 父子组件之间的通信问题
概要: 父组件向子组件通信:props属性 子组件向父组件通信:$emit()触发事件,$on()监听事件 在 vue 1.0 中可以使用$dispatch 和 $broadcast来实现 向上派发事 ...
- vue2.0 父子组件数据传递prop
vue的一个核心概念就是组件,而组件实例的作用域是孤立的,所以组件之间是不能直接引用其他组件的数据的.极端点举例来说,就是可以在同一个项目中,每一个组件内都可以定义相同名称的数据. data () { ...
- vue2.0父子组件通信的方法
vue2.0组件通信方法:props传值和emit监听.(.sync方法已经移除.详情请点击)(dispatch-和-broadcast方法也已经废弃) props方法传值:Props 现在只能单项传 ...
- vue2.0父子组件以及非父子组件通信传参详解
1.父组件传递数据给子组件 父组件数据如何传递给子组件呢?可以通过props属性来实现 父组件: <parent> <child :child-msg="msg" ...
- vue2.0父子组件之间通信
父组件是通过props属性给子组件通信的来看下代码: 父组件: <parent> <child :child-com="content"></chil ...
- vue2.0 父子组件通信 兄弟组件通信
父组件是通过props属性给子组件通信的来看下代码: 父组件: <parent> <child :child-com="content"></chil ...
- vue2.0父子组件以及非父子组件通信
官网API: https://cn.vuejs.org/v2/guide/components.html#Prop 一.父子组件通信 1.父组件传递数据给子组件,使用props属性来实现 传递普通字符 ...
- Vue2.0父子组件间事件派发机制
从vue1.x过来的都知道,在vue2.0中,父子组件间事件通信的$dispatch和$broadcase被移除了.官方考虑是基于组件树结构的事件流方式实在是让人难以理解,并且在组件结构扩展的过程中会 ...
- Vue2.0父子组件之间和兄弟组件之间的数据交互
熟悉了Vue.js的同级组件之间通信,写此文章,以便记录. Vue是一个轻量级的渐进式框架,对于它的一些特性和优点,请在官网上进行查看,不再赘述. 使用NPM及相关命令行工具初始化的Vue工程,目录结 ...
随机推荐
- 基于python的知乎开源爬虫 zhihu
今天在无意之中发现了一个知乎的开源爬虫,是基于Python的,名字叫zhihu_oauth,看了一下在github上面star数还挺多的,貌似文档也挺详细的,于是就稍微研究了一下.发现果然很好用啊.就 ...
- Python修炼之路-异常
异常处理 在程序出现bug时一般不会将错误信息直接显示给用户,而是可以自定义显示内容或处理. 常见异常 AttributeError # 试图访问一个对象没有的树形,比如foo.x,但是foo没有属性 ...
- thinkPHP模型定义
批量新增 ArrayAccess类的属性当做数组访问 插入语句 这段代码说明,User继承的Model类的isupdate属性默认是isupdate,而User::get(1)把这一字段属性更新为tr ...
- HDU-3605-Escape(最大流, 状态压缩)
链接: https://vjudge.net/problem/HDU-3605 题意: 2012 If this is the end of the world how to do? I do not ...
- 便捷删除QQ空间说说
用Chrome打开QQ空间说说(心情),按F12,在Console里面粘贴以下代码,按回车 var delay = 1000; function del() { document.querySelec ...
- Python 列表(List)Ⅱ
删除列表元素 可以使用 del 语句来删除列表的元素,如下实例: . 以上实例输http://www.xuanhe.net/出结果: 注意:我们会在接下来的章节讨论remove()方法的使用 Pyth ...
- 11. ClustrixDB 管理文件空间和数据库容量
ClustrixDB监视集群中可用的空间量,并主动警告潜在的容量问题.确定集群容量的阈值是可配置的,如下所述. 存储类型 要了解如何管理设备和数据库的利用率,必须首先了解ClustrixDB如何分配磁 ...
- 参数上使用自定义注解在aop中无法获取到该参数
https://ask.csdn.net/questions/769477 /** * 环绕增强,验证权限 * @param joinPoint 目标对象 * @param authCheck 自定义 ...
- 配置中心Apollo多环境部署
- 通过PPA存储库在UBUNTU或LINUX MINT中安装ORACLE JAVA 8 [JDK8]
http://www.webupd8.org/2012/09/install-oracle-java-8-in-ubuntu-via-ppa.html sudo add-apt-repository ...
