使用ajax向服务端发送Form中的数据
前端代码:
<form action="" id="myFormUpdate">
<p>宠物名称: <input type="text" name="pName"></p>
<p>
宠物类型:
<select name="cId">
<c:forEach items="${type}" var="ty">
<option value="${ty.cId}">${ty.cName}</option>
</c:forEach>
</select>
</p>
<p>
宠物标签:
<select name="tId">
<c:forEach items="${tags}" var="tag">
<option value="${tag.tId}">${tag.tName}</option>
</c:forEach>
</select>
</p>
<p>
当前状态:
<select name="status">
<option value="available">available</option>
<option value="pending">pending</option>
<option value="sold">sold</option>
</select>
</p>
<input type="hidden" name="photoUrls"/>
</form>
js代码:
var formData = $("#myFormUpdate").serializeArray();//将表单数据序列化成数组
var data = {};//一个空的对象
for (var i = 0; i < formData.length; i++) {
data[formData[i].name] = formData[i]['value']//形成键值对应
}
$.ajax({
type: "post",//请求方式
url: "/pet/update",//请求服务器地址
contentType: "application/json",//设置将要传输内容的编码类型
data:JSON.stringify(data),//经过序列化的对象
success: function (data) {//完成时的事件
alert(data.msg);
},
error: function (error) {//出现错误时的事件
alert("出现异常。");
}
});
服务端代码:
@RequestMapping(path = "/update",method = RequestMethod.POST)
@ResponseBody
public String update(@RequestBody Pet pet){ //Pet是一个实体类
return "";
}
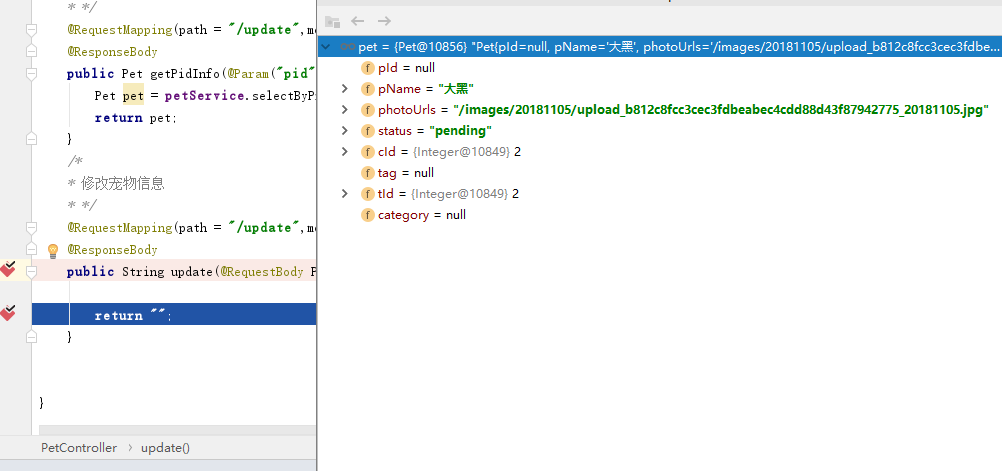
运行结果:

继续加油。 ^_^
使用ajax向服务端发送Form中的数据的更多相关文章
- aJax提交——服务端不能用request存储数据,session存数据客户端可以接收到
aJax提交与普通提交是两种迥异的提交方式,这两种提交方式决定了客户端与服务端交互时存储.传输数据的方式也不同. aJax提交,客户端的请求数据存储在data中,服务端用request.getPara ...
- ajax对服务端发送请求
//兼容处理获取ajax对象 var req = ''; if (window.XMLHttpRequest) req = new XMLHttpRequest(); else req = ...
- (四)XML基础(客户端和服务端发送与接收xml数据)
案例: index.jsp <%@ page language="java" import="java.util.*" pageEncoding=&quo ...
- Query通过Ajax向PHP服务端发送请求并返回JSON数据
Query通过Ajax向PHP服务端发送请求并返回JSON数据 服务端PHP读取MYSQL数据,并转换成JSON数据,传递给前端Javascript,并操作JSON数据.本文将通过实例演示了jQuer ...
- jQuery通过Ajax向PHP服务端发送请求并返回JSON数据
SON(JavaScript Object Notation) 是一种轻量级的数据交换格式.易于人阅读和编写,同时也易于机器解析和生成.JSON在前后台交互的过程中发挥着相当出色的作用.请接着往下看教 ...
- Diango之通过form表单向服务端发送数据
通过form表单向服务端发送数据 表单元素 表单:form></form>表单用于向服务器传输数据.另外一种向服务端传输数据的方式为ajax. form属性: action:提交表单 ...
- Ajax轮询——“定时的通过Ajax查询服务端”
Ajax轮询——"定时的通过Ajax查询服务端". 概念: 轮询(polling):客户端按规定时间定时像服务端发送ajax请求,服务器接到请求后马上返回响应信息并关闭连接. 百闻 ...
- Ajax轮询——定时的通过Ajax查询服务端
概念:轮询(polling):客户端按规定时间定时向服务端发送ajax请求,服务器接到请求后马上返回响应信息并关闭连接. test.html //前端代码 <html> <h ...
- 利用laravel-echo主动向服务端发送消息,实现在线状态管理
之前在网上翻了半天,也没有找到关于如何 通过laravel-echo主动发送消息 和 在laravel-websockets中自定义控制器 的文章或教程.无奈之下只能翻laravel-echo和lar ...
随机推荐
- 解决vmware fusion + centos 7安装vmtools时提示The path "" is not a valid path to the xxx kernel headers.
近日使用VMware fushion 8 + centos 7.0时,无法使用共享功能,所以必须安装vmtools.但是安装过程中有2个错误需要解决. 1.gcc错误 Searching for GC ...
- IP划分
30.112.0.0 255.255.224.0/ 30.112.32.0 255.255.248.0 30.112.36.0 255.255.252.0 30.112.38.0 255.255. ...
- 【机器学习】Learning to Rank入门小结 + 漫谈
Learning to Rank入门小结 + 漫谈 Learning to Rank入门小结 Table of Contents 1 前言 2 LTR流程 3 训练数据的获取4 特征抽取 3.1 人工 ...
- Push failed: Failed with error: Could not read from remote repository. IDEA 解决方法
- mysql一个SQL案例
需求 : 测试数据 ),start1 int,end1 int); ,); ,); ,); ,); ,); ,); 解决: 解决2: 解决代码 核心思想,把符合逻辑条件的行,构造相同分组 select ...
- PostgreSQL的同步级别与MySQL的半同步after_sync比较
MySQL的半同步中通过binlog进行流复制,同步级别和PostgreSQL对比可以发现: PostgreSQL MySQL off local ...
- 单页面应用 之 项目中集成插件vue-router
\es6\my-complex-project>npm install vue-router -S (S 表示这个包下载到,当前的项目中) 导入写好的 router 这里尽量使用 @ ...
- 集成学习-Boosting 模型深度串讲
首先强调一下,这篇文章适合有很好的基础的人 梯度下降 这里不系统讲,只介绍相关的点,便于理解后文 先放一个很早以前写的 梯度下降 实现 logistic regression 的代码 def tidu ...
- vue-router动态路由设置参数可选
在日常工作中,我们需要将匹配到的所有路由,映射到一个组件上. 如下代码想要达到的效果: 不传page和id,则映射到user默认list页面 传page和id,根据page不同,显示不同的页面 问题 ...
- sql server case when
case具有两种格式:简单Case函数和Case搜索函数 简单case函数 实例:CASE sex when '1' then '男' when '2' then'女' els ...
