微信小程序(6)--获取屏幕宽度及弹窗滚动与页面滚动冲突
1.获取屏幕宽度,并赋值给view
<view class="ships-img" style="height:{{windowWidth}}px;"></view>
wx.getSystemInfo({
success: function (res) {
// console.log(res.windowWidth) 屏幕宽度
that.setData({
windowWidth: res.windowWidth
})
}
})
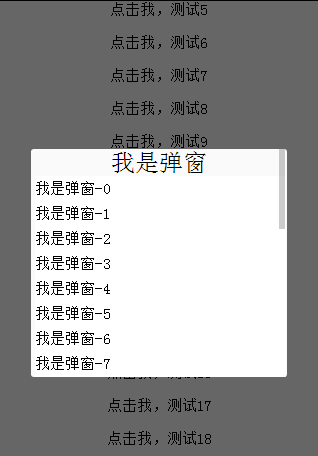
2.最近遇到自定义弹窗滚动问题,当文本页面过长,同时自定义弹窗也过长,即两者都需要滚动的时候,想要自定义弹窗滚动却触发的是页面的滚动。
解决思路:在打开弹窗的时候,让页面不可滚动;关闭弹窗后,恢复页面滚动。

<scroll-view scroll-y="{{isScroll}}">
<view class="rootView">
<view wx:for="{{arrayData}}" wx:key="" bindtap="showDialog" data-statu="open" class="inBoxVIew">
<text>{{item}}</text>
</view>
<!--测试弹窗-->
<view class="dialogbox" bindtap="showDialog" data-statu="close" wx:if="{{isDialogShow}}"></view>
<!--dialog-->
<view class="dialog" wx:if="{{isDialogShow}}">
<view class="windowTitle">
<text style="font-size:24px;">我是弹窗</text>
</view>
<view wx:for="{{dialogData}}" class="windowTable">
<text>{{item.name}}</text>
</view>
</view>
</view>
</scroll-view>
Page {
position: absolute;
font-size: 36rpx;
width: %;
height: %;
display: block;
background: #fff;
}
scroll-view {
height: %;
}
.rootView{
padding: 10rpx;
}
.inBoxVIew{
padding:20rpx ;
text-align: center;
}
.dialogbox {
width: %;
height: %;
position: fixed;
top: ;
left: ;
z-index: ;
background: rgba(, , , 0.6);
overflow: hidden;
}
.dialog {
width: %;
height: %;
position: fixed;
top:%;
left:%;
margin-top:-%;
margin-left:-%;
z-index: ;
background: #FAFAFA;
border-radius: 3px;
overflow-y: scroll;
}
.windowTable{
width: %;
background: white;
margin: 10rpx;
padding:10rpx ;
}
.windowTitle{
width: %;
text-align: center;
}
Page({
/**
* 页面的初始数据
*/
data: {
arrayData: null,
dialogData: null,
isDialogShow: false,
isScroll: true
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
//构建测试数据
let data = new Array();
let dialog = new Array();
for (let i = ; i < ; i++) {
data[i] = '点击我,测试' + i;
dialog[i] = {
name: '我是弹窗-' + i,
isSelected: false
};
}
this.setData({
arrayData: data,
dialogData: dialog
});
},
/**
* 显示、关闭弹窗
*/
showDialog: function (e) {
var currentStatu = e.currentTarget.dataset.statu;
console.log('currentStatu:', currentStatu);
//关闭
if (currentStatu == "close") {
this.setData({
isDialogShow: false,
isScroll: true
});
}
// 显示
if (currentStatu == "open") {
this.setData({
isDialogShow: true,
isScroll: false
});
}
},
})
微信小程序(6)--获取屏幕宽度及弹窗滚动与页面滚动冲突的更多相关文章
- 微信小程序如何获取屏幕宽度
微信小程序如何获取屏幕宽度 方法1: imageLoad: function () { this.setData({ imageWidth: wx.getSystemInfoSync().window ...
- 微信小程序textarea组件在fixed定位中随页面滚动
如果 textarea 是在一个 position:fixed 的区域,需要显示指定属性 fixed 为 true https://developers.weixin.qq.com/miniprogr ...
- 微信小程序 在canvas画布上划动,页面禁止滑动
要实现微信小程序 在canvas画布上划动,页面禁止滑动,不仅要设置disable-scroll="true",还要要给canvas绑定一个触摸事件才能生效. <canvas ...
- 使用wepy开发微信小程序商城第二篇:路由配置和页面结构
使用wepy开发微信小程序商城 第二篇:路由配置和页面结构 前言: 最近公司在做一个微信小程序的项目,用的是类似于vue的wepy框架.我也借此机会学习和实践一下. 小程序官方文档:https://d ...
- 微信小程序tips集合:无法输入文字/随时查看页面/元素审查/点击事件/数据绑定
1:编辑文档无法输入文字 出现这种情况一般是因为之前编辑的文档未保存,所有在其他文档输入的时候会自动输入到未保存的文档中,在文档暂时编辑完毕后要ctrl+s随手保存,不然会出现无法打字情况 2: 随时 ...
- 微信小程序(一):编写58同城页面
2018.3.25 这个时间我觉得更具58页面进行模仿. 微信小程序,标题更改在app.json文件中window属性. window用于设置小程序的状态栏.导航条.标题.窗口背景色.注意在app.j ...
- 原创+转发:微信小程序navigator、redirectTo、switchTab几种页面跳转方式
什么是事件? 事件是视图层到逻辑层的通讯方式. 事件可以将用户的行为反馈到逻辑层进行处理. 详解(以常见的tap点击事情为例) 模板.wxml代码: <view id="tapTest ...
- 从微信小程序到鸿蒙js开发【11】——页面路由
目录: 1.router.push()&wx.navigateTo() 2.router.replace()&wx.redirectTo() 3.router.back()&w ...
- 微信小程序常用的3种弹窗
1. 表示操作成功,文字上方会显示一个表示操作成功的图标. wx.showToast({ title: '操作成功!', icon: 'success', duration: 1500 // 提示窗停 ...
- 微信小程序之 真机键盘弹窗遮盖input框
正常效果: 问题效果: 发现这个问题后呢,我先去看了api,api上是这么说的 哦吼~ 然后我也不知道是不是我的打开方式不对还是什么~~ 没有效果~~ 那怎么办呢~~ 换方法呗~~ 我只好用这个方 ...
随机推荐
- canvas一个简单粗暴的中奖转盘
最近在学canvas做动画,于是就写个转盘练下手.上个简陋的成果图(中间那个是转的指针,外面的圈是图片,懒得写了哈哈哈) 代码很简单,都注释了,直接上代码吧,嘤嘤嘤 html <body> ...
- 1.Linux安装redis
Linux安装redis 操作系统是Centos7 1.下载压缩包 2.解压 3.编译 4.启动redis 5.设置redis.conf和防火墙端口开放,外网可以访问 1.下载压缩包 下载地址:htt ...
- centos 6.5 安装 dubbo 管理中心
从http://pan.baidu.com/s/1dDlI7aL下载dubbo-admin-2.5.4.war包,将下载的包放在tomcat的webapps目录,启动tomcat自动解压该war包,然 ...
- centos启动提示unexpected inconsistency RUN fsck MANUALLY
今天一台虚拟机背后的物理机故障了,主机迁移后变成了 read only filesystem.上面部署了很多长连接服务,没有关掉就直接reboot,报错: unexpected inconsisten ...
- animation transition transform
animation:动画名称 花费时间 运动曲线 何时开始 播放次数 是否反方向 div{width:100px;height:100px;background:red;animation:move ...
- Listary安装+破解
Listary 是 windows 下一个可以快速搜索所有程序,文件,并且可以快速启动程序和打开相应文件的这么一个工具,但这只是它的一个主要功能,还有其功能也是很屌的. 详细的介绍参考:[Listar ...
- [CF959A]Mahmoud and Ehab and the even-odd game题解
题意简述 一个数n,Mahmoud珂以取(即如果取\(k\),使\(n = n - k\))一个正偶数,Ehab珂以取一个正奇数,一个人如果不能取了(对于Mahmoud和Ehab \(n = 0\), ...
- 学习日记2、easyui treeGrid属性及时间
属性 该属性扩展自数据网格(datagrid),下面是为树形网格(treegrid)添加的属性. 名称 类型 描述 默认值 idField string 定义标识树节点的键名字段.必需. null t ...
- ubuntu 16.4下hadoop配置伪分布式时出现的坑
在ubuntu16.4下spark的单机/伪分布式配置我在此就不在一一赘述,详情请点击如下连接: Hadoop安装教程_单机/伪分布式配置_Hadoop2.6.0/Ubuntu14.04 我出现问题是 ...
- VS code 同步设置与插件
准备工作:拥有一个github账户,电脑上需安装VSCode.实现同步的功能主要依赖于VSCode插件 "Settings Sync"第一步:安装同步插件Settings Sync ...
