基础入门Bootstrap
一、CSS样式
1、图片

2、布局、排版(之全局显示)

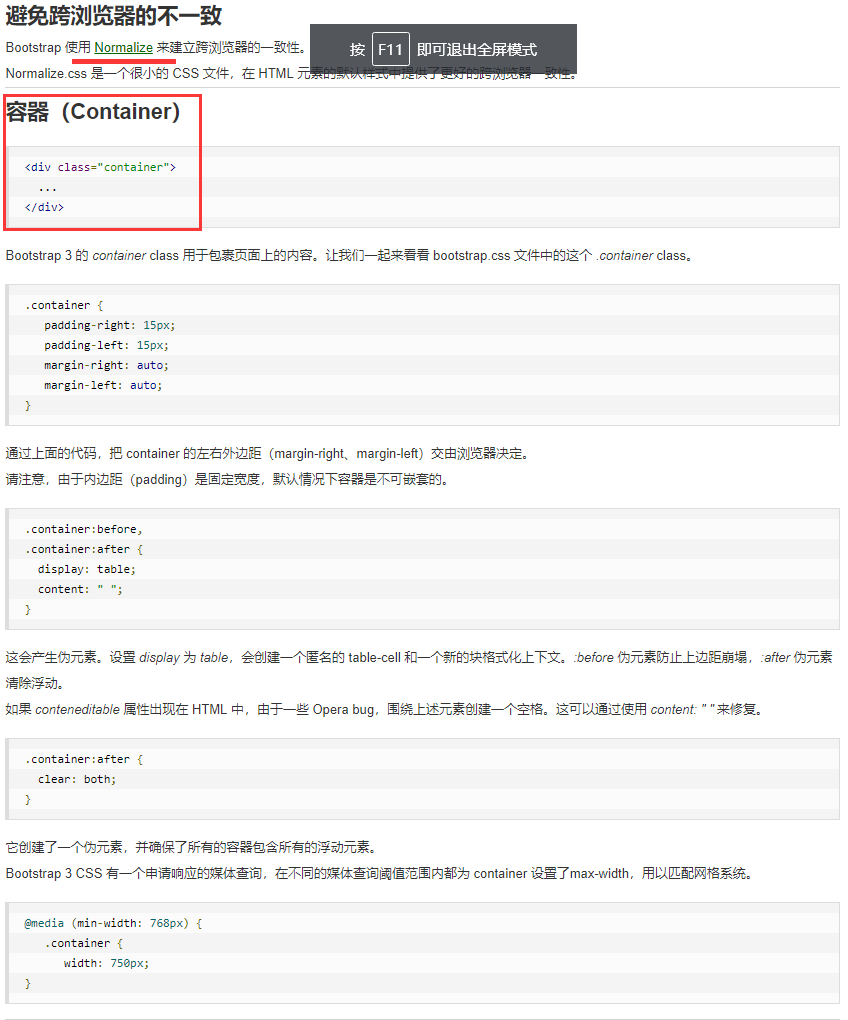
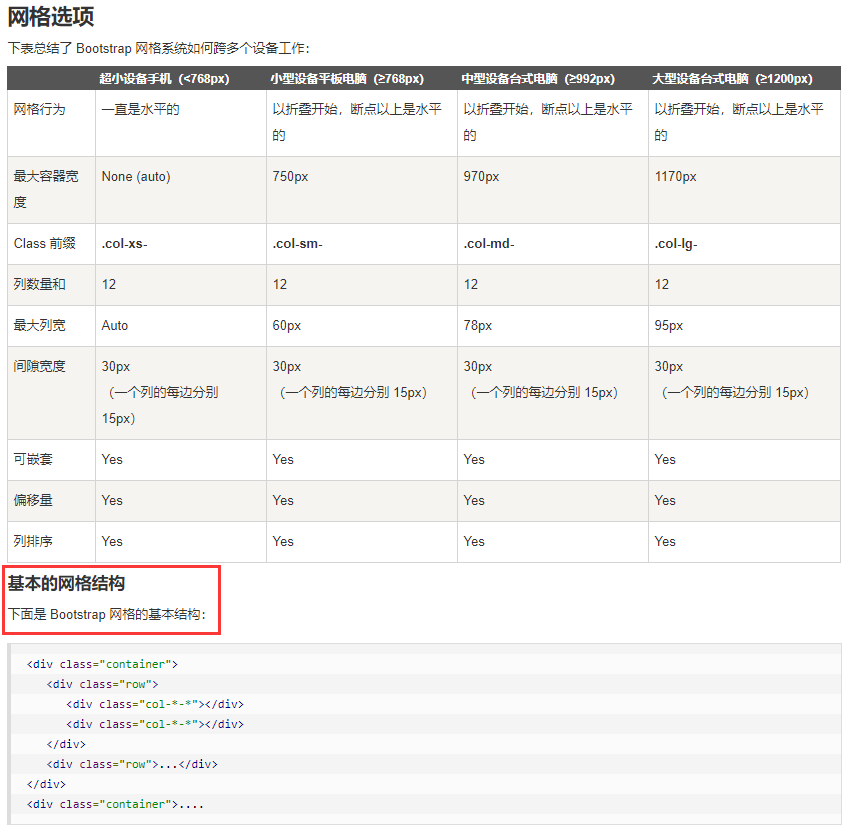
3、容器-网格-栅格系统



搭建的格式如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>编辑器</title>
<link href="https://cdn.bootcss.com/normalize/8.0.1/normalize.min.css" rel="stylesheet">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<!--基本的网格结构-->
<div class="container"><!--行必须放置在 .container class 内,以便获得适当的对齐(alignment)和内边距(padding)。-->
<div class="row">
<div class="col-*-*"></div>
<div class="col-*-*"></div>
</div>
<div class="row">...</div>
</div>
</body>
</html>
基础入门Bootstrap的更多相关文章
- CSS3基础入门02
CSS3 基础入门02 边框相关属性 border-radius 通过这个属性我们可以设置边框圆角,即可以将四个角设置为统一的圆角,也可以单独的设置具体的某一个角的圆角. grammer: borde ...
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- 「译」JUnit 5 系列:基础入门
原文地址:http://blog.codefx.org/libraries/junit-5-basics/ 原文日期:25, Feb, 2016 译文首发:Linesh 的博客:JUnit 5 系列: ...
- .NET正则表达式基础入门
这是我第一次写的博客,个人觉得十分不容易.以前看别人写的博客文字十分流畅,到自己来写却发现十分困难,还是感谢那些为技术而奉献自己力量的人吧. 本教程编写之前,博主阅读了<正则指引>这本入门 ...
- 从零3D基础入门XNA 4.0(2)——模型和BasicEffect
[题外话] 上一篇文章介绍了3D开发基础与XNA开发程序的整体结构,以及使用Model类的Draw方法将模型绘制到屏幕上.本文接着上一篇文章继续,介绍XNA中模型的结构.BasicEffect的使用以 ...
- 从零3D基础入门XNA 4.0(1)——3D开发基础
[题外话] 最近要做一个3D动画演示的程序,由于比较熟悉C#语言,再加上XNA对模型的支持比较好,故选择了XNA平台.不过从网上找到很多XNA的入门文章,发现大都需要一些3D基础,而我之前并没有接触过 ...
- Shell编程菜鸟基础入门笔记
Shell编程基础入门 1.shell格式:例 shell脚本开发习惯 1.指定解释器 #!/bin/bash 2.脚本开头加版权等信息如:#DATE:时间,#author(作者)#mail: ...
- [Spring框架]Spring AOP基础入门总结二:Spring基于AspectJ的AOP的开发.
前言: 在上一篇中: [Spring框架]Spring AOP基础入门总结一. 中 我们已经知道了一个Spring AOP程序是如何开发的, 在这里呢我们将基于AspectJ来进行AOP 的总结和学习 ...
- [Spring框架]Spring AOP基础入门总结一.
前言:前面已经有两篇文章讲了Spring IOC/DI 以及 使用xml和注解两种方法开发的案例, 下面就来梳理一下Spring的另一核心AOP. 一, 什么是AOP 在软件业,AOP为Aspect ...
随机推荐
- [LightOJ1240]Point Segment Distance 题解
题意简述 原题LightOJ 1240,Point Segment Distance(3D). 求三维空间里线段AB与C. 题解 我们设一个点在线段AB上移动,然后发现这个点与原来的C点的距离呈一个单 ...
- os.environ.get()的用法
os.environ.get()是python中os模块获取环境变量的一个方法 import os JS_ADDRESS = os.environ.get("PALM_JS_ADDRESS& ...
- you have not created a boot efi partition
rhel6.8 自定义分区,创建 /boot/efi 分区找不到”EFI System Partition“文件系统, 选其他文件系统 next时都提示:you have not created a ...
- TypeScript快速笔记(一)
刚学习TypeScript,但因为马上要用,主要是寻求先快速上手,而后再求精. 推荐学习网站: 1)https://www.runoob.com/typescript/ts-tutorial.html ...
- React Native商城项目实战15 - 首页购物中心
1.公共的标题栏组件TitleCommonCell.js /** * 首页购物中心 */ import React, { Component } from 'react'; import { AppR ...
- sc 使用了配置中心后,如何设置远程和本地配置的优先级
在 spring 中,如何获取一个 key 的值? applicationContext.getEnvironment().getProperty("swagger.show") ...
- Delphi XE2 之 FireMonkey 入门(11) - 控件居中、旋转、透明
RotationAngle.RotationCenter.Opacity 属性继承自 TControl(FMX.Types), 这些新属性成了控件的基本功能. 先在 HD 窗体上添加 TRectang ...
- 测开之路一百零七:bootstrap排版
引入bootstrap和jquery 标题 对齐 正文强调 引言 <!DOCTYPE html><html lang="en"><head> & ...
- unittest框架扩展(自动生成用例)自动化-上
一.思想: 基于数据驱动和代码驱动结合的自动化测试框架. 二.自动化测试框架步骤: 1.获取用例,用例格式:.ymal 2.调用接口 3.校验结果 4.发送测试报告 5.异常处理 6.日志模块 三.基 ...
- jt获取鼠标指针的位置
屏幕 screenX和screenY属性表示鼠标在整个显示屏的位置,从屏幕(而不是浏览器)的左上角开始计算的. 页面 pageX和pageY属性表示鼠标指针在这个页面的位置.页面的顶部可能在可见区域之 ...
