css实现下拉框导航条
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>导航栏</title>
<link rel="stylesheet" href="css/test.css" />
<script type="text/javascript" src="js/jquery-1.11.3.min.js" ></script>
</head>
<body>
<div class="nav">
<ul class="list">
<li><a href="#">首页</a></li> <li><a href="#">职业课程</a>
<div class="down">
<a href="#">课程库</a>
<a href="#">知识体系图</a>
<a href="#">职业路径图</a>
<a href="#">系列课程</a>
</div>
</li> <li>
<a href="#">就业学习</a>
<div class="down">
<a href="#">Web前端开发</a>
<a href="#">Android开发</a>
<a href="#">JavaWeb开发</a>
</div>
</li> <li>
<a href="#">极客社区</a>
<div class="down">
<a href="#">wiki</a>
<a href="#">技术问答</a>
<a href="#">社群</a>
<a href="#">资源分享</a>
</div>
</li> <li>
<a href="#">极客+</a>
<div class="down">
<a href="#">高校合作</a>
<a href="#">极客人才联盟</a>
</div>
</li> </ul>
</div>
</body>
</html>
css
*{padding:0; margin:0;}
li{ list-style:none}
a{ text-decoration:none;}
.nav{ width:100%; height:40px; background:#222; margin-top:100px;}
.nav .list{ width:1000px; height:40px;margin:0 auto;}
.list li{ float:left; position:relative;}
.list li>a{ padding:0 30px; line-height:40px; display:block; color:#aaa; font-size:16px;}
.list li:hover>a{ background:#333; color:#fff;}
.list li:hover .down{ display:block;}
.list li .down{ width:150px; background:#333; position:absolute; top:40px;left:0; display:none;}
.list li .down a{ display:block; line-height:30px; color:#aaa; font-size:14px; padding-left:30px;}
.list li .down a:hover{ color:#fff;}
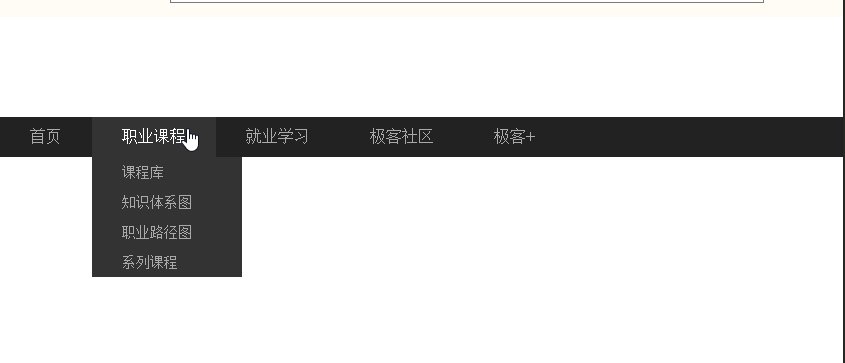
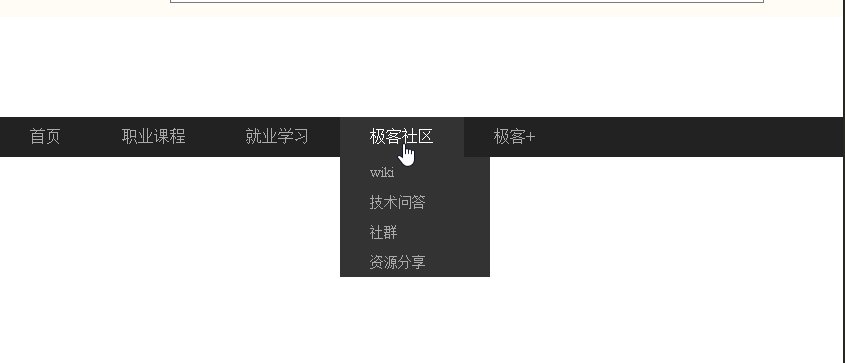
效果:

css实现下拉框导航条的更多相关文章
- 仿新浪游戏频道js多栏目全屏下拉菜单导航条
仿新浪游戏频道js多栏目全屏下拉菜单导航条,新浪,游戏频道,js组件,多栏目,全屏下拉,下拉菜单,导航条.代码下载地址:http://www.huiyi8.com/sc/26765.html更多请访问 ...
- css三级下拉的导航栏
#menu{ height: 65px; width:100%; background-color: rgba(0, 0, 0, 0.5);}#menu ul{ list-style: none;}# ...
- 纯css美化下拉框、复选框以及单选框样式并用jquery获取到其被选中的val
具体样式如图所示: 注:获取val值时记得要先引入jquery库奥. 1.下拉框 css部分 #cargo_type_id{ font-size: 13px; border: solid 1px #b ...
- jQuery+css模拟下拉框模糊搜索的实现
html: @*输入框*@ <div> <input type="text" style="width: 85%; height: 34px;" ...
- checkbox勾选事件,JQ设置css,下拉框JQ选中
<input id="CheckMainCompany" type="checkbox"/> $(function() { $("#Che ...
- 带搜索框的jQuery下拉框插件
由于下拉框的条数有几十个,于是打算找一个可以搜索查找功能的下拉框,刚开始在网上看了几个,都是有浏览器兼容性问题,后来看到这个“带搜索框的jQuery下拉框美化插件 searchable”,看演示代码简 ...
- 通过html和css做出下拉导航栏的效果
通过观察了百度的首页,对于更多产品一栏,觉得可以不涉及JS便可写出下拉导航栏的效果 1.先设计出大体的框架 <div class="nav"> <ul> & ...
- 使用checkbox实现纯CSS下拉框
在这个例子中,我们会看到一个纯CSS制作的下拉框.主要是要用到了HTML元素的checkbox 和CSS3选择器,并没有用到JavaScript.例子如下: Click to Expand Link ...
- css配合js模拟的select下拉框
css配合js模拟的select下拉框 <!doctype html> <html> <head> <meta charset="utf-8&quo ...
随机推荐
- Delphi Win API 函数 [ ShellAPI ] ShellExecute 函数
引用单元:uses ShellAPI; 函数原型:function ShellExecute(hWnd: HWND; Operation, FileName, Parameters,Directory ...
- [原创] Delphi InputBox、InputQuery函数
Delphi InputBox.InputQuery函数 两个函数都是弹框提示输入信息 function InputQuery(const ACaption, APrompt: string; var ...
- JMeter简单使用
JMeter是apache公司基于java开发的一款开源压力测试工具.因为它是java开发的,所以运行的时候必须要安装jdk才可以:Jmeter是免安装的,所以拿到安装包后直接解压就可以使用了,它也是 ...
- 线程join方法 小demo
1.第一个示例: package cn.threaddemo; public class T implements Runnable { public static int a = 0; @Overr ...
- Codeforces 842C--Ilya And The Tree(dfs+树)
原题链接:http://codeforces.com/contest/842/problem/C 题意:一个以1为根节点的树,每个节点有一个值ai,定义美丽度:从根节点到这个节点的路径上所有ai的gc ...
- BZOJ 5137: [Usaco2017 Dec]Standing Out from the Herd(后缀自动机)
传送门 解题思路 这个似乎和以前做过的一道题很像,只不过这个是求本质不同子串个数.肯定是先把广义\(SAM\)造出来,然后\(dfs\)时把子节点的信息合并到父节点上,看哪个只被一个串覆盖,\(ans ...
- Eternal Victory
题目链接 题意:给出n个点,再给出n-1条路,想一口气从1走完n个点的最小距离. 思路:好像它不构成环!md没看清题目,所以说每次遍历完全部的点后,最短的路就是每条边的距离*2减去最长路的距离. 所以 ...
- static、final修饰的变量和方法能否被继承的问题
首先定义父类和子类 public class Parent { protected static String a = "static"; final String b = &qu ...
- thinkphp5 redis使用
参数参考位置:thinkphp\library\think\cache\driver class Redis extends Driver { protected $options = [ 'host ...
- python/pandas 正则表达式 re模块
目录 正则解说 中文字符集 re模块常用方法 1.正则解说 数量词的贪婪模式与非贪婪模式 正则表达式通常用于在文本中查找匹配的字符串.Python里数量词默认是贪婪的(在少数语言里也可能是默认非贪婪) ...
