Electron-vue实战(一)—搭建项目与安装Element UI
Electron-vue实战—搭建项目与安装Element UI
作者:狐狸家的鱼
GitHub:sueRimn
一、新建项目
1、初始化项目
打开cmd,新建一个项目,我使用的是electron-vue,输入以下命令:
vue init simulatedgreg/electron-vue my-project
1
my-project就是自己随便取名的项目名。
然后提示正在下载模板,下完模板之后根据提示进行操作就行,输入你该输入的东西,然后一路Enter:

初始化完毕之后,根据提示进行操作,进入项目文件夹,npm install安装依赖:

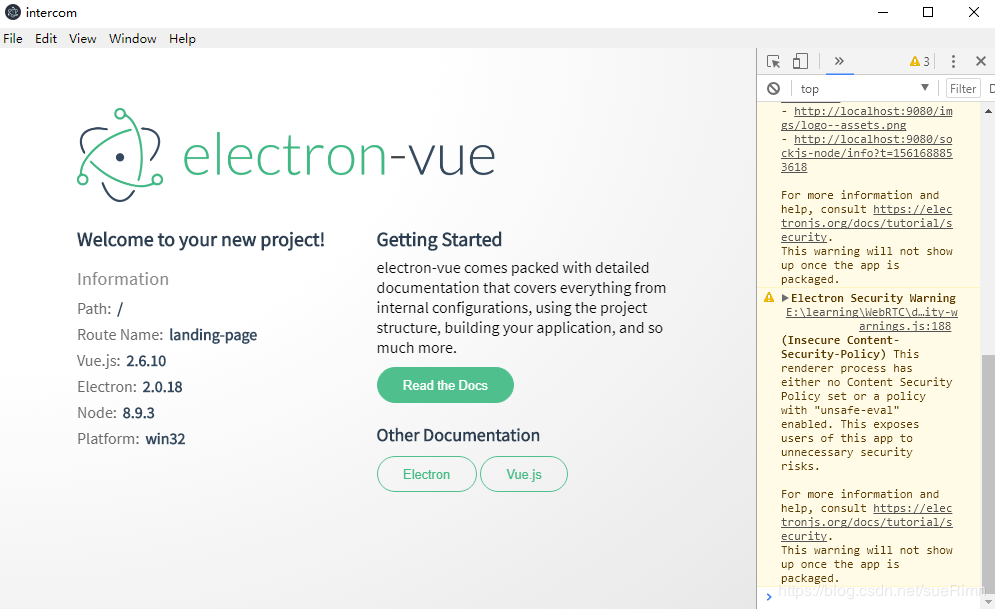
npm run dev命令运行之后,出现以下界面,代表项目创建成功:

2、项目结构
打开项目,项目结构是这样的
Intercom
├─ .babelrc
├─ .electron-vue
├─ .eslintignore
├─ .eslintrc.js
├─ .git
├─ .gitignore
├─ .travis.yml
├─ README.md
├─ appveyor.yml
├─ build
├─ config
├─ coverage
├─ dist
├─ node_modules
├─ package-lock.json
├─ package.json
├─ src
├─ static
└─ test
其中,Electron的主进程和渲染进程在src里分为两个文件夹:main和renderer,Vue的所有代码就放置在renderer文件夹里
src
├─ index.ejs
├─ main
│ ├─ index.dev.js
│ └─ index.js
└─ renderer
├─ App.vue
├─ api // 接口
├─ assets
├─ common
├─ components
├─ main.js
├─ mock // 模拟数据
├─ router
├─ store
└─ views // Vue单页面
其中api、mock、views是个人新建的文件夹,分别存放本地接口、模拟数据以及单页面。
二、安装Element UI
打开项目根目录下的package.json,里面是项目依赖的一些名称以及项目版本要求和一些基本配置,可以看见配置项里有dependencies和devDependencies两项,分别代表什么意思呢?当使用webpack构建项目时,需要明确不同环境下所需要的依赖和版本要求:
- dependencies:是在生产环境下使用的一些依赖,由命令行参数--save或者--save-prod写入,缩写为-S
- devDependencies:是仅在开发环境下使用的一些依赖,不会再生产环境下使用,由命令行参数--save-dev写入,缩写为-D
如果你仅仅是引入一个在开发间需要的依赖包,你只需要把它写入在devDependencies中,在生产环境发布产品时,是不会加载这些包的。
1、npm安装Element ui
npm i element-ui -S
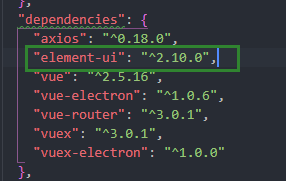
然后在生产环境dependencies可以看见包的版本:

如果你整个项目都会用到这个UI框架,就在main.js文件中全局引入,打开src/renderer/main.js:
import Element from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(Element)
你可以在App.vue文件中测试是否成功引入
<template>
<div id="app">
<el-button type="danger">测试按钮</el-button>
<router-view></router-view>
</div>
</template> <script>
export default {
name: 'intercom'
}
</script> <style>
/* CSS */
</style>

Electron-vue实战(一)—搭建项目与安装Element UI的更多相关文章
- 使用VUE CLI3.0搭建项目vue2+scss+element简易版
1.安装Vue CLI 3 //三选一即可cnpm install -g @vue/cli npm install -g @vue/cli yarn global add @vue/cli 注意: 1 ...
- vue教程3-webpack搭建项目
vue-cli https://cli.vuejs.org/zh/ vue-cli是vue的命令行工具,对于创建项目,安装各种组件,运行项目都极为方便,是在开发vue中的必备工具 vue-cli基于n ...
- 第五十三篇:Vue安装Element ui
好家伙,之前写的一篇过时了,用不了了,更新一波 (已新建一个vue项目) 1. 在项目目录下执行:npm i element-ui -S 2. 在main.js中写入 import ElementUI ...
- vue同时安装element ui跟 vant
记一个卡了我比较久的问题,之前弄的心态爆炸各种问题. 现在来记录一下,首先我vant是已经安装成功了的. 然后引入element ui npm i element-ui -S 接着按需引入,安装插件 ...
- vue+webpack前端开发项目的安装方法
安装前,需要进行node.npm检测,查看是否已有安装node.npm环境: 操作方法:Windows+R 调出运行框,输入cmd 调出命令框:分别输入node -v 回车(查看node版本) npm ...
- Electron+Vue – 基础学习(2): 项目打包成exe桌面应用
项目创建完成,启动正常,接下来就是项目打包了.将测试Demo打包成exe桌面应用,点击exe文件,运行项目. 书接上文,创建项目有三种方式 Git拷贝.直接创建:通过electron社群提供的命令行工 ...
- 搭建Nuxt项目(搭配Element UI、axios)
使用Nuxt Nuxt.js文档:https://zh.nuxtjs.org/guide/ 开始 初始化Nuxt项目 npx create-nuxt-app <项目名> // or yar ...
- 在Vue项目中使用Element UI:按需引入和完整引入
下面操作在main.js文件中进行 完整引入: import Element from 'element-ui'; //样式文件,需单独引入 import 'element-ui/lib/theme- ...
- php项目中使用element.ui和vue
1.plugins中添加axios,element-ui 2.全局文件下引入 <script src="/static/plugins/vue@2.5.13/vue.js"& ...
随机推荐
- moment.js时间格式化库
网址:momentjs.cn 主要用来操作时间的格式化.通过发送API请求获取到的数据中:例如[新闻]中的 发布时间,有的时候.请求到的时间,后台没处理过,那么只能前端来操作数据了. moment.j ...
- ubuntu软件源变更阿里源和arm板子变更国内源
使用 lsb_release -c 命令,看看当前版本号,替换一下“bionic”字符 1.更改 /etc/apt/sources.list,更改之前先备份一下 deb http://mirrors. ...
- js DOM0级事件和DOM2级事件
注册事件有两种方式,分别是DOM0级和DOM2级 DOM0级就是通过事件绑定的形式dom元素只能有(绑定)一个事件处理函数,他的特点是同一个元素绑定相同事件, 后面函数会覆盖前面的 绑定: dom.o ...
- C++ string.replace的使用
//下面是一个检查一个字符串中是否有'.'的函数,该函数将找到的'.'转化为'_'. inline void checkName(string& name) { std::; while (s ...
- 114、TensorFlow设备放置
# creates a variable named v and places it on the second GPU device import tensorflow as tf #with tf ...
- C#关于日期 月 天数 和一年有多少周及根据某年某周获取时间段的计算(转)
/// 当前月有多少天 /// </summary> /// <param name="y"></param> /// <param na ...
- HDU 1028 Ignatius and the Princess III (动态规划)
题目链接:HDU 1028 Problem Description "Well, it seems the first problem is too easy. I will let you ...
- The Stream of Corning 2( 权值线段树/(树状数组+二分) )
题意: 有两种操作:1.在[l,r]上插入一条值为val的线段 2.问p位置上值第k小的线段的值(是否存在) 特别的,询问的时候l和p合起来是一个递增序列 1<=l,r<=1e9:1< ...
- 数据库——MySQL乐观锁与悲观锁
乐观锁与悲观锁 一.悲观锁 悲观锁的特点是“先获取锁,再进行业务操作“”.即“悲观”的认为获取锁是非常有可能失败的,因此要先确保获取锁成功再进行业务操作 读取某几行数据时会给他们加上锁,其他的要修改数 ...
- matplotlib系列——折线图
import numpy as np import matplotlib.pyplot as plt import matplotlib #数据准备 #numpy.linspace(start, st ...
