【JavaWeb项目】一个众筹网站的开发(三)第一个网页
一、bootstrap
本项目采用bootstrap3
bootstrap中文网 https://www.bootcss.com/
使用bootstrap三步:
1.导入jQuery
2.导入bootstrap自己的css样式
3.导入bootstrap自己的js文件
- <script type="text/javascript" src="js/jquery-3.2.1.min.js"</script>
- <link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.css"/>
- <script type="text/javascript" src="bootstrap-3.3.7-dist/js/bootstrap.js"></script>
bootstrap定义了大量的样式库,要使用样式,只要将元素的class指定为样式库中的值。
二、第一个网页
index.jsp
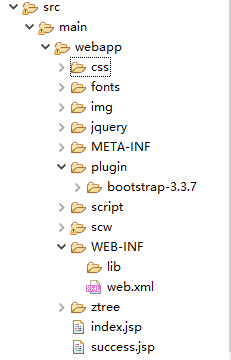
和css等资源文件一起放在web层的webapp下
新建plugin文件夹,bootstrap放在里面

此时启动项目,发现样式不对

F12控制台报错

资源路径进行配置
样式在网页推荐写绝对路径
写监听器
web层创建

编写监听器
- package com.atguigu.scw.manager.listener;
- import javax.servlet.ServletContext;
- import javax.servlet.ServletContextEvent;
- import javax.servlet.ServletContextListener;
- /**
- * 项目启动时,将一些常用数据放在application域中,大家都能用
- * @ClassName MyAppListener
- * @Description TODO(这里用一句话描述这个类的作用)
- * @version 1.0.0
- */
- public class MyAppListener implements ServletContextListener{
- public void contextInitialized(ServletContextEvent sce) {
- ServletContext servletContext = sce.getServletContext();
- //1.将项目放在application域中
- servletContext.setAttribute("ctp", servletContext.getContextPath());
- }
- public void contextDestroyed(ServletContextEvent sce) {
- //2.项目关闭,销毁application域中所有数据
- }
- }
getContextPath()返回站点的根路径,也就是项目的名字 ,比如在web层返回/manager-web
在web.xml中进行配置
- <?xml version="1.0" encoding="UTF-8"?>
- <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
- xmlns="http://java.sun.com/xml/ns/javaee"
- xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
- id="WebApp_ID" version="2.5">
- <!-- 启动自己的listener -->
- <listener>
- <listener-class>com.atguigu.scw.manager.listener.MyAppListener</listener-class>
- </listener>
- <!-- 启动spring容器 -->
- <!-- needed for ContextLoaderListener -->
- <context-param>
- <param-name>contextConfigLocation</param-name>
- <param-value>classpath:spring-*.xml</param-value>
- </context-param>
- <!-- Bootstraps the root web application context before servlet initialization -->
- <listener>
- <listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
- </listener>
- <!-- The front controller of this Spring Web application, responsible for
- handling all application requests -->
- <servlet>
- <servlet-name>springDispatcherServlet</servlet-name>
- <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
- <init-param>
- <param-name>contextConfigLocation</param-name>
- <param-value>classpath:springmvc.xml</param-value>
- </init-param>
- <load-on-startup>1</load-on-startup>
- </servlet>
- <!-- Map all requests to the DispatcherServlet for handling -->
- <servlet-mapping>
- <servlet-name>springDispatcherServlet</servlet-name>
- <url-pattern>/</url-pattern>
- </servlet-mapping>
- <!-- 加上字符编码过滤器 -->
- <filter>
- <filter-name>CharacterEncodingFilter</filter-name>
- <filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
- <!-- 只是指定了编码格式 -->
- <init-param>
- <param-name>encoding</param-name>
- <param-value>utf-8</param-value>
- </init-param>
- <!-- 进行请求乱码解决 -->
- <init-param>
- <param-name>forceRequestEncoding</param-name>
- <param-value>true</param-value>
- </init-param>
- <init-param>
- <param-name>forceResponseEncoding</param-name>
- <param-value>true</param-value>
- </init-param>
- </filter>
- <filter-mapping>
- <filter-name>CharacterEncodingFilter</filter-name>
- <url-pattern>/*</url-pattern>
- </filter-mapping>
- </web-app>
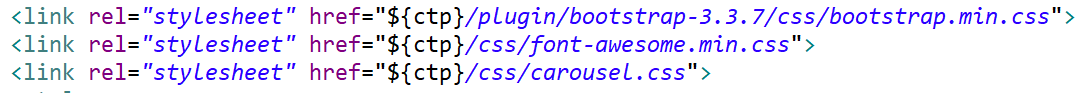
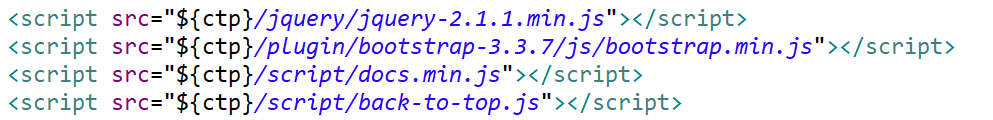
index.jsp中资源的路径都如下面所示,将路径和实际资源位置一一检查
css

js

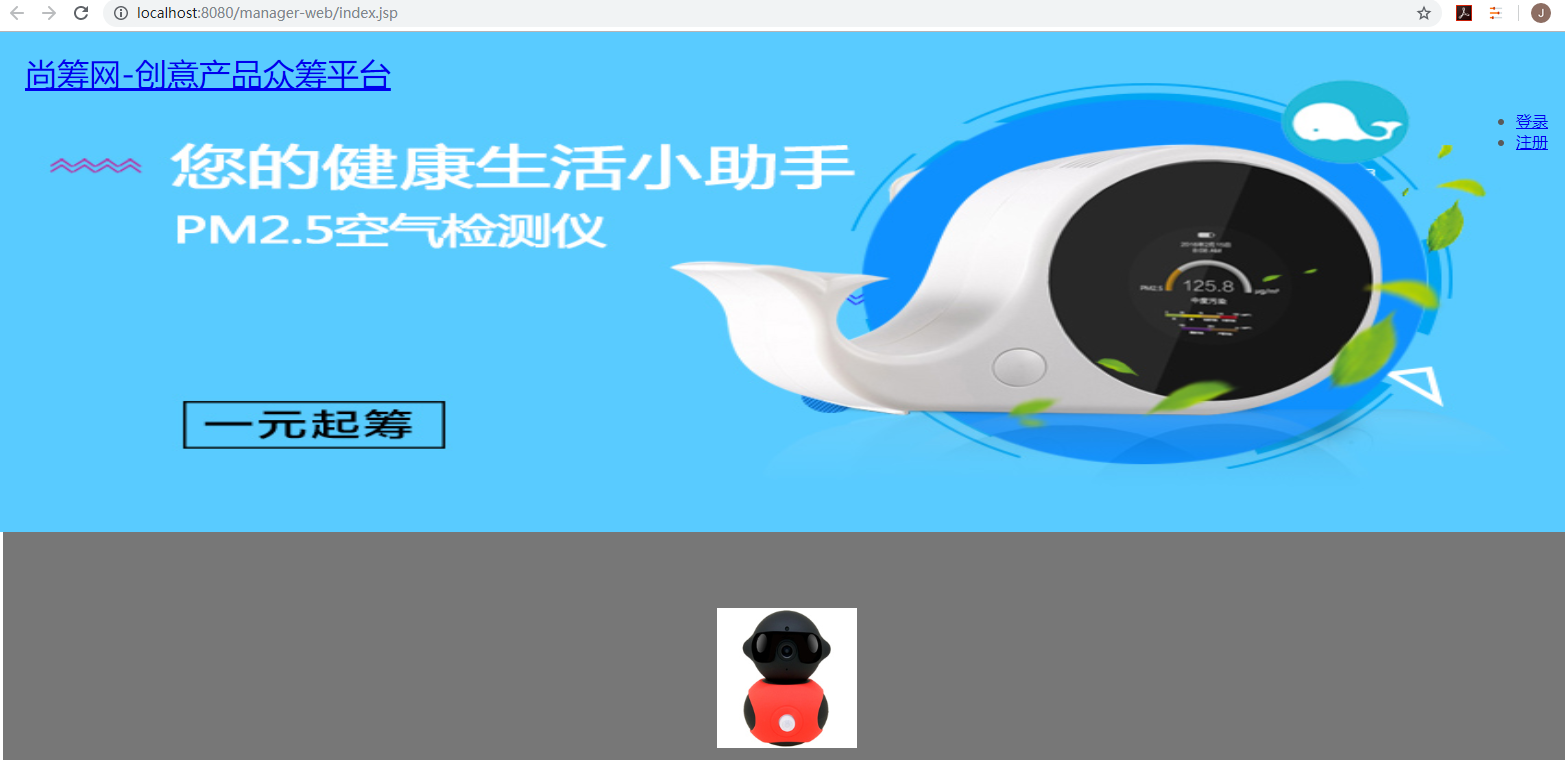
重新运行
网页显示正常

【JavaWeb项目】一个众筹网站的开发(三)第一个网页的更多相关文章
- 【JavaWeb项目】一个众筹网站的开发(五)后台用户登录功能
用户模块 1)注册 表单校验,使用校验插件 用户密码需要加密存储 注册成功后来到管理控制台,将用户放在session中,防止以后获取 以后用户经常获取用户id,使用mabatis主键自增策略,保存用户 ...
- 【JavaWeb项目】一个众筹网站的开发(八)后台页面详细设置
一.user.jsp改造 删除引入菜单 抽取导航栏 nav-bar.jsp,删除引入导航栏 删除引入main.jsp的到好烂 数据库里添加url 报错,url不对 没有/ url正确 action=& ...
- 【JavaWeb项目】一个众筹网站的开发(四)后台用户注册功能
重点: 密码加密存储 使用jQuery插件做校验和错误提示等 密码不能明文存储,在数据库中是加密存储的 可逆加密:通过密文使用解密算法得到明文 DES AES 不可逆加密:通过密文,得不到明文 MD5 ...
- 【JavaWeb项目】一个众筹网站的开发(一)架构搭建
本项目是@尚硅谷相关视频的记录. 本项目使用Maven构建,工程架构如下图所示: 一.公司的公共父工程和工具类包 1.父工程 每个公司都有自己的父工程 父工程作用:对公司使用的jar包进行统一管理,别 ...
- 【JavaWeb项目】一个众筹网站的开发(九)邮件开发
Java官方支持邮件开发,Javax-mail jdk中默认没有,需要另外下载 apache的基于Javax-mail开发了commons-mail,更加简单高效,推荐使用 一.电子邮件接收和发送协议 ...
- 【JavaWeb项目】一个众筹网站的开发(六)后台用户权限控制
登陆成功进入控制面板后 左侧的菜单是共同的元素,抽取出来做静态包含 要求必须是按照不同的用户得到不同的菜单 用户做了权限限制,哪个用户能操作哪些内容(链接.按钮.内容) 一.RBAC权限模型 权限管理 ...
- 【JavaWeb项目】一个众筹网站的开发(二)架构搭建之架构测试
1.dao层和pojo都是使用mbg生成,基本的CRUD以及JavaBean 2.将mbg放在dao层,一旦dao层打包以后mbg就删除掉 一.创建数据库用于测试 数据库名称:scw_0325 SQL ...
- 【JavaWeb项目】一个众筹网站的开发(七)后台用户菜单
mvn命令不能运行: jar-war-pom之间是可以直接写,优先找这个工程,而不是仓库的位置 pom-pom子父关系,需要去仓库中找,我们需要使用<relativePath>../pro ...
- JavaWeb项目:旅游网站【涉及各种知识】
JQuery异步请求(ajax) $.ajax({ // 请求方式为get或者post等 type: "GET", // 服务器响应的数据类型 dataType: "js ...
随机推荐
- Ubuntu Visual code安装与使用
1.直接启动软件中心,输入visual studio code,点击install即可,千万千万不要去装逼搞什么linux指令安装,死都不知道怎么死的 2.Visual code是以文件夹为工程目录的 ...
- .NET Core 构建跨平台的桌面应用
1.运行环境 开发工具:Visual Studio 2017 JDK版本:.NET Core 2.0 项目管理工具:nuget 2.GITHUB地址 https://github.com/nbfujx ...
- ldd3 第12章 PCI驱动程序
PCI接口 PCI寻址 引导阶段 配置寄存器和初始化 MODULE_DEVICE_TABLE 注册PCI驱动程序 佬式PCI探测 激活PCI设备 访问配置空间 访问I/O和内存空间 PCI中断 硬件抽 ...
- window 安装VisualSvn Server
VisualSvn Server 1 .VisualSvn Server 介绍和下载 VisualSvn Server是免费的,而VisualSvn是收费的.VisualSvn是Svn的客户端,和V ...
- 22 October in 614
Contest A. defile struct 自定义排序.按照题意抽象成模型模拟就可以了. 自定义排序核心代码: struct node { int x, id; } d[1000003]; bo ...
- HashMap存取原理之JDK8
前言 哈希表(hash table)也叫散列表,是一种非常重要的数据结构 应用场景之一:缓存技术(比如memcached的核心其实就是在内存中维护一张大的哈希表) 目录 一.哈希表 二.hashmap ...
- 高并发大流量专题---5、CDN加速
高并发大流量专题---5.CDN加速 一.总结 一句话总结: CDN就是多整几台节点服务器,选距离用户最近的服务器来给用户服务,实现的话可以用阿里云.腾讯云他们提供的功能,简单方便,妈妈再也不用担心我 ...
- 解决“/bin/bash^M: bad interpreter: No such file or directory”
在执行shell脚本时提示这样的错误主要是由于shell脚本文件是dos格式,即每一行结尾以\r\n来标识,而unix格式的文件行尾则以\n来标识. 查看脚本文件是dos格式还是unix格式的几种办 ...
- webpack请求文件路径代理
在开发模式下,访问页面请求会跑到根路径,因为写的都 ./images 而index又在根目录, 所以访问地址会是 http://localhost:8080/images/abc.jpg 而实际 ...
- CSS中让背景图片居中且不平铺
background:url(../images/logo.jpg) no-repeat center ;
