测开之路九十六:css进阶之元素显示和可见性
元素显示效果:display
块级元素,会导致换行:p、div、h...
内联元素,不会导致换行:span、strong...


修改属性
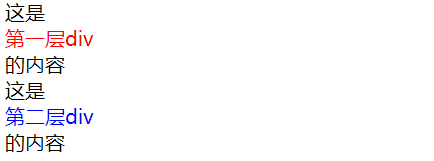
让span标签换行


让指定div不换行


元素可见性:visibility
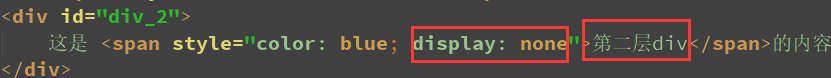
一:影藏内容和位置:display: none


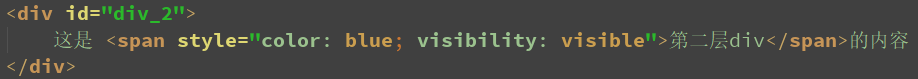
二:正常显示:visibility: visible

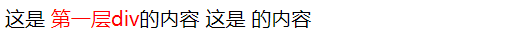
三:影藏内容,不影藏位置:visibility: hidden


css
/* 元素显示 */
/*让span标签换行*/
/*span{ display: block; }*/ /*让div不换行*/
#div_2{ display: inline; } /*元素可见性 visibility*/ /*none:位置和内容不显示*/
/*display: none*/ /*visible正常显示*/
/*visibility: visible*/ /*hidden元素内容不显示,位置显示*/
/*visibility: hidden*/
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文字样式</title>
<link rel="stylesheet" href="../css/css08.css">
</head>
<body>
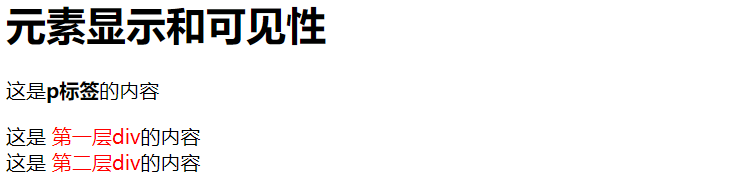
<h1>元素显示和可见性</h1> <p>这是<strong>p标签</strong>的内容</p>
<div>
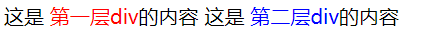
这是 <span style="color: red">第一层div</span>的内容
<div id="div_2">
这是 <span style="color: blue; visibility: hidden">第二层div</span>的内容
</div>
</div> </body>
</html>
测开之路九十六:css进阶之元素显示和可见性的更多相关文章
- 测开之路九十:css的引用方式
第一种:内联,直接在标签里面加style属性,优先级别最高,但是不利于维护 第二种:页面嵌入,在head标签里面写一个style标签,以类选择器的形式写入,优先级别第二 第三种:外联,样式表链接,单独 ...
- 测开之路九十五:css进阶之光标和溢出内容处理
光标样式:cursor 准备文字 css 溢出内容处理:overflow,默认溢出部分是显示 先把内容放到盒子里面 正常显示 不显示溢出内容 显示为滚动条 自动处理 css /* 光标样式 */p{ ...
- 测开之路九十四:css之盒子模型
盒子模型 为了演示方便,把内容放到盒子里面 引用css 演示内容 外边距: 4个方向分开写 简写为一条指令,顺序为上右下左 简写为一条指令,第一个值为上下,第二个值为左右 简写为一条指令,只有一个值时 ...
- 测开之路九十二:css之背景色和背景
引用css 设置背景色: 背景图片 整个页面的背景图片 图片当局部背景图 也可以简写 css /* css基本样式 */ /* 设置p标签的文字前景色.背景色 */p{ /*字体颜色为蓝色*/ col ...
- 测开之路九十九:js函数、事件、window窗体对象
函数:function 函数名(参数列表) 事件 单击:onclick()表单提交:onsubmit()鼠标经过:onmouseover()值改表时:onchange() window窗体对象转跳:w ...
- 测开之路九十八:js变量和语句
这里为了方便调试,在jsbin网站上面编写js脚本:https://jsbin.com/?js,console 可以点击增加/减少对应展示分页,Console为控制台部分,Output为页面部分 变量 ...
- 测开之路十六:@classmethod与@staticmethod
@classmethod 类方法 和属性一样,所有实例化的对象都共享类方法 @staticmethod 静态方法,可以理解为和类没有任何关系,只是放在了类里面 参数可以任意定义,根据自己的定义传参,也 ...
- 测开之路一百零三:jquery元素和标签的插入与删除
标签内插入 标签外插入 给标签加标签 !DOCTYPE html><html lang="en"><head> <meta charset=&q ...
- 测开之路一百零二:jquery元素操作
jquery对元素操作,获取/替换文本(.text()).html(.html()).属性(.attr()).值(.val()) html代码 text() 根据标签获取文本值 同一个标签下筛选明细 ...
随机推荐
- wordpress各个文件作用详解
1.index.php:wordpress核心索引文件,即博客输出文件. 2.license.txt:WordPress GPL许可证文件. 3.my-hacks.php:定义了博客输出之前处理的追加 ...
- java复习(6)String、StringBuffer以及StringBuilder
0.常见的编码表 ASC||:美国标准信息交换码,用一个字节的7位可以表示. ISO8859-1:拉丁码表.欧洲码表,用一个字节的8位来表示.无法存储汉字,或者只取了汉字的一半使用 GB2312:中文 ...
- 《CSS权威指南》双鱼书详解——第二章选择器
一.基本规则 CSS的核心特性就是能向文档中的一组元素类型应用某些规则. 二.规则结构 选择器+声明块. h1{ color:red;background:yellow;} ,声明块由一个或多个声明组 ...
- ELK + filebeat集群部署
ELK + filebeat集群部署 一.ELK简介 1. Elasticsearch Elasticsearch是一个实时的分布式搜索分析引擎, 它能让你以一个之前从未有过的速度和规模,去探索你的数 ...
- Codeforces Round #567 (Div. 2)B. Split a Number (字符串,贪心)
B. Split a Number time limit per test2 seconds memory limit per test512 megabytes inputstandard inpu ...
- x86-x64寄存器及CallStack调用栈
Intel 32位体系结构(简称IA32)处理器包含8个通用寄存器,如下图所示: EIP是指令寄存器,指向处理器下条等待执行的指令地址(代码段内的偏移量),每次执行完相应汇编指令EIP值就会增加.EI ...
- 微信小程序开发-入门到熟练(wepy-初级篇)
Title:最近做完了项目,review代码的同时,就想写一篇详细的小程序开发经历,记录自己的项目从0到1的过程 Desc : 小程序从0到1,从小白到完成项目,你需要这样做: step1: 基础知识 ...
- SQL server int 转char类型
CONVERT(CHAR,c.battery_board_id) CONVERT(VARCHAR,c.battery_board_id)
- mysql IN操作符 语法
mysql IN操作符 语法 作用:在 WHERE 子句中规定多个值.深圳大理石平台 语法:SELECT column_name(s) FROM table_name WHERE column_nam ...
- CF543B Destroying Roads 枚举 + 思维 + BFS
Code: #include <bits/stdc++.h> #define ll long long #define setIO(s) freopen(s".in", ...
