170817关于JSON知识点
1. JSON
[1] JSON简介
JSON全称 JavaScript Object Notation
类似于JS中对象的创建的方法
JSON和XML一样,都是一种表示数据的格式
但是JSON比XML的存储和解析性能要高的多,JSON要比XML高个30%左右。
xml:
<user>
<name>sunwukong</name>
<age>18</age>
<gender>男</gender>
</user>
JSON:
{"name":"孙悟空","age":8,"gender":男}
[2] JSON的格式
JSON字符串不方便阅读,但是传输性能好
XML方便阅读,但是传输性能差
JSON的格式和JS对象类型,但是要求属性名必须使用双引号。不能使用单引号,也不能不写引号
JSON对象中实际就是一组一组的键值对的结构,
键和值使用“:”连接,多个键值对之间使用逗号分开,注意如果是最后一组键值对,则千万不要在加,.
{
"属性名1":属性值1,
"属性名2":属性值2,
"属性名3":属性值3,
"属性名4":属性值4
}
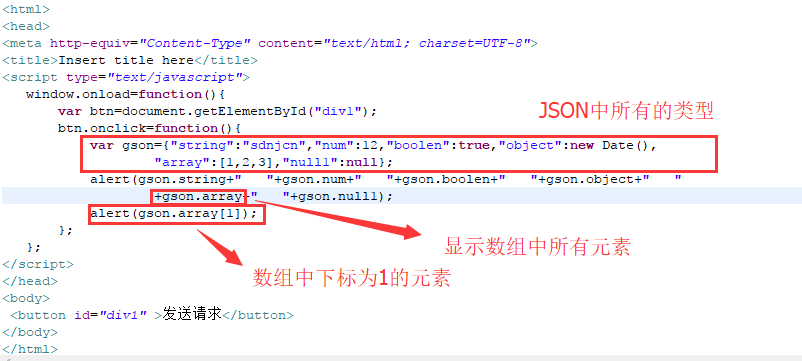
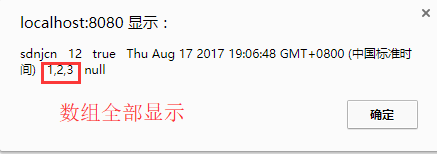
JSON运行属性值的类型:
1.字符串 2.数字3.布尔4.对象5.数组6.null
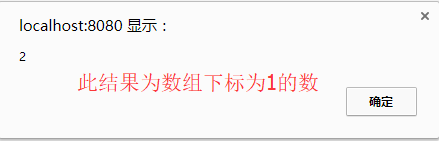
数组: [属性1,属性2,属性3,属性4]



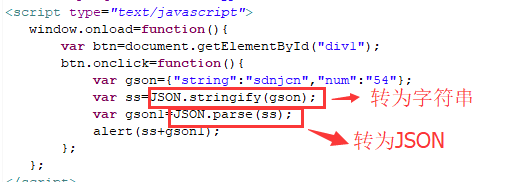
[3] JS中使用JSON
JSON对象 --> JSON字符串
JSON.stringify(对象)
JSON字符串 --> JSON对象
JSON.parse(JSON字符串)


[4] Java中使用JSON
目前Java中用的比较多的JSON解析工具:
json-lib --> 使用麻烦,解析性能最差
Jackson --> 使用较麻烦,解析性能最好
Gson --> 使用简单,解析性能中能
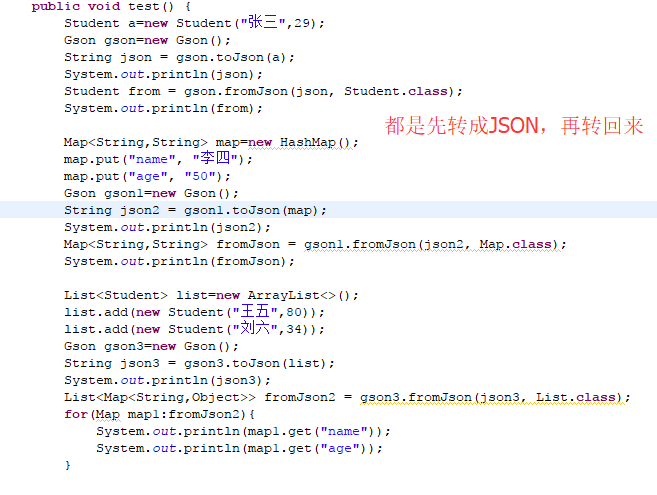
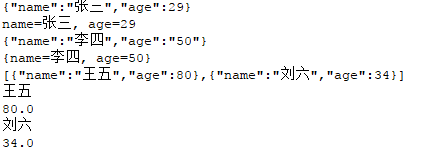
Gson是谷歌出的一款JSON解析工具,使用简单,且性能较好。
Java对象 --> JSON字符串
JSON字符串 --> Java对象


170817关于JSON知识点的更多相关文章
- js中json知识点
首先,json是一种数据格式,而不能说是一种对象(object).这一点是非常重要的. 起源是不同的语言中数据对象的形式是不一样的,我们为了在不同的语言中传递数据,发明了一种json格式用于消除这种差 ...
- JSON知识点
什么是JSON? JSON是Javascript Object Notation(Javascript对象表示法)的缩写,是一种数据格式,而并非一种编程语言. 语法 JSON的语法可以表示以下三种类型 ...
- json知识点总结(一)--基础介绍
前言 JSON是一种轻量化的数据编码方式它不依赖于编程语言是独立的文本格式.和xml相比JSON具有格式简洁,转译速度快的特点,因此现在被广泛使用.JSON的本质是字符串,采用了特定的分隔方式对字符串 ...
- json知识点总结(二)--JSONObject详解
JSONObject只是一种数据结构,可以理解为JSON格式的数据结构(key-value 结构),可以使用put方法给json对象添加元素.JSONObject可以很方便的转换成字符串,也可以很方便 ...
- javascript跳跃式前进(3) - 跳入JSON
前言 JSON崛起不是意外,是顺应时代;相当简洁小巧的书写模式及阅读方式; 基础 看这篇文章: JSON知识点汇总_W3SCHOOL 初步进阶 早期的解析仅仅实用eval() ,可是这货太easy给注 ...
- js 面试知识点
基础 原型 原型链 作用域 闭包 异步 单线程 JS API DOM操作 AJAX 事件绑定 开发环境 版本管理 模块化 打包工具 运行环境 页面渲 ...
- JSON的使用场景及注意事项介绍
上篇我们讲解了JSON的诞生原因是因为XML整合到HTML中各个浏览器实现的细节不尽相同,所以道格拉斯·克罗克福特(Douglas Crockford) 和 奇普·莫宁斯达(Chip Mornings ...
- Ajax概述和判断用户名是否存在的简单代码练习
在本代码中主要体现,Ajax实现了部分位置的刷新.不需要重新刷新网页,重新请求服务器.下面用过代码来对Ajax更深的认识 这里需要创建,一个jsp文件(显示登录界面),js文件(对Ajax的主要设置) ...
- Web请求相关
HTTP简介 HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于从万维网(WWW:World Wide Web )服务器传输超文本到本地浏览器的传送 ...
随机推荐
- Linux负载均衡实现
配置之前清空所有服务器防火墙规则 iptables -F 关闭selinux: 1./usr/sbin/sestatus -v ##如果SELinux status参数为enabled即为开 ...
- 应用安全 - 路由器 - D-LINK - 漏洞汇总
D-Link D-Link DSL-2750B任意命令执行漏洞 CVE-2019-16920 影响范围 DIR- DIR-866L DIR- DHP- CVE-2017-7405 Date 类型 嗅探 ...
- Node.js实战7:你了解buffer吗?
Buffer是NodeJS的重要数据类型,很有广泛的应用. Buffer是代表原始堆的分配额的数据类型.在NodeJS中以类数组的方式使用. 比如,用法示例: var buf = new Buffer ...
- 【洛谷p1158】导弹拦截
这道题是个有想法的枚举qwq 导弹拦截[题目链接] 注意:此导弹拦截非彼导弹拦截p1020 导弹拦截 一道题是1999年的,然后我们现在要写的是经过11年韬光养晦之后的导弹拦截 SOLUTION: 要 ...
- 13 个设计 REST API 的最佳实践
原文 RESTful API Design: 13 Best Practices to Make Your Users Happy 写在前面 之所以翻译这篇文章,是因为自从成为一名前端码农之后,调接口 ...
- echart 折线渐变 加柱形图结合图形,左右纵轴自设置格式,现行图北京渐变 ,x轴字体倾斜
app.title = '折柱混合'; option = { grid: { left: '5%', //距离左边的距离 right: '5%', //距离右边的距离 top:'8%', bottom ...
- js中基本数据类型与引用数据类型的本质区别
代码 /** * 基本数据类型:string, number, boolean, null, undefined. * * 说明: * 基本数据类型的变量是保存在栈内存中的,基本数据类型的值 * 直接 ...
- [书接上一回]在Oracle Enterprise Linux (v5.7) 中安装DB - (4/4)
选择自己创建的安装数据库路径. Sample Schemas 打钩. 调整内存大小. 选择官方建议的字符集编码. 是否创建创建的脚本,如需要请打钩. 脚本生成成功. 创建成功,如需要,则可以管理数据库 ...
- ASE Code Search
重现基线模型 Hamel's model 基线模型原理 如何实现semantic search?在已有数据库的基础上,衡量一个句子和每段代码的相关性再进行排序,选出最优代码片段即可实现一个通用的cod ...
- Django 路由层与视图层
1.路由层 1.1无名分组 1.2 有名分组 1.3 反向解析 1.4 路由分发 1.5 名称空间 2.伪静态网页 3.虚拟环境 4.视图层 1.1 JsonResponse 1.2 FBV与CBV ...
