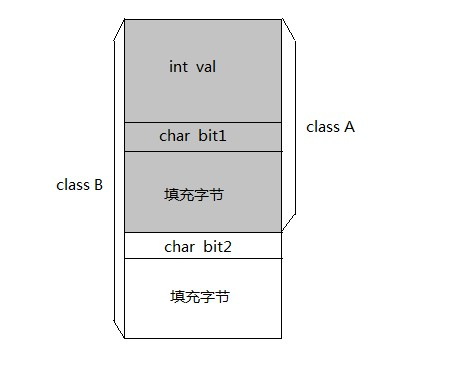
class内部处理
class A
{
public:
int foo( ) { return val ; }
static int staFun( ) { return staVal ; }
static int staVal ;
private:
int val ;
char bit1 ;
} ; class B : public A
{
public:
char foo( ) { return bit2; }
private:
char bit2 ;
};

静态数据成员:
它被编译器提出于class之外,并被视为一个global变量(但只在class生命范围之内可见)
每个静态数据成员只有一个实体,存放在程序的数据段之中,
经由’.’运算符,对一个静态数据成员进行存取操作,只是语法上的一种便宜行事而已。静态数据成员其实并不在class object之中,因此存取它并不需要通过class object。
虽然你可以不靠class object 来存取一个静态成员,但其存取函数却得绑定于一个class object之上。(若静态成员的访问控制为protected或private,则必须通过存取函数来访问)
【注意:】类的静态数据成员,必须要在全局下进行定义,然后才能使用。
无论它的访问控制是什么,必须在main函数之前,对静态数据成员定义。
例如:int A::staVal = 0 ;
否则,编译器会报错:未定义的引用。
因为编译器把涉及静态数据成员的使用,都转换为直接使用,而静态成员在class中声明,外部无法看见。故需要在外部进行定义,使其后的代码可见。
成员函数的处理:
C++的设计准则之一:非静态成员函数至少和一般的外部函数有相同的存储效率。
C++编译器会把成员函数内化为一般的函数:
①改写函数原型,安插一个额外的参数this指针。用以提供一个存取管道,使类对象得以调用该函数。
int A::foo (A* const this)
若该成员函数是const,则变成:
int A::foo (const A* const this)
②对函数体中 类对象的非静态数据成员的存取操作,改为经由this指针来存取。
int A::foo (A* const this)
{ return this->val ; }
③将成员函数重新写成一个外部函数,对函数名称进行处理,使它在程序中成为独一无二的。
以上的转换操作结束之后,每个调用操作都要转换。
A objA ;
A * ptr = & objA ; ptr->foo( ) ;
objA.foo() ;
//分别被转换为:
foo_intA( ptr ) ;
foo_intA( & objA ) ;
静态成员函数:
静态成员函数的主要特征是它没有this指针。
故其:
①它不能够直接存取其class中的非静态成员
②它不能够直接被声明为const、virtual
③它不需要经由class object才被调用——虽然大部分时候它是这样被调用的。
对静态成员函数的调用
http://blog.csdn.net/yang_yulei/article/details/8738802
class内部处理的更多相关文章
- 通过ProGet搭建一个内部的Nuget服务器
.NET Core项目完全使用Nuget 管理组件之间的依赖关系,Nuget已经成为.NET 生态系统中不可或缺的一个组件,从项目角度,将项目中各种组件的引用统统交给NuGet,添加组件/删除组件/以 ...
- 微软Azure 经典模式下创建内部负载均衡(ILB)
微软Azure 经典模式下创建内部负载均衡(ILB) 使用之前一定要注意自己的Azure的模式,老版的为cloud service模式,新版为ARM模式(资源组模式) 本文适用于cloud servi ...
- 简单搭建 nuget 内部服务器
搭建 nuget 内部服务器,最好的方式是使用 ProGet,参考博文<用 ProGet 搭建内部的 NuGet 服务器>,好处非常多,但需要使用 SQL Server 数据库,如果不想使 ...
- 用ProGet搭建内部的NuGet服务器
最近团队内部用的一个很简陋的NuGet服务器出问题了,nuget push发包,客户端显示发布成功,服务器上就是没有.懶得再去排查这个问题,早就想换掉这个过于简陋的NuGet服务器,借此机会直接弃旧迎 ...
- topshelf和quartz内部分享
阅读目录: 介绍 基础用法 调试及安装 可选配置 多实例支持及相关资料 quartz.net 上月在公司内部的一次分享,现把PPT及部分交流内容整理成博客. 介绍 topshelf是创建windows ...
- Storm内部的消息传递机制
作者:Jack47 转载请保留作者和原文出处 欢迎关注我的微信公众账号程序员杰克,两边的文章会同步,也可以添加我的RSS订阅源. 一个Storm拓扑,就是一个复杂的多阶段的流式计算.Storm中的组件 ...
- 如何开发一款堪比APP的微信小程序(腾讯内部团队分享)
一夜之间,微信小程序刷爆了行业网站和朋友圈,小程序真的能如张小龙所说让用户"即用即走"吗? 其功能能和动辄几十兆安装文件的APP相比吗? 开发小程序,是不是意味着移动应用开发的一次 ...
- SQL Server-交叉联接、内部联接基础回顾(十二)
前言 本节开始我们进入联接学习,关于连接这一块涉及的内容比较多,我们一步一步循序渐进学习,简短内容,深入的理解,Always to review the basics. 交叉联接(CROSS JOIN ...
- 【Spring-web】RestTemplate源码学习——梳理内部实现过程
2016-12-28 by 安静的下雪天 http://www.cnblogs.com/quiet-snowy-day/p/6228198.html 提示:使用手机浏览时请注意,图多费流量. 本篇 ...
- Rafy 领域实体框架 - 公司内部培训视频
本月给公司内部一个项目做架构重构,其中使用到了 Rafy 框架.所以我培训了 Rafy 领域实体框架的使用方法,过程中录制了视频,方便其他同事查看.现在把视频放到园里来分享下,有兴趣的朋友可以看看,有 ...
随机推荐
- centos install rtl8188ce driver
1.导入公钥,注意大小写. rpm --import http://elrepo.org/RPM-GPG-KEY-elrepo.org 2.安装ELRepo库. rpm -Uvh http://elr ...
- 公众帐号如何向用户发送emoji表情(php版,附emoji编码表)
//字节转Emoji表情 function bytes_to_emoji($cp) { if ($cp > 0x10000){ # 4 bytes return chr(0xF0 | (($cp ...
- sudo 密码超时时间
Centos 没有默认超时时间,所以用一次sudo就需要输入密码. vi /etc/sudoers 添加下面的内容,2表示分钟数(看自己需求更改). Defaults timestamp_timeou ...
- 协程实现tcp两个客户端的通讯
import socket import gevent from gevent import monkey monkey.patch_all() def cb_work(recv_num,send_n ...
- 01U盘PE系统制作方法
1. 需要的工具和安装包:WinPE镜像文件 WinPE_x86.iso .已制作好的另一个启动盘(下文以映像总裁为例,当然也可以使用大白菜.U启动等) . 电脑.准备制作PE系统的空U盘 2. 还原 ...
- PHP关于 []
在一个表格里,提交时,名字部分加一个[],表示数组,这样,存在多个同样名字的name.前面的value不会替代后面value,如下面 <td><input name="so ...
- python 函数 闭包 (节省内存空间 html 获取网页的源码)
#闭包:嵌套函数,内部函数调用外部函数的变量 # def outer(): # a = 1 # def inner(): # print(a) # inner() # outer() def oute ...
- C++基础 inline 默认参数 函数占位参数 函数重载
1. inline内联函数 内联函数用于替换宏, 实例: 其中宏和 ++ 连用有副作用. #include "iostream" using namespace std; #def ...
- 将WebAPI发布到本地服务器与远程服务器
一.本地服务器 参考链接:https://blog.csdn.net/shuai_wy/article/details/69221858 1.要实现 IIS Express域名.IP的访问,关键在于需 ...
- Balance POJ - 1837
Description Gigel has a strange "balance" and he wants to poise it. Actually, the device i ...
