React搭建脚手架
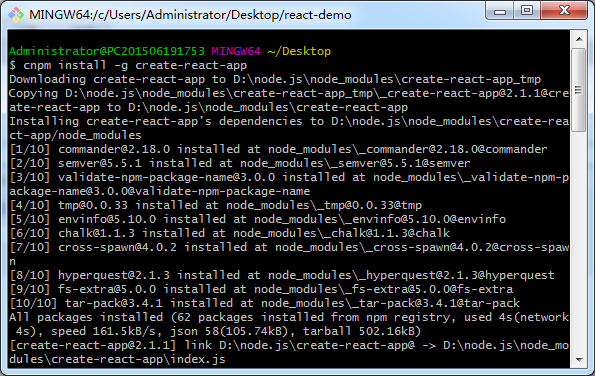
npm install -g create-react-app //安装

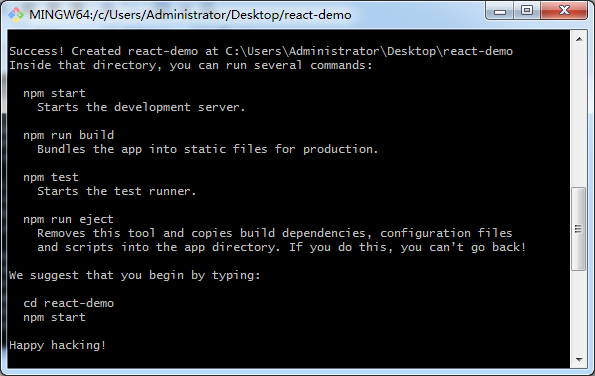
create-react-app react-demo // react-demo 项目的名称

cd react-demo //cd 进入下一级
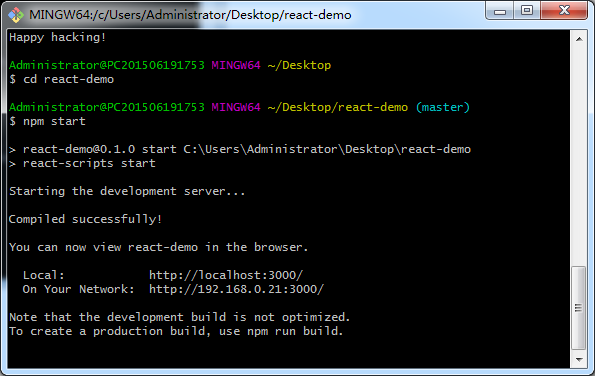
npm start //npm run start

搭建成功显示:

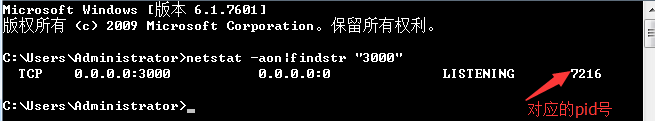
问题·1:端口占用
解决方案:关闭相应进程

在进程中,点击查看——》选择列勾选进程标识符,结束对应的pid的进程
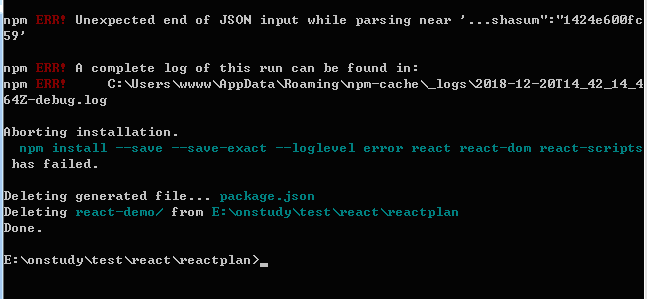
问题2:npm版本过高问题

出现类似这样的问题,请查询一下npm的版本是否在5以上

若版本在5以上,解决方法如下:
1、npm i npm@4 -g 将npm降级,重复上面安装步骤
2. 不降级npm,在cmd中输入 npx create-react-app my-app,当前目录下创建一个名为my-app的工程,命令行窗口中将会显示依赖库的一些日志,然后cd 项目文件名称 再npm start //npm run start 即可
React搭建脚手架的更多相关文章
- React 如何搭建脚手架
React 如何搭建脚手架 npm install -g create-react-app //安装 create-react-app react-demo // react-demo ...
- nodejs-使用multer实现多张图片上传,express搭建脚手架
nodejs-使用multer实现多张图片上传,express搭建脚手架 在工作中,我们经常会看到用户有多张图片上传,并且预览展示的需求.那么在具体实现中又该怎么做呢? 本实例需要nodejs基础,本 ...
- 使用yeoman搭建脚手架并发布到npm
前言 最近主要在写前端的模板类项目,由于其中的webpack配置和引进数据注入ejs模板的方法大同小异,所以萌发出把该模板框架提取出来作为一个常用的脚手架,也方便以后同事可以进行复用. 之前在看< ...
- 教你怎么看网站是用react搭建的
概述 SPA和react可以说是web开发的分水岭,我一直在寻找判断网站是普通网站还是SPA抑或是react的方法.今天突然找到一个判断网站是不是react搭建的简便方法.现在记录下来供以后开发时参考 ...
- Vue:Vue2.0搭建脚手架
随着Vue.js越来越火爆,更多的项目都用到Vue进行开发,在实际的开发项目中如何搭建脚手架呢?今天就来跟大家分享一下如何使用vue-cli搭建脚手架. 一.安装node.js 1.进入官网https ...
- React/VUE 脚手架2.0和3.0
react官方脚手架 npm install -g create-react-app create-react-app my-app cd my-app npm start 区别自己对比 vue2.x ...
- 自制的React同构脚手架
代码地址如下:http://www.demodashi.com/demo/12575.html Web前端世界日新月异变化太快,为了让自己跟上节奏不掉队,总结出了自己的一套React脚手架,方便日后新 ...
- Vue搭建脚手架2
Vue2.0搭建Vue脚手架(vue-cli) 在网上找了很多的搭建脚手架教程,但都不求甚解.终于找到2个比较好的教程,读者可对比阅读1和2,在这里分享给大家,希望对初学者有所帮助.ps:高手请绕道. ...
- Vue搭建脚手架1
Vue2.0搭建Vue脚手架(vue-cli) 此文章参考了网上一些前人的技术分享,自己拿过来总结一下.此文章是基于webpack构建的vue项目,并实现简单的单页面应用.其中利用到的相关技术会简单加 ...
随机推荐
- ObjectInputStream缓存数据
DataManager /** * 本地数据的存储 * @author Administrator * */ public class DataManager { private static fin ...
- [hdu1712]ACboy needs your help分组背包
题意:一共$m$天,$n$门课程,每门课程花费$i$天得到$j$的价值,求最后获得的最大价值 解题关键:分组背包练习,注意循环的顺序不能颠倒 伪代码: $for$ 所有的组$k$ $for{\rm ...
- Angular06 组件、模块、父子组件之间的数据传递
1 创建组件 进入到angular项目的根目录,执行如下命令 ng g component test-component 注意:执行完上述命令后在angular项目的src/app文件夹下就会多出一个 ...
- 14、/proc/cpuinfo 文件(查看CPU信息)
转载http://www.cnblogs.com/itcomputer/p/4888438.html /proc/cpuinfo文件分析 根据以下内容,我们则可以很方便的知道当前系统关于CPU.CPU ...
- Java Synchronized的原理
我们先通过反编译下面的代码来看看Synchronized是如何实现对代码块进行同步的: public class SynchronizedDemo{ public void method(){ syn ...
- CCS中如何新建Platform以及调用
新建Platform: Debug模式下,选择tools -> RTSC Tools -> Platform -> New,根据自己的需要选择Platform保存的路径以及对应的芯片 ...
- 20169219linux 内核原理与分析第四周作业
系统调用 系统调用是用户空间访问内核的唯一手段:除异常和陷入外,它们是内核唯一的合法入口. 一般情况下,应用程序通过在用户空间实现的应用编程接口(API)而不是直接通过系统调用来编程. 要访问系统调用 ...
- POJ 2398 Toy Storage (叉积判断点和线段的关系)
题目链接 Toy Storage Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 4104 Accepted: 2433 ...
- css 实现三栏布局的四种方式
三栏布局就是左中右,左右两边固定,中间自适应. 1. 绝对定位 <div class="left">左边</div> <div class=" ...
- MongoDB的安装避坑(踩坑)
下载 可以去官网下载:https://www.mongodb.com/download-center/community 安装 下载完了就可以使用安装包安装:我下载的mongodb版本是:v4.0.9 ...
