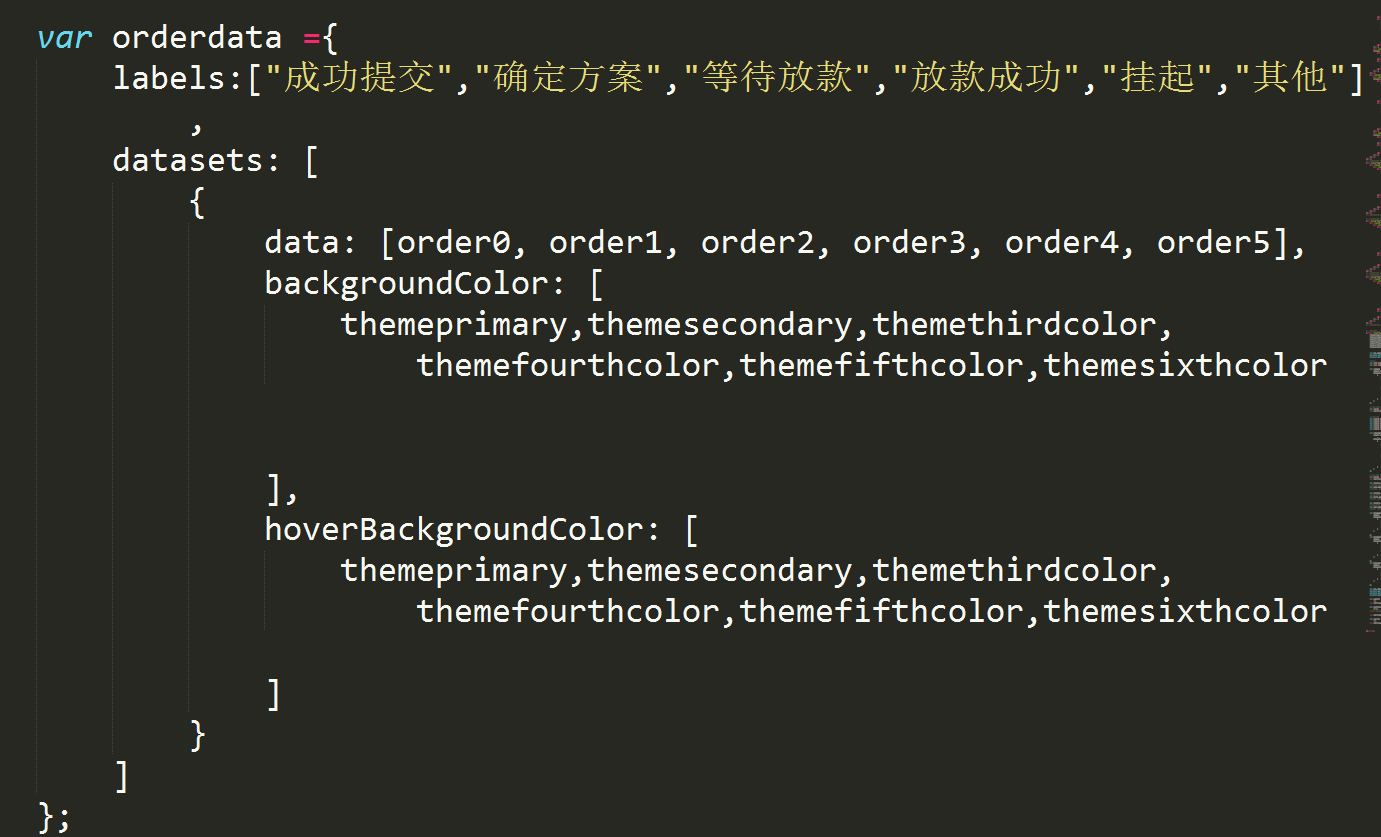
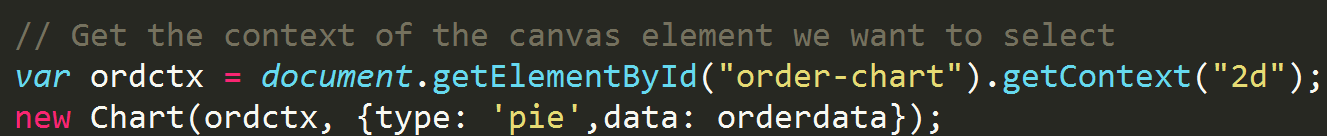
chart.js 使用方法 特别说明不是中文的


以上是一个饼图的案例,其他统计类型查看文档
http://www.chartjs.org/docs/latest/charts/doughnut.html
注意看域名 chartjs.org 不是 chartjs.cn chartjs有两个版本 个人觉得
http://chartjs.cn/docs/ 这个的版本是旧版本。纯属个人认为。
这里我使用的就是 chartjs.org的版本。原因就不多说,感觉比较炫一点
chart.js 使用方法 特别说明不是中文的的更多相关文章
- 关于chart.js 设置canvas的宽度为父级元素的宽度的百分百 以及 X轴上面刻度数据太多如何处理
今天在做一个数据统计的界面的时候,需要做折线统计图,在网上找了一圈发现数据统计的插件还是不少的,本着轻量级的的原则选择了Chart.js,后来在做的过程中便遇到两个问题,以此记录下来,和刚刚接触前端的 ...
- JS组件系列——开源免费图表组件:Chart.js
前言:最近被开源免费得有点上火了,各种组件首先想到的就是是开源否.是否免费.是否和bootstrap风格一致.想着以后做报表肯定要用到图表组件的,于是在Bootstrap中文网上面找到了Chart.j ...
- 让IE8支持HTML5及canvas功能!chart.js图表绘制工具库IE8上兼容方案
第一步,我们加上对html5的支持. <!--[if IE]> <script src="/public/html5.js" type="text/ja ...
- chart.js接口开发:X轴步长和Labels旋转角
一. 当初为什么选择chart.js 当初项目使用库是Zepto,Zepto能支持的chart处理库太少.也是为了使得项目比较轻量化,所以选择了chart.js. 但是最后的显示结果实在太差,放弃了c ...
- chart.js 示例
一个简单的例子. 1.html代码 <div id="pie" style="width: 250px;float:left"> <h3> ...
- chart.js使用常见问题
Chart.js是一个简单.面向对象.为设计者和开发者准备的图表绘制工具库. 在使用过程中新手可能会遇到很多问题导致图标无法显示.下面我们来看一下在使用过程中可能会遇到的问题. 刚开始用chart.j ...
- HTML5 Chart.js 框架
HTML5 Chart.js 框架 版权声明:未经博主授权,内容严禁转载 ! Chart.js 概述: chart.js 是一个简单的.面向对象.为设计者开发者准备的图表绘制工具. 点击进入官方网址 ...
- Rails-treasure chest4: 使用图表对资料进行分析chart.js(及其他);管理用户权限的gem 'Pumdit'(6000🌟)
* 多档案上传* 图表资料分析 Chartkick gem或者 chart.js* 用户权限控管 gem Pundit (6000✨) *HTML E-mail 寄送 : gem premaile ...
- 【译】用 Chart.js 做漂亮的响应式表单
数据包围着我们.虽然搜索引擎和其他应用都对基于文本方式表示的数据偏爱有加,但人们发现可视化是更容易理解的一种方式.今年初,SitePoint 发表了 Aurelio 的文章< Chart.js简 ...
随机推荐
- [51nod1267]4个数和为0(预处理+双指针)
题意:判断能否从序列中找出4个数的和为0. 解题关键:n^2预处理任意两个数的和,sort一下,双指针进行判定. 此解法尚存在一个问题,就是左右枚举的时候如果相同的有许多的时候该左边移动还是右边移动 ...
- 11、scala类型参数
一.类型参数1 1.介绍 类型参数是什么?类型参数其实就类似于Java中的泛型.先说说Java中的泛型是什么,比如我们有List a = new ArrayList(),接着a.add(1),没问题, ...
- 9、scala函数式编程-集合操作
一.集合操作1 1.Scala的集合体系结构 // Scala中的集合体系主要包括:Iterable.Seq.Set.Map.其中Iterable是所有集合trait的根trai.这个结构与Java的 ...
- Entity Framework Code-First(14):From Existing DB
Code-First from an Existing Database: Here, you will learn how to generate code-first context and en ...
- 6.6 安装IDEA
非常感谢Kevin指导.让我简化了安装步骤.安装包可以直接到我的公司文件夹中sunny文件夹中获取. 首先准备好安装包: 然后打开终端: 解压,进入bin目录,执行idea.sh;或者,直接运行: b ...
- C#----接口与抽象类
using System; using System.Collections.Generic; using System.Linq; using System.Text; namespace 接口 { ...
- js中top.location.href、parent.location.href用法
window.location.href.location.href是本页面跳转 parent.location.href是上一层页面跳转 top.location.href是最外层的页面跳转 举例说 ...
- jquery对象访问
jquery对象访问 方法名 说明 语法 (callback 执行的函数,object指定元素的对象.) each() 用于以当前jQuery对象匹配到的每个元素作为上下文来遍历执行指定的函数 jQu ...
- Gson应用:利用map和list来拼装Json消息
import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; i ...
- SQL Server远程调试失败
前言 刚刚打开SQL Server 2008,想要新建一个数据库.发现出现了一个问题,这个问题由于之前没有遇到过,所以这次拿出来记录一些解决方式. 内容 出现上面这个错误的原因可能是由于咱们在装VS2 ...
