MvvmCross框架在XamarinForms中的使用入门
做XamarinForms快一年了,最近趁着项目不是很紧,有点空闲的时间,研究了一下MvvmCross这个框架,感觉挺高大上的。一边研究一下写点入门的东西吧,大部分的东西github都有。
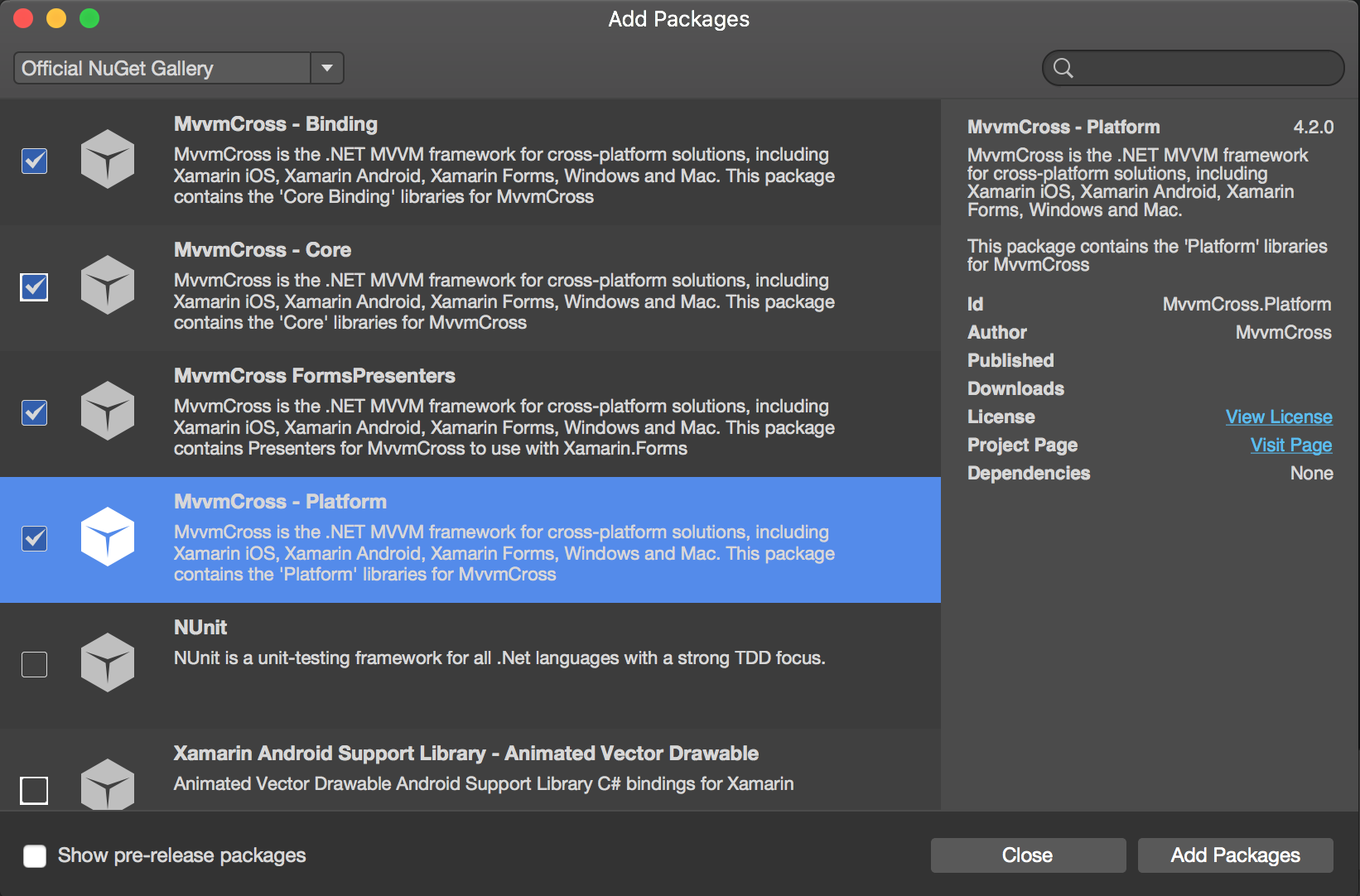
1添加Package
主要添加了四个MvvmCross相关的Package,.Droid 还有 .iOS 中引入相同的Package。

2初始化的文件
对于这个MvvmCross应用来说,重要的两个类如下:
(1) App:这个类是在Core项目中,为整个核心的业务逻辑跟viewmodels提供初始化入口
(2)Setup:Android跟iOS项目的MvvmCross系统的启动程序
因为创建Demo工程的时候选择了“User XAML for user interface files”,所以App文件也是xaml的,为了避免后面的麻烦,这里需要删除,重新添加一个App.cs文件,代码如下:
using MvvmCross.Platform.IoC;
using MvvmCross.Core.ViewModels;
namespace MvvmCrossDemo
{
public class App : MvxApplication
{
public override void Initialize()
{
CreatableTypes().EndingWith("Service").AsInterfaces().RegisterAsLazySingleton();
RegisterAppStart<ViewModels.FirstViewModel>();
}
}
}
PLC中的初始化就算是完成了,CreatableTypes:找到所有可以创建的Type,有公共构造函数以及不是抽象的;AsInterfaces:找到interface的实现;RegisterAsLazySingleton:来一个请求实例化一下接口的实现,相当于懒加载,接下来的请求返回先前的实现,就是单例。
接下来就是Droid跟iOS中的初始化了,先来iOS的,首先是先写一个Setup文件,这个需要在AppDelegate中用到,代码如下:
using System;
using UIKit;
using Xamarin.Forms;
using MvvmCross.Forms.Presenter.Core;
using MvvmCross.Forms.Presenter.iOS;
using MvvmCross.Platform.Platform;
using MvvmCross.Core.ViewModels;
using MvvmCross.iOS.Platform;
using MvvmCross.iOS.Views.Presenters; namespace MvvmCrossDemo.iOS
{
public class Setup :MvxIosSetup
{
public Setup (IMvxApplicationDelegate applicationDelegate, UIWindow window):base(applicationDelegate,window)
{ }
protected override IMvxApplication CreateApp()
{
return new App();
}
//非必须的
protected override IMvxIosViewPresenter CreatePresenter()
{
Forms.Init();
var xamarinFormsApp = new MvxFormsApp();
return new MvxFormsIosPagePresenter(Window, xamarinFormsApp);
}
}
}
接下来是修改AppDelegate.cs,整个的加载过程跟之前的模式不同了,代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using Foundation;
using UIKit;
using MvvmCross.iOS.Platform;
using MvvmCross.Core.ViewModels;
using MvvmCross.Platform;
namespace MvvmCrossDemo.iOS
{
[Register("AppDelegate")]
public partial class AppDelegate : MvxApplicationDelegate
{
UIWindow _window;
public override bool FinishedLaunching(UIApplication app, NSDictionary options)
{
_window = new UIWindow(UIScreen.MainScreen.Bounds);
var setup = new Setup(this, _window);
setup.Initialize();
var startup = Mvx.Resolve<IMvxAppStart>();
startup.Start();
_window.MakeKeyAndVisible();
return true;
}
}
}
这样下来,iOS应该就可以编译通过了。接下来介绍下Droid,同样,也是要先建立一个Setup.cs文件,如下:
using System;
using MvvmCross.Platform;
using MvvmCross.Platform.Platform;
using MvvmCross.Core.ViewModels;
using MvvmCross.Core.Views;
using MvvmCross.Droid.Platform;
using MvvmCross.Droid.Views;
using MvvmCross.Forms.Presenter.Droid;
using Android.Content;
namespace MvvmCrossDemo.Droid
{
public class Setup:MvxAndroidSetup
{
public Setup(Context applicationContent):base(applicationContent)
{
}
protected override IMvxApplication CreateApp()
{
return new App();
} //非必须
protected override IMvxAndroidViewPresenter CreateViewPresenter()
{
var presenter = new MvxFormsDroidPagePresenter();
Mvx.RegisterSingleton<IMvxViewPresenter>(presenter);
return presenter;
}
}
}
另一个必须的文件,像是Android的Application,而创建工程时候生成的MainActivity.cs可以删除了,新添加的文件代码如下:
using System;
using Android.App;
using Android.Content;
using Android.OS;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using Android.Content.PM;
using Xamarin.Forms.Platform.Android;
using Xamarin.Forms;
using MvvmCross.Forms.Presenter.Core;
using MvvmCross.Forms.Presenter.Droid;
using MvvmCross.Platform;
using MvvmCross.Core.ViewModels;
using MvvmCross.Core.Views;
namespace MvvmCrossDemo.Droid
{
[Activity(Label="MvxApplicationActivity",ScreenOrientation=ScreenOrientation.Portrait)]
public class MvxFormsApplicationActivity:FormsApplicationActivity
{
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
Forms.Init(this, savedInstanceState);
var mvxFormsApp = new MvxFormsApp();
LoadApplication(mvxFormsApp);
var presenter = Mvx.Resolve<IMvxViewPresenter>() as MvxFormsDroidPagePresenter;
presenter.MvxFormsApp = mvxFormsApp;
Mvx.Resolve<IMvxAppStart>().Start();
}
}
}
另外,创建一个SplashScreen页面,设置 MainLauncher = true,代码略。
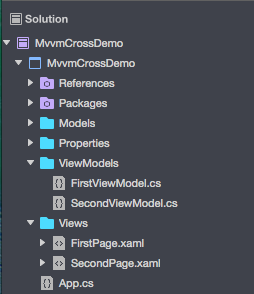
3.说一下PCL部分,mvvm,so,文档结构如下:

下面说一下ViewModel部分,首先要继承 MvxViewModel,Command要用MvxCommand,按照约定俗成,ViewModel的构造函数用来依赖注入,而页面跳转中的数据传递,要靠Init()来接收参数。
备注一下:在添加package的时候,搜索mvvmcross starterpack 快速引入Mvvm Cross框架,Android以及iOS工程同样的引入该starterpack,然后稍微做一下改动,一分钟引入该框架。
MvvmCross框架在XamarinForms中的使用入门的更多相关文章
- Spring中IoC的入门实例
Spring中IoC的入门实例 Spring的模块化是很强的,各个功能模块都是独立的,我们可以选择的使用.这一章先从Spring的IoC开始.所谓IoC就是一个用XML来定义生成对象的模式,我们看看如 ...
- SSM框架之SpringMVC(1)入门程序
SpringMVC(1) 1.三层架构和MVC 1.1. 三层架构 咱们开发服务器端程序,一般都基于两种形式,一种C/S架构程序,一种B/S架构程序 使用Java语言基本上都是开发B/S架构的程序,B ...
- 手动搭建I/O网络通信框架2:Socket和ServerSocket入门实战,实现单聊
第一章:手动搭建I/O网络通信框架1:Socket和ServerSocket入门实战,实现单聊 在第一章中运用Socket和ServerSocket简单的实现了网络通信.这一章,利用BIO编程模型进行 ...
- MVC中使用SignaIR入门教程
一.前言:每次写总要说一点最近的感想 进入工作快半年了,昨天是最郁闷的一天,我怀疑我是不是得了"星期一综合征",每个星期一很没有状态.全身都有点酸痛,这个可能一个星期只有周末才打一 ...
- WPF Step By Step 系列-Prism框架在项目中使用
WPF Step By Step 系列-Prism框架在项目中使用 回顾 上一篇,我们介绍了关于控件模板的用法,本节我们将继续说明WPF更加实用的内容,在大型的项目中如何使用Prism框架,并给予Pr ...
- MEF框架在Silverlight中应用(15)
原文:MEF框架在Silverlight中应用(15) MEF框架在Silverlight中应用 代码下载 MEF框架是微软提供的一个插件框架.应用概括为一句话:输入,输出,组合.下面是具体在Silv ...
- [置顶]
MVC中使用signalR入门教程
一.前言:每次写总要说一点最近的感想 进入工作快半年了,昨天是最郁闷的一天,我怀疑我是不是得了"星期一综合征",每个星期一很没有状态.全身都有点酸痛,这个可能一个星期只有周末才打一 ...
- CI框架在模型中切换读写库和读写库
如果你想在控制器中切换在application/config/database.php中配置好的数据库group,那么你可以参考这篇博客:CI框架在控制器中切换读写库和读写库 如果你是希望在模型中切换 ...
- IntelliJ中的Scala入门
IntelliJ IDE中的Scala入门 创建项目 打开IntelliJ并单击File => New => Project 在左侧面板中,选择Scala.在右侧面板中,选择IDEA. 将 ...
随机推荐
- 3. Shodan新手入坑指南
什么是 Shodan? 首先,Shodan 是一个搜索引擎,但它与 Google 这种搜索网址的搜索引擎不同,Shodan 是用来搜索网络空间中在线设备的,你可以通过 Shodan 搜索指定的设备,或 ...
- 数据访问层DAL
我们已经根据设计好的pdm文件生成数据库,下面我们一起完成数据库访问层需要的工作 在dal类库上点击右键,添加,新建项 选择“ADO.NET实体数据模型”,会自动命名“Model1” 选择“来自数据库 ...
- SQL Server修改主、外键和约束
0.创建表 create table Users ( Id int, Name ), Phone ), Email ), Role_Id uniqueidentifier ) go create ta ...
- C#面向对象三大特性之二:继承
面向对象的三大特性之一的封装,解决了将对同一对象所能操作的所有信息放在一起,实现统一对外调用,实现了同一对象的复用,降低了耦合. 但在实际应用中,有好多对象具有相同或者相似的属性,比如有一个对象 果树 ...
- kolla-ansible安装cinder
LVM后端 环境拓扑 节点 IP 主机名 Controller/Network/Apollo 92.0.0.11 anode Compute/Storage 92.0.0.12 bnode multi ...
- js原生实现轮播图效果(面向对象编程)
面向对象编程js原生实现轮播图效果 1.先看效果图 2.需要实现的功能: 自动轮播 点击左右箭头按钮无缝轮播 点击数字按钮切换图片 分析:如何实现无缝轮播? 在一个固定大小的相框里有一个ul标签,其长 ...
- 牛客网小白月赛6H(最小生成树【克鲁斯卡尔】)
#include<bits/stdc++.h>using namespace std;long long sum=0;struct node{ int a,b,len;}road[5 ...
- InfoQ —— 百度搜索速度优化
本篇源自InfoQ —— <百度搜索速度优化> 好多名词不了解... 相关文档下载链接 背景 许霞,毕业于浙江大学.08年加入百度运维部. 本篇讲座主要讲述百度关于速度的优化,包括PC端和 ...
- Lotus Notes 学习笔记
这是一个学习关于如何使用Lotus Notes的Agent功能来实现自动化办公的学习笔记. 一. 介绍 Lotus Notes/Domino 是一个世界领先的企业级通讯.协同工作及Internet/I ...
- 数组API(2)
ES5中数组新增API: 1. indexOf 作用:检测当前数据是否在数组中存在: 特点:如果存在返回相对应的下标,如果不存在则返回-1: 如果数组中存在多个需要判断的这个数据,则返回最近的这个数据 ...
