jQuery UI datepicker z-index默认为1 怎么处理
最近在维护一个后台系统的时候遇到这样的一个坑:后台系统中日期控件使用的是jQuery UI datepicker。
这个控件生成的日期选择框的z-index = 1。问题来了。页面上有不少z-index比1大的标签。我在网上搜了一下,发现有好多人都遇到了同样的问题。解决方法大体上有两种。
下面我结合demo,一起看一下。
我们先按照jQuery UI datepicker API 文档(地址我就不写了,应该能搜得到)写一个基本的demo,body中的代码如下:
<body> <p>日期:<input type="text" id="datepicker" style="position: relative;"></p>
<div style="position: relative; width: 200px; height: 300px;">
<p style="position: absolute; z-index: 10;top:2px;left: 50px;">哈哈!挡不住我!!</p> </div>
<script>
$(function() {
$( "#datepicker" ).datepicker({});
});
</script> </body>
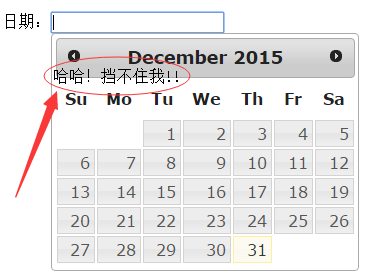
效果如下:

看到了吗我们的日期控件没有挡住页面中的 <p>哈哈!挡不住我!!</p>
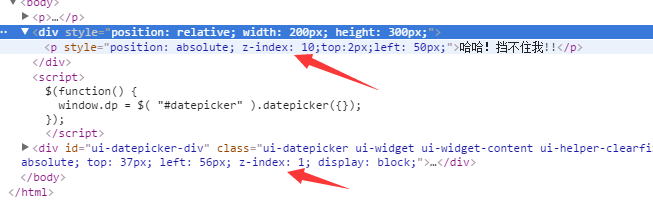
打开调试器我们发现<p>的z-index为10,而日期控件的z-index仅仅为1。

而且我手动修改控件弹窗后,也仅仅是当时有效,点击空白处(关闭控件),再次触发控件显示,控件的z-index就又是1了。
网上有两个方法:
方法1:延时修改样式
datepicker有一个回调函数——beforeShow: function(input){},参数input是触发日期控件的input。可惜拿不到生成的控件窗体。但控件有个id="ui-datepicker-div"(控件默认自带)。我们在这个回调中利用这个id延时处理一下:
$( "#datepicker" ).datepicker({
beforeShow: function () {
setTimeout(function () {
$('#ui-datepicker-div').css("z-index", 20);
}, 100);
}
});
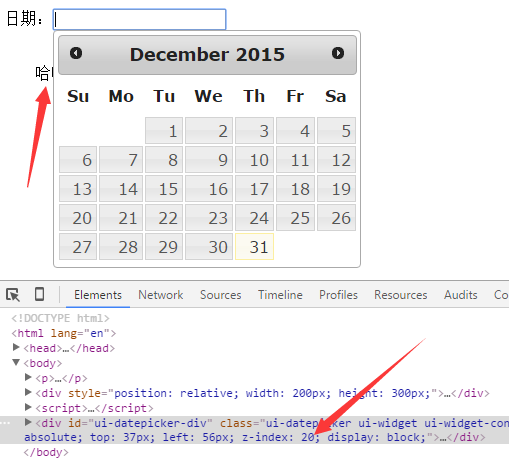
效果:

看来方法1是有效的,但是页面上有多个实例的时候利用id拿到的还可靠吗?我们来看一下方法2
方法2:为什么z-index 会等于1?
分析datepicker的源码,发现弹出的日期选择框的z-index值是:$(input).zIndex() + 1。继续分析$.zIndex()函数(在jquery-ui.js文件中),发现当input的css position值为absolute、fixed或relative时,$.zIndex()函数返回的值就是input css 的z-index值。
例如:<input type="text" name="add_date" id="add_date" style="z-index:10;position:relative;" value="" />这样设置时,弹出的jquery-ui datepicker日期选择框的z-index值就设置为11了。
代码如下:设置input的z-index
<p>日期:<input type="text" id="datepicker" style="position: relative;z-index:20;"></p>
$( "#datepicker" ).datepicker({});
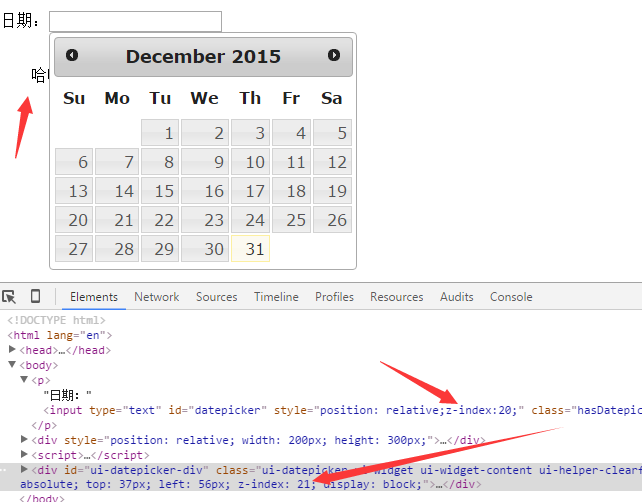
看效果:

方法2 有效,但是方法2 也有问题,如果下面有个另一个日期控件,它的z-index为11(10+1)的弹层可能会挡不住这个input了吗。
当然我们可以每次在input 的mouseenter的时候修改z-index增大,mouseleave的时候在减小。
$( "#datepicker" ).on("mouseenter", function(){
$(this).addClass("beforeDP");
}).on("mouseleave", function(){
$(this).removeClass("beforeDP");
}).datepicker();
这样有意的不设置input的style,看到效果仍有效。
jQuery UI datepicker z-index默认为1 怎么处理的更多相关文章
- jQuery UI Datepicker使用介绍
本博客使用Markdown编辑器编写 在企业级web开发过程中,日历控件和图表控件是使用最多的2中第三方组件.jQuery UI带的Datepicker,日历控件能满足大多数场景开发需要.本文就主要讨 ...
- jQuery UI Datepicker&Datetimepicker添加 时-分-秒 并且,判断
jQuery UI Datepicker时间(年-月-日) 相关代码: <input type="text" value="" name="ad ...
- JQuery UI datepicker 使用方法(转)
官方地址:http://docs.jquery.com/UI/Datepicker,官方示例: http://jqueryui.com/demos/datepicker/. 一个不错的地址,用来DIY ...
- 页面日期选择控件--jquery ui datepicker 插件
日期选择插件Datepicker是一个配置灵活的插件,我们可以自定义其展示方式,包括日期格式.语言.限制选择日期范围.添加相关按钮以及其它导航等.官方地址:http://docs.jquery.com ...
- 坑爹的jquery ui datepicker
1.坑爹的jquery ui datepicker 竟然不支持选取时分秒,害的我Format半天 期间尝试了bootstrap的ditepicker,但是不起作用,发现被jquery ui 覆盖了, ...
- [转]Using the HTML5 and jQuery UI Datepicker Popup Calendar with ASP.NET MVC - Part 4
本文转自:http://www.asp.net/mvc/overview/older-versions/using-the-html5-and-jquery-ui-datepicker-popup-c ...
- 解决 jQuery UI datepicker z-index默认为1 的问题
最近碰到页面日期选择控件被页头挡住的问题,我们这个客户的电脑是宽屏的,上下窄,屏幕又小,导致他点击日期选择控件时,无法选择到月份.如图: 分析造成这个问题的原因: 我们页头部分的z-index设置为1 ...
- Jquery UI - DatePicker 在Dialog中无法自动隐藏的解决思路
通过Jquery UI Dialog模态展示如下的一个员工编辑页面,但是遇到一个奇怪的问题:点击Start Date的input元素后,其无法失去焦点.从而导致DatePicker控件在选择日期后无法 ...
- jQuery UI Datepicker
http://www.runoob.com/try/try.php?filename=jqueryui-example-datepicker-dropdown-month-year <!doct ...
随机推荐
- idea+springboot+Mybatis搭建web项目
使用idea+springboot+Mybatis搭建一个简单的web项目. 首先新建一个项目: 在这里选择Maven项目也可以,但是IDEA为我们提供了一种更方便快捷的创建方法,即Spring In ...
- MOS管
mos工作原理:http://www.360doc.com/content/15/0930/11/28009762_502419576.shtml, 开关特性好,长用于开关电源马达驱动,CMOS相机场 ...
- MongoDB数据库常用操作
推荐文章 --- 一天精通MongoDB数据库 注意: monogdb数据在使用之后必须及时 mongodb.close()否则后台崩溃. 1. 删除文档中的一个字段 db.<集合名>.u ...
- Dedecms当前位置(面包屑导航)的处理
一.修改{dede:field name='position'/}的文字间隔符,官方默认的是> 在include/typelink.class.php第101行左右将>修改为你想要的符号即 ...
- java连接数据库驱动代码综合共享
1.Oracle8/8i/9i数据库(thin模式)Class.forName("oracle.jdbc.driver.OracleDriver").newInstance();S ...
- 自定义Qt组件-通讯模块(P2)
1. 抽象协议AbstractProtocol 抽象协议AbstractProtocol定义CommManager与协议之间的接口.AbstractProtocol中的一些属性(如enabled)用 ...
- nyoj 1216——整理图书 CF 229D—— Towers——————【dp+贪心】
整理图书 时间限制:3000 ms | 内存限制:65535 KB 难度:5 描述 小明是图书鹳狸猿,他有很多很多的书堆在了一起摆在了架子上,每摞书是横着放的,而且每摞书是订好的 是一个整体, ...
- checkBox 全选、全不选、反选
checkBox的使用: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http: ...
- hibernate课程 初探一对多映射2-6 测试-添加和查询学生信息
package com.ddwei.entity; import java.util.Set; import org.hibernate.Session; import org.hibernate.T ...
- SublimeText插件cssrem : px转换为rem
步骤: 下载插件: https://github.com/flashlizi/cssrem 安装插件: 打开:Sublime Text 点击: Preferences 选择: Browse Packa ...
