Webpack 基础使用
使用webstorm编译:

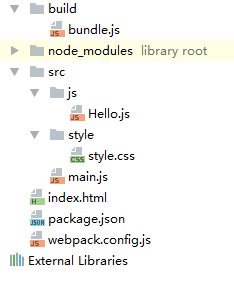
1.新建一个工程(最基本的工程)
2.在webstorm的控制台,使用命令行 cnpm install webpack -g 全局安装
3.安装完后,可以使用 webpack -h 查看webpack是否安装完成
4.之后,cnpm install webpack --save-dev 将webpack 安装到项目的依赖项
5.最后,安装 loader ,cnpm install --save-dev css-loader 和cnpm install --save-dev style-loader
6.在工程中,首先创建一个静态页面 index.html(只引入 build/bundle.js)
7.src中的main.js
require("./style/style.css");
var words = "Hello World";
console.log(words);
var Hello = require("./js/Hello");
var h = new Hello();
h.sayHello();
8.用 一个 src 文件夹放源文件,包括css文件和js(包含js主文件main.js)
9.在当前根目录下创建一个 webpack.config.js
1 var webpack = require('webpack');
2
3
4 /*在任何模块文件内部,可以使用__dirname变量获取当前模块文件所在目录的完整绝对路径*/
5 module.exports = {
6 entry: './src/main.js',
7 output: {
8 path: `${__dirname}/build`,
9 filename: 'bundle.js'
10 },
11 module: {
12 loaders: [
13 {test: /\.css$/, loader: 'style!css'}
14 ]
15 }
16 };
10.webstorm 控制台输入 webpack 编译源js文件,生成目标js文件 bundle.js
Webpack 基础使用的更多相关文章
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- webpack基础+webpack配置文件常用配置项介绍+webpack-dev-server
一.webpack基础 1.在项目中生成package.json:在项目根目录中输入npm init,根据提示输入相应信息.(也可以不生成package.json文件,但是package.json是很 ...
- 搭建webpack基础配置
搭建webpack基础步骤: 1.去官方网站下载node.js(根据自己电脑的系统类型选择) 2.安装node.js完成后打开cmd命令提示符: 出现版本号证明安装成功 3.cd到工程目录下 npm ...
- nodejs+gulp+webpack基础知识
nodejs+gulp+webpack基础知识 2019年08月22日 11:49:40 天府云创 阅读数 22 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文 ...
- Webpack基础学习
Webpack基础学习:https://segmentfault.com/a/1190000008853009
- 学习webpack基础笔记01
学习webpack基础笔记 1.webpack搭建环境最重要的就是如何使用loader和plugins,使用yarn/npm安装插件.预处理器,正确的配置好去使用 2.从0配置webpack - 1. ...
- 【webpack】---模块打包机webpack基础使用---【巷子】
001.什么是webpack? 作用有哪些? WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,Ty ...
- Webpack -- 基础篇
篇仅演示 webpack 的基础搭建,为入门和走通基本流程而写.仅 window 系统. 1. 安装一些东西 安装 nodeJS,下载链接.然后检查安装是否完成. 系统“开始”和“R”键同时按住,桌面 ...
- webpack基础知识点
webpack 是一个现代的 JavaScript 应用程序的模块打包器(module bundler). 入口(Entry) webpack 将创建所有应用程序的依赖关系图表(dependency ...
- webpack基础知识
一.基础 1 安装 npm i -g webpack webpack-cli // 推荐安装至本地 npm i -D webpack webpack-cli 2 webpck基础使用 2.1 webp ...
随机推荐
- 【python】-- 类的实例化过程、特征、共有属性和私有属性
实例化过程 1.类的定义和语法 class dog(object): #用class定义类 "dog class" #对类的说明 def __init__(self,name): ...
- 【足迹C++primer】32、定制操作_1
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/cutter_point/article/details/32066151 定制操作 向算法传递函数 ...
- (转)ubuntu 12.04搭建Adobe Flash Media Server服务
破解版传送门:http://fms45.cuplayer.com/fms4download.html 福利:1462-5247-1705-7678-8379-5590 下载解压 cd进目录,./ins ...
- MySQL查看和修改字符集的方法
一.查看字符集 1.查看MYSQL数据库服务器和数据库字符集 方法一:show variables like '%character%';方法二:show variables like 'collat ...
- HDU - 4965 Fast Matrix Calculation 【矩阵快速幂】
题目链接 http://acm.hdu.edu.cn/showproblem.php?pid=4965 题意 给出两个矩阵 一个A: n * k 一个B: k * n C = A * B M = (A ...
- socket编程详解
http://www.cnblogs.com/skynet/archive/2010/12/12/1903949.html http://blog.csdn.net/hguisu/article/de ...
- Python 3 udp 套接字
Python 3 udp套接字 TCP是建立可靠连接,并且通信双方都可以以流的形式发送数据.相对TCP,UDP则是面向无连接的协议 使用UDP协议时,不需要建立连接,只需要知道对方的IP地址和端口号, ...
- 算法(Algorithms)第4版 练习 1.5.6
对于weighted quick-union,对每个输入数据对,其最大的循环次数为lgN(sites) 故对于109 sites和106 input pairs,其总的指令次数为:sum = lg10 ...
- Hive- Hive 的基本操作
创建数据库 create database db_hive; use db_hive; create database if not exists db_hive_02; create databas ...
- python第六篇:Python复制超大文件、复制二进制文件
Python文件复制 # 写程序实现复制文件的功能 # 要求: # 1. 源文件路径和目标文件路径需要手动输入 # 2. 要考虑文件关闭的问题 # 3. 要考虑复制超大文件的问题 # 4. 要能复制二 ...
