零基础学css
选择器:标签选择器、id选择器、类选择器
----------------------------------------------------------------------------
标签中:
<p style="color:blue;"></p>:修饰p标签的字体颜色
<p style="color:#BC8F8F"></p>
<p style="color:rgb(205,92,92)"></p>
----------------------------------------------------------------------------
<head>中:
<style type="text/css">
p{
color: red;
}
</style>
color: red; :标签内字体颜色
background: green; :背景色
------------------------------------------------------------------------------
单独的css文件:
html中引入css:<link rel="stylesheet" type="text/css" href="index.css">
html代码:
<p id="p1">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Corrupti repellendus omnis, voluptatibus dicta quidem aliquam doloribus illum, ex a harum maiores. Sed quo deleniti debitis blanditiis itaque qui totam facilis?</p>
<p class="p2">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Unde recusandae accusantium consequatur ex laboriosam tempora ipsa blanditiis, explicabo, quo aliquam temporibus enim natus sapiente provident eaque molestiae amet. Ut, molestiae.</p>
<p class="p2">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nulla, perferendis est, itaque, aut aliquid nisi iure soluta quisquam quibusdam sint cumque ducimus error, commodi aliquam. Quis culpa temporibus officia libero.</p>
css代码:
p{
color: lightblue;
/*background: green;*/
}
#p1{
color: red;
}
.p2{
color: blue;
}
----------------------------------------------------------------------------------
div:

------------------------------------------------------------------------------------------------------------------------
登录界面
css代码:
#container{
height: 300px;
width: 400px;
border: 1px solid;
margin-top: 300px;
margin-left: %;
background-image: url("../img/qq.jpg");
background-repeat: no-repeat;
background-position: center center;
}
.input{
height: 40px;
width: 280px;
margin-top: 50px;
margin-left: 50px;
}
.button{
margin-top: 10px;
margin-left: 100px;
}
.btn{
margin-left: 30px;
}
#user{
background-image: url("../img/head.png");
background-repeat: no-repeat;/*图片背景取消平铺*/
padding-left: 30px;
}
#password{
background-image: url("../img/key.jpg");
background-repeat: no-repeat;
padding-left: 30px;
}
html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>QQ登录界面</title>
<link rel="stylesheet" type="text/css" href="css/index4.css">
</head>
<body>
<div id="container">
<div class="input">
用户名:<input type="text" id="user">
</div>
<div class="input">
密 码:<input type="password" id="password">
</div>
<div class="button">
<input type="button" class="btn" value="登录">
<input type="button" class="btn" value="注册">
</div>
</div>
</body>
</html>
零基础学css的更多相关文章
- 零基础学css第二天
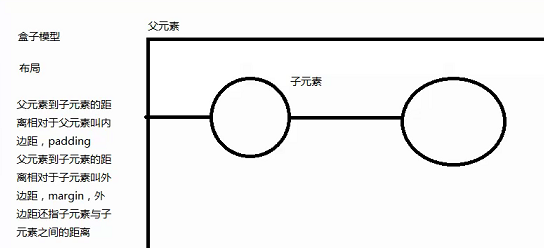
内边距与外边距: <!DOCTYPE html> <html> <head> <title></title> <style type= ...
- 《零基础学JavaScript(全彩版)》学习笔记
<零基础学JavaScript(全彩版)>学习笔记 二〇一九年二月九日星期六0时9分 前期: 刚刚学完<零基础学HTML5+CSS3(全彩版)>,准备开始学习JavaScrip ...
- 《零基础学HTML5+CSS3(全彩版)》读书笔记
2019年1月31日星期四 1点 <零基础学HTML5+CSS3(全彩版)>开始全面学习 前提: 11月20日开始学Python,可能因为太累了,也可能遇到了瓶颈,进入了一个迷茫期,1月6 ...
- 《Windows编程零基础学》第零节
首先很开心申请到了这一个专栏<Windows编程零基础学> 这是第一篇文章,在这里,我将讲述一些基础的知识. 什么是Windows编程 所谓Windows编程就是在Windows平台上开发 ...
- 【视频】零基础学Android开发:蓝牙聊天室APP(四)
零基础学Android开发:蓝牙聊天室APP第四讲 4.1 ListView控件的使用 4.2 BaseAdapter具体解释 4.3 ListView分布与滚动事件 4.4 ListView事件监听 ...
- 【视频】零基础学Android开发:蓝牙聊天室APP(二)
零基础学Android开发:蓝牙聊天室APP第二讲 2.1 课程内容应用场景 2.2 Android UI设计 2.3 组件布局:LinearLayout和RelativeLayout 2.4 Tex ...
- [Python] 文科生零基础学编程系列二——数据类型、变量、常量的基础概念
上一篇:[Python] 文科生零基础学编程系列--对象.集合.属性.方法的基本定义 下一篇: (仍先以最简单的Excel的VBA为例,语法与Python不同,但概念和逻辑需要理解透彻) p.p1 { ...
- [Python] 文科生零基础学编程系列三——数据运算符的基本类别
上一篇:[Python] 文科生零基础学编程系列二--数据类型.变量.常量的基础概念 下一篇: ※ 程序的执行过程,就是对数据进行运算的过程. 不同的数据类型,可以进行不同的运算, 按照数据运算类型的 ...
- 零基础学python-2.8 字典
字典类型,事实上就是相当于java的map,通过key-value来记录数据,工作原理类似于哈希表 差点儿全部的python对象都能够作为key,可是一般最经常使用的还是数字和字符串 字典元素使用{} ...
随机推荐
- Javascript的map与forEach的区别
原理: 高级浏览器支持forEach方法语法:forEach和map都支持2个参数:一个是回调函数(item,index,list)和上下文: forEach:用来遍历数组中的每一项:这个方法执行是没 ...
- chrom锚点不能跳转的问题
最近做一调查页,对没有选择的问题做定位和提示,谷歌下定位不能跳转,解决方法: window.location.hash = 锚点: window.location = window.location;
- Google面试准备
本人小弱,面试过了Google的HC,虽然team match还没完成,到最后还有变数.但对自己这段时间的努力,也算一个交代了. 最初是一年半前Google的HR联系到我,然后第一次在电面就挂了.经过 ...
- 初识Python(四)
一.数字数据类型 Python的数字数据类型用于存储数值,它是不可变的数据类型,这意味着改变数字数据类型,则需要一个新分配的对象: Python支持四种不同的数值类型: 整型(Int):通常被称为是整 ...
- April 23 2017 Week 17 Sunday
It is a characteristic of wisdom not to do desperate things. 不做孤注一掷的事情是智慧的表现. We are told that we ha ...
- ABI and ISA
ABI定义了如何使用ISA. ISA定义了机器码的使用规则. http://www.delorie.com/gnu/docs/gmp/gmp_6.html ABI and ISA ABI (Appli ...
- 二叉树遍历,先序序列+中序序列=后序序列,Poj(2255)
这里我参考了JHF大神的写法啦,直接把输出写在了建树的过程中了. 思路: 先根据先序序列找到根节点,在找该节点在中序序列中的位置,这样,左右子树有分开了.这里的细节值得注意一下,不然很容易建树出错.( ...
- Java中JSON字符串与java对象的互换实例详解
这篇文章主要介绍了在java中,JSON字符串与java对象的相互转换实例详解,非常不错,具有参考借鉴价值,需要的朋友可以参考下 在开发过程中,经常需要和别的系统交换数据,数据交换的格式有XML.JS ...
- 使用ssl模块配置同时支持http和https并存
博客已经迁移,请访问: https://www.helingfeng.com
- 如何提高mysql的安全性?
1.如果 MySQL 客户端和服务器端的连接需要跨越并通过不可信任的网络,那么需要使用 ssh 隧道来加密该连接的通信.2.使用 set password 语句来修改用户的密码,先“mysql -u ...
