【调试】如何使用javascript的debugger命令进行调试(重要)
首先安装firebug,在firefox的扩展里搜索安装即可。
然后在页面中启用firebug中的脚本:
然后在网页某些位置加入debugger命令,比如如下页面代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>js弹出新窗口</title>
<script type="text/javascript">
function open_new(obj){
debugger;
window.open(obj.href,'search','width=400,height=300,left=500,top=500,scrollbars,resizable');
}
</script>
</head>
<body>
<a href="http://www.baidu.com" onclick="open_new(this);return false;">
go to baidu to search!
</a>
</body>
</html>
在鼠标单击链接时,会执行open_new()函数,而该函数中含有debugger命令,所以会在这个地方中断下来。你可以停下来查看一些变量的值,或选择继续执行。
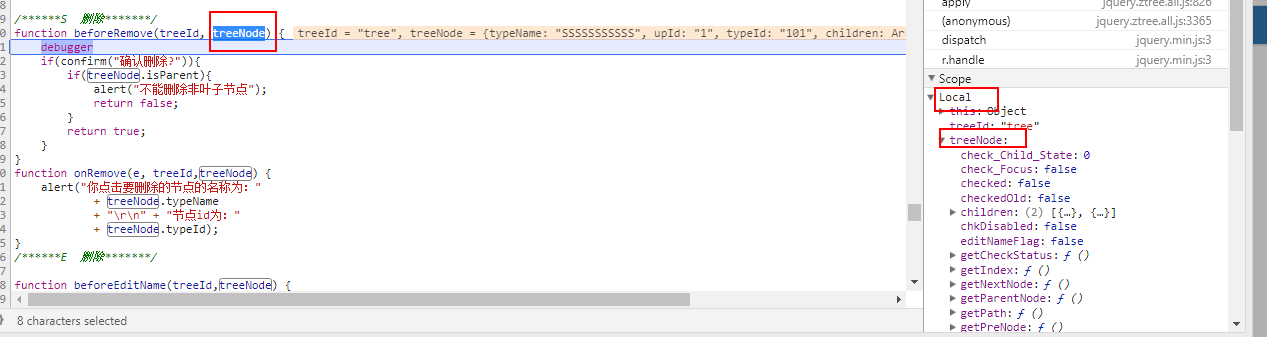
debugger也可以在断点处查看参数的值:(谷歌浏览器下查看---谷歌浏览器更方便调试)
例如:
function beforeRemove(treeId, treeNode) {
debugger
if(confirm("确认删除?")){
if(treeNode.isParent){
alert("不能删除非叶子节点");
return false;
}
return true;
}
}

停住之后可以在开发者工具右边的scope区域查看局部变量与全局变量。

【调试】如何使用javascript的debugger命令进行调试(重要)的更多相关文章
- 如何使用firefox适用于javascript的debugger命令
首先安装firebug,在firefox的扩展里搜索安装即可. 然后在页面中启用firebug中的脚本: 然后在网页某些位置加入debugger命令,比如如下页面代码: <!DOCTYPE ht ...
- 如何调试TaskPaper的JavaScript上下文?
Mac 上的纯文本 GTD 工具TaskPaper for Mac(纯文本任务管理器)是一款适用于Mac操作系统的软件.如何调试TaskPaper的JavaScript上下文?[dl]15-1068[ ...
- VS Code - Debugger for Chrome调试JavaScript的两种方式
VS Code - Debugger for Chrome调试JavaScript的两种方式 最近由于出差的缘故,博客写的不是很多,一直想写一篇VS Code - Debugger for Chrom ...
- VxWorks操作系统shell命令与调试方法总结
VxWorks下的调试手段 主要介绍在Tornado集成开发环境下的调试方法,和利用支撑定位问题的步骤.思路. 1 Tornado的调试工具 嵌入式实时操作系统VxWorks和集成开发 ...
- VSCode调试Html中的脚本 vscode前端常用插件推荐,搭建JQuery、Vue等开发环境 vsCode 添加浏览器调试和js调试的方法总结 VS Code - Debugger for Chrome调试js
一.背景 使用Visual Studio Code写了一个简单的Html页面,想调试下其中script标签里的javascript代码,网上查了一通,基本都是复制粘贴或者大同小异的文章,就是要安装De ...
- JavaScript的三种工业化调试方法
JavaScript的三种工业化玩法 软件工程中任何的语言如果想要写出健壮的代码都需要锋利的工具,当然JavaScript也不例外,很多朋友刚入门的时候往往因为工具选的不对而事半功倍,JavaScri ...
- Javascript系列: Google Chrome调试js代码(zz)
你 是怎么调试 JavaScript 程序的?最原始的方法是用 alert() 在页面上打印内容,稍微改进一点的方法是用 console.log() 在 JavaScript 控制台上输出内容.嗯~, ...
- alert一般用来调试客户端的javascript代码,以及更好的调试方法
alert一般用来调试客户端的javascript代码 调试利器--console.log 如今主流浏览器(Chrome,IE8及后续版本,FireFox,Opera等)都支持控制台功能. Chrom ...
- 使用GDB命令行调试器调试C/C++程序
原文:http://xmodulo.com/gdb-command-line-debugger.html作者: Adrien Brochard 没有调试器的情况下编写程序时最糟糕的状况是什么?编译时跪 ...
随机推荐
- python中全局变量和局部变量
例1: a = 100 #定义全局变量a def test1(): print(a) #此处a为全局变量 def test2(a):#此处a为局部变量 print(a)#此处a为局部变量 test1( ...
- 宁夏邀请赛F FLOYD
Moving On Firdaws and Fatinah are living in a country with nn cities, numbered from 11 to nn.Each ci ...
- Maven学习 (六) 搭建多模块企业级项目
首先,前面几次学习已经学会了安装maven,如何创建maven项目等,最近的学习,终于有点进展了,搭建一下企业级多模块项目. 好了,废话不多说,具体如下: 首先新建一个maven项目,pom.xml的 ...
- erlang节点局域网通信
节点1: F:\WorkSpace\Server\src>erl -name hw@192.168.10.142 -setcookie 4213 consulting .erlang in &q ...
- 《Cracking the Coding Interview》——第18章:难题——题目12
2014-04-29 04:36 题目:最大子数组和的二位扩展:最大子矩阵和. 解法:一个维度上进行枚举,复杂度O(n^2):另一个维度执行最大子数组和算法,复杂度O(n).总体时间复杂度为O(n^3 ...
- python3编写脚本之--------购物车
我这里的购物车的大概内容是: 1.首先要知道商品的有什么东西可卖,需要多少钱. 2.买家准备花多少钱去购物商品,购买的商品先放在购物车里. 3.最后买家还可以是否确定购买购物车的东西,还剩多 ...
- ehcache + spring 整合以及配置说明 ,附带整合问题 (已解决)
新做的项目,因为流量不大 就是一个征信平台,高峰流量不多,但缓存是必须的,cache到server上就可以,不需要额外的memcache.redis之类的东西. 但是遇到一个大坑,事情是这样的: 通过 ...
- Spring 学习笔记(二)—— IOC 容器(BeanFactory)
使用Spring IoC容器后,容器会自动对被管理对象进行初始化并完成对象之间的依赖关系的维护,在被管理对象中无须调用Spring的API. 为了实现IoC功能,Spring提供了两个访问接口: or ...
- 后端model传入前端JSP页面中的值判断后再取值
所遇到的问题后端model传入前端JSP页面中的值通过foreach循环内要满足条件才能取值给Div中,我们知道jsp页面中可以直接用EL表达式取值,格式就是${"model中传来的数据&q ...
- cfq调度器
cfq调度是block层最复杂的一个调度器,主要思想是是说每个进程平均享用IO带宽,实现方法是在时间上对进程进行划分,以此达到平均占用IO的目的.带着几个问题去看cfq 1)现在进程来了之后,是插入到 ...

