vue购物车的实现
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>后盾人-购物车</title>
<script src="https://cdn.bootcss.com/vue/2.5.17-beta.0/vue.js"></script>
<link href="https://cdn.bootcss.com/bootstrap/3.3.1/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container" id="app">
<div class="row" >
<template v-if="goods.length==0">
<div class="panel panel-default">
<div class="panel-body">
<p>购物车空空如也~~</p>
</div>
</div>
</template>
<template v-else>
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">购物车</h3>
</div>
<div class="panel-body">
<table class="table table-hover">
<thead>
<tr>
<th>
<input type="checkbox" @click="selecAll" v-model="allChecked">
</th>
<th>商品名称</th>
<th>商品单价</th>
<th>购买数量</th>
<th>小计</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="(v,k) in goods">
<td>
<input type="checkbox" @click="select(v.id)" :checked="allSelectData.indexOf(v.id)!=-1">
<!--<input type="checkbox" @click="select(v.id)" :checked="allSelectData.indexOf(v.id)!=-1">-->
</td>
<td>{{v.name}}</td>
<!--<td>{{v.price}}</td>-->
<td><input type="text" v-model="v.price"></td>
<td>
<button @click="reduce(v,k)">-</button>
<input type="text" v-model="v.num" style="width: 30px;text-align: center">
<button @click="plus(k)">+</button>
</td>
<td>{{v.price*v.num}}</td>
<td>
<div class="btn-group btn-group-xs">
<!--删除方法一-->
<!--<button @click="del(k)" type="button" class="btn btn-danger">删除</button>-->
<!--删除方法二-->
<button @click="goods.splice(k,1)" type="button" class="btn btn-danger">删除</button>
</div>
</td>
</tr>
</tbody>
</table>
</div>
<div class="panel-footer" style="text-align: right">
共计 <span>{{totalPrice}}</span> 元
</div>
</div>
</template>
</div>
</div>
<script>
var data = [1,2,6,7,8,9];
//检测元素是否在数组中
// console.log(data.indexOf(1));
new Vue({
el:'#app',
data:{
//购物车数据
goods:[
{id:1,name:'联想 K5 Note 4GB+64GB 6英寸全面屏双摄手机 全网通 移动4G+ 双卡双待 极地黑',price:999,num:1},
{id:2,name:'一加手机6 8GB+128GB 亮瓷黑 全面屏双摄游戏手机 全网通4G 双卡双待 骁龙845',price:3599,num:1},
{id:3,name:'小米MIX2 全面屏游戏手机 6GB+64GB 黑色 全网通4G手机 双卡双待 5.99"大屏,',price:2599,num:1},
{id:4,name:'OPPO R15 全面屏双摄拍照手机 4G+128G 幻色粉 全网通 移动联通电信',price:2699,num:1},
{id:5,name:'Apple MacBook Air 13.3英寸笔记本电脑 银色(2017款Core i5 处理器/8GB内',price:6588,num:1},
{id:6,name:'Apple MacBook Pro 15.4英寸笔记本电脑 银色(Core i7 处理器/16GB内存/256GB ',price:12277,num:1},
{id:7,name:'Apple MacBook Pro 15.4英寸笔记本电脑 银色(2017款Multi-Touch Bar/Core ',price:17588,num:3},
{id:8,name:'Apple iPhone X (A1903) 64GB 深空灰色 移动联通4G手机 【支持移动联通4G】',price:6999,num:1},
{id:9,name:'Apple 苹果 iPhone X手机 银色 全网通64G 【6.5白条全场三期免息】下单送透明壳',price:7498,num:1},
{id:10,name:'Apple 苹果X iPhoneX 全面屏手机 银色 全网通 256G 【京仓配送 时效快捷 】入仓',price:8738,num:1},
],
//控制全选
allChecked:false,
//商品数据选中
allSelectData : [],
// allSelectData2 : [],
},
mounted(){
//控制加载完页面全部选中
this.goods.forEach((v,k)=>{
this.allSelectData.push(v.id);
})
this.allChecked=true;
},
methods:{
//购物车数量增加
plus(k){
this.goods[k].num++;
},
//购物车数量减少
reduce(v,k){
//方法一
// this.goods[k].num--;
// if(this.goods[k].num==0){
// this.goods.splice(k,1);
// }
//方法二:
v.num--;
if(v.num==0){
this.goods.splice(k,1);
}
},
//购物车删除
del(k){
this.goods.splice(k,1);
},
//单击全选按钮
selecAll(){
// console.log(event.currentTarget.checked);
console.log(!this.allChecked);
// if(!event.currentTarget.checked){
if(this.allChecked){
//取消全选
this.allSelectData = [];
}else{
//全选
this.goods.forEach((v,k)=>{
this.allSelectData.push(v.id);
})
}
},
select(id){
//知道当前点击商品对应的商品编号是否在allSelectData数组中
var res = this.allSelectData.indexOf(id);
res == -1 ? this.allSelectData.push(id) : this.allSelectData.splice(res,1);
this.allChecked = this.goods.length == this.allSelectData.length;
}
},
computed:{
totalPrice(){
var total=0;
this.goods.forEach((v,k)=>{
var res = this.allSelectData.indexOf(v.id);
//计算总价只计算在allSelectData商品
if(res != -1){
total += v.num * v.price;
}
})
return total;
}
}
})
</script>
</body>
</html>
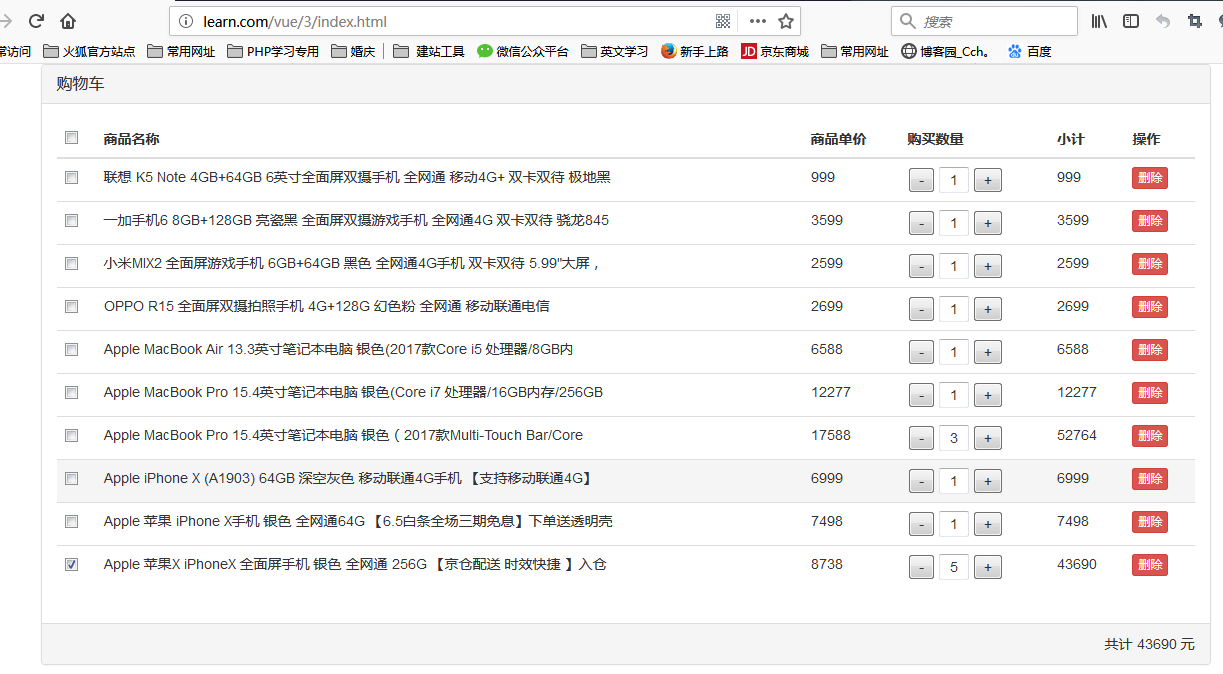
效果:

vue购物车的实现的更多相关文章
- Vue购物车实例
<div class="buyCarBox" id="buyCarBox" v-cloak> <div class="haveClo ...
- vue 购物车练习
本人看了vue官网上的教程后,感觉对vue的依稀有点了解,决定动手练习个小功能项目,就找了购物车本项目.原文链接:http://blog.csdn.net/take_dream_as_horse/ar ...
- vue购物车和地址选配(三)
参考资料:vue.js官网 项目演示: 项目源代码: 核心代码及踩坑 删除: new Vue({ el:'#app', data:{ productlist:[], totalMoney:0, che ...
- vue购物车功能源码
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" ...
- Vue购物车
index.html <!DOCTYPE html><html> <head> <meta charset="utf-8&quo ...
- VUE购物车示例
代码下载地址:https://github.com/MengFangui/VueShoppingCart 1.index.html <!DOCTYPE html> <html lan ...
- vue购物车动画效果
使用动画的三个函数 v-on:before-enter="beforeEnter" v-on:enter="enter" v-on:after-enter=&q ...
- 第八十三篇:Vue购物车(四) 总价计算
好家伙, 1.总价计算 来了,又先是一波分析: 我们用一个计算属性amt 我们把item中被勾选的项用一个过滤器过滤器来 然后用一个循环相加,把商品的价格乘以商品的数量, 把这个总值返回出去, 然后组 ...
- 第八十二篇:Vue购物车(三) 实现全选功能
好家伙, 继续完善购物车相应功能 1.如何实现全选和反全选 1.1.全选框的状态显示(父传子) 来一波合理分析: 在页面中,有三个商品中 三个商品中的第二个未选择, 我么使用一个计算属性(fullSt ...
随机推荐
- JavaScript 获取 Url 上的参数(QueryString)值
获取URL里面传的参数,在Js中不能像后台一样使用Request.QueryString来获取URL里面参数,下面介绍两种方式用来获取参数 方式一:使用split分隔来获取,这种方法考试了地址中包含了 ...
- Linux Shell简单命令
sudo uname --m 查看操作系统位数sudo uname --s 显示内核名字ssudo uname --r 显示内核版本sudo uname --n 显示网络主机名sudo uname - ...
- Soup协议-即普通post请求,内容域xml
1.基础问题 1.1 soup-Simple Object Access Protocal简单对象访问协议 a).承载在http协议之上,http支持传输img/html/文件等,soup请求和响应域 ...
- mac-profile
Mac 中定义与Linux一样的profile.d 首先Mac是没有profile.d的 在/etc/profile文件中添加 for sh in /etc/profile.d/*sh; do [ - ...
- 寻找jar包的好方法
好东西分享下: 下载jar包不用愁 http://maven.outofmemory.cn/
- jquery初始
今天我们来学习Jquery的一些基本知识,jquery相对来说还是比较重要的,所以还是要好好学习的. 首先要了解什么是jQuery? l类似于python里面的模块,可以看成是一种库或者插件. 在学习 ...
- JS中关于clientWidth offsetWidth scrollWidth 等的区别
网页可见区域宽: document.body.clientWidth;网页可见区域高: document.body.clientHeight;网页可见区域宽: document.body.offset ...
- python 多线程 生产者消费者
import threading import time import logging import random import Queue logging.basicConfig(level=log ...
- linux性能测试脚本
http://linux-bench.com/ What is Linux-Bench? Linux-Bench is a simple script that provides a basic le ...
- 使用tooltip显示jquery.validate.unobtrusive验证信息
通过重写CSS实现使用tooltip显示jquery.validate.unobtrusive验证信息,效果如图: 1. 在ViewModel中定义验证规则 [Display(Name = " ...
