jsp homework(*)
3.编写一个JSP程序实现手表的功能,显示当前时间(时:分:秒),并不停地自动刷新时间。
方法一【scriptlet】
<%@ page language="java" import="java.util.*,java.text.SimpleDateFormat" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>work01</title>
<meta http-equiv="refresh" content="1">
</head>
<body>
<%
Date d=new Date();
SimpleDateFormat sdf= new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
String time=sdf.format(d);
%>
<h1><%=time %></h1>
</body>
</html>
方法二【js】
<%@ page language="java" import="java.util.*" pageEncoding="ISO-8859-1"%>
<html>
<head>
<title>work1</title>
<script>
function run()
{
var d =new Date();
document.getElementById("clock").innerHTML=d.toLocaleString();
setTimeout("run();",1000);
}
</script>
</head>
<body onload="run()">
<span id ="clock"></span>
</body>
</html>
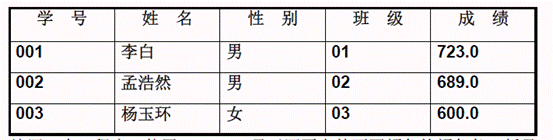
4,编写一个JAVA类和一个JSP页面,把下列信息封装到3个Student对象里,再把每一个对象放到一个ArrayList对象里,再利用ArrayList对象在JSP页面的表格中显示所示的信息

package songyan;
public class Student {
private String id;
private String name;
private String sex;
private String classes;
private double grade; public Student()
{ } public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getSex() {
return sex;
}
public void setSex(String sex) {
this.sex = sex;
}
public String getClasses() {
return classes;
}
public void setClasses(String classes) {
this.classes = classes;
}
public double getGrade() {
return grade;
}
public void setGrade(double grade) {
this.grade = grade;
} }
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ page import="songyan.Student" %>
<%@ page import="java.util.*" %>
<%
Student s4=new Student();
Student s2=new Student();
Student s3=new Student(); s4.setId("004");
s4.setClasses("04");
s4.setName("李白");
s4.setSex("男");
s4.setGrade(723.0); s2.setId("002");
s2.setClasses("02");
s2.setName("孟浩然");
s2.setSex("男");
s2.setGrade(689.0); s3.setId("003");
s3.setClasses("03");
s3.setName("杨玉环");
s3.setSex("女");
s3.setGrade(600.0); ArrayList<Student> al=new ArrayList<Student>();
al.add( s4);
al.add( s2);
al.add( s3); %>
<html>
<head>
<title>work2</title>
</head>
<body>
<%
String[] title= new String[]{"学号","姓名","性别","班级","成绩"};
%>
<table width="780px" border="4px" cellpading="0">
<tr>
<td><%=title[0] %></td>
<td><%=title[4] %></td>
<td><%=title[2] %></td>
<td><%=title[3] %></td>
<td><%=title[4] %></td>
</tr>
<tr>
<td><%=s4.getId() %></td>
<td><%=s4.getName() %></td>
<td><%=s4.getSex() %></td>
<td><%=s4.getClasses() %></td>
<td><%=s4.getGrade() %></td>
</tr>
<tr>
<td><%=s2.getId() %></td>
<td><%=s2.getName() %></td>
<td><%=s2.getSex() %></td>
<td><%=s2.getClasses() %></td>
<td><%=s2.getGrade() %></td>
</tr>
<tr>
<td><%=s3.getId() %></td>
<td><%=s3.getName() %></td>
<td><%=s3.getSex() %></td>
<td><%=s3.getClasses() %></td>
<td><%=s3.getGrade() %></td>
</tr>
</table>
</body>
</html>
5,编写一个JSP程序,使用JSP Script显示网页上的不同颜色的颜色条,暂显示如下颜色的颜色条:绿色、蓝绿色、黑色、红色、黄色以及粉红(对应的颜色为:Green、Cyan、Black、Red、Yellow、Pink)
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<html>
<head>
<title>work02</title>
</head>
<body>
<%
String[] colors={"Green","Cyan","Black","Red","Yellow","Pink"};
for(int i=0;i<colors.length;i++)
{
%>
<hr color="<%=colors[i] %>" ></hr> <% }%> </body>
</html>
1,编写两个文档,一个是JSP文档命名为myjsp.jsp,另一个是普通的HTML文档,命名为myphoto.html。
要求:在myphoto.html插入自己的照片,在myjsp.jsp中嵌入<jsp:include>操作指令,当在IE中运行myjsp.jsp时能够将myphoto.html中的照片显示出来。
<!DOCTYPE html>
<html>
<head>
<title>myphoto.html</title>
</head>
<body>
<image src="data:image/3.jpg" width="400px"></image>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
import="java.util.*,java.text.*,songyan.bean.*"%>
<html>
<head>
<title>title</title>
<%@include file="photo.html" %>
</head>
<body>
</body>
</html>
2,编写一个JSP页面,实现根据一个人的18位身份证显示出生日的功能来,要求把表达式声明和Scriptlet全部用到,并把结果显示在表格中,如下表
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <html>
<head>
<title>index.jsp</title>
</head>
<body>
<%!
String[] ids={"373325199611234322","373325199301214322"};
%>
<form action="result.jsp" method="get">
<table border="1">
<tr>
<td >身份证</td>
<td>生日</td>
</tr>
<tr>
<td name="id1"><%=ids[0] %></td>
<td name="date1"><%=ids[0].substring(6, 10)+"-"+ids[0].substring(11, 12)+"-"+ids[0].substring(13, 14) %></td>
</tr>
<tr>
<td name="id2"><%=ids[1] %></td>
<td name="date2"><%=ids[1].substring(6, 10)+"-"+ids[1].substring(11, 12)+"-"+ids[1].substring(13, 14) %></td>
</tr>
</table> </form>
</body>
</html>
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<html>
<head>
<title>My JSP 'result.jsp' starting page</title>
</head>
<body>
<%
String id1=request.getParameter("id1");
String id2=request.getParameter("id2");
System.out.print("jj");
%>
</body>
</html>
3.编写一个jsp页面,利用Scriptlet编写一段计算代码,要求用0做除数,并使用page指令将该错误信息显示在另一个jsp页面上,产生的错误信息为“错误,不能用0做除数!”。
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ page errorPage="error.jsp" %>
<html>
<head>
<title>index.jsp</title>
</head>
<body>
<%=8/0 %>
</body>
</html>
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<html>
<head>
<title>My JSP 'MyJsp.jsp' starting page</title>
</head>
<body>
错误,0不能做除数!
</body>
</html>
4.超女音乐吧用户需求注册,请为此编写jsp页面来实现注册,注册信息包括用户名、密码、性别、年龄、电话和E-mail。用户名不能重复,如果用户名已经存在要提示用户;用户名、性别、密码和E-mail必须输入;密码需要输入两次,并前后一致;E-mail要求进行合法性检验。
1.请编写JSP程序实现如图所示的简易计算器。要求:输入“第一个参数”,选择运算类型(+,-,*,/),输入 “第二个参数”后,按“计算”按钮,结果将显示在“结果”文本框中。
要求:程序需要对输入参数是否合法进行判断,
例如参数是否为数字,除法时,除数不为0的判断。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>index.jsp</title>
<script>
function getresult()
{
var num1=document.getElementById("num1").value;
var sig=document.getElementById("sig").value;
var num2=document.getElementById("num2").value;
n1 = parseFloat(num1);
n2 = parseFloat(num2);
if(sig=="/"&& num2=="0")
{
document.write("除数不能为零"); }
else
{ switch (sig) {
case "+":
document.getElementById("result").value = n1+n2;
break;
case "-":
document.getElementById("result").value =n1-n2;
break;
case "*":
document.getElementById("result").value =n1*n2;
break;
case "/":
document.getElementById("result").value =n1/n2;
break; }
} }
</script>
</head>
<body>
<h1>计算器</h1>
<hr color="red">
请输入第一个数:<input type="text" name="num1" id="num1"><br><br>
<select name="sig" id="sig">
<option value="+">+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select><br><br>
请输入第二个数:<input type="text" name="num2" id="num2"><br><br>
<input type="submit" value="submit" onclick="getresult()">
<input type="reset" value="reset"><br><br>
<input type="text" name="result" id="result"/>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>calculator.jsp</title>
</head>
<body>
<jsp:useBean id="calcBean" class="songyan.day03.Calculator"></jsp:useBean>
<jsp:setProperty property="*" name="calcBean" />
<%
calcBean.calculate();
%>
<hr>
计算结果是:
<jsp:getProperty property="firstnum" name="calcBean" />
<jsp:getProperty property="operator" name="calcBean" />
<jsp:getProperty property="secondnum" name="calcBean" />
=<jsp:getProperty property="result" name="calcBean" />
<hr>
<form action="/jsp/day03/calculator.jsp" method="post">
<table style="text-align: center;">
<tr>
<td colspan="2">简单的计算器</td>
</tr>
<tr>
<td>第一个参数</td>
<td><input type="text" name="firstnum" /></td>
</tr>
<tr>
<td><select name="operator">
<option value="+">+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select></td>
</tr>
<tr>
<td>第二个数</td>
<td><input type="text" name="secondnum" /></td>
</tr>
<tr>
<td>
<button name="calc" type="submit">计算</button>
</td>
</tr>
</table>
</form>
</body>
</html>
编写一个JSP页面,将用户名和密码存放到会话中(假设用户名为“孤独求败”,密码为“123456”),再重新定向到另一个JSP页面,将会话中存放的用户名和密码显示出来。(提示:使用response对象的sendRedirect()方法进行重定向。)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>jsp计算器</title>
</head>
<body> <%
HttpSession ses =request.getSession();
ses.setAttribute("username", "孤独求败");
ses.setAttribute("password", "123456");
response.sendRedirect("response.jsp");
%> </body>
</html>
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<html>
<head>
<title>My JSP 'response.jsp' starting page</title>
</head>
<body>
用户名:<%=request.getSession().getAttribute("username") %>
密码 :<%=request.getSession().getAttribute("password") %>
</body>
</html>
编写一个JSP登录页面,可输入用户名和密码,提交请求到另一个JSP页面,该JSP页面获取请求的相关数据并显示出来。请求的相关数据包括用户输入的请求数据和请求本身的一些信息(比如请求使用的协议getProtocol() 、请求的URI request.getServletPath() 、请求方法request.getMethod() 、远程地址request.getRemoteAddr()等)。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>index.jsp</title>
</head>
<body>
<!-- 编写一个JSP登录页面,可输入用户名和密码,提交请求到另一个JSP页面,
该JSP页面获取请求的相关数据并显示出来。请求的相关数据包括用户输入
的请求数据和请求本身的一些信息(比如请求使用的协议getProtocol()
、请求的URI request.getServletPath() 、请求方法request.getMethod()
、远程地址request.getRemoteAddr()等)。 --> <form action="result.jsp">
用户名:<input type="text" name="userName"><br><br>
密码:<input type="text" name="password"><br><br>
<input type="submit" value="登陆">
</form>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>result.jsp</title>
</head>
<body>
<!-- 编写一个JSP登录页面,可输入用户名和密码,提交请求到另一个JSP页面,
该JSP页面获取请求的相关数据并显示出来。请求的相关数据包括用户输入
的请求数据和请求本身的一些信息(比如请求使用的协议getProtocol()
、请求的URI request.getServletPath() 、请求方法request.getMethod()
、远程地址request.getRemoteAddr()等)。 -->
用户名:<%=request.getParameter("userName") %><br><br>
密码:<%=request.getParameter("password") %><br><br>
请求使用的协议:<%=request.getProtocol() %><br><br>
请求的URI:<%=request.getServletPath() %><br><br>
请求方法:<%=request.getMethod() %><br><br>
远程地址:<%=request.getRemoteAddr()%><br><br> </body>
</html>
利用隐式对象为某一网站编写一个JSP程序,统计该网站的访问次数。
一种情况是:按照客户进行统计(按照浏览器进行统计,一个浏览器如果访问网站的话,就算一次访问,换句话说如果这个浏览器刷新多次网站的话,也算是一次访问);
另一种情况:刷新一次页面,就算是一次访问。
要求用隐式对象去实现。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>jsp计算器</title>
</head>
<body>
<%
if (pageContext.getAttribute("pageCount") == null) {
pageContext.setAttribute("pageCount", new Integer(0));
}
if (session.getAttribute("sessionCount") == null) {
session.setAttribute("sessionCount", new Integer(0));
} Integer count = (Integer) pageContext.getAttribute("pageCount");
pageContext.setAttribute("pageCount", new Integer(
count.intValue() + 1));
Integer count2 = (Integer) session.getAttribute("sessionCount");
session.setAttribute("sessionCount", new Integer(
count2.intValue() + 1));
%>
页面计数:<%=pageContext.getAttribute("pageCount")%>
<br />
浏览器计数<%=session.getAttribute("sessionCount")%>
<br />
</body>
</html>
jsp homework(*)的更多相关文章
- JSP 登录与注册的小案例
源代码连接地址如下:链接:http://pan.baidu.com/s/1nvEuHBj 密码:qsr1 #properties文件 driver=oracle.jdbc.driver.OracleD ...
- Jsp实现筛选并压缩文件批量下载
Jsp实现筛选并压缩文件批量下载 首先明确一下需求,网页端点击一下button,传递特定的参数到download.jsp网页,筛选文件,对过滤得到的文件进行压缩,然后返回前端一个压缩包下载. 以下的代 ...
- Jsp 国际化访问首页选择展示不同字体小例子
要求:创建一个首页,默然显示英文信息,但可以让用户选择使用英文,繁体中文或简体中文. 1.编写hello_en_US.txt,内容如下: cc.openhome.welcome=welcomecc.o ...
- jsp相关笔记(二)
在jsp中将数据库表格内容读出为一个表格,并在表格中添加超链接: <%@ page language="java" contentType="text/html; ...
- myeclipse学习总结一(在MyEclipse中设置生成jsp页面时默认编码为utf-8编码)
1.每次我们在MyEclispe中创建Jsp页面,生成的Jsp页面的默认编码是"ISO-8859-1".在这种情况下,当我们在页面中编写的内容存在中文的时候,就无法进行保存.如下图 ...
- jsp前端实现分页代码
前端需要订一page类包装,其参数为 private Integer pageSize=10; //每页记录条数=10 private Integer totalCount; //总记录条数 priv ...
- jsp中出现onclick函数提示Cannot return from outside a function or method
在使用Myeclipse10部署完项目后,原先不出错的项目,会有红色的叉叉,JSP页面会提示onclick函数错误 Cannot return from outside a function or m ...
- jsp页面无法识别el表达式的解决方案
今天在写一个springmvc的小demo时,碰到一个问题,在jsp页面中书写为${user.username}的表达式语言,在浏览器页面中仍然显示为${user.username},说明jsp根本不 ...
- 浅谈JSP中include指令与include动作标识的区别
JSP中主要包含三大指令,分别是page,include,taglib.本篇主要提及include指令. include指令使用格式:<%@ include file="文件的绝对路径 ...
随机推荐
- 1064 Complete Binary Search Tree (30 分)(二叉查找树)
中序遍历建树 #include<bits/stdc++.h> using namespace std; ; int s[N]; int n; int tree[N]; int cnt; v ...
- JavaScript之实现单选复选、菜单以及返回顶部实例
1.单选.复选以及反选实例 其实主要是利用for循环提取标签,然后更改checked属性值实现的 <!DOCTYPE html> <html lang="en"& ...
- (总结)Nginx使用的php-fpm的两种进程管理方式及优化
PS:前段时间配置php-fpm的时候,无意中发现原来它还有两种进程管理方式.与Apache类似,它的进程数也是可以根据设置分为动态和静态的. php-fpm目前主要又两个分支,分别对应于php-5. ...
- 【转】PHP的执行原理/执行流程
简介 先看看下面这个过程: 我们从未手动开启过PHP的相关进程,它是随着Apache的启动而运行的: PHP通过mod_php5.so模块和Apache相连(具体说来是SAPI,即服务器应用程序编程接 ...
- asp.net 条码 一维条码 生成, 一共有32中格式类型
想用asp.net 实现条码功能,网上找了代码都不全. 终于找到了一个非常全的DLL 是winForm的,原以为不能用在WEB 上结果 可以使用. 首先,引用 DLL 不必说了,下面是 使用设置.还有 ...
- AtCoder keyence2019 E Connecting Cities
keyence2019_e $N$ 个节点的无向图 $G$,节点 $i,j$ 之间的边权值为 $|i - j| \times D + A_i + A_j$ . 求最小生成树(Minimum Spann ...
- [CF482B]Interesting Array
题目大意:构造一个序列$S$,有$m$条限制,每条为$l\;r\;q$,表示$\&_{i=l}^r S_i=q$ 题解:每条限制就把$[l,r]$内的数或上$q$,最后判断就行了 卡点:我又写 ...
- POJ 3461Oulipo KMP模板
KMP之所以线性,因为匹配的时候i是不往回走的 我们只用调整j的位置 假设在s中找t 用二元组(i,j)表示s串的[i-j+1,i] 与t串的[1,j]匹配 假设s[i+1]和t[j]匹配上了,就j+ ...
- 怎么用dos命令进入指定的文件夹
在正常开发中经常需要我们进入指定的文件夹下面的例子演示了进入这个文件夹D:\portal\liferay-portal-tomcat-5.5-4.4.0的dos命令 win+R---->输入cm ...
- 用类加载器的5种方式读取.properties文件
用类加载器的5中形式读取.properties文件(这个.properties文件一般放在src的下面) 用类加载器进行读取:这里采取先向大家讲读取类加载器的几种方法:然后写一个例子把几种方法融进去, ...
