前端福利:一套UI框架
阅读目录
背景
目前市场上有很多表单美化的UI,做的都挺不错,但是他们都有一个共同点,那就是90%以上都是前端工程师开发的,导致我们引入这些UI的时候,很难和程序绑定
所以,我边自己操刀写了一个,花了半天的时间终于写好了!目前包涵基础所有表单和第三方插件。
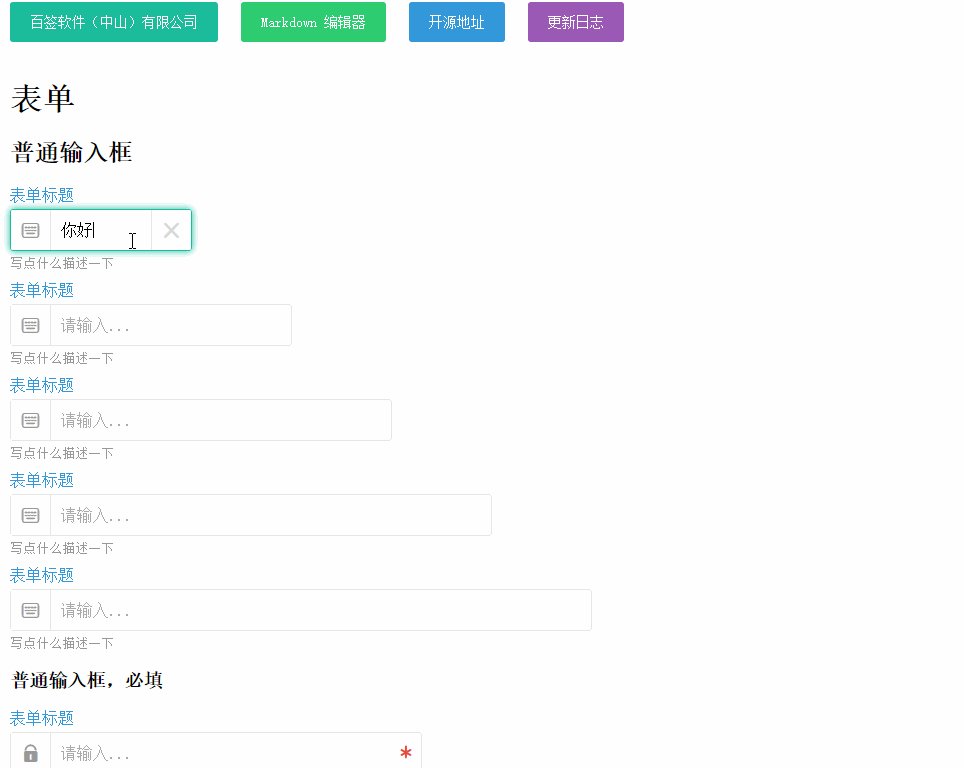
预览效果
预览地址:http://www.baisoft.org/public/monkui/

表单组件
普通文本框

小号
|
1
2
3
4
5
6
7
8
9
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-wrap"> <span class="monk-iconfont border-right icon-monk-input"></span> <input type="text" class="monk-form-input min" placeholder="请输入..." /> <span class="monk-iconfont border-left icon-monk-dacha monk-clear-input"></span> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
中号
|
1
2
3
4
5
6
7
8
9
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-wrap"> <span class="monk-iconfont border-right icon-monk-input"></span> <input type="text" class="monk-form-input middle" placeholder="请输入..." /> <span class="monk-iconfont border-left icon-monk-dacha monk-clear-input"></span> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
正常
|
1
2
3
4
5
6
7
8
9
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-wrap"> <span class="monk-iconfont border-right icon-monk-input"></span> <input type="text" class="monk-form-input normal" placeholder="请输入..." /> <span class="monk-iconfont border-left icon-monk-dacha monk-clear-input"></span> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
大号
|
1
2
3
4
5
6
7
8
9
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-wrap"> <span class="monk-iconfont border-right icon-monk-input"></span> <input type="text" class="monk-form-input large" placeholder="请输入..." /> <span class="monk-iconfont border-left icon-monk-dacha monk-clear-input"></span> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
超大号
|
1
2
3
4
5
6
7
8
9
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-wrap"> <span class="monk-iconfont border-right icon-monk-input"></span> <input type="text" class="monk-form-input xlarge" placeholder="请输入..." /> <span class="monk-iconfont border-left icon-monk-dacha monk-clear-input"></span> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
必填
|
1
2
3
4
5
6
7
8
9
10
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-wrap"> <span class="monk-iconfont border-right icon-monk-lock"></span> <input type="text" class="monk-form-input normal" placeholder="请输入..." /> <span class="monk-iconfont icon-monk-required"></span> <span class="monk-iconfont border-left icon-monk-dacha monk-clear-input"></span> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
只读
|
1
2
3
4
5
6
7
8
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-wrap"> <span class="monk-iconfont border-right icon-monk-lock"></span> <input type="text" class="monk-form-input normal" readonly="readonly" placeholder="请输入..." /> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
禁用
|
1
2
3
4
5
6
7
8
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-wrap"> <span class="monk-iconfont border-right icon-monk-lock"></span> <input type="text" class="monk-form-input normal" disabled="disabled" placeholder="请输入..." /> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
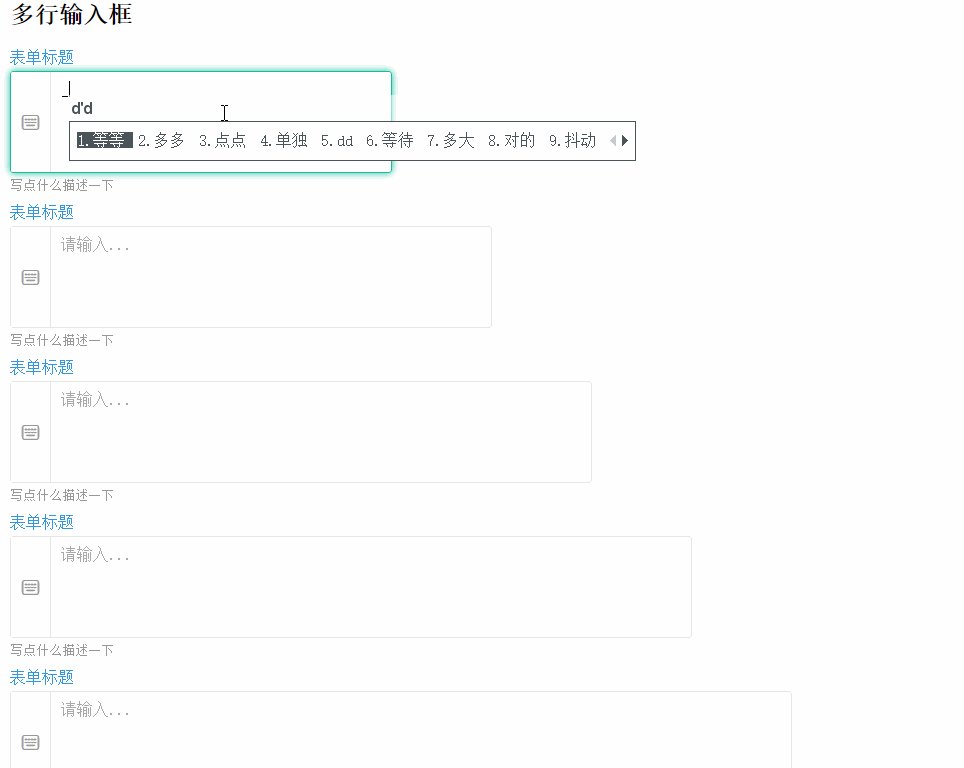
多行文本框

小号
|
1
2
3
4
5
6
7
8
9
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-wrap"> <span class="monk-iconfont border-right icon-monk-input textarea-icon"></span> <textarea class="monk-form-textarea min" placeholder="请输入..."></textarea> <span class="monk-iconfont border-left icon-monk-dacha monk-clear-input textarea-icon"></span> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
中号
|
1
2
3
4
5
6
7
8
9
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-wrap"> <span class="monk-iconfont border-right icon-monk-input textarea-icon"></span> <textarea class="monk-form-textarea middle" placeholder="请输入..."></textarea> <span class="monk-iconfont border-left icon-monk-dacha monk-clear-input textarea-icon"></span> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
正常
|
1
2
3
4
5
6
7
8
9
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-wrap"> <span class="monk-iconfont border-right icon-monk-input textarea-icon"></span> <textarea class="monk-form-textarea normal" placeholder="请输入..."></textarea> <span class="monk-iconfont border-left icon-monk-dacha monk-clear-input textarea-icon"></span> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
大号
|
1
2
3
4
5
6
7
8
9
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-wrap"> <span class="monk-iconfont border-right icon-monk-input textarea-icon"></span> <textarea class="monk-form-textarea large" placeholder="请输入..."></textarea> <span class="monk-iconfont border-left icon-monk-dacha monk-clear-input textarea-icon"></span> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
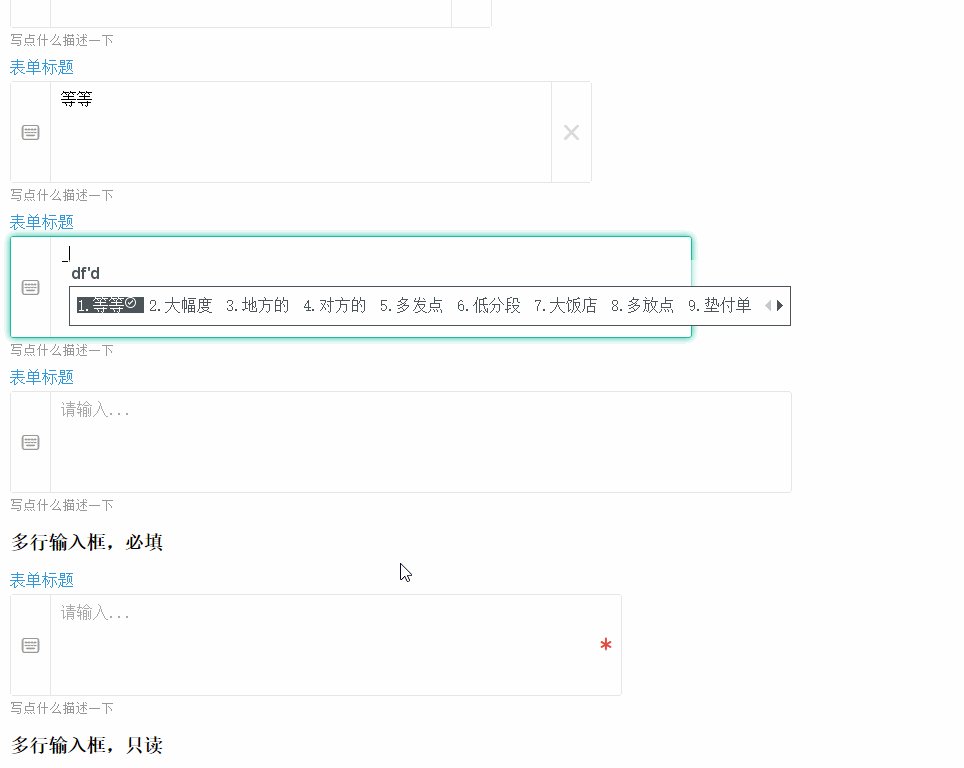
超大号
|
1
2
3
4
5
6
7
8
9
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-wrap"> <span class="monk-iconfont border-right icon-monk-input textarea-icon"></span> <textarea class="monk-form-textarea xlarge" placeholder="请输入..."></textarea> <span class="monk-iconfont border-left icon-monk-dacha monk-clear-input textarea-icon"></span> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
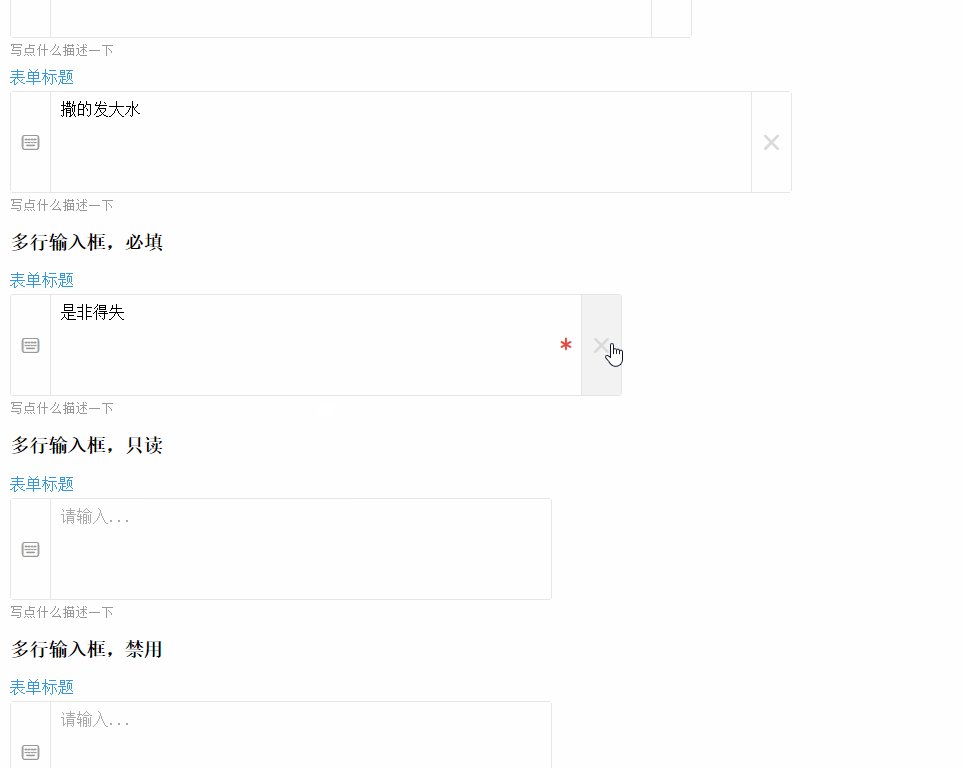
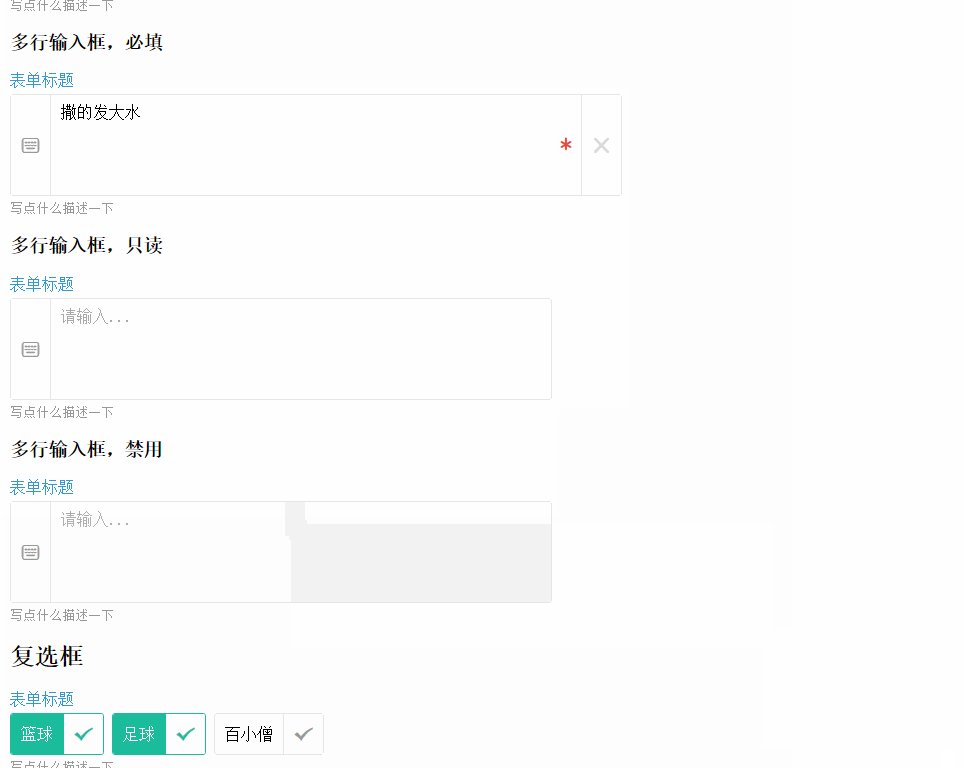
必填
|
1
2
3
4
5
6
7
8
9
10
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-wrap"> <span class="monk-iconfont border-right icon-monk-input textarea-icon"></span> <textarea class="monk-form-textarea normal" placeholder="请输入..."></textarea> <span class="monk-iconfont icon-monk-required textarea-icon"></span> <span class="monk-iconfont border-left icon-monk-dacha monk-clear-input textarea-icon"></span> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
只读
|
1
2
3
4
5
6
7
8
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-wrap"> <span class="monk-iconfont border-right icon-monk-input textarea-icon"></span> <textarea class="monk-form-textarea normal" placeholder="请输入..." readonly="readonly"></textarea> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
禁用
|
1
2
3
4
5
6
7
8
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-wrap"> <span class="monk-iconfont border-right icon-monk-input textarea-icon"></span> <textarea class="monk-form-textarea normal" placeholder="请输入..." disabled="disabled"></textarea> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
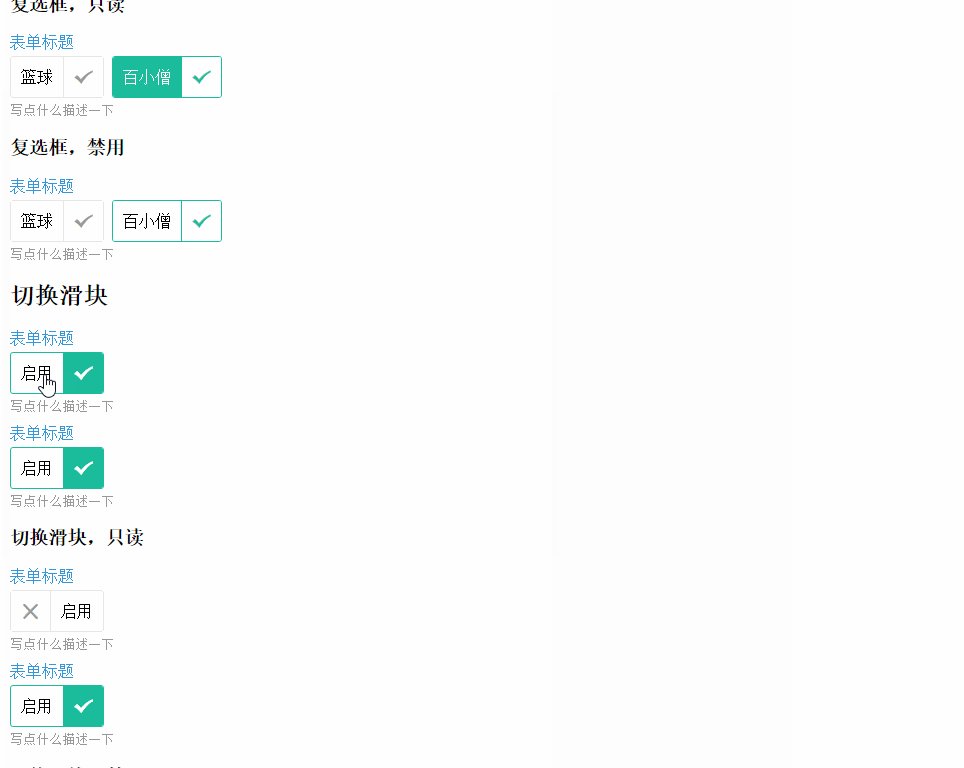
复选框

正常
|
1
2
3
4
5
6
7
8
9
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-checkbox-list"> <input type="checkbox" name="like" class="monk-checkbox" value="0" text="篮球" /> <input type="checkbox" name="like" class="monk-checkbox" value="1" text="足球" /> <input type="checkbox" name="like" class="monk-checkbox" value="2" text="百小僧" checked="checked" /> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
只读
|
1
2
3
4
5
6
7
8
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-checkbox-list"> <input type="checkbox" name="like" class="monk-checkbox" value="0" text="篮球" readonly="readonly" /> <input type="checkbox" name="like" class="monk-checkbox" value="2" text="百小僧" checked="checked" readonly="readonly" /> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
禁用
|
1
2
3
4
5
6
7
8
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-checkbox-list"> <input type="checkbox" name="like" class="monk-checkbox" value="0" text="篮球" disabled="disabled" /> <input type="checkbox" name="like" class="monk-checkbox" value="2" text="百小僧" checked="checked" disabled="disabled" /> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
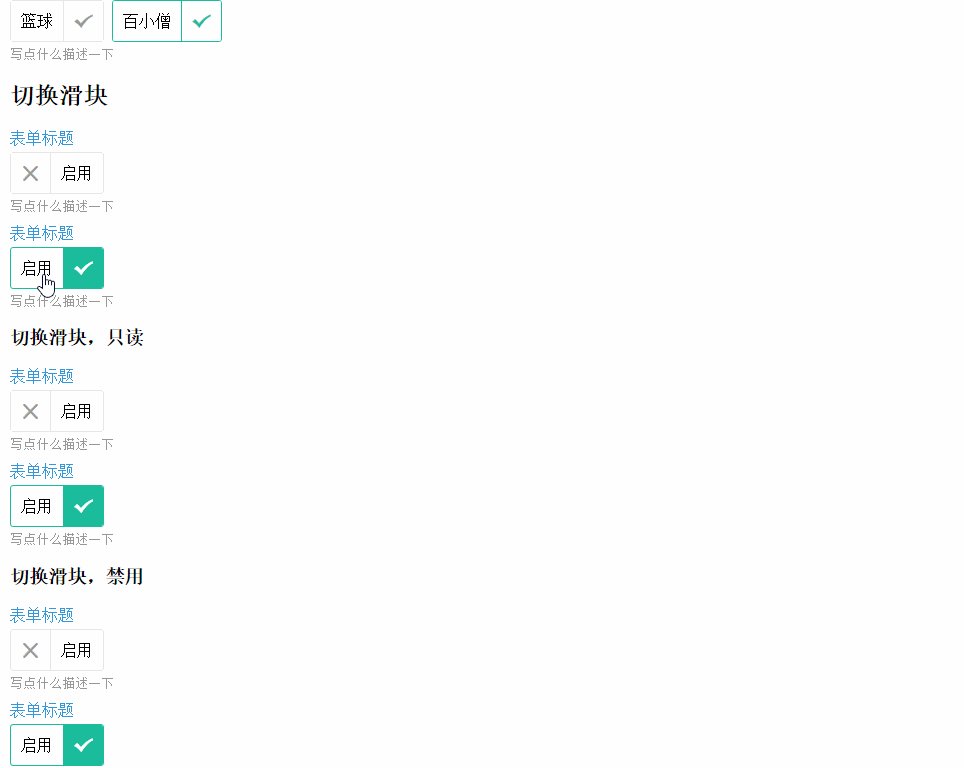
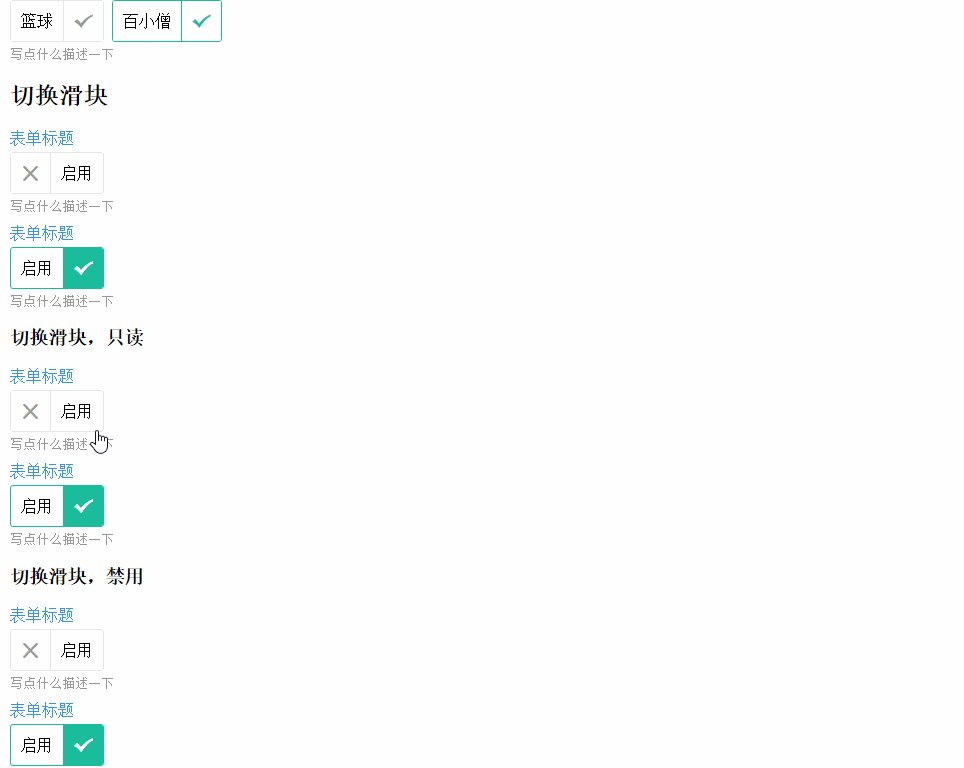
切换滑块

正常
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<!--未选中--><div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-switch-list"> <input type="checkbox" name="like" class="monk-switch" value="0" text="启用" /> </div> <div class="monk-form-tip">写点什么描述一下</div></div><!--选中--><div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-switch-list"> <input type="checkbox" name="like" class="monk-switch" value="0" checked="checked" text="启用" /> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
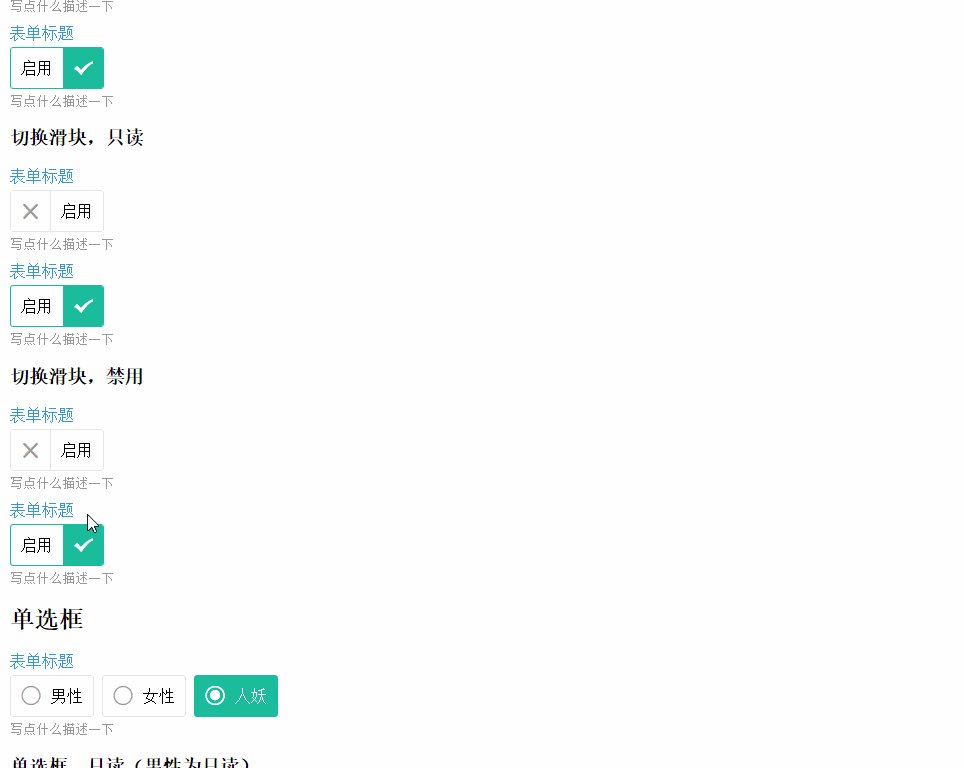
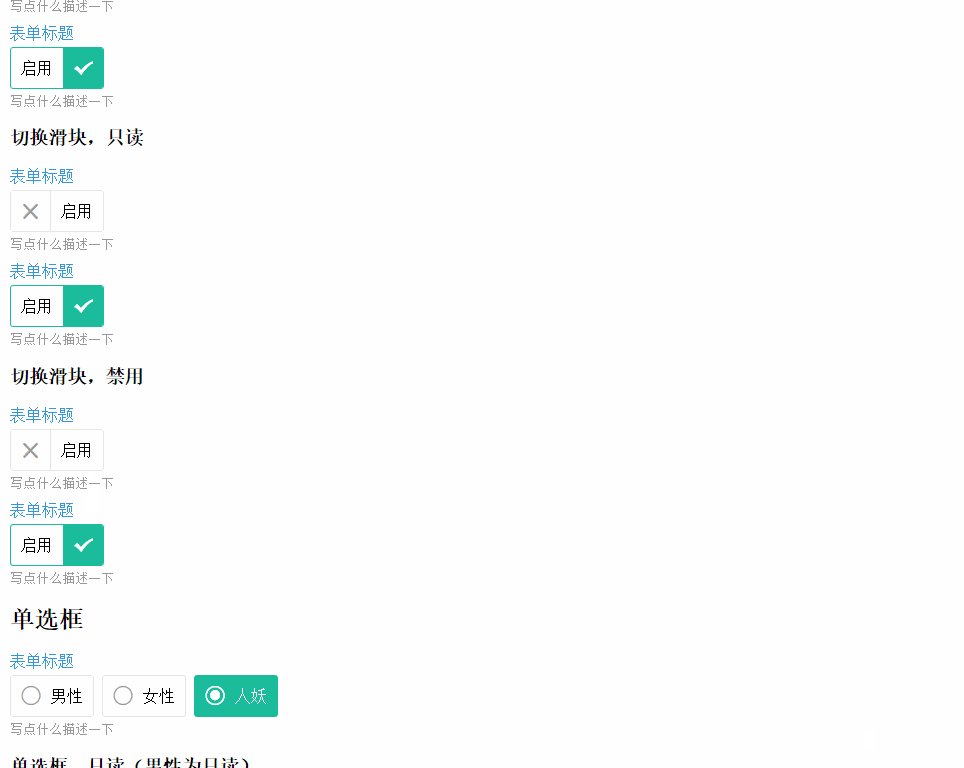
只读
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<!--未选中--><div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-switch-list"> <input type="checkbox" name="like" class="monk-switch" value="0" readonly="readonly" text="启用" /> </div> <div class="monk-form-tip">写点什么描述一下</div></div><!--选中--><div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-switch-list"> <input type="checkbox" name="like" class="monk-switch" value="0" readonly="readonly" checked="checked" text="启用" /> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
禁用
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<!--未选中--><div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-switch-list"> <input type="checkbox" name="like" class="monk-switch" value="0" disabled="disabled" text="启用" /> </div> <div class="monk-form-tip">写点什么描述一下</div></div><!--选中--><div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-switch-list"> <input type="checkbox" name="like" class="monk-switch" value="0" disabled="disabled" checked="checked" text="启用" /> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
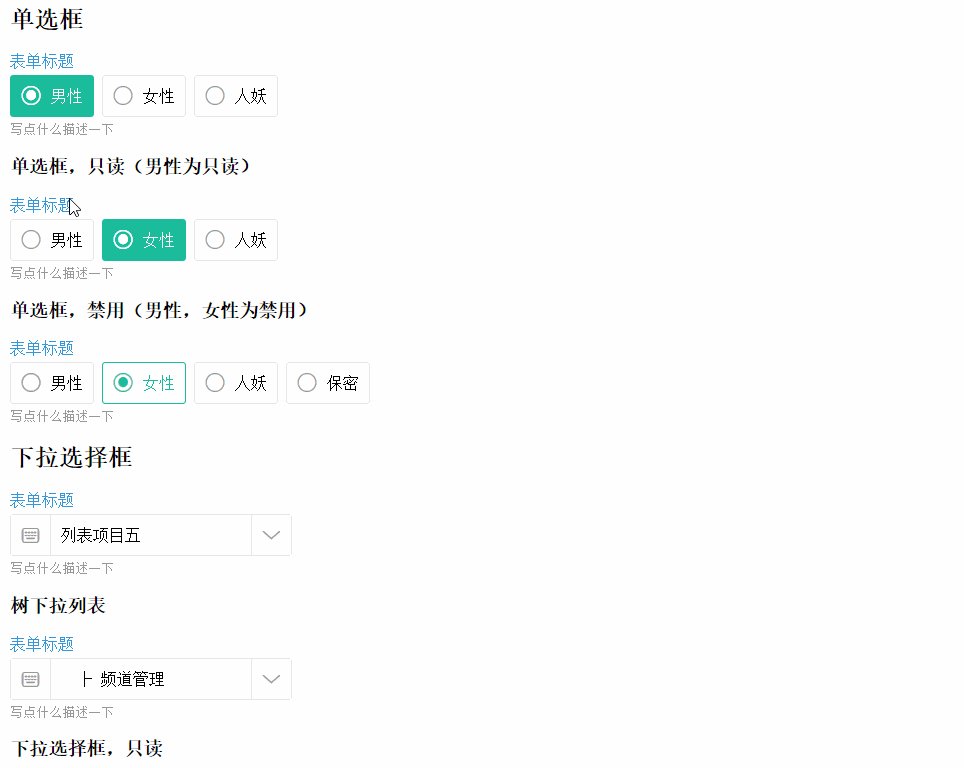
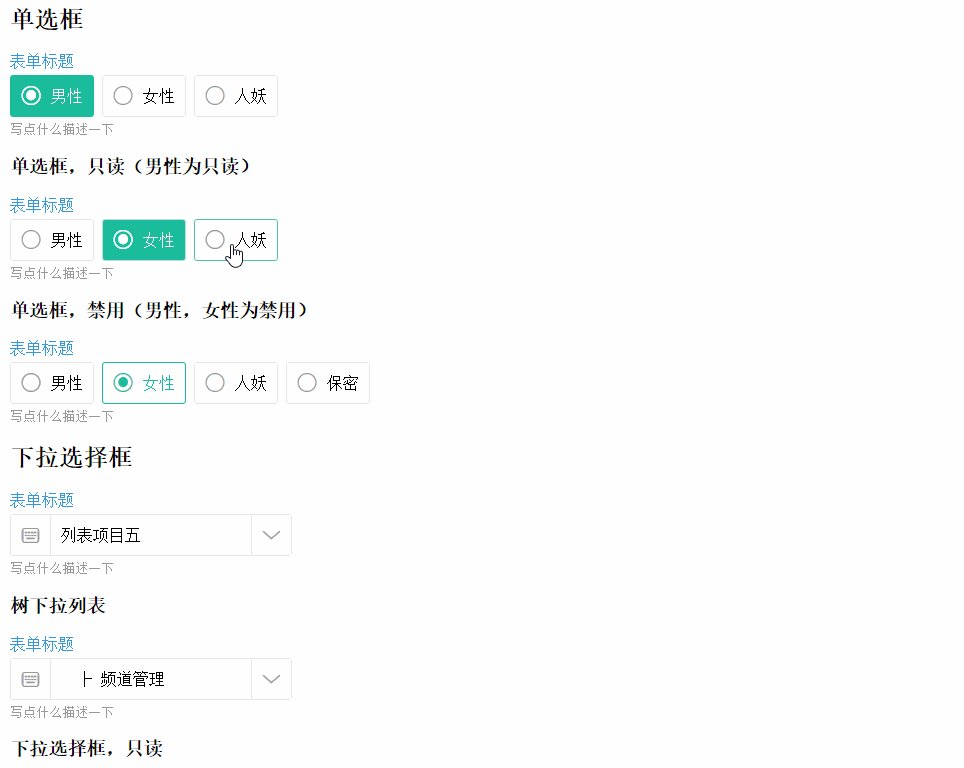
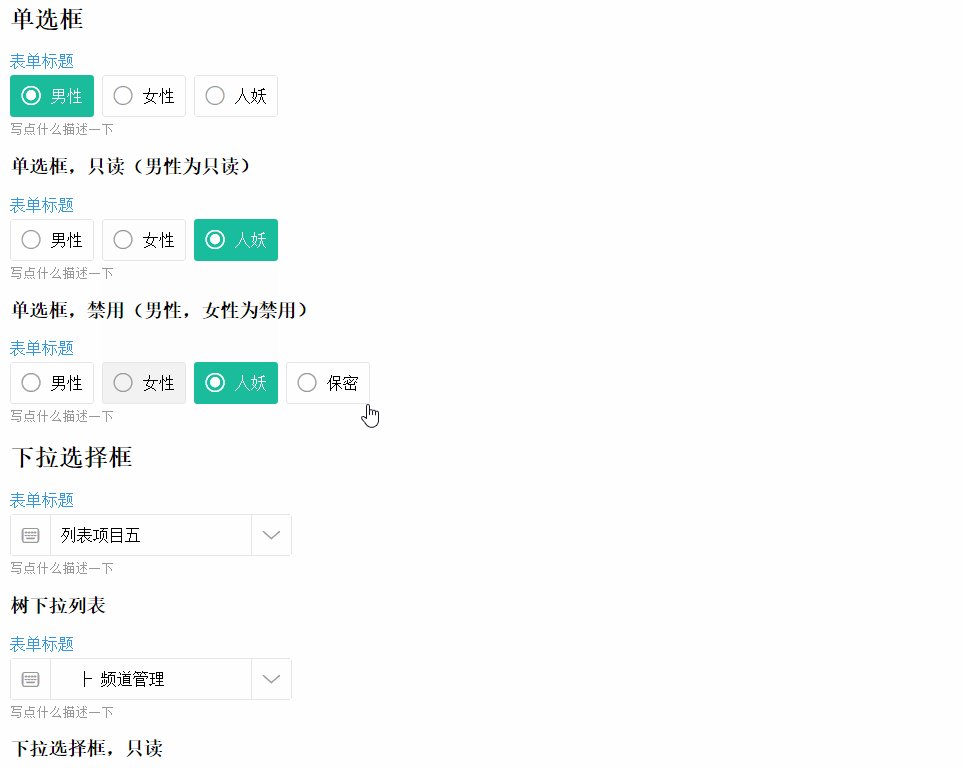
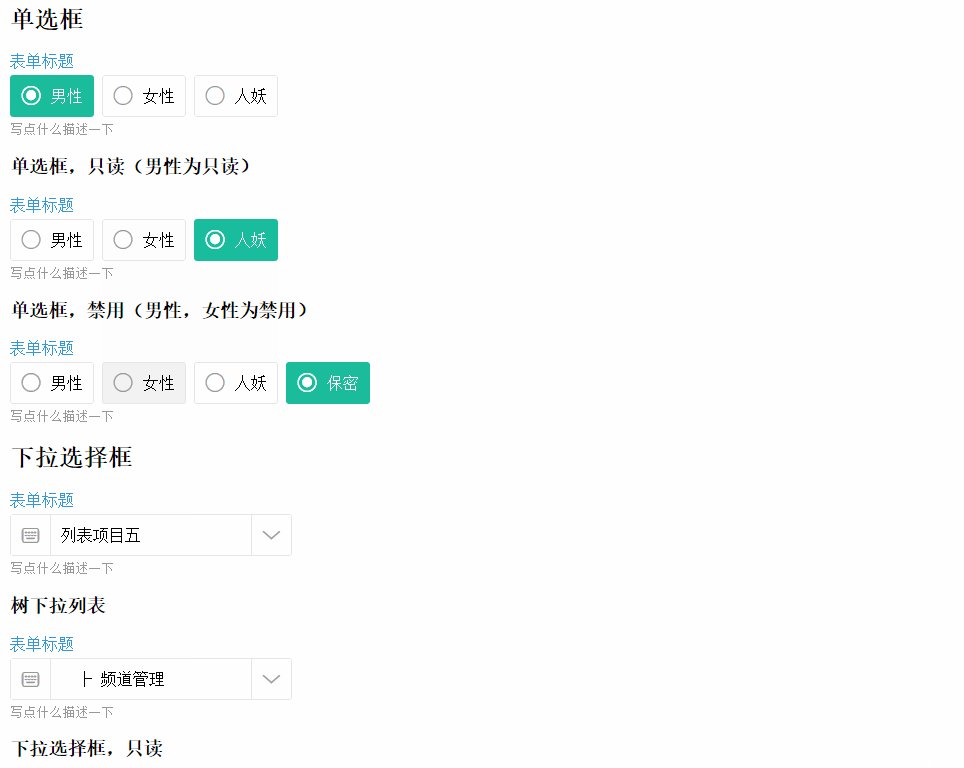
单选框

正常
|
1
2
3
4
5
6
7
8
9
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-radio-list"> <input type="radio" class="monk-radio" name="sex" value="0" text="男性" /> <input type="radio" class="monk-radio" name="sex" value="1" text="女性" checked="checked" /> <input type="radio" class="monk-radio" name="sex" value="2" text="人妖" /> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
只读
|
1
2
3
4
5
6
7
8
9
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-radio-list"> <input type="radio" class="monk-radio" name="sex1" value="0" text="男性" readonly="readonly" /> <input type="radio" class="monk-radio" name="sex1" value="1" text="女性" checked="checked" /> <input type="radio" class="monk-radio" name="sex1" value="2" text="人妖" /> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
禁用
|
1
2
3
4
5
6
7
8
9
10
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-radio-list"> <input type="radio" class="monk-radio" name="sex2" value="0" text="男性" disabled="disabled" /> <input type="radio" class="monk-radio" name="sex2" value="1" text="女性" checked="checked" disabled="disabled" /> <input type="radio" class="monk-radio" name="sex2" value="2" text="人妖" /> <input type="radio" class="monk-radio" name="sex2" value="3" text="保密" /> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
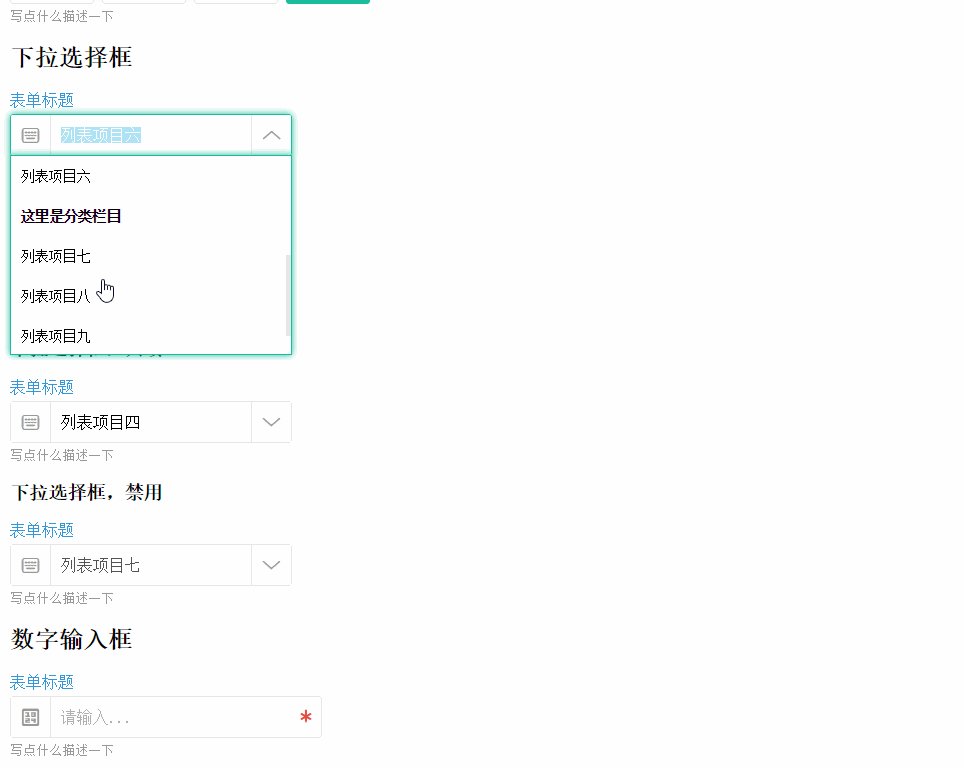
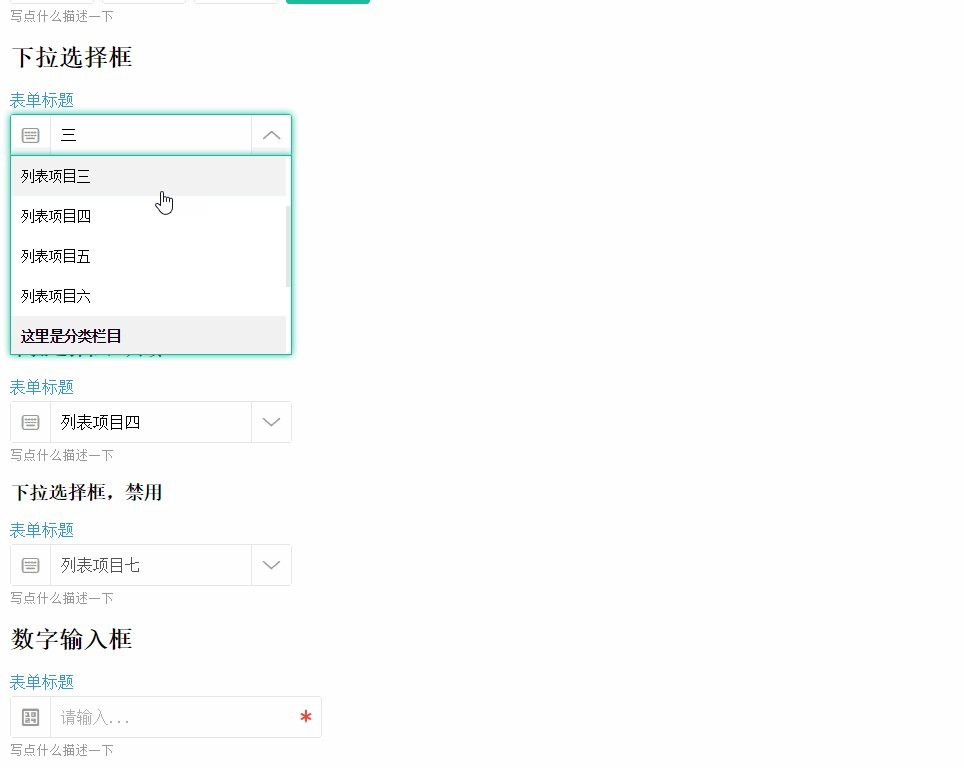
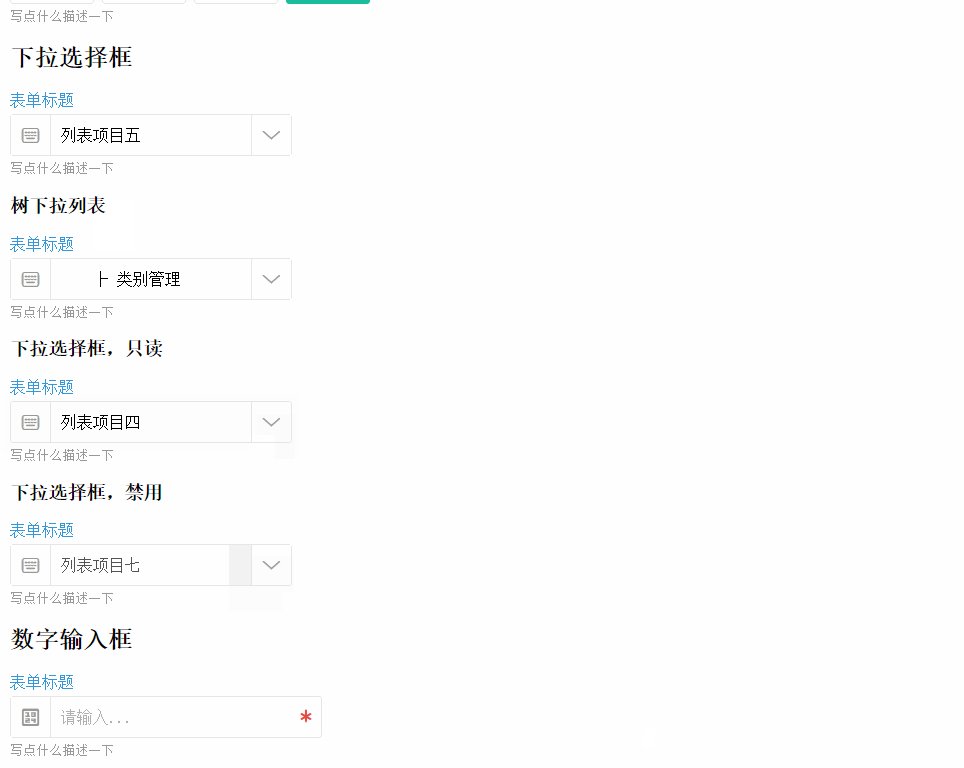
下拉选择框

正常
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-wrap monk-form-select-wrap"> <span class="monk-iconfont border-right icon-monk-input"></span> <input type="text" class="monk-form-input middle" placeholder="请输入或选择..." /> <span class="monk-iconfont monk-select-arrow icon-monk-arrowdown border-left"></span> </div> <div class="monk-form-select monk-none"> <select class="monk-select"> <option value="">请选择...</option> <option value="0">列表项目一</option> <option value="1" selected="selected">列表项目二</option> <option value="2">列表项目三</option> <option value="3">列表项目四</option> <option value="4">列表项目五</option> <option value="5">列表项目六</option> <optgroup label="这里是分类栏目"></optgroup> <option value="6">列表项目七</option> <option value="7">列表项目八</option> <option value="8">列表项目九</option> <option value="9">列表项目十</option> </select> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
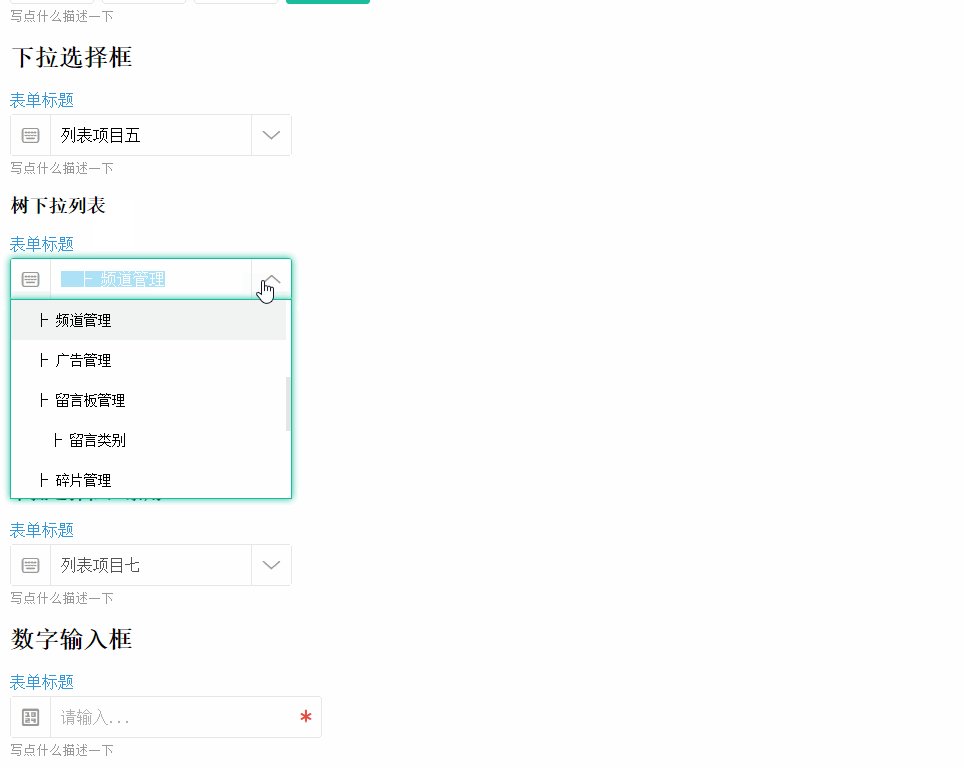
树形下拉
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-wrap monk-form-select-wrap"> <span class="monk-iconfont border-right icon-monk-input"></span> <input type="text" class="monk-form-input middle" placeholder="请输入或选择..." /> <span class="monk-iconfont monk-select-arrow icon-monk-arrowdown border-left"></span> </div> <div class="monk-form-select monk-none"> <select class="monk-select"> <option value="">请选择上级模块</option> <option value="0">系统模块</option> <option value='1'>├ 站点管理</option> <option value='2'> ├ 站点设置</option> <option value='3'> ├ 内容管理</option> <option value='4'> ├ 类别管理</option> <option value='5'> ├ 单页管理</option> <option value='6'> ├ 频道管理</option> <option value='7'> ├ 广告管理</option> <option value='8'> ├ 留言板管理</option> <option value='9'> ├ 留言类别</option> <option value='10'> ├ 碎片管理</option> <option value='11'> ├ 友情链接管理</option> <option value='12'> ├ 类别管理</option> <option value='13'>├ 微信管理</option> <option value='14'> ├ 基本设置</option> <option value='15'>├ 移动管理</option> <option value='16'> ├ 基本设置</option> </select> </div> <div class="monk-form-tip">写点什么描述一下</div> </div> |
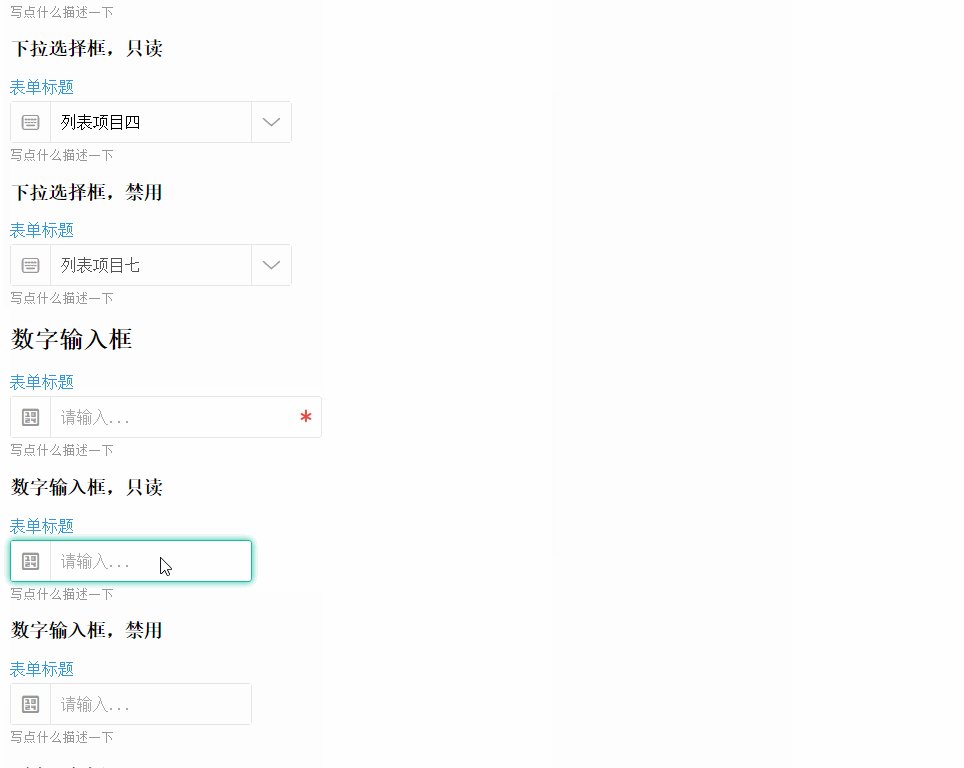
只读
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-wrap monk-form-select-wrap"> <span class="monk-iconfont border-right icon-monk-input"></span> <input type="text" class="monk-form-input middle" placeholder="请输入或选择..." readonly="readonly" /> <span class="monk-iconfont monk-select-arrow icon-monk-arrowdown border-left"></span> </div> <div class="monk-form-select monk-none"> <select class="monk-select"> <option value="">请选择...</option> <option value="0">列表项目一</option> <option value="1">列表项目二</option> <option value="2">列表项目三</option> <option value="3" selected="selected">列表项目四</option> <option value="4">列表项目五</option> <option value="5">列表项目六</option> <optgroup label="这里是分类栏目"></optgroup> <option value="6">列表项目七</option> <option value="7">列表项目八</option> <option value="8">列表项目九</option> <option value="9">列表项目十</option> </select> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
禁用
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-wrap monk-form-select-wrap"> <span class="monk-iconfont border-right icon-monk-input"></span> <input type="text" class="monk-form-input middle" placeholder="请输入或选择..." disabled="disabled" /> <span class="monk-iconfont monk-select-arrow icon-monk-arrowdown border-left"></span> </div> <div class="monk-form-select monk-none"> <select class="monk-select"> <option value="">请选择...</option> <option value="0">列表项目一</option> <option value="1">列表项目二</option> <option value="2">列表项目三</option> <option value="3">列表项目四</option> <option value="4">列表项目五</option> <option value="5">列表项目六</option> <optgroup label="这里是分类栏目"></optgroup> <option value="6" selected="selected">列表项目七</option> <option value="7">列表项目八</option> <option value="8">列表项目九</option> <option value="9">列表项目十</option> </select> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
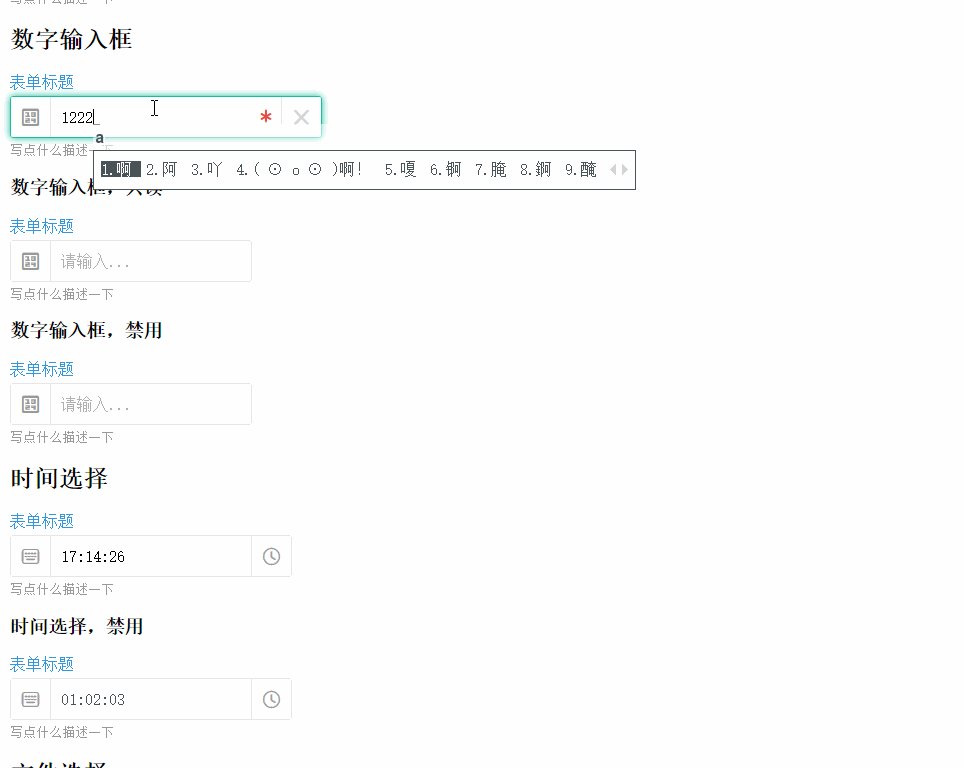
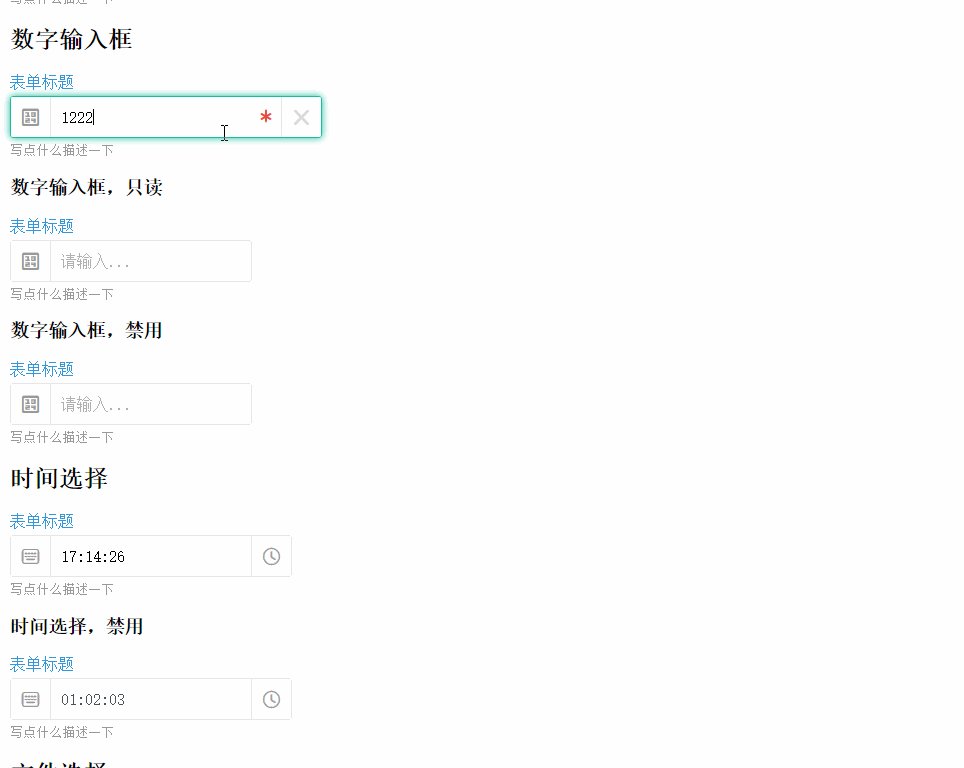
数字输入框

正常
|
1
2
3
4
5
6
7
8
9
10
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-wrap"> <span class="monk-iconfont border-right icon-monk-number"></span> <input type="number" class="monk-form-input middle" onkeyup="this.value=this.value.replace(/!^[0-9]*$/g,'')" onafterpaste="this.value=this.value.replace(/!^[0-9]*$/g,'')" placeholder="请输入..." /> <span class="monk-iconfont icon-monk-required"></span> <span class="monk-iconfont border-left icon-monk-dacha monk-clear-input"></span> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
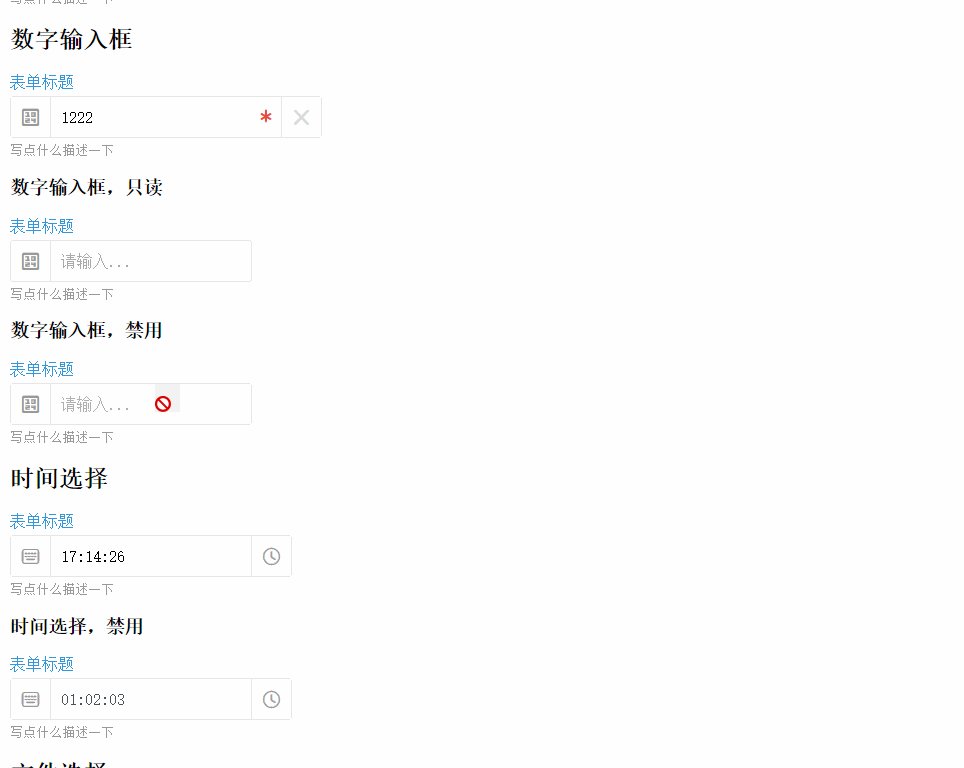
只读
|
1
2
3
4
5
6
7
8
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-wrap"> <span class="monk-iconfont border-right icon-monk-number"></span> <input type="number" class="monk-form-input middle" onkeyup="this.value=this.value.replace(/!^[0-9]*$/g,'')" onafterpaste="this.value=this.value.replace(/!^[0-9]*$/g,'')" readonly="readonly" placeholder="请输入..." /> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
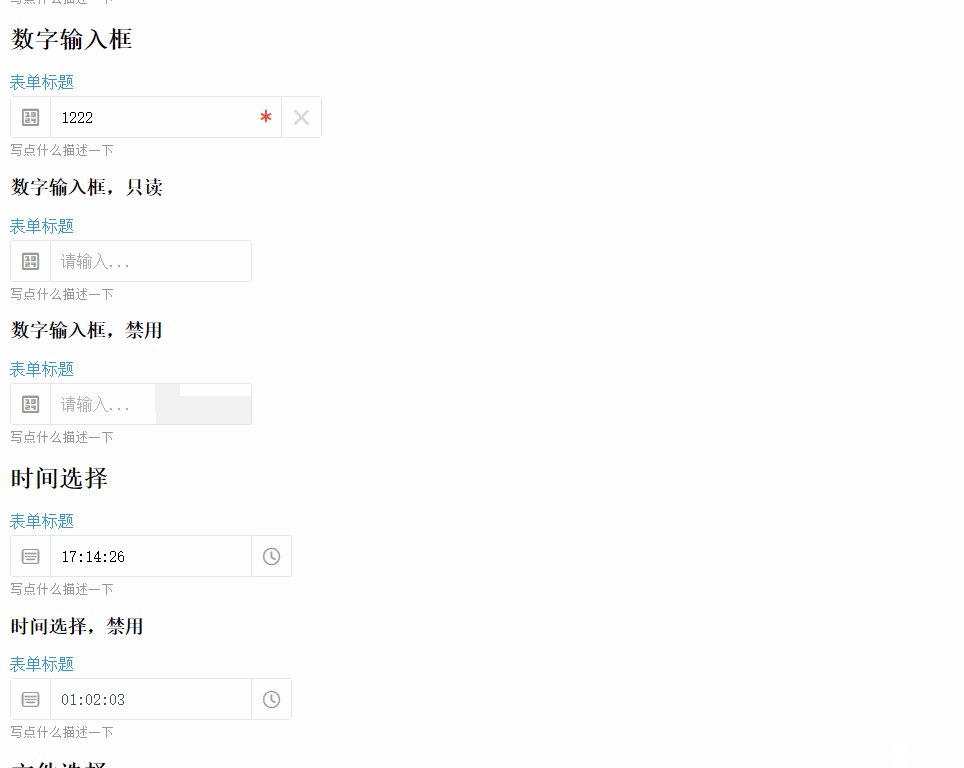
禁用
|
1
2
3
4
5
6
7
8
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-wrap"> <span class="monk-iconfont border-right icon-monk-number"></span> <input type="number" class="monk-form-input middle" onkeyup="this.value=this.value.replace(/!^[0-9]*$/g,'')" onafterpaste="this.value=this.value.replace(/!^[0-9]*$/g,'')" disabled="disabled" placeholder="请输入..." /> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
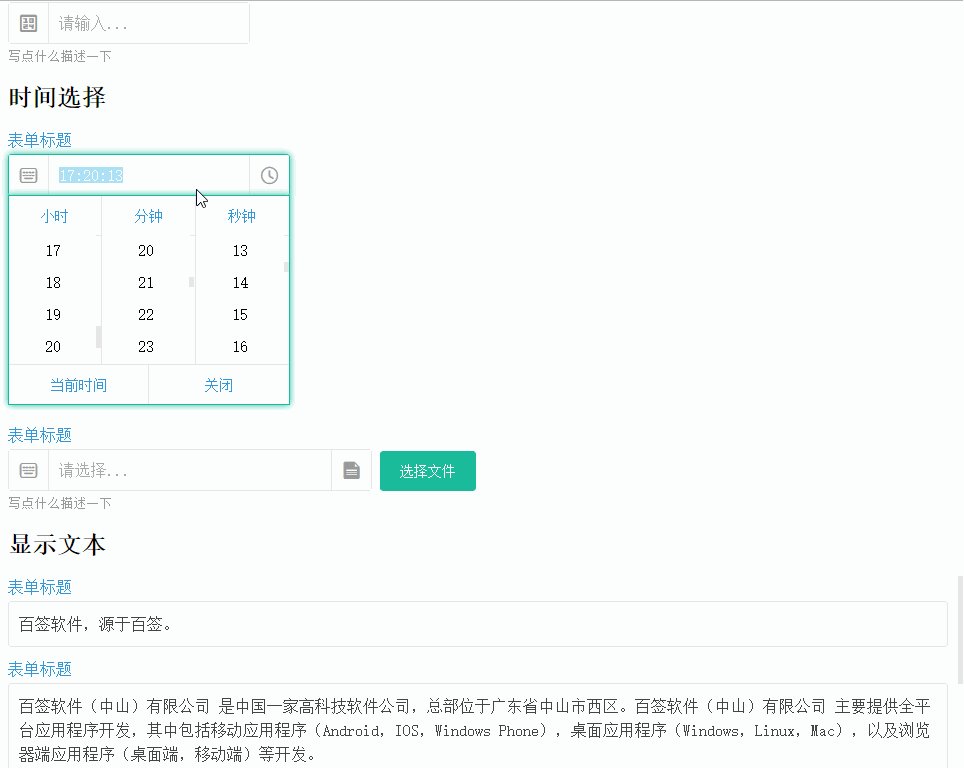
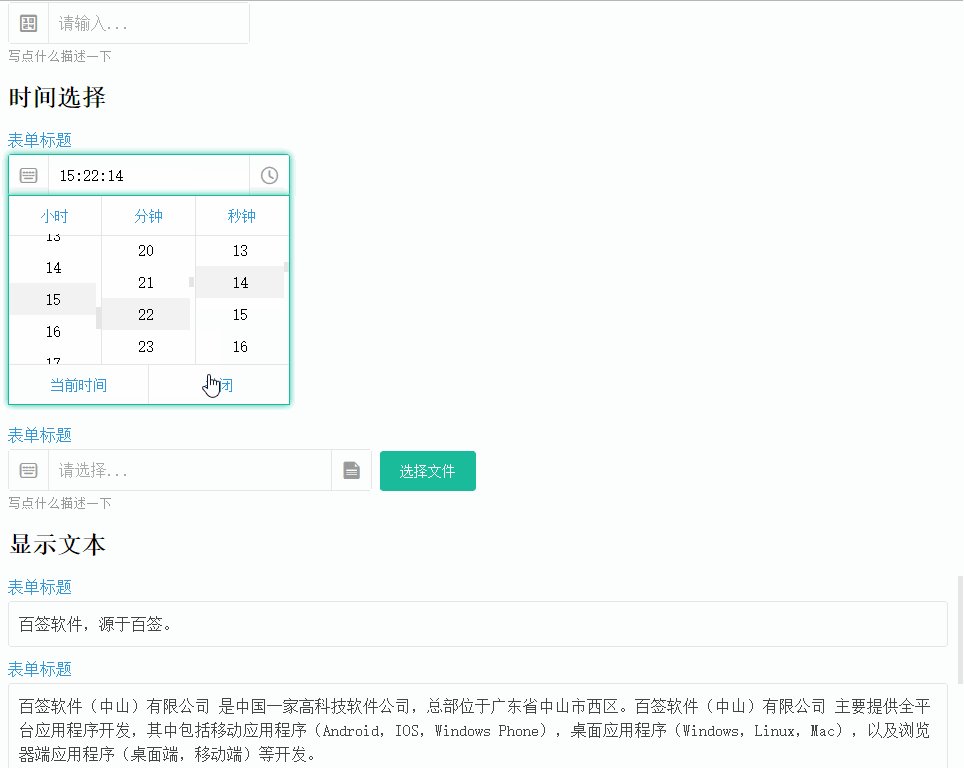
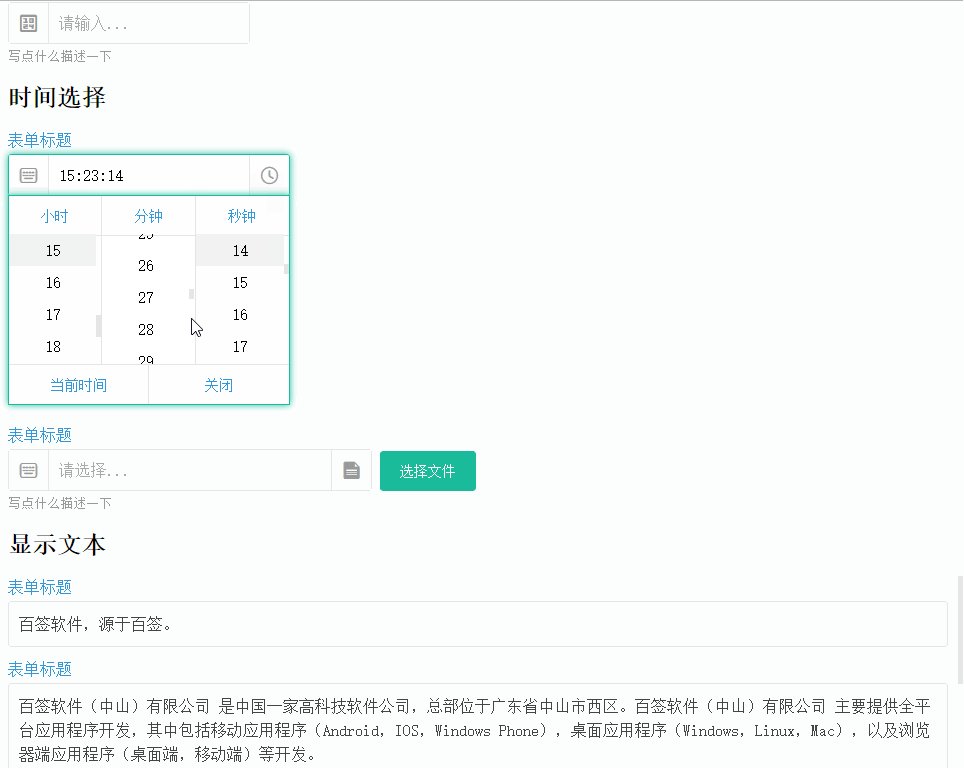
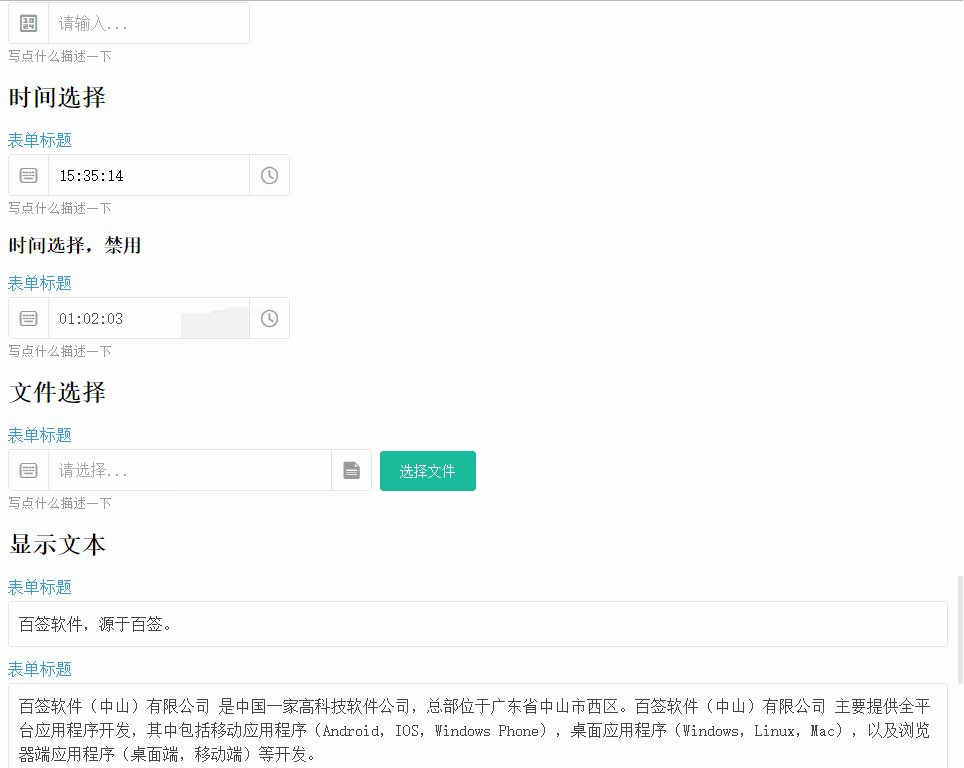
时间选择

正常
|
1
2
3
4
5
6
7
8
9
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-wrap monk-form-time-wrap"> <span class="monk-iconfont border-right icon-monk-input"></span> <input type="text" class="monk-form-input middle" placeholder="请选择..." value="01:02:03" readonly="readonly" /> <span class="monk-iconfont border-left icon-monk-time"></span> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
禁用
|
1
2
3
4
5
6
7
8
9
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-wrap monk-form-time-wrap"> <span class="monk-iconfont border-right icon-monk-input"></span> <input type="text" class="monk-form-input middle" placeholder="请选择..." value="01:02:03" disabled="disabled" /> <span class="monk-iconfont border-left icon-monk-time"></span> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
文件选择

正常
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-wrap"> <span class="monk-iconfont border-right icon-monk-input"></span> <input type="text" class="monk-form-input normal" placeholder="请选择..." /> <span class="monk-iconfont border-left icon-monk-file"></span> </div> <div class="monk-form-wrap monk-form-image-wrap"> <input type="file" class="monk-file" /> <button class="monk-input-button turquoise">选择文件</button> </div> <div class="monk-form-tip">写点什么描述一下</div></div> |
显示文本

单行
|
1
2
3
4
5
6
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-wrap monk-form-detail-wrap monk-full"> 百签软件,源于百签。 </div></div> |
多行
|
1
2
3
4
5
6
|
<div class="monk-form-item"> <label for="" class="monk-form-label monk-color-peterriver">表单标题</label> <div class="monk-form-wrap monk-form-detail-wrap monk-full"> 百签软件(中山)有限公司 是中国一家高科技软件公司,总部位于广东省中山市西区。百签软件(中山)有限公司 主要提供全平台应用程序开发,其中包括移动应用程序(Android,IOS,Windows Phone),桌面应用程序(Windows,Linux,Mac),以及浏览器端应用程序(桌面端,移动端)等开发。 </div></div> |
按钮

提交按钮
|
1
|
<input type="submit" class="monk-input-button turquoise monk-form-submit" value="保存提交" /> |
普通按钮
|
1
|
<button class="monk-input-button emerland">普通按钮</button> |
普通按钮2
|
1
|
<input type="button" class="monk-input-button peterRiver" value="普通按钮" /> |
重置按钮
|
1
|
<input type="reset" class="monk-input-button amethyst" value="重置按钮" /> |
灰色按钮
|
1
|
<input type="button" class="monk-input-button clouds" value="灰色按钮" /> |
链接按钮
|
1
|
<a class="monk-input-button turquoise">链接按钮</a> |
图标按钮
|
1
|
<a class="monk-input-button turquoise"><span class="monk-iconfont icon-monk-time"></span>图标按钮</a> |
禁用按钮
|
1
|
<button class="monk-input-button emerland" disabled="disabled">禁用按钮</button> |
开源地址
Github地址:https://github.com/MonkSoul/Monk.UI/
码云地址:http://git.oschina.net/baisoft_org/Monk.UI
好了,轮子就造到这里,造轮子只是为了能够更好的开发,也能够学习到新东西!
前端福利:一套UI框架的更多相关文章
- 前端基于jquery的UI框架
正在做的一个项目选择jquery作为前端js核心库.然后就想选一个基于jquery的ui库,然后悲催的事情发生了. 至于为什么使用jquery,一是因为不想为授权费用,而又不想引起可能法律纠纷:另一方 ...
- 常见的前端UI框架
Bootstrap 首先说 Bootstrap,估计你也猜到会先说或者一定会有这个( 呵呵了 ),这是说明它的强大之处,拥有框架一壁江山的势气.自己刚入道的时候本着代码任何一个字母都得自己敲出来挡我者 ...
- 目前流行前端几大UI框架排行榜
在前端项目开发过程中,总是会引入一些UI框架,已为方便自己的使用,很多大公司都有自己的一套UI框架,下面就是最近经常使用并且很流行的UI框架. 一.Mint UI 流行指数:★★★★ Mint UI是 ...
- 基础知识漫谈(2):从设计UI框架开始
说UI能延展出一丢丢的东西来,光java就有swing,swt/jface乃至javafx等等UI toolkit,在桌面上它们甚至都不是主流,在web端又有canvas.svg等等. 基于这些UI工 ...
- SpringCloud微服务实战——搭建企业级开发框架(四十八):【移动开发】整合uni-app搭建移动端快速开发框架-使用第三方UI框架
uni-app默认使用uni-ui全端兼容的.高性能UI框架,在我们开发过程中可以满足大部分的需求了,并且如果是为了兼容性,还是强烈建议使用uni-ui作为UI框架使用. 如果作为初创公司,自 ...
- 前端UI框架和JS类库
一.前端框架库: 1.Zepto.js 地址:http://www.css88.com/doc/zeptojs/ 描述:Zepto是一个轻量级的针对现代高级浏览器的JavaScript库, 它与jqu ...
- 不懂前端的程序员不是好美工——UI框架metronic使用教程——程序员视角
本着不懂前端的程序员不是好美工的观点,所以作为一个仅懂一点前端的程序员,为了成为一个好美工,所以只能用些取巧的方法伪装一下. metronic一个基于bootstrap的响应式的后台管理平台的UI框架 ...
- 2015年最全的移动WEB前端UI框架
目前,众多互联网公司APP都嵌入了大量的HTML5,移动端的开发越来越重视,HTML5的运用场景也越来越多了.在移动WEB开发的过程中,使用合适的移动WEB UI框架可以大大提升我们的开发效率.下面P ...
- 如何选择适合的前端UI框架
根据近几年前端框架的热门,在前端开发框架不断更新与交换的时代,每一年都有黑马出现,是否适合自己开发的项目就不得而知了,只有认真的了解之后才能知道,这里主要给大家说一下如何选择适合旅游的前端UI框架?相 ...
随机推荐
- 团队项目-任务分解[Alpha0]
团队项目-任务分解[Alpha0] 标签(空格分隔): 团队博客 适用范围: 本文档 适用对象 团队全体成员 适用时间 alpha阶段第一周计划 10.24-10.28 适用内容 目标.分工.时长估计 ...
- sharePreference的几个重点
一. SharePreferences是用来存储一些简单配置信息的一种机制,使用Map数据结构来存储数据,以键值对的方式存储,采用了XML格式将数据存储到设备中,文件存放在/data/data/&l ...
- CodeForces Round #515 Div.3 C. Books Queries
http://codeforces.com/contest/1066/problem/C You have got a shelf and want to put some books on it. ...
- php session 测试
2018-06-22 08:26:30 session指的是默认php提供的文件session形式 当前我的认识是,php并不记录session的过期时间,但是php.ini中有session的垃圾回 ...
- 如何修改root密码
默认情况下,每次登录ubuntu都会生成一个随机的root密码,如果想要修改, sudo passwd 然后输入密码,这个密码就作为root用户的密码
- [洛谷P2801]教主的魔法
题目大意:有$n$个数,$q$个操作.两种操作: $M\;l\;r\;w:$把$[l,r]$所有数加上$w$ $A\;l\;r\;c:$查询$[l,r]$内大于等于$c$的元素的个数. 题解:分块,对 ...
- [zoj] 1081 Points Within || 判断点是否在多边形内
原题 多组数据. n为多边形顶点数,m为要判断的点数 按逆时针序给出多边形的点,判断点是否在多边形内,在的话输出"Within",否则输出"Outside" / ...
- 《c程序设计语言》读书笔记-3-3-速记扩充
#include <io.h> #include <stdio.h> #include <string.h> #include <stdlib.h> i ...
- Codeforces Round #516 (Div. 2)D. Labyrinth
D. Labyrinth 题目链接:https://codeforces.com/contest/1064/problem/D 题意: 给出一个n*m的矩阵以及人物的起点,并且给出x,y,分别代表这个 ...
- uoj Goodbye Dingyou Round 题解
2.14 晚上的比赛, 现在改好了四题, 还差提答. 在这补个题解 新年的xor Description 给你 \(n\) , 然后要你构造 \([L, R], L<R\) 使得区间异或和为 \ ...
