UIScrollView翻书效果
前言:看到凤凰新闻 头条栏目的编辑推荐新闻是这个效果,觉得不错,就想着实现一下,以下就是我的实现过程。

一、首先实现一个基本的图集浏览功能,如下图
该功能太基础,直接先贴一个UIScrollView,然后几个UIImageView啪啪啪往UIScrollView上面一扔.......Over,不在此啰嗦咯。

二、分析动画效果,提出解决方案
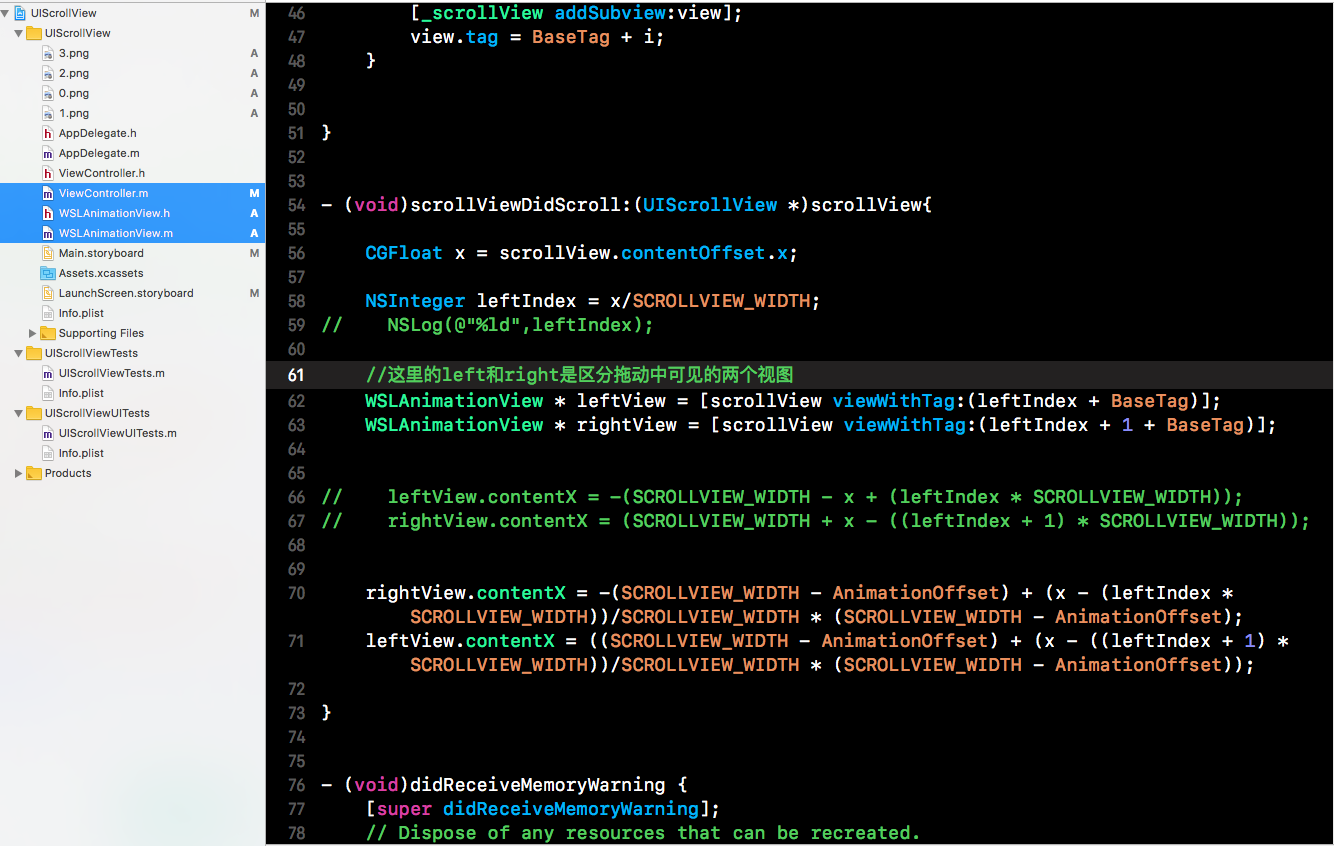
注意:这里的left和right是区分拖动中可见的两个视图。
1. 分析效果
由总效果图和第一步的普通的浏览效果图对比可以看出,在拖拽过程中,第一步中的普通效果图是图片之间首尾相连,当前(left)的图片尾部连接下一个(right)的图片首部;而目标总效果图中的是图片之间首首相连,尾尾相连,且滑动过程中,当前可见的图片有渐进的裁剪效果;前者就像是平铺在一起的一行书,一块儿左右平移,而后者就像是翻书时看到的效果,当前页left内容由边到内逐渐消失,而下一页right内容由边缘到里逐渐显示。
2. 解决思路
通过效果分析对比可知,我们需要在第一步的基础上把每一个图片视图ImageView包装在WSLAnimationView里,让WSLAnimationView去处理ImageView的动画效果,那问题来了,我们怎么处理呢?
- 我们可以在拖拽过程中相对应的改变right/left图片在父视图WSLAnimationView上的X坐标,把right图片的坐标位置放到相对于left图片的正下/偏右方位置,然后随着拖拽滑动逐渐改变right以及left图片的相对位置X坐标,直至复位,回到它们在WSLAnimationView上的初始位置X=0,超出父视图的部分裁剪掉,也是设置WSLAnimationView对象的clipsToBounds = YES。

三、代码实现
1. 首先创建一个承载UIImageView的容器WSLAnimationView,用于渐进动画裁剪效果。
@interface WSLAnimationView ()
@property (nonatomic, strong) UIImageView * imageView;
/**
imageView的横坐标 用于拖拽过程中的动画
*/
@property (nonatomic, assign) CGFloat contentX;
@end
@implementation WSLAnimationView
- (instancetype)initWithFrame:(CGRect)frame{
if (self = [super initWithFrame:frame]) {
self.clipsToBounds = YES;
_imageView = [[UIImageView alloc] initWithFrame:CGRectMake(0, 0, frame.size.width, frame.size.height)];
[self addSubview:_imageView];
}
return self;
}
- (void)setContentX:(CGFloat)contentX{
_contentX = contentX;
_imageView.frame = CGRectMake(contentX, 0, self.frame.size.width, self.frame.size.height);
}
2. 在拖拽滑动过程中进行动画处理
#define SCREEN_WIDTH ([UIScreen mainScreen].bounds.size.width)
#define SCREEN_HEIGHT ([UIScreen mainScreen].bounds.size.height)
#define SCROLLVIEW_WIDTH SCREEN_WIDTH
#define BaseTag 10
/**
动画偏移量 是指rightView相对于leftView的偏移量
*/
#define AnimationOffset 100
- (void)scrollViewDidScroll:(UIScrollView *)scrollView{
CGFloat x = scrollView.contentOffset.x;
NSInteger leftIndex = x/SCROLLVIEW_WIDTH;
//这里的left和right是区分拖动中可见的两个视图
WSLAnimationView * leftView = [scrollView viewWithTag:(leftIndex + BaseTag)];
WSLAnimationView * rightView = [scrollView viewWithTag:(leftIndex + 1 + BaseTag)];
leftView.contentX = ((SCROLLVIEW_WIDTH - AnimationOffset) + (x - ((leftIndex + 1) * SCROLLVIEW_WIDTH))/SCROLLVIEW_WIDTH * (SCROLLVIEW_WIDTH - AnimationOffset));
rightView.contentX = -(SCROLLVIEW_WIDTH - AnimationOffset) + (x - (leftIndex * SCROLLVIEW_WIDTH))/SCROLLVIEW_WIDTH * (SCROLLVIEW_WIDTH - AnimationOffset);
}
3. 代码处理逻辑说明
动画偏移量AnimationOffset = 0 时 即right图片的坐标位置放到相对于left图片的正下方位置,此时的效果如下图所示;当AnimationOffset > 0 时就会出现目标总效果图了。

刚向左拖拽时的leftView和rightView视图结构示意图如下所示,
那么拖拽中,逐渐移动复位rightView上的RightImage的X坐标:
rightView.contentX = 需要移动距离长度 - 移动百分比 * 需要移动距离长度 ; leftView.contentX 和这个类似,交由小伙伴们去思考。
需要移动距离长度 = SCROLLVIEW_WIDTH - AnimationOffset;
移动百分比 = 拖拽距离 / 一页宽度即屏幕宽度
拖拽距离 = (偏移量X - leftView横坐标);
偏移量X = scrollView.contentOffset.x;
leftIndex = 偏移量X/SCROLLVIEW_WIDTH;
leftView横坐标 = leftIndex * SCROLLVIEW_WIDTH;

四、项目结构

UIScrollView翻书效果
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权
UIScrollView翻书效果的更多相关文章
- turn.js实现翻书效果
JS插件网 http://www.ijquery.cn/?p=173 描述:Turn.js 是一个轻量级的 (15kb) jQuery/html5 插件用来创建类似书本和杂志翻页效果,支持触摸屏设备. ...
- Unity3d:megaFierstext(翻书效果插件)
附件中是一款翻书效果插件,由于附件上传大小限制,在下载完后,需要在megaFierstext_BHYF\Assets\Resources\Textures下添加图片精灵并修改属性为Texture,即可 ...
- 基于CSS3新属性Animation及transform实现类似翻书效果
注:本实例JS部分均以原生JS编写,不善用原生JS的,可用jQuery等对三方框架改写 先上效果图:(样式有点丑,可以忽略一下下,效果出来了就好,后期加到其他项目中方便更改0.0) 类似翻书效果,原本 ...
- Turn.js 实现翻书效果的学习与总结
最近CTO给我分配了一个移动端H5开发的任务,主要功能是需要实现翻书效果,我听过主要需求后,当时是呀!!!接下来自己尝试使用fullPage.js和Swiper来实现翻书效果,结果效果都不是非常的理想 ...
- JS实现图片翻书效果示例代码
js 图片翻书效果. picture.html <html xmlns="http://www.w3.org/1999/xhtml"> <head> ...
- JS实现图片翻书效果
picture.html <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http- ...
- HTML5 3D翻书效果(双面效应)
最后使用HTML5翻书效果达到测试,比较简单,它的升级版是 最后一个问题: 1)后,原来的页面连环画将成为一面镜子 2)无法实现双面翻书. 3)明显感觉页面似有近遮挡标志. 这次的升级版本号实现过程比 ...
- [知了堂学习笔记]_css3特效第一篇--旋转的背景&翻书效果
一.html遮盖层与css3的旋转动画 >效果图(加载可能会慢一点儿,请稍等...): >实现思路:在一个大的div中装入一个底层img和顶层的div(里面的内容按照以上图片呈现的样式布局 ...
- 纯css实现翻书效果
前言 最近研究了一下css3的3D效果,写了几个demo,写篇博客总结一下实现的经过.PS:如果对transform-origin/perspective/transform-style这些概念还不了 ...
随机推荐
- 转 Scrapy笔记(5)- Item详解
Item是保存结构数据的地方,Scrapy可以将解析结果以字典形式返回,但是Python中字典缺少结构,在大型爬虫系统中很不方便. Item提供了类字典的API,并且可以很方便的声明字段,很多Scra ...
- React中input框设置value报错解析
react input 不设置onChange的常见错误截图 表单是前端非常重要的一块内容,并且往往包含了错误校验等逻辑. React对表单元素做了专门的优化处理,他对表单元素做了一些抽象,使得他们 ...
- js5秒后自动关闭本页面及5秒钟后自动跳转指定页面的方法
5秒钟后自动关闭 <!DOCTYPE HTML> <html> <head> <title>倒计时自动关闭/跳转页面</title> < ...
- FileInputStream读取文件&FileOutputStream写入文件
概念摘自:http://jingyan.baidu.com/article/5552ef473ab5f2518ffbc98e.html Java的流式输入输出建立在4个抽象类的基础上:InputStr ...
- python--控制窗体
窗体的显示和隐藏 #!/usr/bin/env python # -*- coding:utf-8 -*- # author:love_cat import win32con import win32 ...
- hdu 5157(树状数组+Manacher)
Harry and magic string Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/O ...
- 经常用的Jquery图片轮转
1.HTML结构 <div class="main_view"> <div class="window"> ...
- yii2 ftp 的常规操作 上传 下载
<?php function make_directory($ftp_stream, $dir){ // if directory already exists or can be immedi ...
- C# web server的开发流程
http://blog.csdn.net/h0322/article/details/4776819
- Java多线程中的异常处理
在java多线程程序中,所有线程都不允许抛出未捕获的checked exception,也就是说各个线程需要自己把自己的checked exception处理掉.这一点是通过java.lang.Run ...
